はじめに
これまでWekanを使って個人的なタスク管理を行っていましが、タスクが増えた時に時系列(どの時期にタスクが集中してるか?どれくらいスケジュールが遅れてるか?等)の把握が難しくなったので、カレンダー機能の付いた別のカンバンツールを使ってみることにしました。(Wekanにもカレンダー機能自体はありますがタスクとの連携が出来ませんでした。Trelloだと制限付きですが可能なようです)
乗り換え先のツールとしてKanboardを選択。
カレンダー機能があるのは勿論のこと、dockerで手軽に環境構築できるのが良い。
Restyaboardも試してみましたが、ポップアップ通知が激しかったり、認証にQRコード読込を要求されたりと簡易的に使うにしてはリッチすぎた為、今回は見送り。
先述の通り導入自体はお手軽でしたが、使い始めるにあたりUI上からの操作や、コマンドベースでのプラグインの導入など細かい手作業が発生したので備忘録として残しておきます。
環境
Windows 10端末上にVirtualBoxで構築したUbuntu18.04環境
インストール手順
公式ドキュメントを元にdocker-compose.xmlを作成。
基本的に公式ドキュメント通りですが、バージョンを今の最新v1.2.8指定にし、
ポート番号を競合しなさそうな適当な番号にずらしました。
version: '2'
services:
kanboard:
image: kanboard/kanboard:v1.2.8
ports:
- "10080:80"
- "10443:443"
volumes:
- kanboard_data:/var/www/app/data
- kanboard_plugins:/var/www/app/plugins
- kanboard_ssl:/etc/nginx/ssl
environment:
DATABASE_URL: mysql://kb:kb-secret@db/kanboard
db:
image: mariadb:latest
command: --default-authentication-plugin=mysql_native_password
environment:
MYSQL_ROOT_PASSWORD: secret
MYSQL_DATABASE: kanboard
MYSQL_USER: kb
MYSQL_PASSWORD: kb-secret
volumes:
kanboard_data:
driver: local
kanboard_plugins:
driver: local
kanboard_ssl:
driver: local
作成したらdocker-composeコマンド実行。
$ sudo docker-compose up -d
Creating kanboard_kanboard_1 ... done
Creating kanboard_db_1 ... done
完了後ブラウザからアクセスするとログイン画面が表示されます。
URLはこの設定の場合http://localhost:10080もしくはhttps://localhost:10443

初期設定
あっさりですが構築まで完了したので、後は諸々設定してカレンダー表示まで確認します。
- ユーザ作成
- サンプルプロジェクト作成
- サンプルタスク登録
- カレンダープラグイン導入
- カレンダー表示確認
ユーザ作成
デフォルトユーザでログイン実施(ユーザ名/パスワードはadmin/admin)

ログインしたら画面右上のメニューから「Users Management」を選択し、遷移先画面で「New User」をクリック。
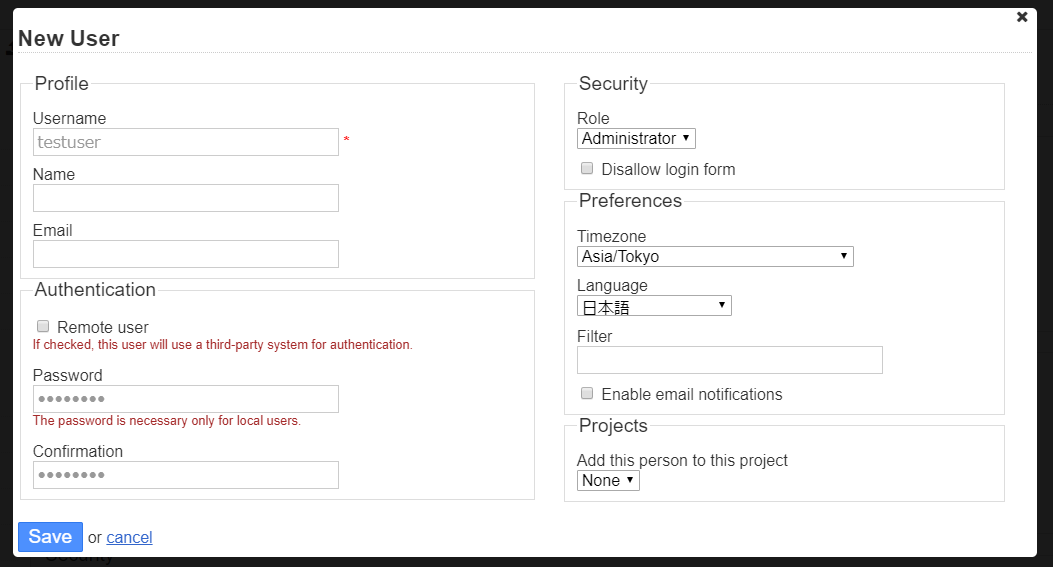
するとユーザ作成用の子画面が表示されるので画像のように入力(ユーザ名は任意)
(Languageを「日本語」にしておくとこのユーザでログインした時にメニューが日本語化されます)

画面右上のメニューからログアウトし、作成したユーザで再ログインする。

ログインできることとメニューが日本語になっていることが確認できます。
サンプルプロジェクト作成
続いて左上の「プロジェクト作成」をクリック、適当なプロジェクト名を入力して「保存」を押下。

これだけで作成完了ですが、デフォルトだとカラム名が英語になっているので日本語に変更しておきます。
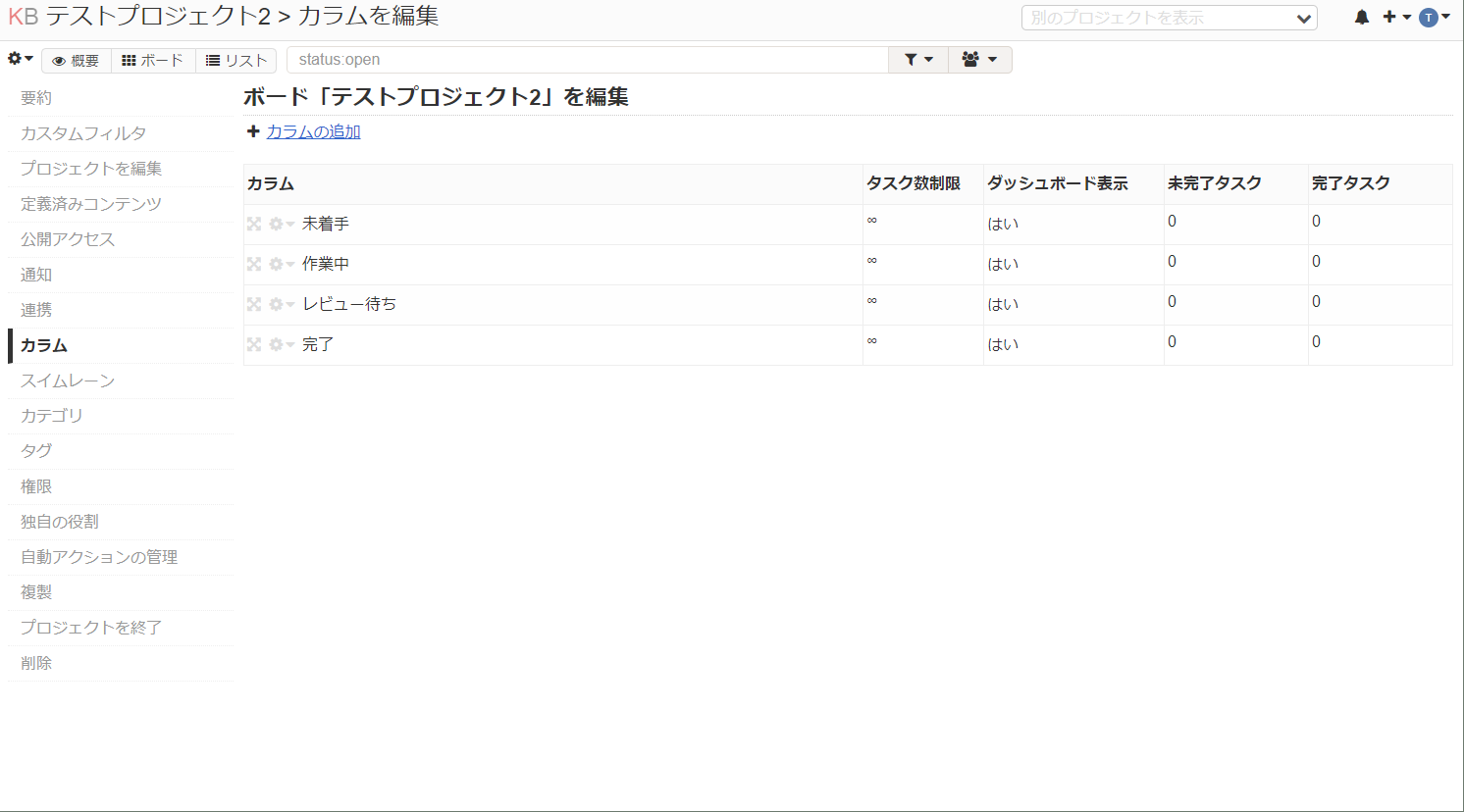
左サイドメニューの「カラム」をクリック、カラム編集画面に遷移し、
各カラム名の歯車から「編集」を選択すると変更できます。

とりあえず「未着手」「作業中」「レビュー待ち」「完了」に変えておきました。
サンプルタスク登録
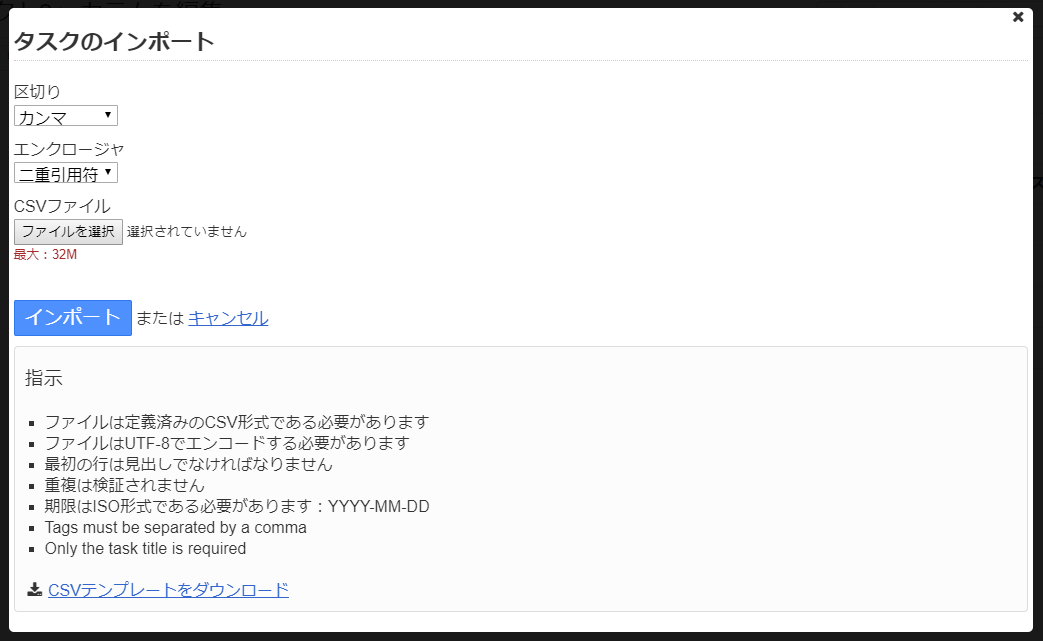
画面左上の歯車から「タスクのインポート」を選択すると、タスク登録用のCSVアップロードを促されます。

ダウンロードできるテンプレートにもある通り、入力項目がたくさんありますが
とりあえず以下のように「タイトル」「担当者」「作成者」「開始日」「期限日」を入れておけば困らないと思います。
参照,タイトル,説明,担当者のユーザー名,"Creator Username","Color Name","Column Name",カテゴリ名,"Swimlane Name",複雑さ,"Time Estimated","Time Spent",開始日,期限,優先度,ステータス,タグ,"External Link"
"","Kanboard導入手順まとめ","","testuser","testuser","","","","","","","","2019-03-11","2019-03-14","","","","",""
"","投稿記事用スクリーンショット取得","","testuser","testuser","","","","","","","","2019-03-13","2019-03-15","","","","",""
"","Kanboard導入手順のmd化","","testuser","testuser","","","","","","","","2019-03-16","2019-03-16","","","","",""
"","Qiitaに記事投稿","","testuser","testuser","","","","","","","","2019-03-20","2019-03-20","","","","",""
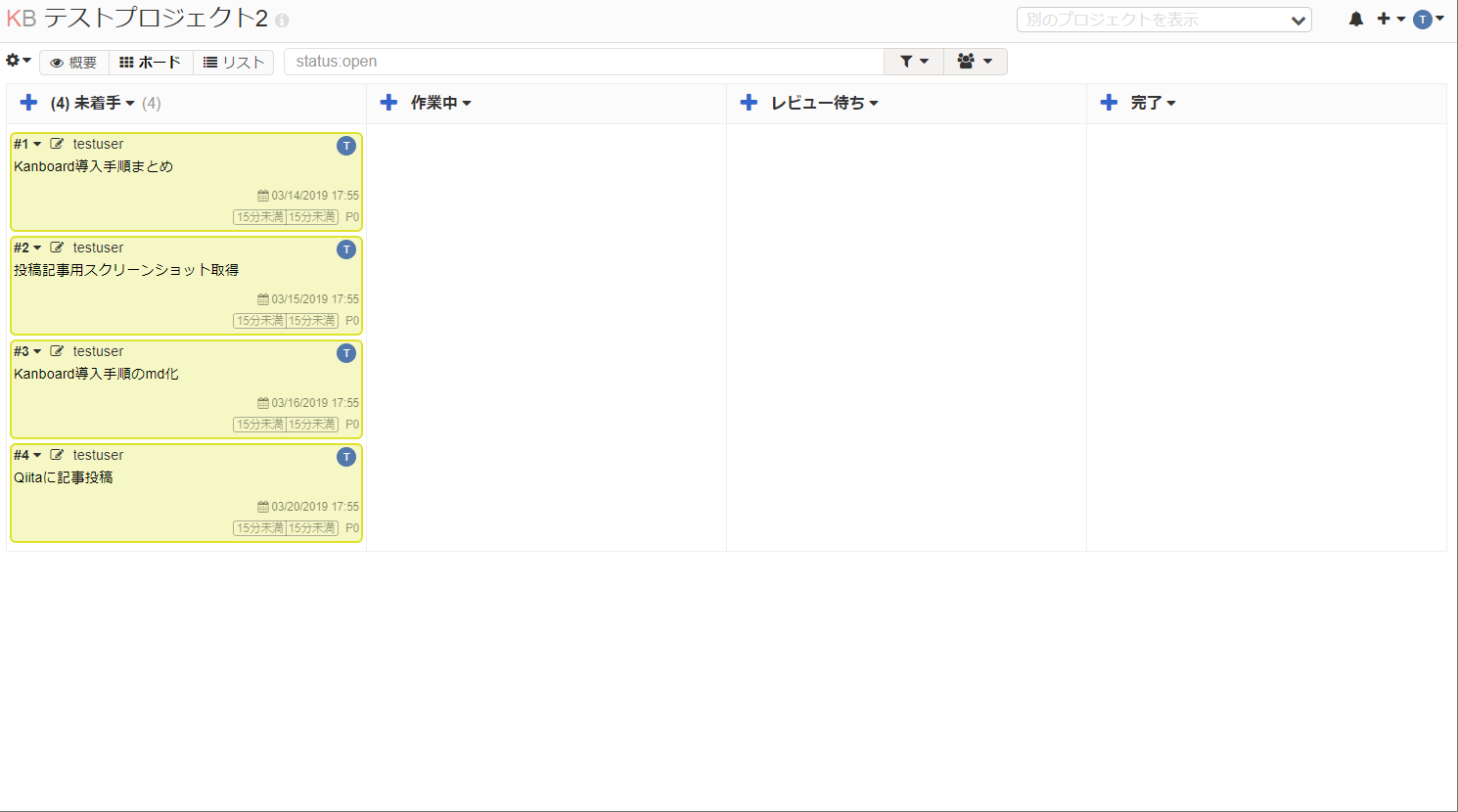
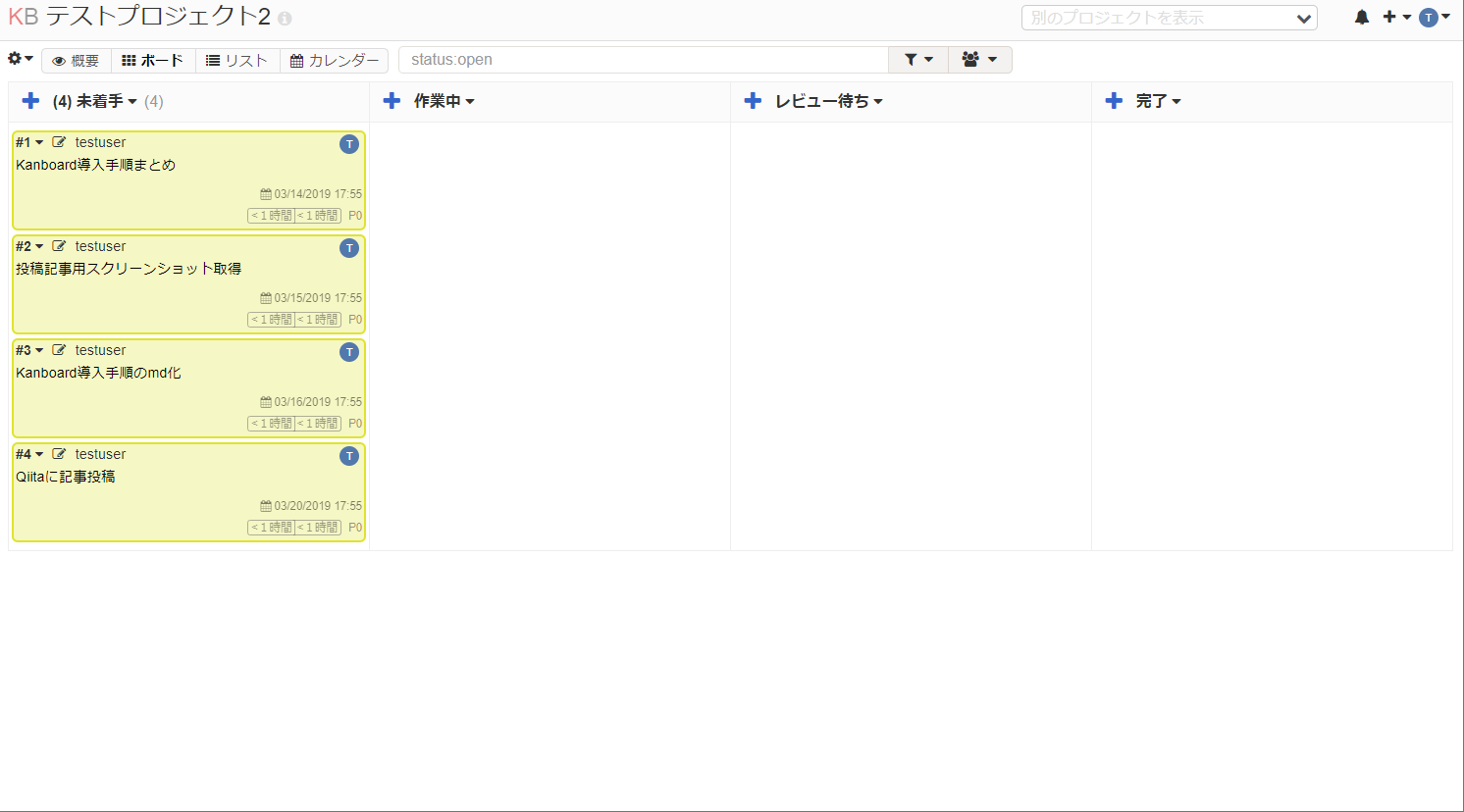
インポートが完了したら「ボード」をクリックし、正常にインポートできたか確認してみます。

CSVファイルの内容で登録されていることが分かります。
カレンダープラグイン導入
Kanboardにはデフォルトでカレンダー機能はなく、プラグインとして公開されています。
今回はCalendarというプラグインを導入します。(ちなみに公式ページのPluginsリンクでプラグインの検索が可能です)
まず以下コマンドでKanboardのコンテナに入ります。
$ sudo docker exec -it kanboard_kanboard_1 /bin/bash
bash-4.4#
プラグイン用ディレクトリにダウンロードします。git cloneしたいところですが、コンテナにはgitが入っていないのでwgetで取得します。
bash-4.4# cd /var/www/app/plugins/
bash-4.4# wget https://github.com/kanboard/plugin-calendar/archive/master.zip
Connecting to github.com (192.30.255.113:443)
Connecting to codeload.github.com (192.30.255.120:443)
master.zip 100% |************************************************************************************************************************************************************************| 126k 0:00:00 ETA
bash-4.4#
zipを解凍し、README記載の通りディレクトリ名をCalendarに変更します。
bash-4.4# unzip master.zip
Archive: master.zip
5905bf4974e47cae816d13576c6bcfa9e959cd56
creating: plugin-calendar-master/
...
bash-4.4# mv plugin-calendar-master Calendar
bash-4.4# ls
Calendar master.zip
導入手順は以上です。
個人的に「Calendar」以外にガントチャート表示を可能にする「Gantt」と、画面のスタイルをAttlasian系ツールっぽい配色に変える「Essential」というプラグインを使っています。
いずれも同様の手順で導入可能です。
カレンダー表示確認
プラグインを入れたのでコンテナを再起動して、再度画面にログインします。

プラグインを入れたことで検索窓の左に「カレンダー」が追加されました。
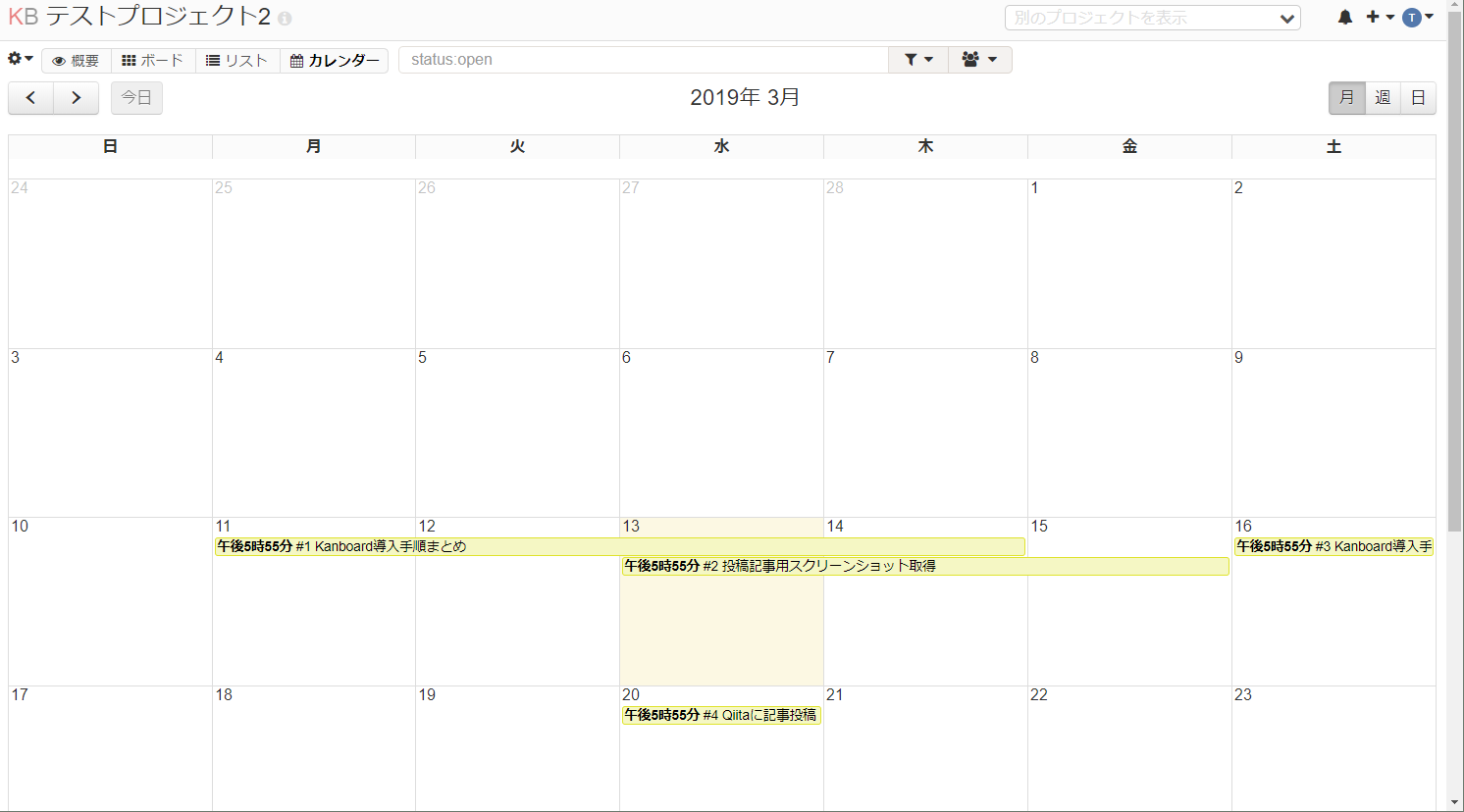
「カレンダー」を押下する事で表示が切り替わります。

登録したタスクと紐づいた状態でカレンダーが表示されている事が分かります。
以上で一通り終了です。
プラグイン周りが簡略化できるとなお良いですね。