環境構築なしでブラウザの自動操作を行う
はじめに
ブラウザの自動操作といえばSeleniumとか、UWSCとかが有名です。
ですがSeleniumは環境構築がだるかったり、既存起動ブラウザにアタッチできなかったり、面倒ごとが多いです。
UWSCは操作がアナログすぎてしんどいです。
結局は、javascriptを直接実行するのが環境構築なしでできて動かすのも気軽で一番楽だったりします。
やる目的
最近、JCBプレモカードを買うと10%得するキャンペーンがあったので、JCBプレモカードを買いました。
それにともない、アマゾンギフト券注文して、カード番号を入力する作業をやらなきゃいけません。
今回はそれを自動化します。
キャンペーン詳細: JCBプレモカードのキャッシュバックキャンペーンで19.1%還元!Amazonギフト券がオススメ
自動化すること
- アマゾンギフト券を自動で購入する
- Gmailに届いたメールの支払いページURLを抽出する
- 支払いページにアクセスしたら自動でカード番号を入力し、支払いをする
[その1]アマゾンギフト券を自動で購入する
chrome拡張「tampermonkey」を使って、アマゾンギフト券チャージタイプページ移動→3000円と入力→コンビニ払いを選択→注文 という画面動作を自動化します。
手順
- [前提] Chromeをインストールしている
- [おすすめ] 誤ってクレジットカード払いしないように、アマゾンからクレジットカード情報を消しておくことをおすすめします
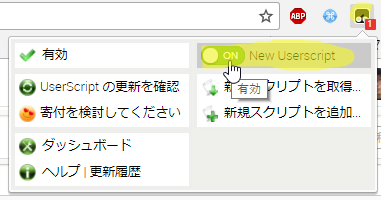
- chrome拡張 tampermonkeyをChromeに入れる
- javascriptを好きなページで実行してくるchrome拡張です。
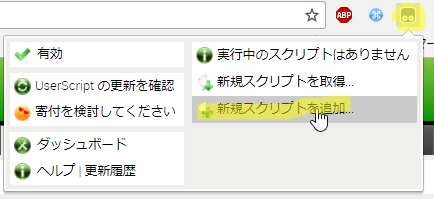
- tampermonkeyメニューの「新規スクリプトを追加」を開く

-
amazon-auto-buy-gift.jsの内容をそのままtampermonkeyのエディタに張り付けて、左上ボタンで保存
- エディタに警告が出ますが、tampermonkeyのエディタが古いだけなので気にしなくていいです
- 金額は3000円に設定してます。
input.value = "3000";のところを変更すれば変わります。 - 超省いたコードの解説をすると、
document.querySelector(セレクタ)でタグ要素を取得して値セット(element.value)と、クリック(element.click())を繰り返してます。
7行目の// @match の部分は、どのURLで実行するかという記述です。
- アマゾンギフト券購入ページに移動する
- 必要な分買い終えたら終わり
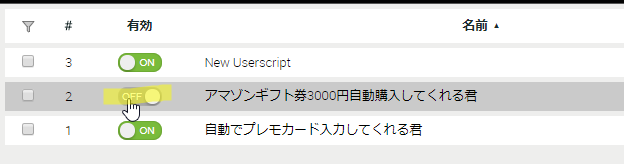
- 購入を終えたら、tampermonkeyのダッシュボードページでスクリプトを削除しておくと安全です。
[その2]Gmailに届いた支払いページURLを抽出する
スプレッドシートとGoogleAppScriptを使って、GmailにAmazonから届いた大量の支払案内メールGmail中のページURLを抽出し、スプレッドシートに自動挿入します。
手順
-
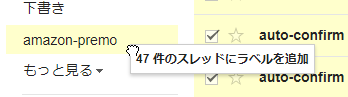
amazonから届いたお支払番号のお知らせメールに作ったラベルを付けます
-
スプレッドシートページを開き、新しいスプレッドシートを作成します
-
スプレッドシートの[ツール] -> [スクリプトエディタ]でスクリプトエディタを開きます。
-
スクリプトエディタに grep-mail-url-google-script.gsの内容を張り付けて、[実行]ボタンで実行します。
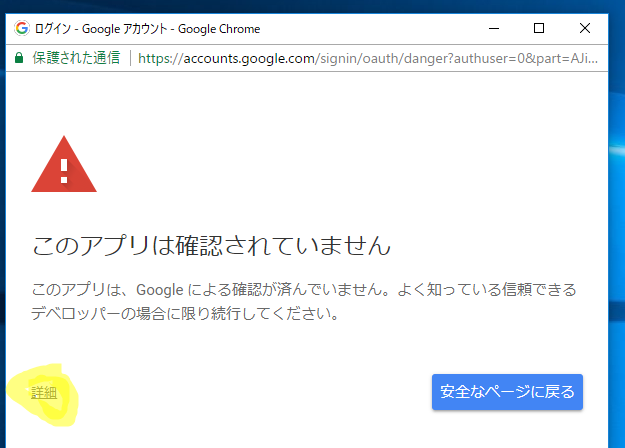
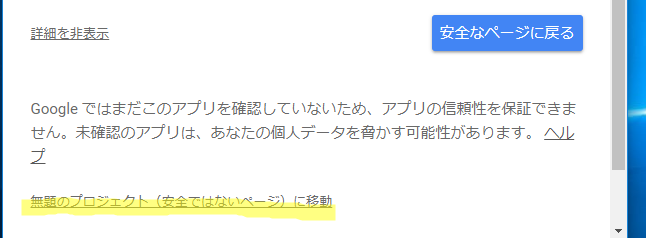
- スクリプトからGmailを読もうとするのでセキュリティ画面が出るので、許可してあげます。



- スクリプト実行が終わったらアカウント許可ページで許可したものをオフっておくと安全です。
-
var row = 2;の部分を変えれば、最初の挿入行を変えれます。 - ざっくりコードの説明をすると、作成したラベル「amazon-premo」のメールを全取得し、URLを正規表現で抽出してスプレッドシートに張り付けてます。
- スクリプトからGmailを読もうとするのでセキュリティ画面が出るので、許可してあげます。
-
完了
[その3]支払いページにアクセスしたら自動でカード番号を入力し、支払いをする作業を自動化
先ほどのchrome拡張「tampermonkey」を使って、
支払いページ移動→JCBプレモカード選択→カード番号入力→支払い の動作を自動化します
実装的な処理の流れ詳細
javascriptでページ遷移するときに変数を渡す方法は難しいので以下の方法をとります。
- 支払いページのURLのハッシュタグにカード番号を持たせて支払いページに移動する
- javascriptでURLのハッシュタグを取得しSessionストレージに格納
- カード番号入力画面に遷移
- sesisonストレージからカード番号を取り出し入力
URLにカード情報を乗せるのはセキュリティ的にやや危険ですが、
URLのハッシュタグ以降の文字はサーバーに送られないので、サーバーのログに残ることはないです。
sessionストレージもブラウザで管理しているもので、タブを閉じると破棄されます。
サクっと作りたいのが目的なので、この方法で画面遷移先にもカード情報をjavascriptで扱えるようにします。
ただ、ハッシュタグ以降のURLはブラウザの履歴には残るので、神経質な人はシークレットウインドウで作業するとよいです。
手順
- 先ほどのスプレッドシートを使って、URLにハッシュタグとカード番号を結合します
- 列Aにカード番号、列Bにカード認証番号を入力していきます。

- ここはさすがに手動です。一番大変な作業です。
- JCBプレモカードのカード番号は上8桁は固定なので、下8桁だけ入力します。
- 先頭が0だと消えてしまうので、番号入力列を選択し、書式を「書式なしテキスト」にしておきます

- [おまけ]カード番号の入力ミスを防ぐため、入力したキーの番号を音で鳴らすようにします
- スプレッドシート画面上でF12を押し、開発者ツールを開きます。
- Consoleを開き、sound-number.jsの内容をConsoleに貼り付けて、エンターを押します。(音声を文字列化していて500KBぐらいあるので、貼り付けもエンターも数秒ラグがあります)
- 開発者ツールを閉じ、スプレッドシートでIMEが半角英数状態で数値を入力すると数字音が出るようになります
- 列Dをハッシュタグとカード番号付きURL列にするので、列Dの2行目に
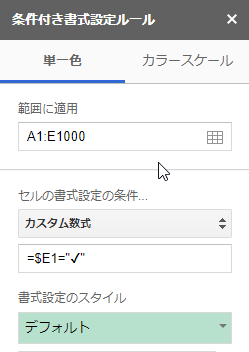
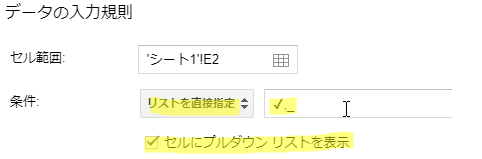
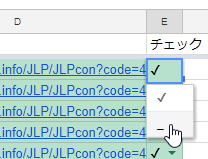
=C2 & "#" & "(カード番号上8桁)" & A2 & "," & B2入力をし、オートフィルで下まで自動入力します。 - [おまけ]列Eをチェック列にしたい場合、列Eのデータの入力規則を開き、条件「✔,_」で、チェックをつけれるようにします。


- 列Aにカード番号、列Bにカード認証番号を入力していきます。
- 追記 「すでに支払いが完了~」みたいなのが出るバグ回避方法を最後に追記してます
- tampermonkeyメニューの「新規スクリプトを追加」を開き、 amazon-jcb-premo-auto-input.js
の内容を貼り付けして保存します。 - あとは、スプレッドシートの結合したURLを開いていくだけで、自動で番号入力して支払いまで画面が動いてくれます。
- たまに「すでに支払いが完了~」みたいなエラーが出ますが、2chでも報告されている手動でやっても出るアマゾン側の前処理のラグによりバグです。もう一度やると普通に支払いできます。
- 終わったら、tampermonkeyダッシュボードで、スクリプトの無効か削除を忘れずにして、スプレッドシートの管理も気をつけてください。
- 終わり
2017/10/9 追記 支払い画面で「すでに支払い完了~」を回避する方法
要はcookieを削除すればいいんですが、httponlyなcookieはjavascriptから操作できないので、seleniumやらなんやら、ブラウザの外側から操作する必要があります。
ということで環境構築が面倒ですが、seleniumに似たpuppeteerという、chrome自動操作ツールを使って操作します。
- nodejsをインストールします。バージョンは自由です
- 適用なフォルダをどこかに作成します。
- フォルダの中で以下のコマンドを実行します
npm i -S puppeteer node-notifier @types/puppeteer
- フォルダの中にmain.jsというjavascriptファイルを作成し、以下の内容を張り付けます
//@ts-check
const puppeteer = require("puppeteer");
const notifier = require("node-notifier");
const json = /** @type {{cards: string[][]}} */ (require("./numbers.json"));
const wait = ( /** @type {number} */ second) => new Promise((resolve) => setTimeout(() => {
resolve();
}, second * 1000));
(async () => {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.setUserAgent("Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36");
let index = 0;
page.on("load", async (e) => {
const url = await page.url();
await wait(0.3);
if (url.includes("https://link3.kessai.info/JLP/JLPcon")) { // 最初の画面
// プレモカードで決済をクリック
await page.click("#anchorsel16");
} else if (url === "https://link3.kessai.info/JcbPremoWeb/Payment") { // カード情報入力画面
await page.focus("input[name=cardno]");
await page.type(json.cards[index][0]);
await page.focus("input[name=authno]");
await page.type(json.cards[index][1]);
await page.evaluate(() => {
document.querySelector("form[name=premo]").submit();
});
} else if (url.includes("errorcode=")) {
notifier.notify({message: "エラーページ"});
} else if (url === "https://link3.kessai.info/JcbPremoWeb/PayPremo") { // 決済完了ページ
console.log(index);
await page.screenshot({path: `./screenshot_20171009_${index}.png`, fullPage: true});
if (index === json.cards.length - 1) {
console.log("終わり");
return;
}
index += 1;
/** @type {{name: string}[]} */
const cookies = await page.cookies();
await page.deleteCookie(...cookies);
await page.goto(json.cards[index][2]);
}
});
await page.goto(json.cards[index][2]);
})();
- カード情報のファイル
numbers.jsonというファイルを作成します
配列の一番目がカード番号、2番目が暗証番号、3番目が決済URLです。
このJSONはスプレッドシートの情報を使い、正規表現なりスプレッドシートの文字列結合なりでがんばって作ってください。
{
"cards": [
["33371502xxxxxxx","xxxxxxxx","https://link3.kessai.info/JLP/JLPcon?xxxxxxxx"],
["33371502xxxxxxx","xxxxxxxx","https://link3.kessai.info/JLP/JLPcon?xxxxxxxx"]
]
}
- フォルダ上でコマンド
node main.jsを実行すると、numbers.jsonのカードすべての決済が順番に行われます。決済結果画面が./screenshot_20171009_${index}.pngに保存されます。
もう一度実行するときは適当にスクリーンショットのファイル名変更してください。
さいごに
アマゾンギフト券を現金化する方法を教えてください。