今回 Jamstack とは何か(WHAT)ではなく、私が Jamstack を選択した理由(WHY)をメインに書いていきます。
個人開発の選択肢の一つとして Jamstack が選ばれますことを願っています!
JAMstackとの出会い
とある日の 1 on 1 、、
部長 「次の仕事フロントエンドな」
😀 「やったるぜ」
後日、、
😀 「よしやるか、」
😀 「フロントエンドの勉強するのにバックエンド用意するのは面倒だ、、」
😀 「ヘッドレスCMS ??」
😀 「microCMS 使ってみるか」
microCMS 「Jamstack って知ってる?」
😀 「何それ???」
What is Jamstack?

😀 「Jamstack ってなに?」
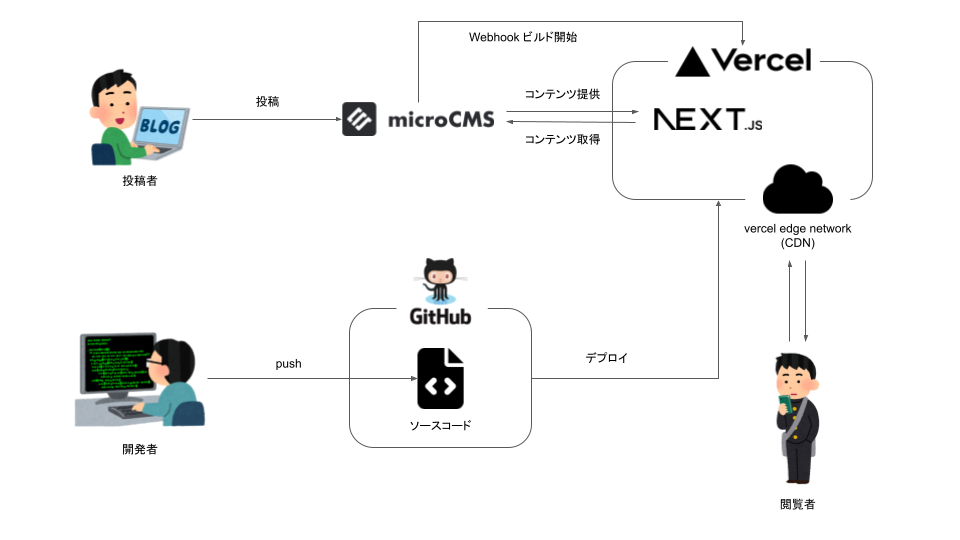
ヘッドレスCMSとホスティングサービスを連携させることにより運用が簡単なサービスを作成することができる構成なんだ
ヘッドレスCMSにコンテンツを投稿されたタイミングでビルドするので、閲覧する際には静的なサイトが配信るんよ
投稿されるたびに全ページ分ビルドされるためTwitterのような更新頻度が高いサイトには向いてないけど、ブログみたいなのにはピッタリよ!
😀 「時代はJamstackや!」
(簡単に言えば SSG を作ってホスティングすれば運用が簡単なブログが出来上がりということですね)
Why Jamstack ?
これから私がJamstackなブログを作った理由を3つ紹介します!
1. 開発に早く取り組める
これは Jamstack のメリットというよりも、ヘッドレスCMS(今回使用しているのは microCMS)に関してですが
俺は作りたいんだ!フロントを勉強したいんだ!(サーバーやデータベースとかAPI作ったりとかはちょっと面倒ジャン、、🥶)
個人開発をする上で情熱が一番だと思ってます!
鉄は熱いうちに打たないとすぐ冷めてしまいます😇
2. 運用も楽ちん
リリースしたらリソース監視する必要があったり、色々面倒ですよね。でも今回の構成だとヘッドレスCMS、ホスティングサービス、CDNくらいです。ヘッドレスCMSくらいなら倒れてもビルドできずに更新されないだけなので心配はそんなにしなくてよさそうだな〜っと
リリースした後もCMSに投稿していくだけなので楽ちんの運用です😘
3. どのフレームワークでも開発できる
言語フレームワーク問わず静的サイト生成できればどんなツールでも大丈夫!
私の大好きな Elm でもできるみたいですよ🥰
次は Elm でJamstackやってみよっかな😀
最後に
フロントエンド作っていくのが目に見えてとても楽しいです!
Jamstack もとても大好きになりました
今回作ったサイト
https://saisuke.dev
まだまだ途中ですが是非見てください(押せないボタンとかあります。。😇)