Peek&Popを実装したかったのに、設計やライブラリのせいであきらめざるをえなかった話です。
Viewは反転させないほうが良い
チャット画面のように、上に無限スクロールする画面を作る場合、上にデータを追加するたびにスクロール位置がずれてしまうので、なかなか実装がめんどうです。
メッセージアプリのように UITableView に下詰めで(下から順に)表示する - Qiita を参考にViewを反転させる形で実装したら、コスト的にもパフォーマンス的にも良い感じに実装できました。
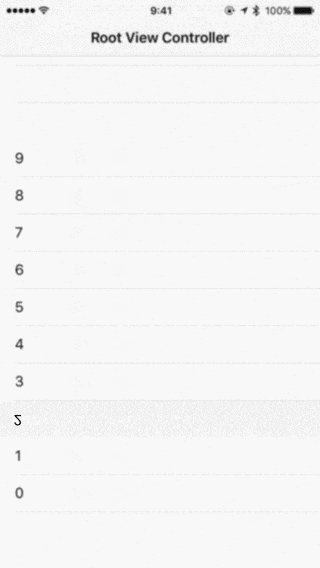
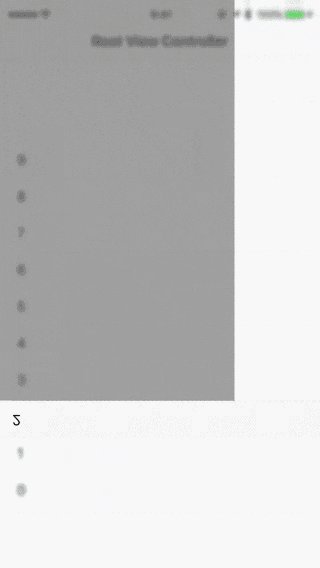
が、Viewを反転させるとPeekの挙動が変になってしまいました。具体的にはこうなります。(2のところが反転しています)
頑張って反転中のViewを再度反転できないか試したんですが、うまくできませんでした。なので、Viewを反転させるのはやめた方がよさそうです。
Method Swizzlingはやめた方がよい
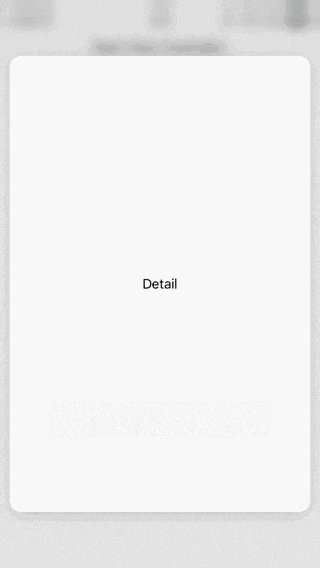
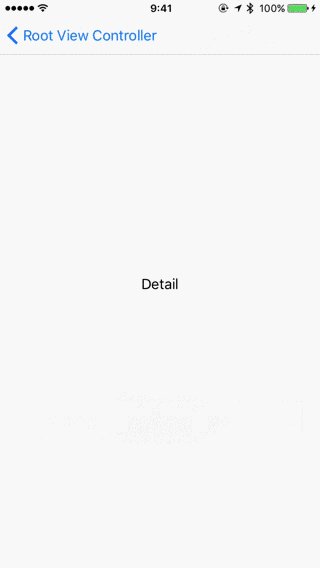
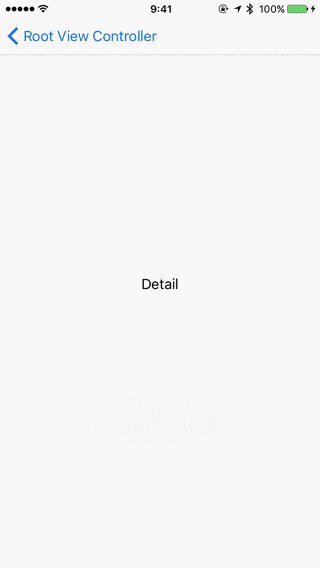
https://github.com/icanzilb/EasyAnimation というライブラリを使うと、Peek時に左上から濃いグレーの領域が広がるという、変な挙動になりました。
おそらく、EasyAnimationがMethod swizzlingを使って、View系のメソッドを書き換えているためです。なので、View系のMethod Swizzlingはやめた方がよいです。
Apple公式 アプリ改善のベストプラクティス - Qiita にもあるように、全アプリがPeek&Pop実装することを目指すべきなので、技術選定の結果Peekをあきらめることにならないよう注意しましょう。