UXエンジニアとは
Jobs - Google Design によると、
You’ll partner with researchers and designers to define and deliver new features, translate concepts into living, breathing prototypes, and iterate on interactions, animations, and details to deliver the perfect experience. UX Engineers also collaborate closely with UX Researchers to user-test new concepts and assist engineering.
以下、Google翻訳+意訳
研究者やデザイナーと協力して、新しい機能を定義し、コンセプトを生き生きとしたプロトタイプに変換し、インタラクション、アニメーション、ディテールを繰り返し実装して完璧な体験を提供します。 UXエンジニアは、UXの研究者と緊密に協力して、新しい概念のユーザーテストやエンジニアリングを支援します。
とありますが、この記事では上記の定義を噛み砕いて理解するために、そもそも「UXとは」というところから、UXに強いエンジニアの持つべきスキルを考えてみます。
UXとは
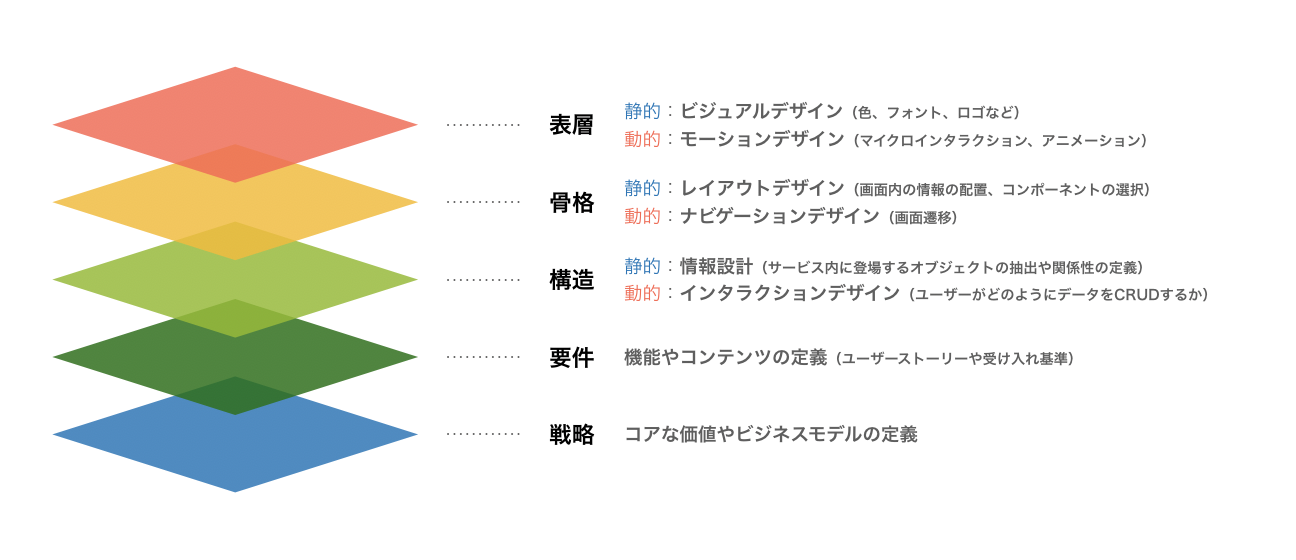
UXという言葉はふわっとしていて広い意味を持った概念です。広い概念は、適切に分割することで、解像度高く捉えることができます。以前勤めていたデザイン会社では、UXの5階層モデルがよく参照されていました。
[UX を構成する 5 つの段階を振り返る:UX Days Tokyo 2016] (https://2016.uxdaystokyo.com/article/five-stages-thet-makeup-the-ux.html) や オブジェクトベースなUIデザインに取り組むための心構え|usagimaru ⌘ Satori Maru|noteを参考に、わかりやすさを重視した自分なりの解釈を示します。
UXに強いエンジニアとは
UXの要素がわかったところで、それぞれのクォリティやスピードを上げるために、 エンジニアだからこそ発揮できる価値 を考えてみます。
表層
- 「見た目」をシステムとして定義する
- スタイルガイド、デザインシステム
- マイクロインタラクションやアニメーションの実装(場合によってはデザインも)
- 例)Twitterのいいね
- OSの仕組みや制約を理解したうえでの、ビジュアルデザイン
- 例)OSごとに使えるフォントに制約がある
- 動的なビジュアルデザイン
- 例)画像から色を抽出して背景色に使う
- 例)きせかえ機能の実装
- デザインファイルから実装にうつすコストの削減など、表層に関わる開発の効率化・自動化
- 例)Lottie
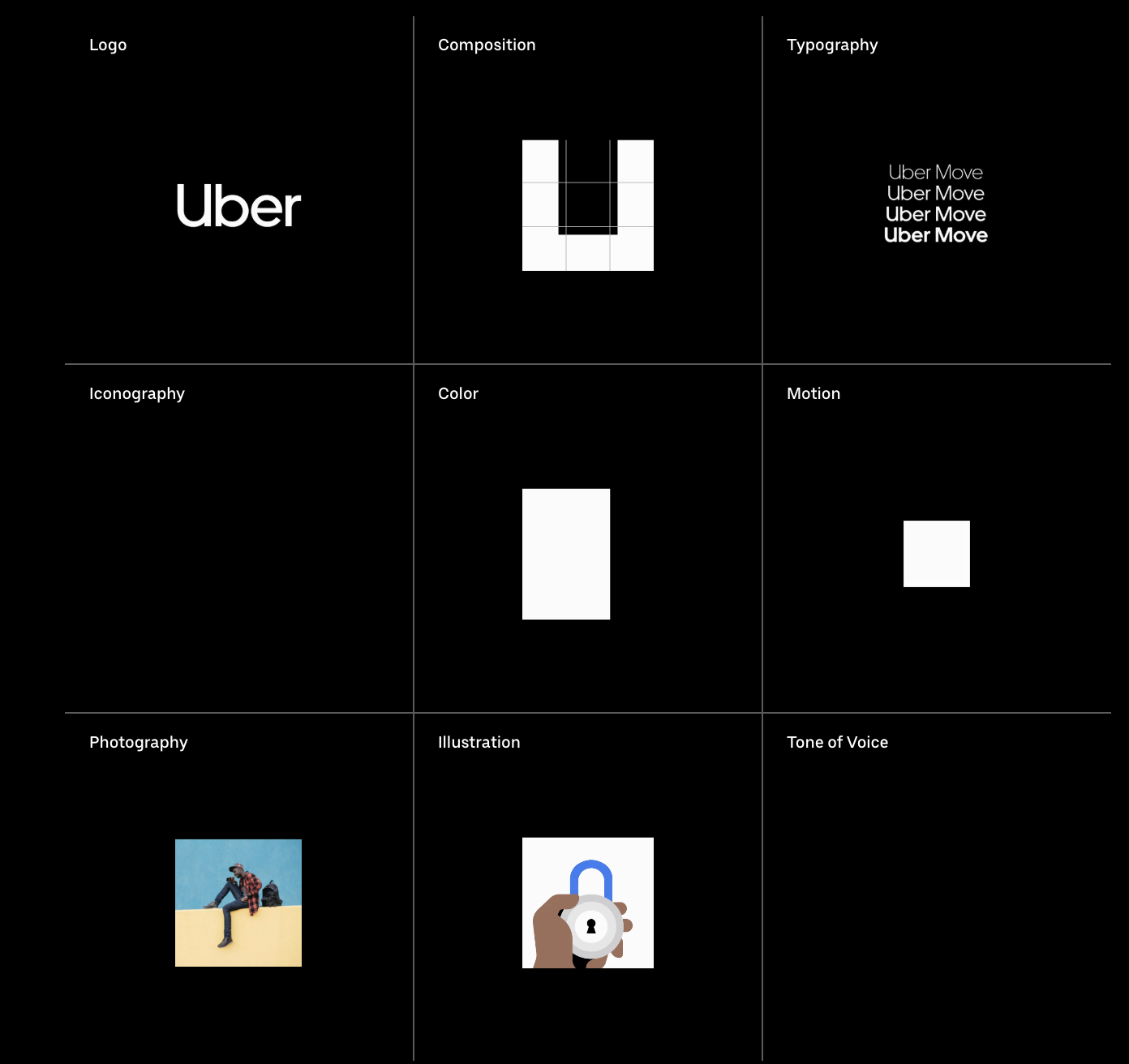
※ Uberのブランドシステムを見ると表層がより具体的にイメージできます。

骨格
- OSごとのデザインガイドラインを理解したうえでの、UIコンポーネントの選択・実装
- OSごとのデザインガイドラインを理解したうえでの、ナビゲーション設計・実装
- 例)iOSのプッシュ、モーダルどちらにするか
- BFFやGraphQLなど、配置する情報に柔軟性をもたせるための技術選定
- DBに存在するデータやAPIから返ってくるデータを考慮したUI設計
※骨格層のアウトプットとしては、例えばワイヤーフレームを想定しています。
構造
- オブジェクト指向を理解したうえでの、UIモデリング
- OOUI
- DDD
- CRUD操作における、エラーなど多様な状態の考慮
- システムの仕組みを考慮したうえでのインタラクションデザイン
- 例)楽観的更新で、すばやくユーザーにフィードバックを返す
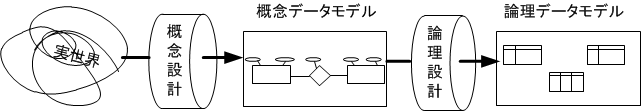
- 戦略をふまえ、将来的な拡張性を考慮したDB設計

(画像は http://www.ics.kagoshima-u.ac.jp/edu/database/ERD.html より引用)
要件
- セキュリティやパフォーマンスなど、非機能要件の考慮
- 技術的知識があるからこそ発想できる機能の提案
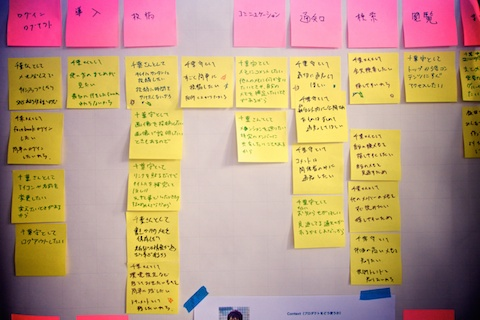
※要件の成果物としては、プロダクトバックログをイメージしています。

(画像は http://kray.jp/blog/attractive-product-backlog/ より引用)
戦略
- 事業を差別化できる(≒コアな価値になる)技術の提案やプロトタイピング
※最近みた記事だと、配信技術のお手伝いをした IRIAM がリリースされました – V – Medium が該当しそうです。
UX全体を俯瞰してみたときに
解像度をあげるために各層で考えましたが、とはいえ各層はつながっているので、一気通貫で考えるからこそ見えてくるものもあります。
- プロトタイピングをとおして不確実性の高い体験を検証し、より良い体験を追求する
- 必要十分な品質を担保するための、プロジェクトマネジメント
- 例)スケジュールのせいで品質が低くならないように、正しく見積もる
- 例)不確実性が高いので、スコープを小さくして早くリリース・検証できるようプランニングする
- 必要十分な品質を担保するための、開発
- 例)あたるかわからないプロダクトなのに、必要以上に凝りすぎてしまい、大きく失敗することを避ける
- 手戻りが起こらない変化しづらいものを見極め、早期に実装を開始することで、リリースまで早くたどりつく
- 各層を担当するデザイナーやリサーチャーといかに上手くコラボレーションするか
まとめ
バーっと要素を書き出してみました。これらをどの程度のクォリティでできるかで、スキルマップっぽいものができるかなあと思いつつ、きれいに整理するまではたどり着けませんでした。。。
Googleの定義だと、プロトタイピングをとおした新しい価値の検証や、価値の最大化(完璧な体験)に重きが置かれていますが、広く考えると、他にもUXエンジニアの方向性はありそうです(UXエンジニアと呼ぶべきかという話は別途ありますが)
残りのAdvent Calendarで、各層について、もう少し詳しく見ていきたいと思います!