Tableauのデータソースについて
※軽く触るとわかるかもしれないですが、一部理解するのに時間がかかったので
忘れないようにメモっておきます。
※以下、インストールは完了している前提です。
CSVやExcelをデータソースにする場合
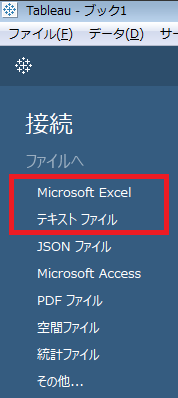
画面右上の「接続」からデータソースを選択。
※CSVを取り込みたい場合は「テキストファイル」を選択
データソースの追加とデータの読み込み
他にも取り込みたいデータソースがある場合は
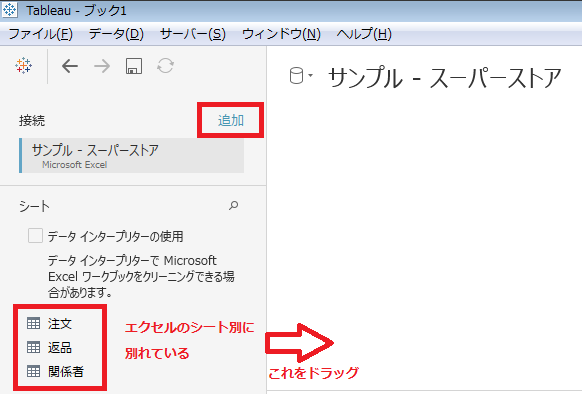
上記で取り込んだあとの画面で、接続の右の「追加」リンククリックすると
上と同じ画面が表示されるので同じように進める。
Excelの場合、どのシートを読み込むかを選ぶ必要があるので、
接続下の「シート」から利用したいシートを右の画面にドラッグする
データソース同士の紐付け
結合させる項目に関して
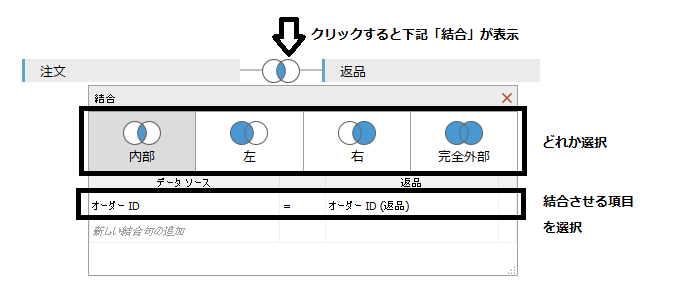
どの項目で結合させるかを選択
クリックすると選べる項目が表示されるので、そこから選択する。
結合方法について
例題のために以下の2つのデータを紐付ける前提で考える
■ 注文テーブル
| 注文ID | 注文番号 | NAME |
|---|---|---|
| 注文1 | 10001 | pen |
| 注文2 | 10002 | apple |
| 注文3 | 10003 | パイナップル |
■ 返品テーブル
| 返品ID | 返品番号 | 返品日 |
|---|---|---|
| 返品1 | 10001 | 2018-04-01 |
| 返品2 | 10003 | 2018-04-02 |
| 返品3 | 99999 | 2018-04-03 |
- 内部
紐付けられたデータのみ残す
例)注文番号 = 返品番号 の内部結合の場合
| 注文ID | 注文番号 | NAME | 返品ID | 返品番号 | 返品日 |
|---|---|---|---|---|---|
| 注文1 | 10001 | pen | 返品1 | 10001 | 2018-04-01 |
| 注文3 | 10003 | パイナップル | 返品2 | 10003 | 2018-04-02 |
※注文2と返品3が消える
- 左
左のデータをすべて残した上で紐付ける。右のデータと紐付けられない場合は、その列のデータは空になる
例)注文番号 = 返品番号 の左結合の場合
| 注文ID | 注文番号 | NAME | 返品ID | 返品番号 | 返品日 |
|---|---|---|---|---|---|
| 注文1 | 10001 | pen | 返品1 | 10001 | 2018-04-01 |
| 注文2 | 10002 | apple | NULL | NULL | NULL |
| 注文3 | 10003 | パイナップル | 返品2 | 10003 | 2018-04-02 |
- 右
右のデータをすべて残した上で紐付ける。左のデータと紐付けられない場合は、その列のデータは空になる
例)注文番号 = 返品番号 の右結合の場合
| 注文ID | 注文番号 | NAME | 返品ID | 返品番号 | 返品日 |
|---|---|---|---|---|---|
| 注文1 | 10001 | pen | 返品1 | 10001 | 2018-04-01 |
| 注文3 | 10003 | パイナップル | 返品2 | 10003 | 2018-04-02 |
| NULL | NULL | NULL | 返品3 | 99999 | 2018-04-03 |
- 完全外部
「左」と「右」ががっちゃんこされたもの
例)注文番号 = 返品番号 の完全結合の場合
| 注文ID | 注文番号 | NAME | 返品ID | 返品番号 | 返品日 |
|---|---|---|---|---|---|
| 注文1 | 10001 | pen | 返品1 | 10001 | 2018-04-01 |
| 注文2 | 10002 | apple | NULL | NULL | NULL |
| 注文3 | 10003 | パイナップル | 返品2 | 10003 | 2018-04-02 |
| NULL | NULL | NULL | 返品3 | 99999 | 2018-04-03 |
うまく紐付けられない場合
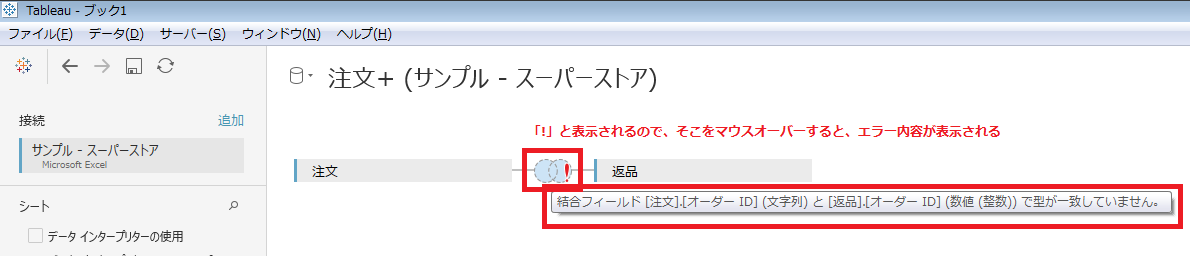
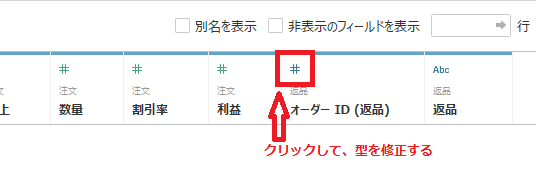
- 紐付けようとしている項目のデータの型が異なる
同じ型(数値なら数値と、文字列なら文字列)でしか紐付けることができない。
型はエクセルやCSVの項目から自動で設定されるようなので、
このエラーが出た場合はどちらかの型を修正する必要がある。修正方法は以下。
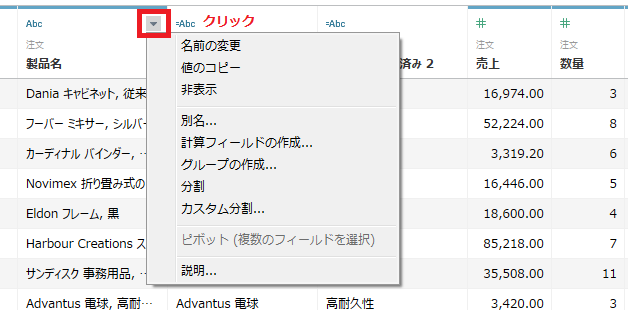
データ項目の取扱い(こんな事もできるよというだけ)
名前の変更
デフォルトではExcelやCSVの1行目のヘッダー名が挿入される。
変更する必要がある場合に利用する。
後々分析用のシートを作成する際にこの名前を元に利用することになるので、
わかりやすいものに書き換えるといいかもしれないが、CSVのどの項目かわからなくならないよう注意。
値のコピー
選択した項目(ドラッグや列ごとも選択できる)をコピーできる。
エクセルとかに貼り付けれるけど、ここで使うことはないのでは。
非表示
ここの表にも、分析用シート作成時の項目にも表示されなくなる。
復活させたければ表右上の「非表示のフィールドを表示」にチェックを入れると表示されるので
もう一度▼をクリックし「再表示」をする
別名
すみません。調査中です。
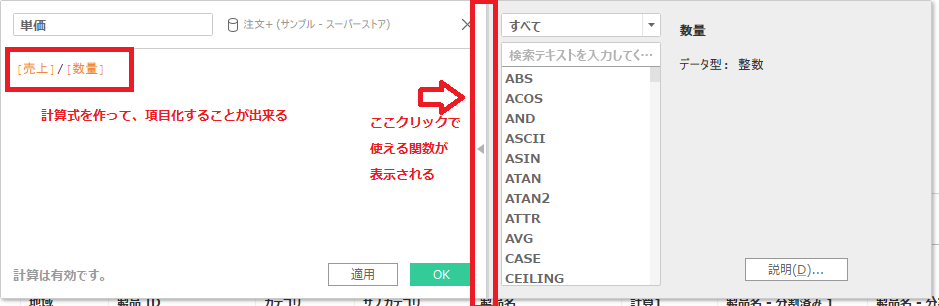
計算フィールドの作成
計算式を宣言して、項目化することが出来る。
使える関数とかは「▶」をクリックすると表示されるので便利。
↓ OKで列が追加される
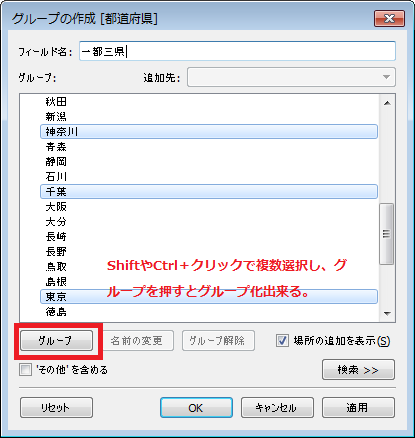
グループの作成
特定の項目にグループ名を付与させることが出来る。
都道府県に対して、関東地方、中部地方などのグループ化に使うことが出来る。
分割、カスタム分割
特定の区切り文字で分割して列を作成してくれる。
カスタム分割の場合は自由に区切り文字を選択できる。