本記事ではElement Plusでチェックボックスのデザインを変更する方法について解説します。
まずは適当にチェックボックスを作成してみます。
<script setup lang="ts">
import { ref } from 'vue'
const checked1 = ref(true)
const checked2 = ref(false)
</script>
<template>
<div>
<el-checkbox v-model="checked1" label="on" />
<el-checkbox v-model="checked2" label="off" />
</div>
</template>
すると画面表示はこうなります。
このチェックボックスの色や形を変更するのが今回の目標です。

結論
CSSで.el-checkboxのカスタムプロパティを上書きすることで簡単にカスタマイズすることが可能です。
デフォルト値は以下のようになっています。
.el-checkbox {
--el-checkbox-font-size: 14px;
--el-checkbox-font-weight: var(--el-font-weight-primary);
--el-checkbox-text-color: var(--el-text-color-regular);
--el-checkbox-input-height: 14px;
--el-checkbox-input-width: 14px;
--el-checkbox-border-radius: var(--el-border-radius-small);
--el-checkbox-bg-color: var(--el-fill-color-blank);
--el-checkbox-input-border: var(--el-border);
--el-checkbox-disabled-border-color: var(--el-border-color);
--el-checkbox-disabled-input-fill: var(--el-fill-color-light);
--el-checkbox-disabled-icon-color: var(--el-text-color-placeholder);
--el-checkbox-disabled-checked-input-fill: var(--el-border-color-extra-light);
--el-checkbox-disabled-checked-input-border-color: var(--el-border-color);
--el-checkbox-disabled-checked-icon-color: var(--el-text-color-placeholder);
--el-checkbox-checked-text-color: var(--el-color-primary);
--el-checkbox-checked-input-border-color: var(--el-color-primary);
--el-checkbox-checked-bg-color: var(--el-color-primary);
--el-checkbox-checked-icon-color: var(--el-color-white);
--el-checkbox-input-border-color-hover: var(--el-color-primary);
}
例
ひとつ例を挙げておきます。
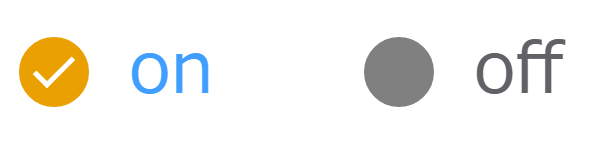
チェックボックスを丸くして、チェック時はオレンジに、非チェック時はグレーにする場合
.el-checkbox {
--el-checkbox-input-border-color: rgb(233, 160, 0);
--el-checkbox-border-radius: 50%;
--el-checkbox-bg-color: gray;
--el-checkbox-input-border: var(--el-border-width) var(--el-border-style) gray;
--el-checkbox-checked-input-border-color: rgb(233, 160, 0);
--el-checkbox-checked-bg-color: rgb(233, 160, 0);
--el-checkbox-input-border-color-hover: gray;
}