簡単にプルダウンを作る方法
使用するディレクトリ(私の場合)⚠️命名はご自身で
- ビューファイル(new.html.erb)
- コントローラー(mentors.controller.rb)
- モデル(sukill_id.rb)
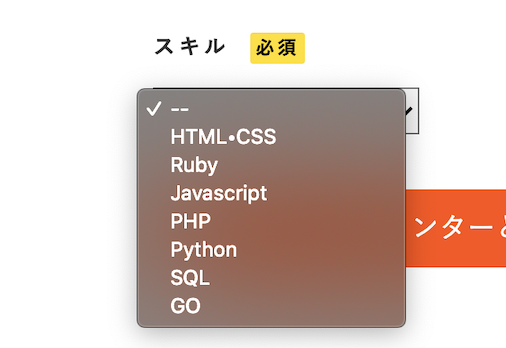
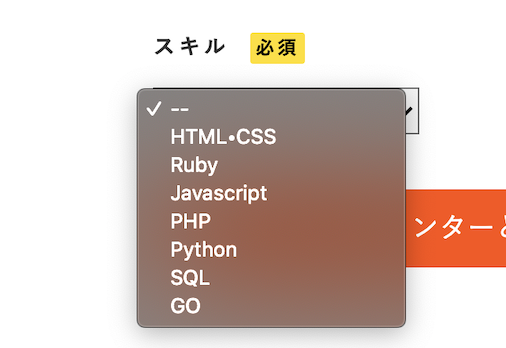
目指す完成形
まずビューファイルから(どこからでもいい)
1.こういうパターンや
new.html.erb
<select>
<option>チャットするユーザーを選択してください</option>
<option>ユーザー1</option>
<option>ユーザー2</option>
</select>
2.こういうパターンもある
new.html.erb
<div class="mentors-detail">
<div class="form">
<div class="weight-bold-text">
スキル
<span class="indispensable">必須</span>
</div>
<%= f.collection_select(:skill_id, Skill.all, :id, :name, {}, {class:"select-box", id:"mentor-skill"}) %>
</div>
今回は2のf.collection_selectを使用してプルダウンを作成します!
6行目で「:skill_id, Skill.all」となっていますがこれは選択したいプルダウンの内容は「skill_idモデル」から選ぶわけなので次はモデルの中身を書いていきます!
モデル作成
skill_id.rb
class Skill < ActiveHash::Base
self.data = [
{ id: 1, name: '--' },
{ id: 2, name: 'HTML•CSS' },
{ id: 3, name: 'Ruby' },
{ id: 4, name: 'Javascript' },
{ id: 5, name: 'PHP' },
{ id: 6, name: 'Python' },
{ id: 7, name: 'SQL' },
{ id: 8, name: 'GO' },
]
end
あとはコントローラーにnewアクションやらcreateアクションを記述してルーティングやパスをrails routesで確認しながら記述すれば出来上がり!
まとめ
CSSの部分は省きましたが多分こんな感じ(ここはご自身でやってみてください)
new.css
.mentors-detail {
display: flex;
justify-content: space-between;
padding: 2vh 0;
}
.mentors-detail>.form {
width: 300px;
padding: 2vh 0;
}
.select-box {
margin: 2vh 0;
}