RubyにBootstrapを導入する方法
手順
- Bootstrapのインストール
- SCSSファイルの作成
- JSファイルの修正
- Rails(Puma)の再起動
Bootstrapをgemでインストール
Gemfile
gem 'bootstrap', '~> 4.3.1'
gem 'jquery-rails'
ターミナル
bundle install
SCSSファイルを作成
ターミナル
mv app/assets/stylesheets/application.css app/assets/stylesheets/application.scss
app/assets/stylesheets/application.scss
/*
* This is a manifest file that'll be compiled into application.css, which will include all the files
* listed below.
*
* Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's
* vendor/assets/stylesheets directory can be referenced here using a relative path.
*
* You're free to add application-wide styles to this file and they'll appear at the bottom of the
* compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS
* files in this directory. Styles in this file should be added after the last require_* statement.
* It is generally better to create a new file per style scope.
*
*= require_tree . <(削除)
*= require_self <(削除)
*/
@import "bootstrap"; <(追加)
JSファイルを修正
app/assets/javascripts/application.js
# 以下の3つを追記
//= require jquery3
//= require popper
//= require bootstrap
# 元々のコード
//= require rails-ujs
//= require activestorage
//= require turbolinks
Rails(Puma)を再起動
Dockerfile
# Railsに必要なパッケージをインストール
RUN apt-get update -qq && apt-get install -y nodejs
RUN curl -sL https://deb.nodesource.com/setup_10.x | bash - \
&& apt-get install -y nodejs
# 以下の公式サイトの記述では、node.jsのバージョンが低くてbootstrapが使えない
# RUN apt-get update -qq && apt-get install -y nodejs
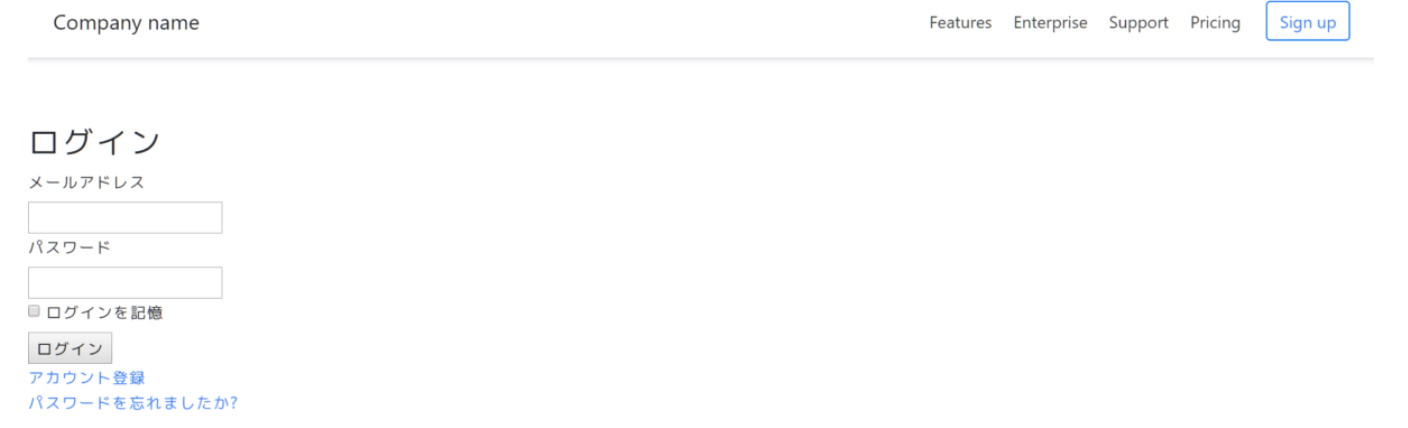
Bootstrapの使い方(テンプレート)
app/views/layouts/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>App</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<div class="d-flex flex-column flex-md-row align-items-center p-3 px-md-4 mb-3 bg-white border-bottom shadow-sm">
<h5 class="my-0 mr-md-auto font-weight-normal">Company name</h5>
<nav class="my-2 my-md-0 mr-md-3">
<a class="p-2 text-dark" href="#">Features</a>
<a class="p-2 text-dark" href="#">Enterprise</a>
<a class="p-2 text-dark" href="#">Support</a>
<a class="p-2 text-dark" href="#">Pricing</a>
</nav>
<a class="btn btn-outline-primary" href="#">Sign up</a>
</div>
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
<%= yield %>
</body>
</html>