概要
毎日Slackに「前日に投稿されたApp Storeのレビュー」を投稿するBotを作成しました!
GoogleAppScriptで動かせるため、非エンジニアの方でもどなたでも簡単に利用することができます。
また、GASを使っているのでおまけ程度にスプレッドシートに記録もされます。


使用方法
- Google Driveにスプレッドシートを作成し、見出し列を記入します

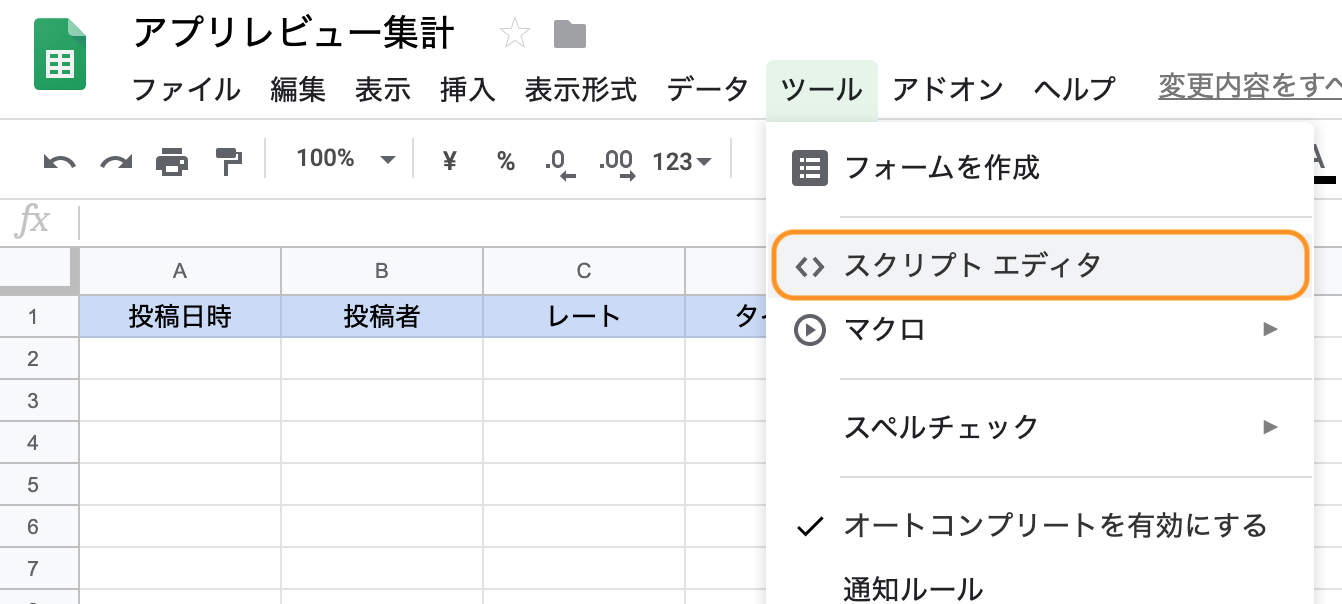
- メニューの
ツールからスクリプトエディタを開きます

-
以下のページのコードを貼り付けて、各種変数を変更します
https://gist.github.com/saikei718/254d959c0878f3335acae4d0a75d0912変更箇所// App ID 設定 var appID = 123456789; // Slack 設定 var slackWebhookURL = "https://hooks.slack.com/services/xxx/xxxxxx"; var slackChannel = "#bot-AppReview"; var slackUsername = "アプリレビューお知らせBot"; var slackIcon = ":robot_face:";
-
appID : アプリに割り当てられた
アプリ固有ID
(参考:iOSアプリのURLを知る方法) -
slackWebhookURL : Slackに投稿するための
Incoming WebhookのURL
(参考:Slack でのIncoming Webhook の利用) -
slackChannel : レビューを投稿したい
#Slackのチャンネル名 -
slackUsername : レビューを投稿する
Botの表示名 -
slackIcon : レビューを投稿するBotのアイコンに使いたい
Slack内の絵文字
(補足:ワークスペース内に存在するカスタム絵文字も利用可能)
-
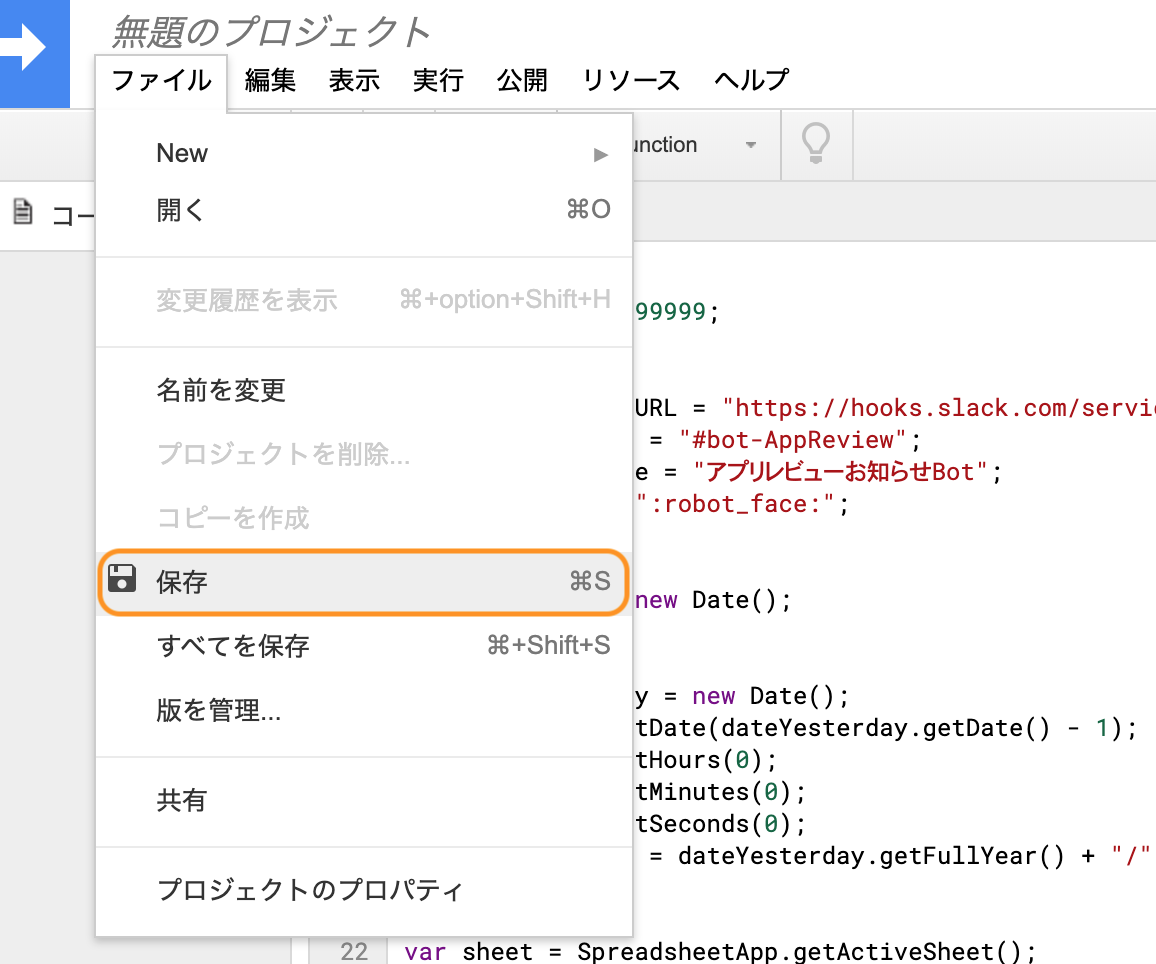
ファイルから保存を開き、任意の名前をつけて保存します。


-
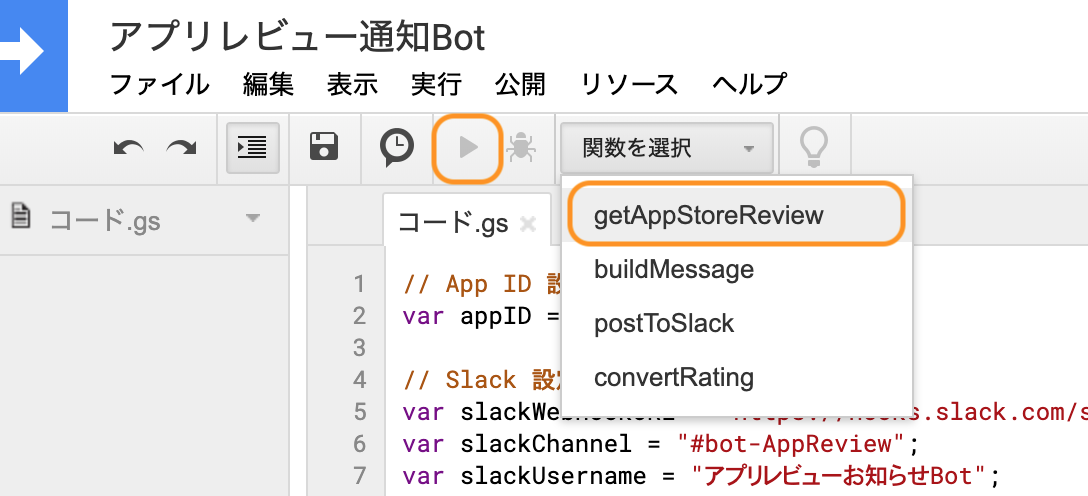
関数を選択からgetAppStoreReviewを選択し、左の再生ボタン ▶︎を選択

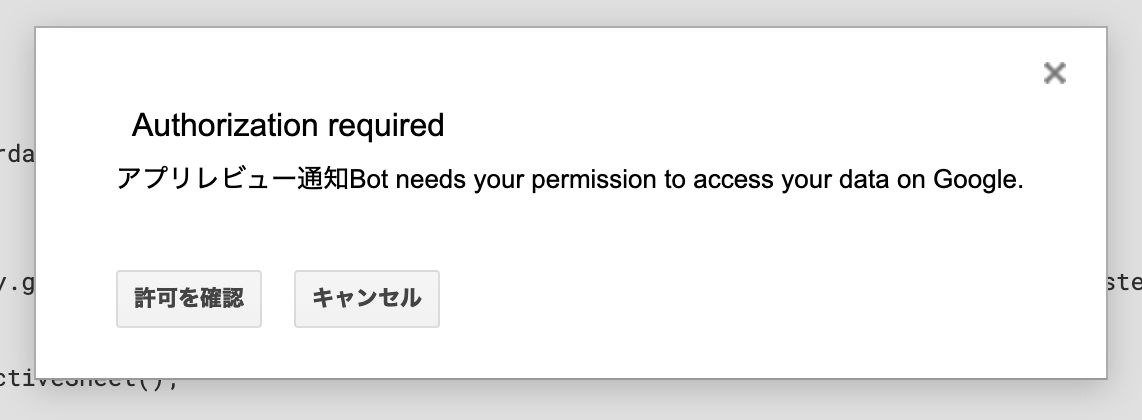
- GASからスプレッドシートにアクセスするために許可の設定をするため
許可を確認を選択

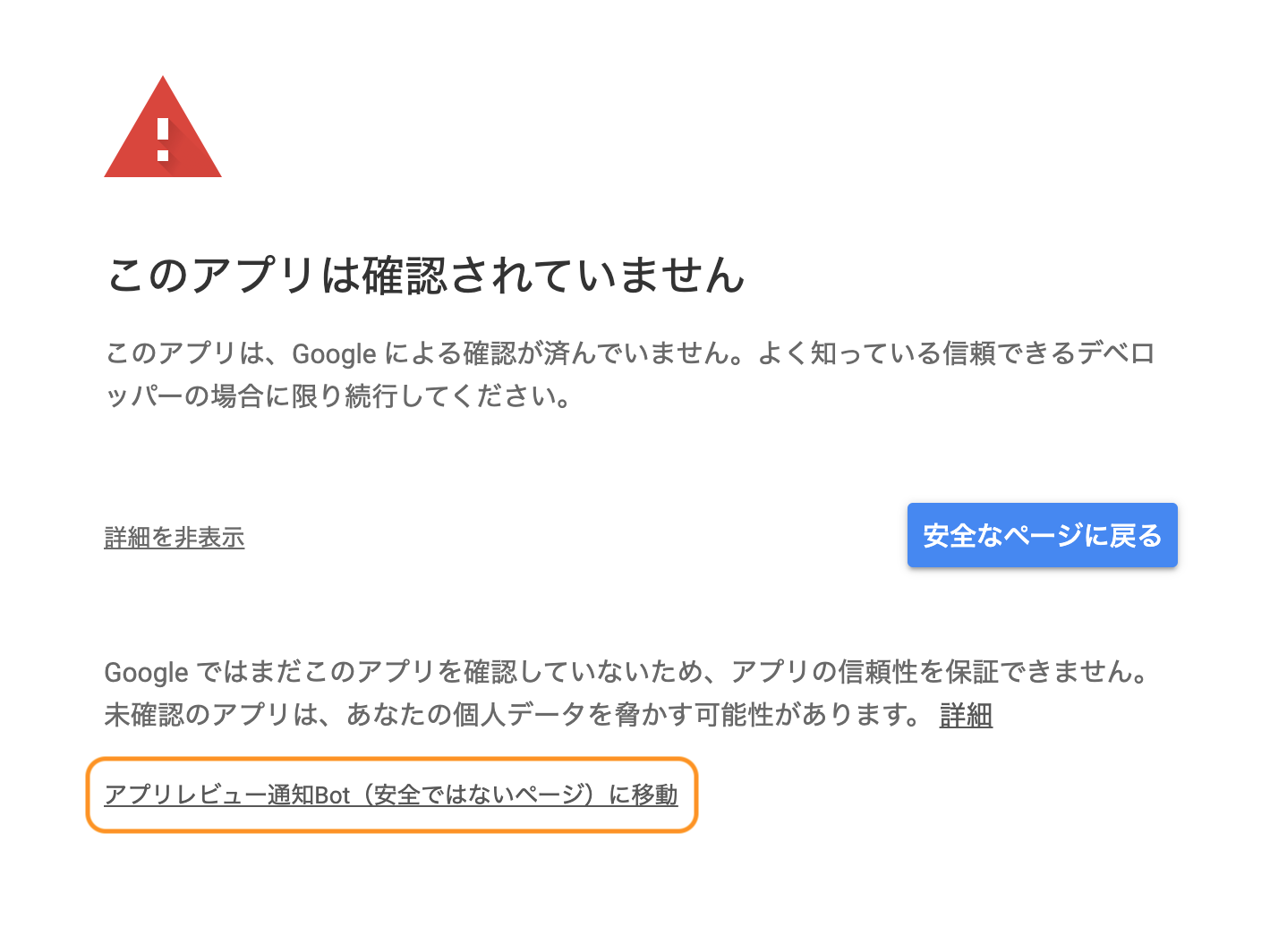
- 「このアプリは確認されていません」と表示されたら
詳細を表示から{設定した名前}(安全ではないページ)に移動を選択

- 「ログイン中のアカウントの「スプレッドシート」の利用許可確認画面が出てくるので
許可を選択

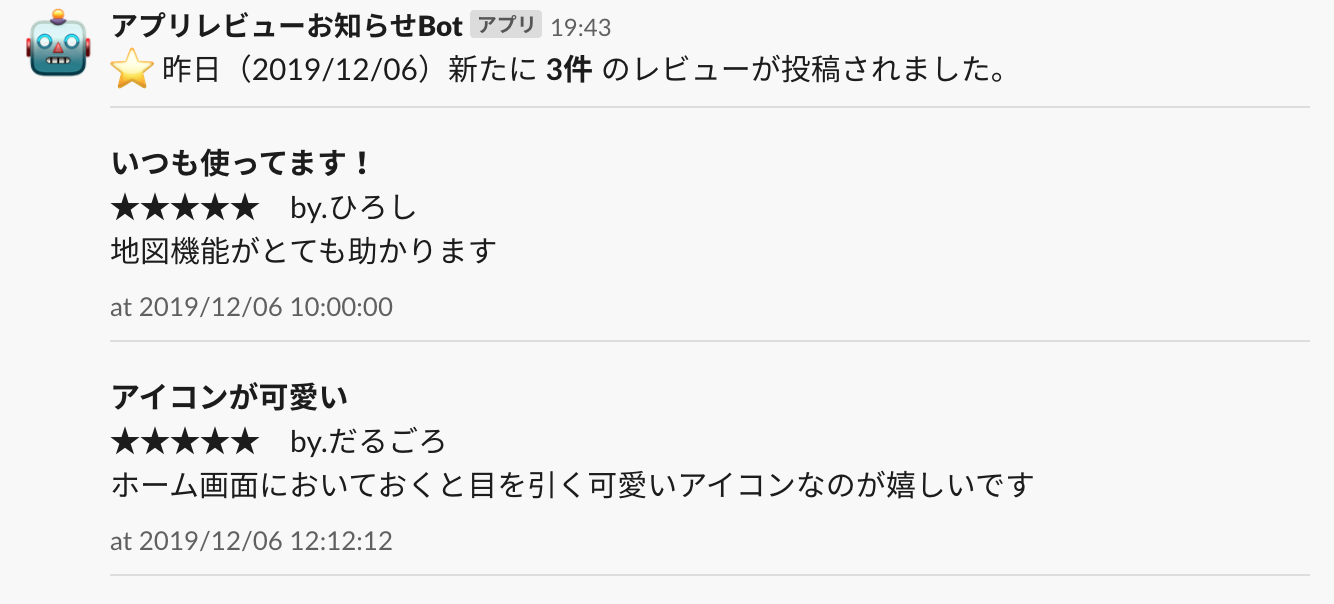
- Slackに前日分のレビューが投稿されたはずです!

- お疲れ様です!一度設定を行ったら、今後は5で行った
getAppStoreReviewを実行するだけでSlackに投稿される様になりました!
注意点
RSSの仕様だと思うのですが、ユーザーの投稿から一定時間経過しないとRSSに表示されない場合があります
(例:12月1日23時のレビューは12月2日3時の時点で取得できない可能性あり)
定期的に実行を行う際はその点を考慮して設定することをお勧めします。(8時の時点で全件取れてることを確認済み)
定期実行の設定
先ほどの状態では毎日実行ボタンを押さなくてはいけませんが、GASのトリガーを利用することで「毎日自動的に実行する」事ができる様になります。
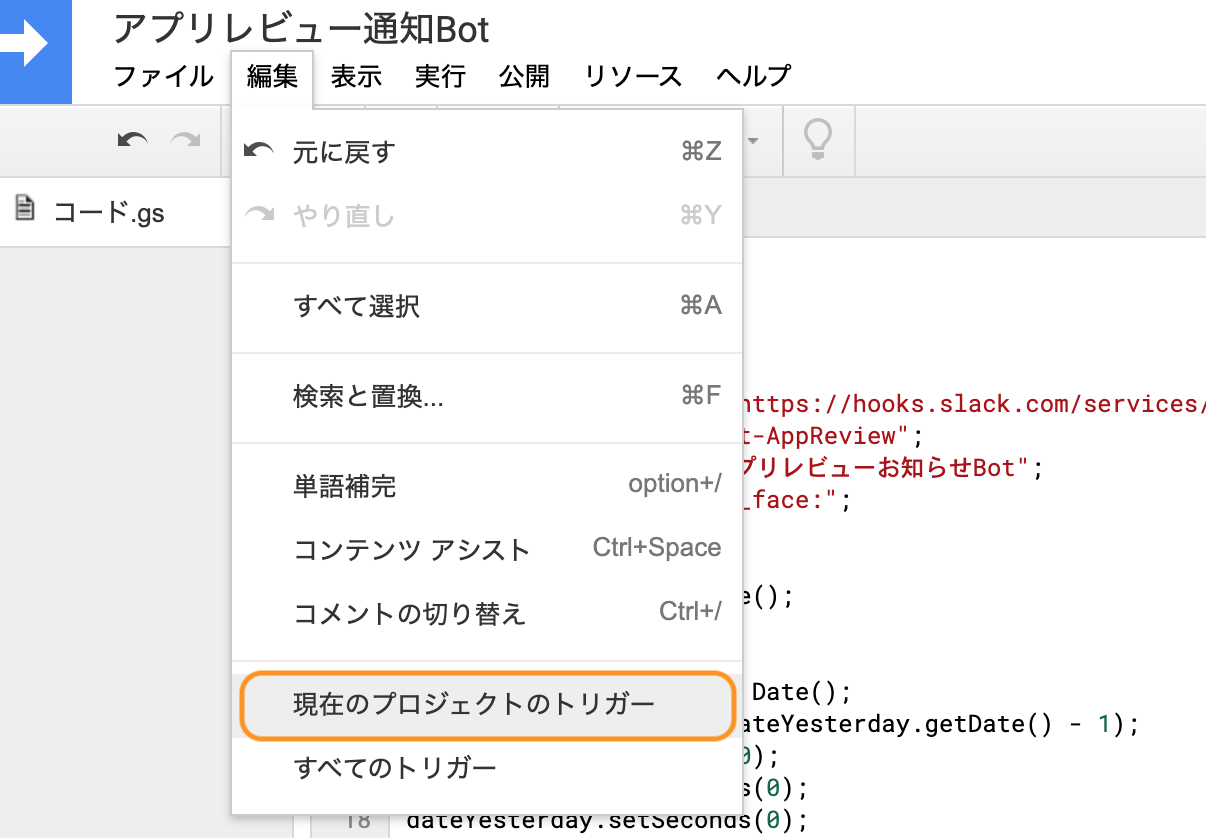
- スクリプトエディタを開き
編集から現在のプロジェクトのトリガーを選択

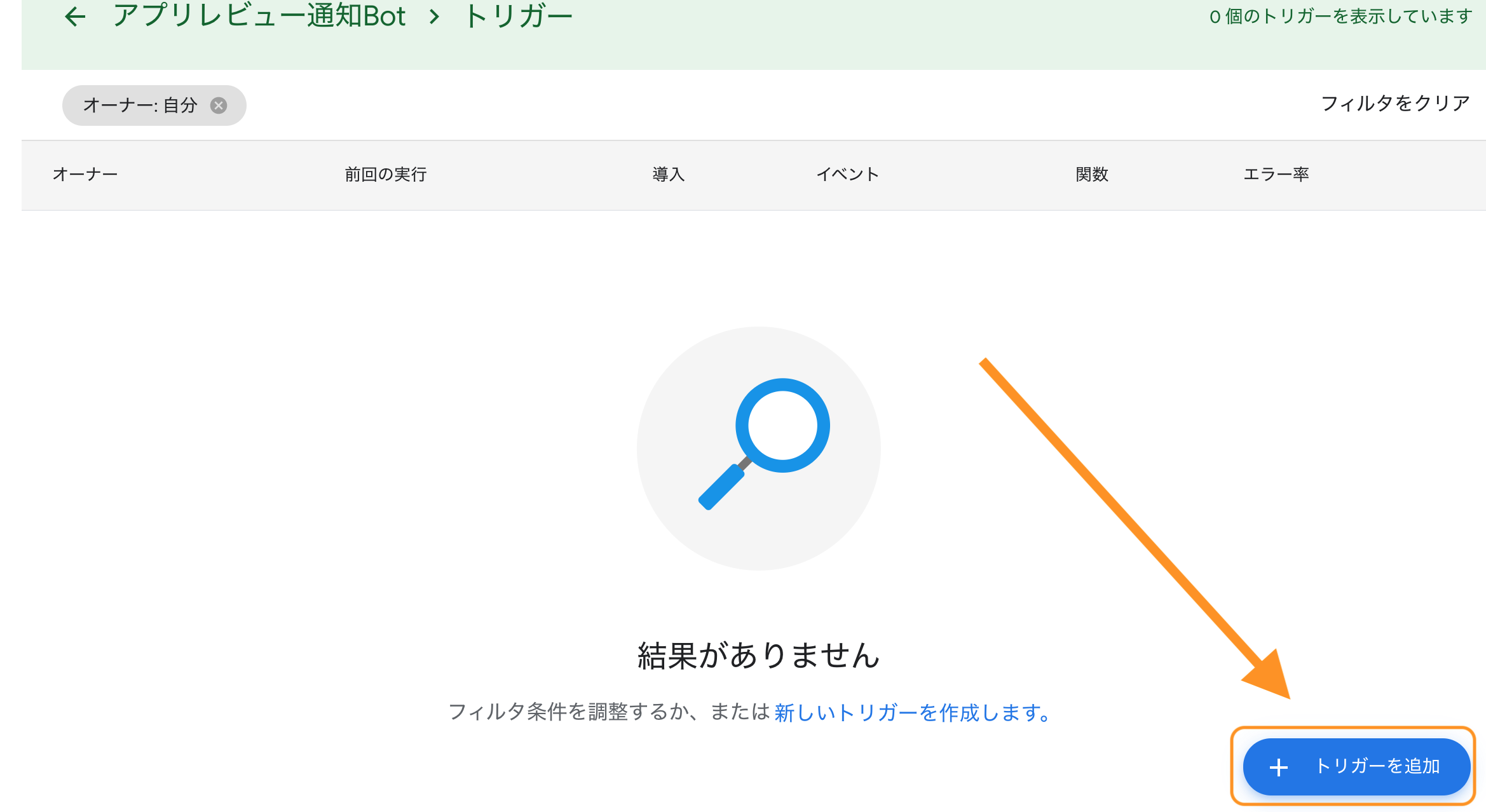
- 右下の
トリガーを追加を選択

- トリガーの設定が開くので画像の通りに設定し保存します(時間はお好みで)

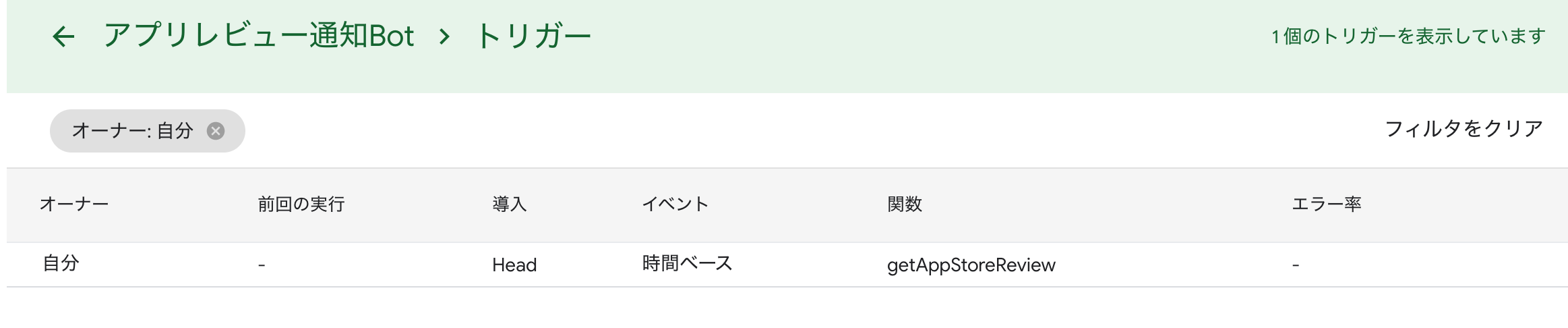
- 作成したトリガーが1行増えていることを確認します

- トリガーの設定は終了です!あとは翌日しっかり実行されるかを確認してください
GASの仕様上 日毎の定期実行のトリガーで設定できるのは1時間単位 になります。
画像の様に「午前8時〜午前9時」で設定した場合はその間のどこかのタイミングで実行されます。
「どうしても8時丁度に実行したい!」 という場合は下記の記事を参考に設定を追加してください。
参考:Google Apps Scriptの日毎のトリガーで時間をもっと細かく設定する
解説
App Storeのレビューを取得する
App Storeのレビューはrssで配信されているため、以下のURLからxml形式で取得できます。
https://itunes.apple.com/jp/rss/customerreviews/id={アプリのID}/sortBy=mostRecent/xml
例(Twitterアプリ)
https://itunes.apple.com/jp/rss/customerreviews/id=333903271/sortBy=mostRecent/xml
(※ xmlをjsonにすることでjson形式取れるのですが、アプリによって取れたり取れなかったりするのでxmlデータを利用しています)
Slack投稿
Attachments が非推奨になったため Blocks で作成しています。
参考:Block Kitを使用したSlackメッセージ作成&送信 (必要最低限)
注意点は blocks のみの場合通知が表示されないため、通知用に text を設定する必要があります。
※ このtextはSlackの投稿には表示されません。あくまで通知用です。
// payloadを作成
var postMessage = {
"channel": slackChannel,
"username": slackUsername,
"icon_emoji": slackIcon,
"text": ":star: 昨日(" + yesterdayStr + ")新たに " + length + "件 のレビューが投稿されました",
"blocks": postMessageBlocks
}
return postMessage;
レーディング表示
App StoreのレビューRSSからはレートが 数値 で渡されるため、表示用に★に変換する処理を行っています。
function convertRating(rating) {
switch (rating) {
case '1':
return '★☆☆☆☆';
case '2':
return '★★☆☆☆';
case '3':
return '★★★☆☆';
case '4':
return '★★★★★';
case '5':
return '★★★★★';
default:
return '-';
}
}
さいごに
GASを使うことで比較的簡単にやりたいことを実現することができました。
毎日App Storeなどからレビューを確認するのは大変ですが、Slackであれば 毎朝出社後にチャンネルを開くだけ で良いので気軽に確認できますね!
アプリをより良くするためにはユーザーの声に耳を傾けることが重要になってくると思うので、定期的にレビューに目を通してみると良いかもしれません。
今回はスプレッドシートへの記載はおまけ程度なので重複チェックなどもなく「同じ日に複数回実行すると同じレビューが追加される」状態になっています。
もしスプレッドシートも活用したい場合は良き様に弄ってください。
