状況
使い捨てのC++コードを書いているのですが、それでEigenをインクルードしようとした時、
ファイルが見つからないと言った感じのことを言われて、Intellisenseの補完が効きませんでした。
今回に限ればそんなにEigenから呼び出さないので、適当にググったりコンパイル時のエラーメッセージをみたりとかで調整してもいいのですが、せっかくなのでできるようにしたいと思います。
環境
Ubuntu 16.04
Visual studio code 1.23.1
やり方
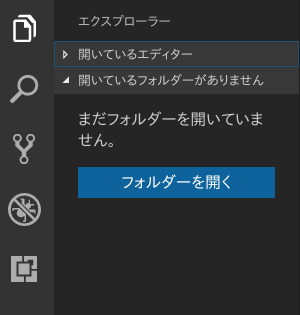
まず、プログラムのソースコードを含むフォルダを開きます。
Eigenをインクルードしているところを見てみます。
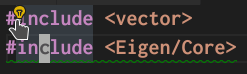
問題があることを示す緑色の波線が引かれています。これにカーソルを合わせます。
左上に電球のアイコンが出てきますので、これをクリックします。
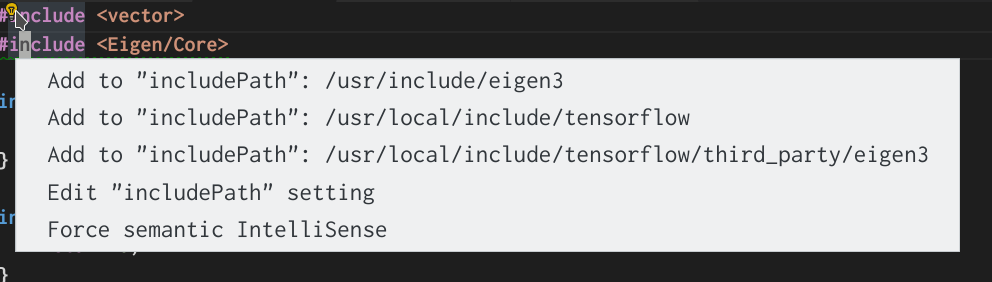
設定にPathを設定するかどうかのリストが出てきました。他でTensorflowで遊んでいますので、そのPathも見つけてくれているようです。
ここまで出来るなら勝手に/usr/include/eigen3から引っ張ってきて補完してくれてもいいのに・・・
とりあえず一番上の/usr/include/eigen3をIncludePathに追加する項目をクリックします。
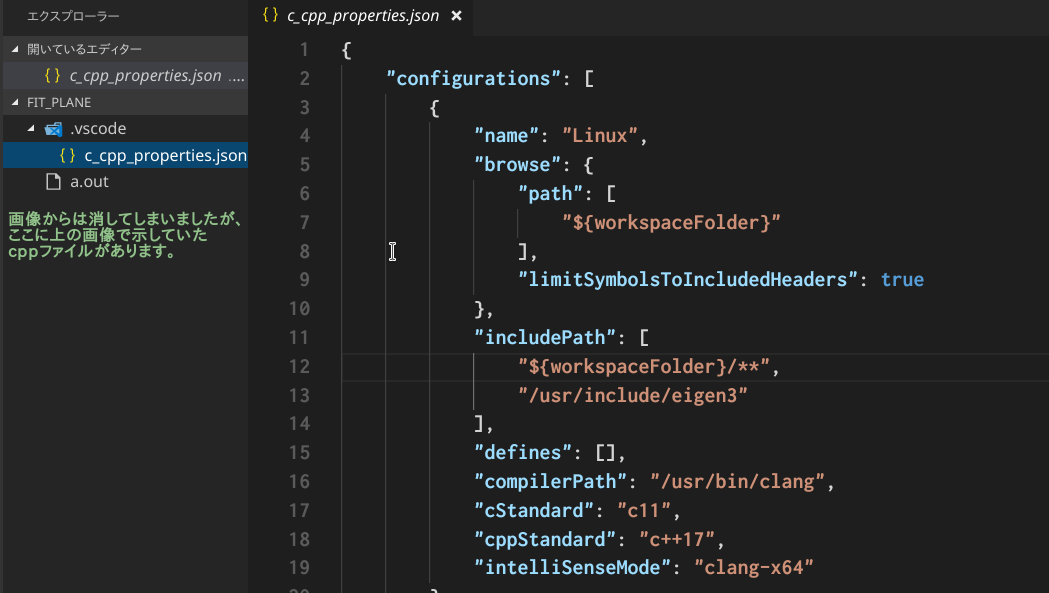
すると、.vscodeフォルダ以下にc_cpp_properties.jsonというファイルができて、
"includePath"に"/usr/include/eigen3"が設定されていることがわかります。
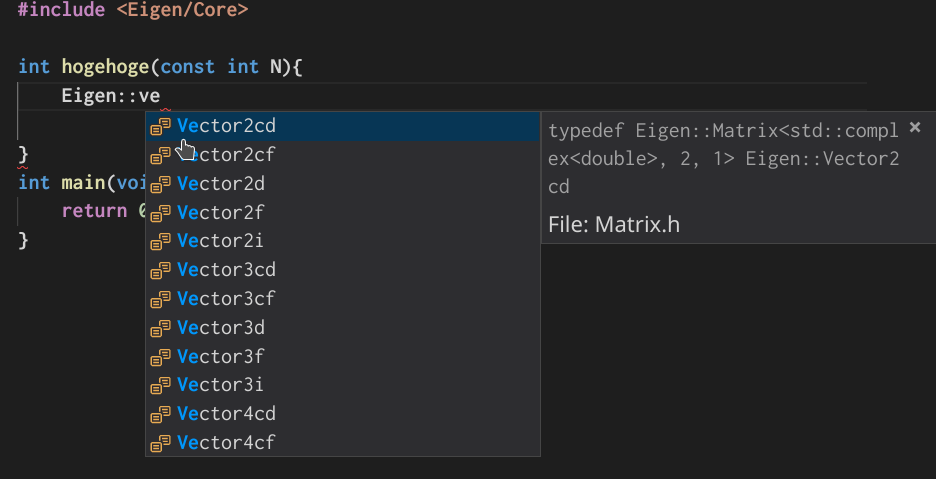
これでもう一度cppファイルを開き、コーディングしてみます。
無事、補完が有効に働いているようです。
ちなみにフォルダを開いてやらないと補完してくれませんでした。
その他
.vscodeフォルダには他に.settings.jsonファイルがあり、このフォルダ以下でのみ有効な設定をエディタの設定に追加することができます。
インデントのスペース数とかを調整できます。
なんとなく、Visual Studioでプロジェクトのプロパティから設定していくよりはなんか自動的にできて簡単かなとは思いました。
まあネット上には他にもいっぱいこの情報を載せているところも多いでしょうが、僕の記憶を定着させる目的もあり、書いておくことにしました。