やりたいこと
Googleカレンダーから会議室(特定のリソース)を取得して、Electronに表示させる。
GoogleCalendarAPIの設定
1.googleDevelopersConsoleにアクセス
https://console.developers.google.com/
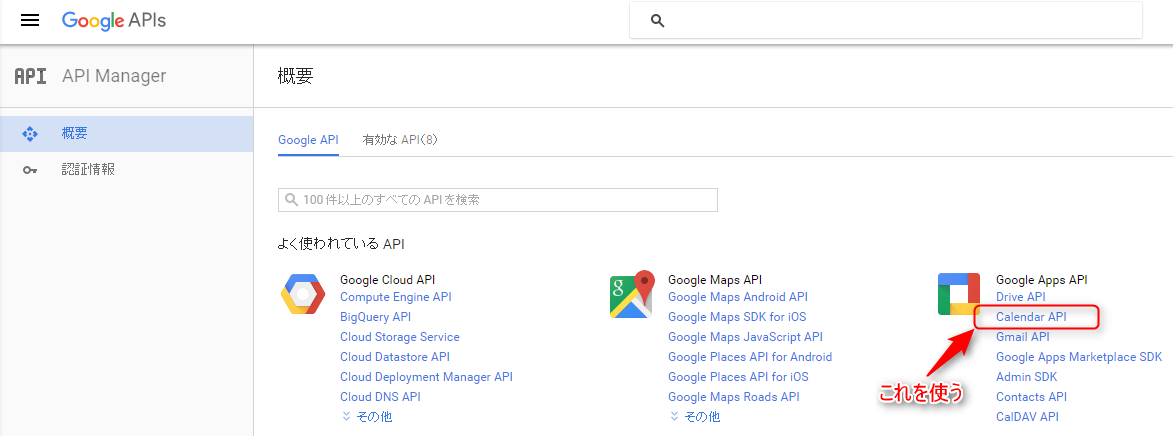
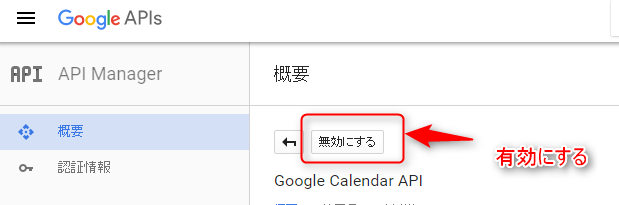
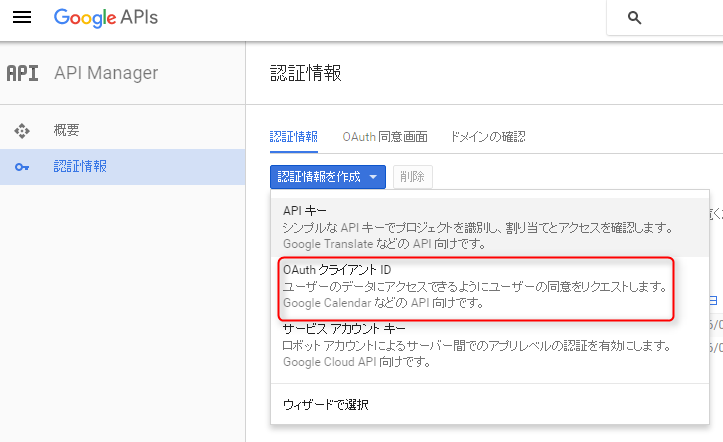
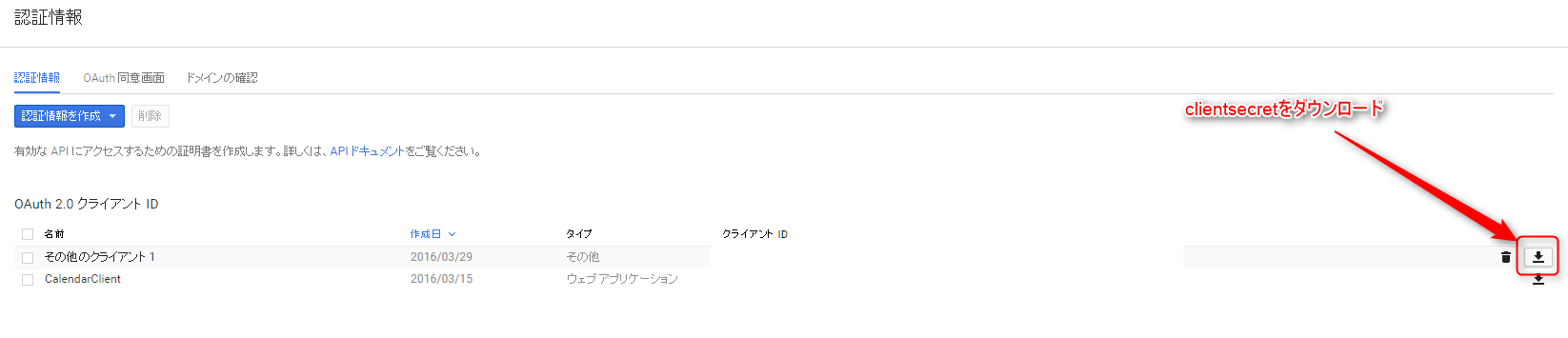
2.APIを有効にしてOAuthクライアントIDを作成
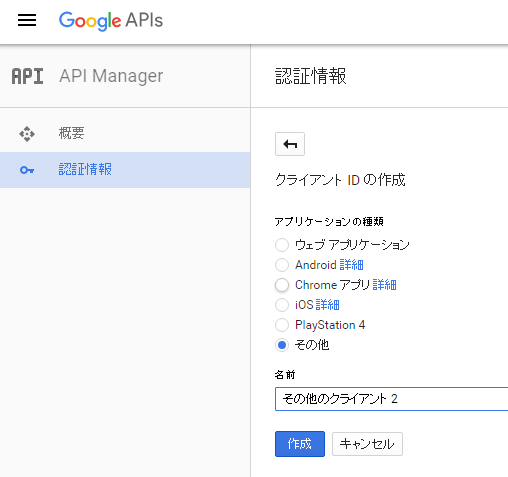
3.アプリケーションの種類ををその他にして作成
ここで少し悩んだのですが、ウェブアプリケーションにすると認証後のコールバックページを用意する必要がありそうでしたので、その他にしました。
Electronの作成
※Electronのインストール方法は省略
※作成したアプリはクイックスタートを参照して作成しました。
https://developers.google.com/google-apps/calendar/quickstart/nodejs
googleapisとgoogle-auth-libraryのインストールでエラーが発生する場合は、npmを最新化するとエラーが消えました。
npmのバージョンアップ
npm install -g npm
Electronアプリのファイル構成
- css
- style.css
- js
- jquery-ui-1.11.4
- script.js
- index.html
- index.js
- package.json
・GoogleCalendarAPIからダウンロードしたclientsecretを「client_secret.json」というファイル名にして自ユーザの
ホームディレクトリ内に.credentialsフォルダを作成してその中に入れます。
※Windowsでの話なのでMACの場合はindex.jsのTOKEN_DIRを適時修正
ソース
githubにおきました。
https://github.com/zico07/kaigiList
概要:
1.起動時にtokenを参照し、なければcrientsecretファイルを参照してOAuth認証処理に移ります。
2.GoogleCalendarから、指定したリソースの当日予定を一覧表示します。
※メインプロセスとレンダラプロセスの通信はIPCを使用しています。