はじめに
今やLINEやSlackなどのチャットツールはコミュニケーションをとる上で必要不可欠となっています。
その中でもLINEが提供しているMessaging APIを使ったLINE BOT開発方法についてハンズオン形式でご紹介します。
今回はNode.jsとNowを使用します。
想定読者
- LINE BOTを作成してみたい方
- Node.jsとNowを触ってみたい方
Messaging APIとは
Messaging APIは、あなたのサービスとLINEユーザーの双方向コミュニケーションを可能にする機能です。
Messaging APIの仕組み
Messaging APIを使うと、ボットアプリのサーバーとLINEプラットフォームの間でデータを交換できます。
ユーザーがボットにメッセージを送るとWebhookがトリガーされ、LINEプラットフォームからボットアプリのサーバーのWebhook URLにリクエストが送信されます。
すると、ボットアプリのサーバーからLINEプラットフォームに、ユーザーへの応答リクエストが送信されます。リクエストは、JSON形式でHTTPSを使って送信されます。

Messaging APIの特徴
- プッシュメッセージと応答メッセージ
プッシュメッセージとは、任意のタイミングでユーザーに送信するメッセージです。
応答メッセージとは、ユーザーからのメッセージに対して応答するメッセージです。

- 1対1、グループでトーク可能
Botアカウントの友だちになったユーザーにメッセージを送信できます。
また、グループに追加されていれば、グループ内でメッセージを送信することも可能です。
ハンズオン開始
以下の流れで作業していきます。
1. LINE DevelopersでBotを登録する
2. Node.jsでBotのプログラムを作成する
3. Nowを使ってBotを動かす
1. LINE DevelopersでBotを登録する
ではさっそくBotに必要な設定を行いましょう。
まずはLINE DevelopersでBotを登録します。
LINEアカウントでログインする

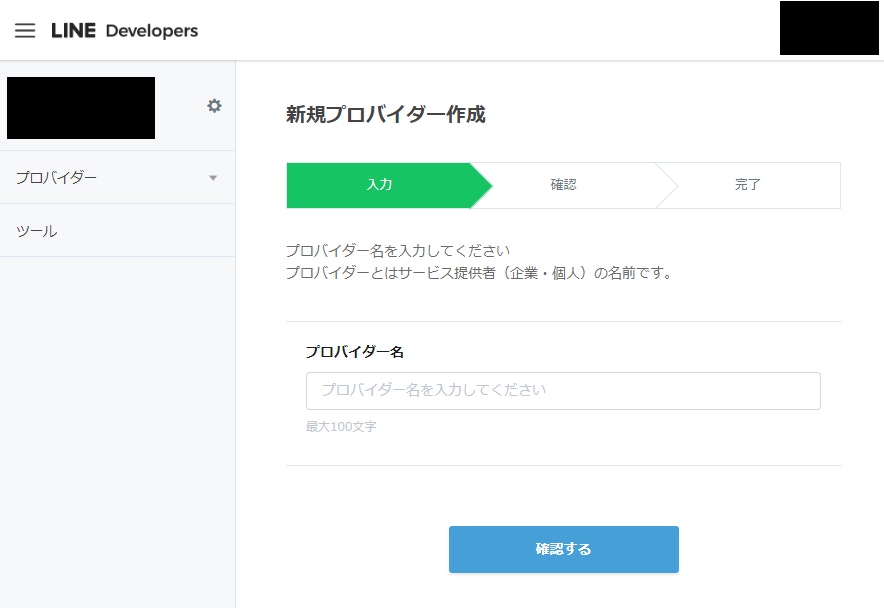
プロバイダーを新規作成する
Messaging APIを設定する
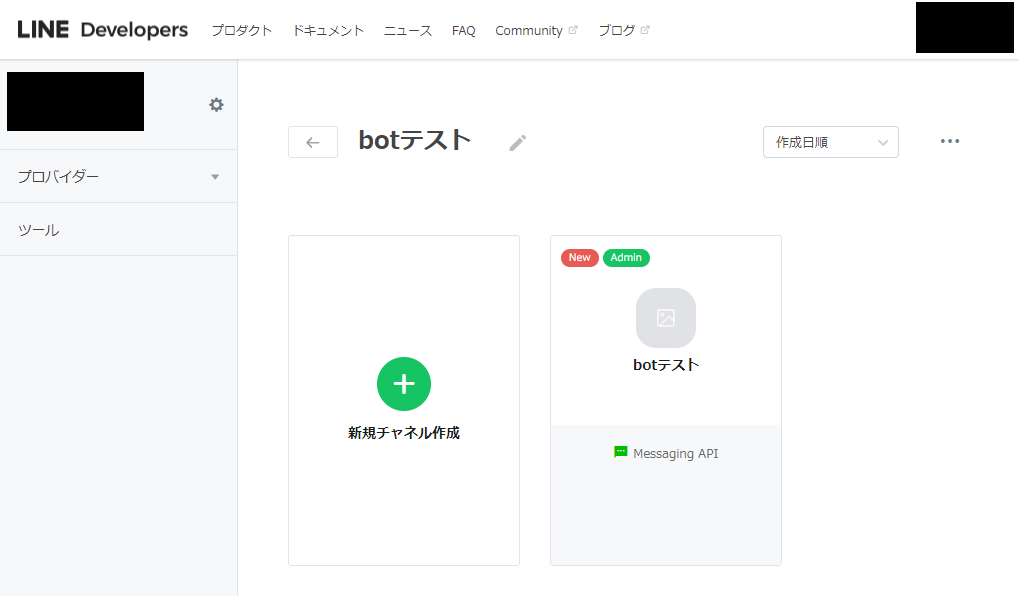
Messaging APIのチャネル作成をクリックしてください。

新規チャネルを作成する
<ポイント>
Botからメッセージを送りたい場合は プランを「Developer Trial」 にしてください
○ Developer Trial
MessagingAPIを利用したBotを試すプランです。友だちとメッセージの送受信を行うことができます。
※追加可能友だち数は50人に制限されています。また、Developer Trialからプランの切り替えやプレミアムIDの購入はできません。
○ フリー
MessagingAPIを利用したBotを開発するプランです。友だちの人数に制限はありませんが、Push messagesを利用してBotから友だちにメッセージを送信することはできません。
※サービス拡張に向けプラン変更が可能です。

チャネルを設定しよう
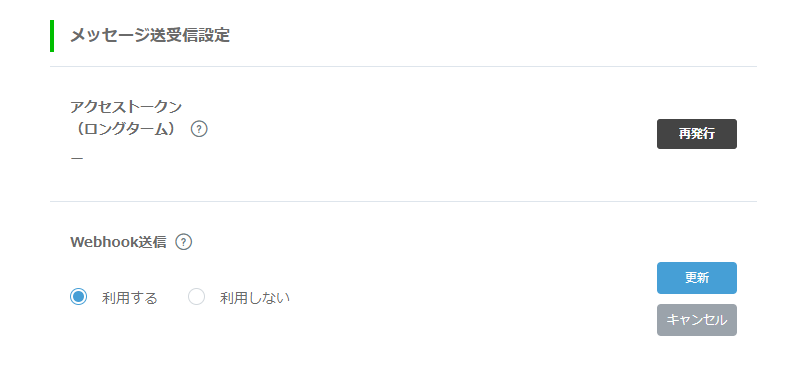
Messaging APIを選択してください


Webhook送信を利用するにして更新してください。

あとは以下を好みに合わせて設定してください。
- Botのグループトーク参加を
利用する - 自動応答メッセージを
利用しない - 友達追加時あいさつを
利用しない
2. Node.jsでBotのプログラムを作成する
Botの動作をNode.jsを使ってプログラムしていきます。
Node.jsとは
Node.jsはサーバサイドで動くJavaScriptです
インストール
Node.jsをインストールしていない人は下記サイトを参考にインストールしましょう。
【Node.js入門】各OS別のインストール方法まとめ(Windows,Mac,Linux…)
プロジェクト作成
任意の場所でコマンドプロンプトを開き、必要なファイルを作成します。
$ mkdir 【任意のフォルダ名】
$ cd 【任意のフォルダ名】
$ npm init -y
$ npm i --save @line/bot-sdk express
作成したフォルダにpackage.jsonが作成されているため
scriptsに"start": "node server.js",を追加します。
"scripts": {
"start": "node server.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
Botのプログラム本体となるserver.jsをpackage.jsonと同階層に作成します。
以下を参考に作成してください。
※ channelAccessTokenとchannelSecretの値は必ず設定してください。
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
const PORT = process.env.PORT || 3000;
const config = {
channelAccessToken: '【LINE Developers チャネル基本設定の「アクセストークン」の値】',
channelSecret: '【LINE Developers チャネル基本設定の「channelSecret」の値】'
};
const app = express();
app.post('/webhook', line.middleware(config), (req, res) => {
console.log(req.body.events);
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result));
});
const client = new line.Client(config);
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
let replyText = '';
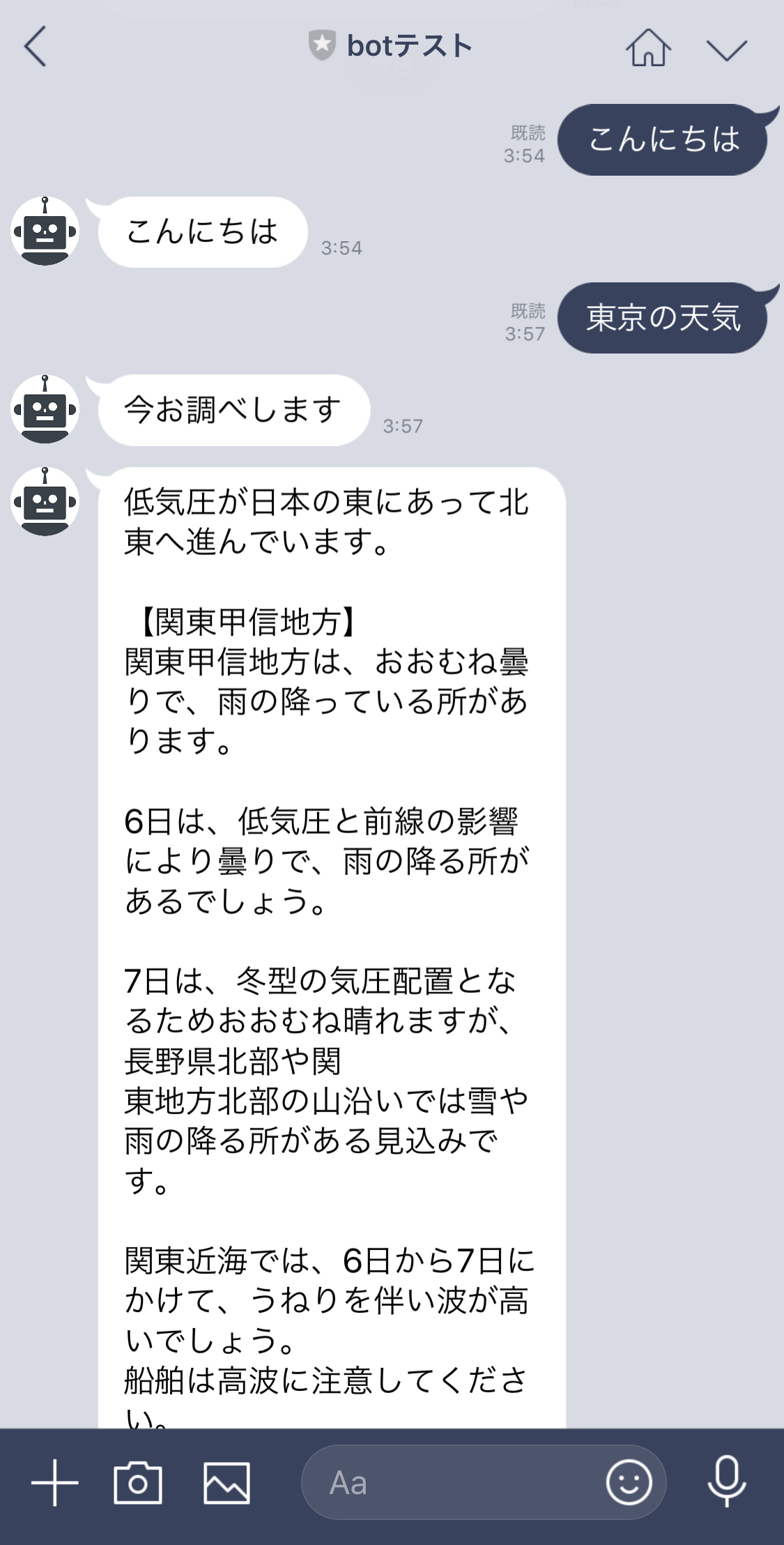
if(event.message.text.match(/おはよう/)){
replyText = 'おはようございます';
}else if(event.message.text.match(/こんにちは/)){
replyText = 'こんにちは';
}else if(event.message.text.match(/こんばん/)){
replyText = 'こんばんわ';
}else if(event.message.text.match(/おやすみ/)){
replyText = 'おやすみなさい';
}else{
return;
}
return client.replyMessage(event.replyToken, {
type: 'text',
text: replyText
});
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);
サンプルで載せているserver.jsは、「おはよう」と言ったら「おはようございます」と返すくらいのコードなので、自由に修正してください。
3. Nowを使ってBotを動かす
プログラムができあがったら、Botを動かせるようにします。
今回は無料で使用でき、かつ簡単なNowを使用します。
Now とは
Now makes serverless application deployment easy.
Don’t spend time configuring the cloud. Just push your code.
WEBアプリケーションの公開を簡単に行ってくれるサービスのことです。
- 認証はメールのみ(パスワード不要)
- 設定をpackage.jsonに記載するだけ
-
nowというコマンドを打つだけ
Nowを使ってみよう
アカウントを作成してください

インストール
以下コマンドでNowをインストールします。
$ npm i -g now
Nowへログイン
以下コマンドを実行してください。
※ 登録したメールアドレスに認証用のメールが飛んでくるので、許可してください。
$ now login 【登録したメールアドレス】
> We sent an email to XXXXXXXXXX. Please follow the steps provided
inside it and make sure the security code matches Witty Snowshoe.
√ Email confirmed
> Ready! Authentication token and personal details saved in "~\.now"
Nowコマンド実行
ログインした状態でnowコマンドを実行すると、
package.jsonをもとに自動でデプロイします。
$ now
> ▲ npm install
> npm WARN XXXXX@1.0.0 No description
> npm WARN XXXXX@1.0.0 No repository field.
>
> added 71 packages in 1.457s
> ▲ Snapshotting deployment
> ▲ Saving deployment image (1.7M)
> Build completed
> Verifying instantiation in sfo1
> [0]
> [0] XXXXX@1.0.0 start /home/nowuser/src
> [0] node server.js
> [0]
> [0] Server running at 3000
> √ Scaled 1 instance in sfo1 [37s]
> Success! Deployment ready
(参考)デプロイ確認
デプロイに失敗しても不要なnow.shができあがってしまうため、
不要なものはlsでurlを確認して削除しましょう
$ now ls
> 7 total deployments found under XXXX[995ms]
> To list more deployments for an app run `now ls [app]`
app url inst # type state age
XXXXX XXXXXXX.now.sh 1 NPM READY 60s
(参考)削除
[y/N]と聞かれるので[y]を入力する
$ now rm XXXXXX.now.sh
・
・
> Are you sure? [y/N] y
LINE Developersに設定する
最後にNowで公開しているURLをLINE Developersに設定します。
LINE Developers > プロバイダー > Messaging API > チャネル基本設定
Webhook URLに、「Nowで公開しているURL」 + 「/webhook」を設定する。

これでLINE BOTに必要な設定は完了です。
あとはLINEアプリでQRコードなどを用いて、作成したBotを友達追加して
Botとの楽しいメッセージのやりとりを行ってください。
まとめ
今回は最小限の機能しかご紹介していないため、
毎朝天気を通知してくれるBotなどを作るともっと楽しくなるかもしれません。