はじめに
株式会社THIRD IT開発部でモバイル開発チームでアプリ(Android及びiOS)の開発を行なっているエンジニアです。
弊社では不動産の点検や作業報告などをスマートフォンで行うためのアプリとして,管理ロイド等のアプリを開発及びリリースしています。
新しいプロダクトのアプリ開発はFlutterにて開発をしていこうかと検討しています。
その一環でFirebase Remote Configの導入について記載していこうと思います。
Firebase Remote Configとは
公式サイトでは、次のように記載されています。
アプリのアップデートを公開しなくても、アプリの動作と外観を変更できます。コストはかからず、1 日あたりのアクティブ ユーザー数の制限もありません。
Firebase Remote Config は、ユーザーにアプリのアップデートをダウンロードしてもらわなくても、アプリの動作や外観を変更できるクラウド サービスです。Remote Config を使用して、アプリの動作や外観を制御するためのアプリ内デフォルト値を作成できます。その後、Firebase コンソールか Remote Config バックエンド API を使用して、すべてのアプリユーザーまたはユーザーベースの特定セグメントに対して、アプリ内デフォルト値をオーバーライドできます。アップデートを適用するタイミングはアプリ側で制御できます。アプリはアップデートの有無を頻繁にチェックし、パフォーマンスにほとんど影響をおよぼすことなくアップデートを適用できます。
要約するとアプリ側からFirebase上のRemote Configの値を見てアプリの動きを切り替えるように使います。
注:アプリ側で対応していない値をFirebase Remote Configで設定しても正しく動きません。
使用用途
- 強制バージョンアップ
- メンテナンスモード
- Feature Flag
などで使われる事が多いのではないかと思います。
Flutterへの導入方法
1. Flutterプロジェクトの作成(なければ)
1.1. New Flutter ProjectよりFlutterのプロジェクトを作成
1.2. プロジェクト名を設定
1.3. アプリを実行できる事を確認
2. Firebase プロジェクト作成(なければ)
2.1. Firebaseのプロジェクトの作成からRemote config sampleプロジェクトを作成する
2.2. アプリの登録
iOSのアイコンまたはAndroidのアイコンから登録画面へ遷移できます。

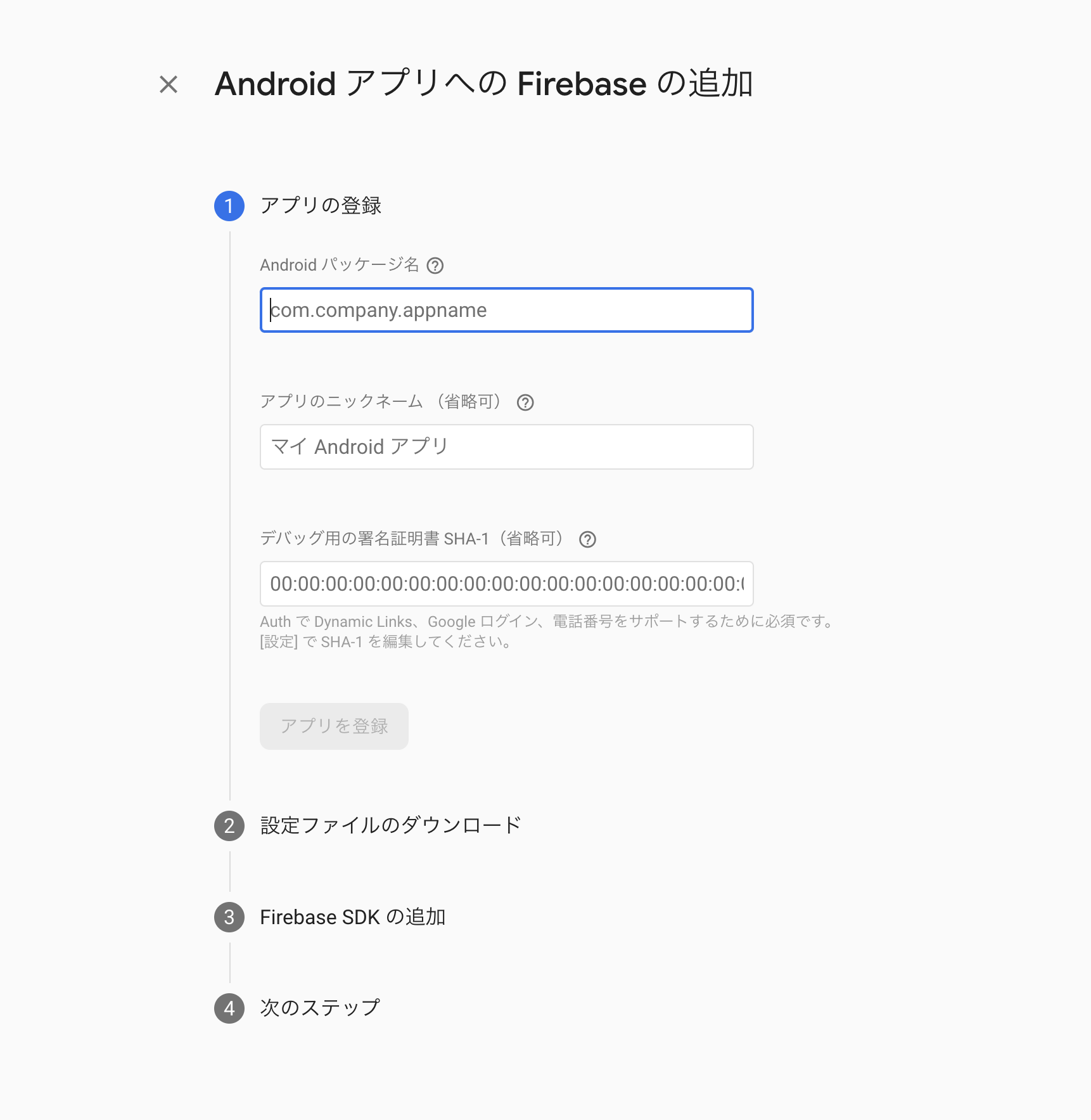
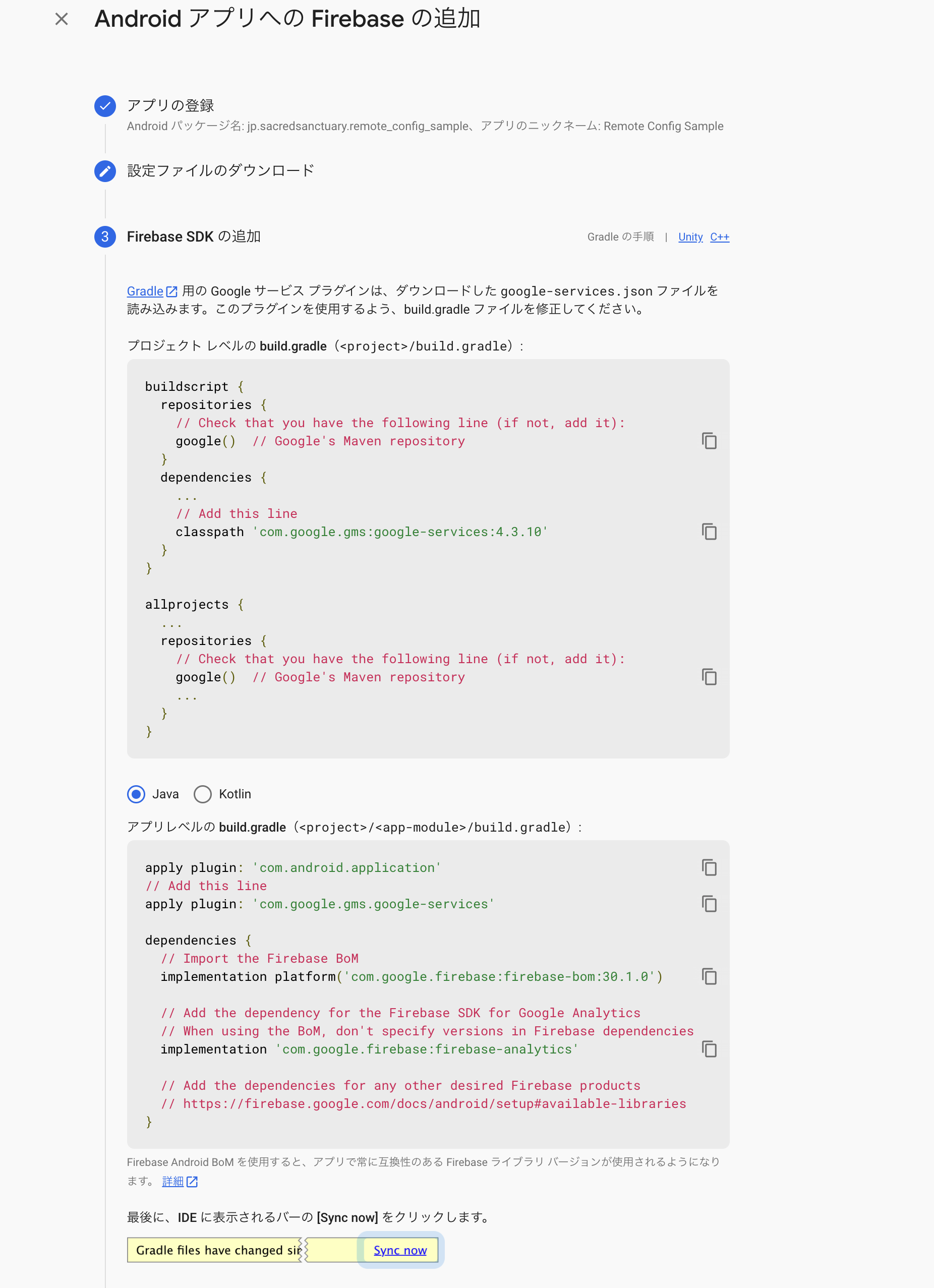
2.3. Androidアプリの登録
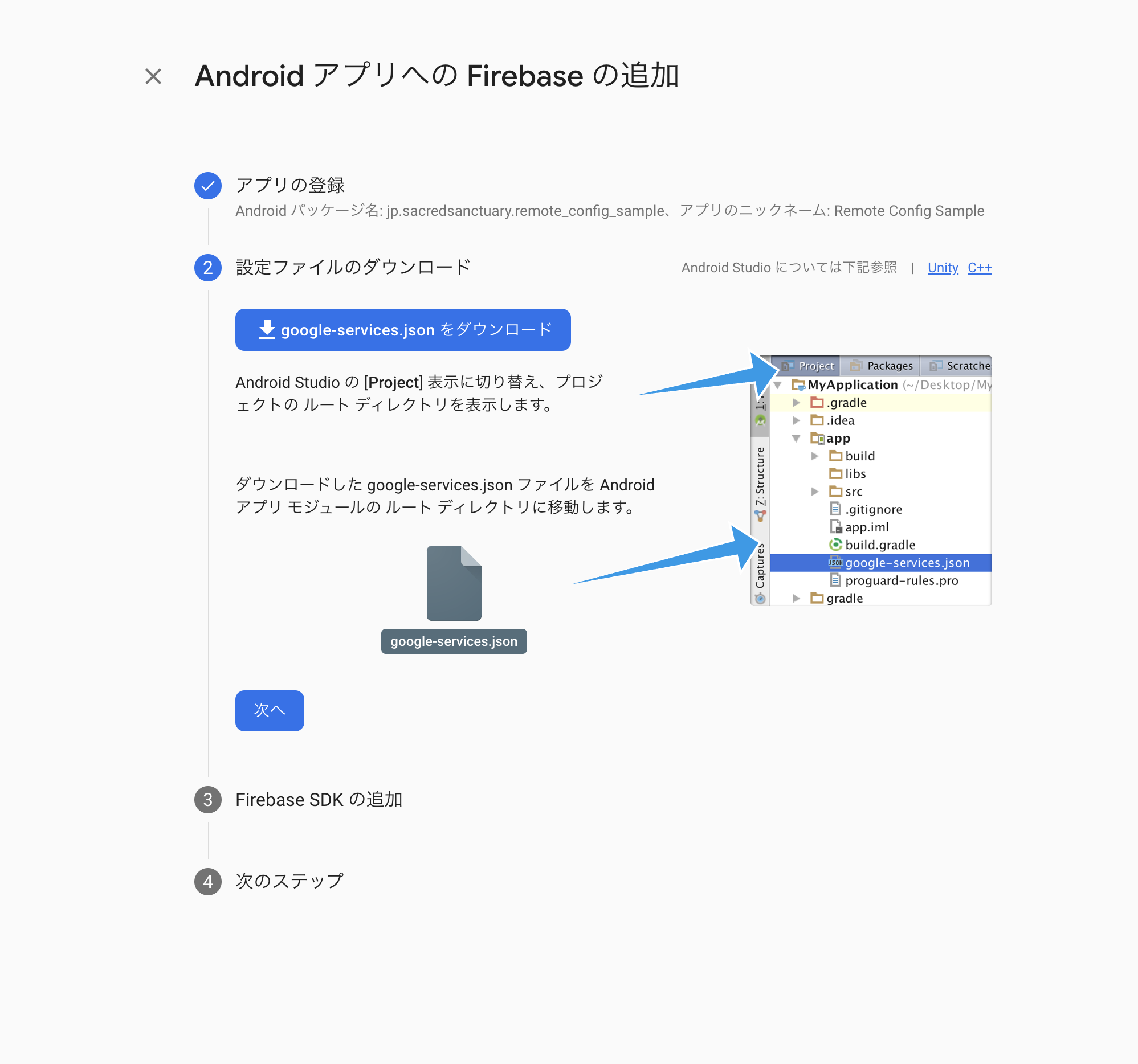
2.4. google-services.jsonをダウンロード(アプリ側で使用)
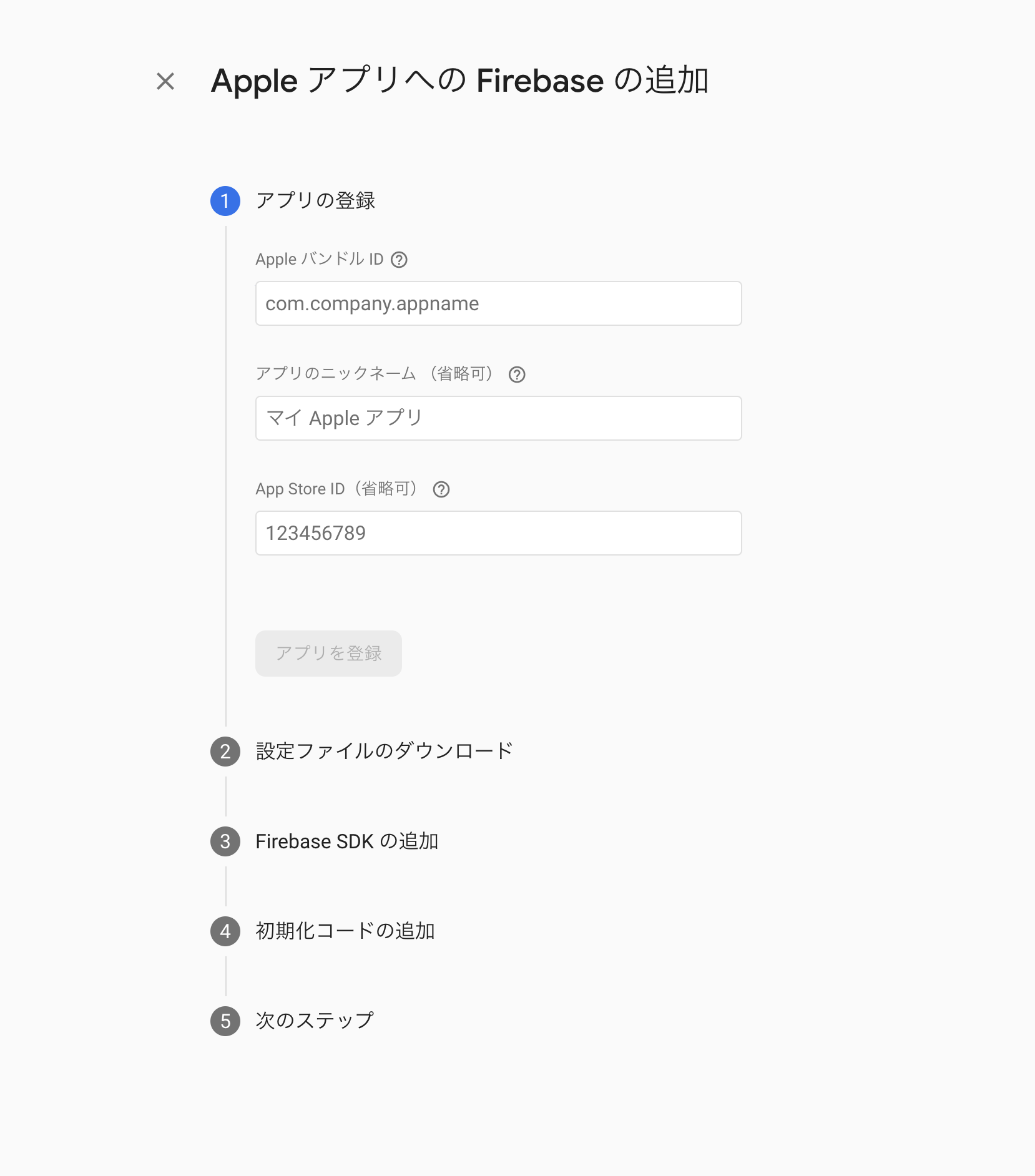
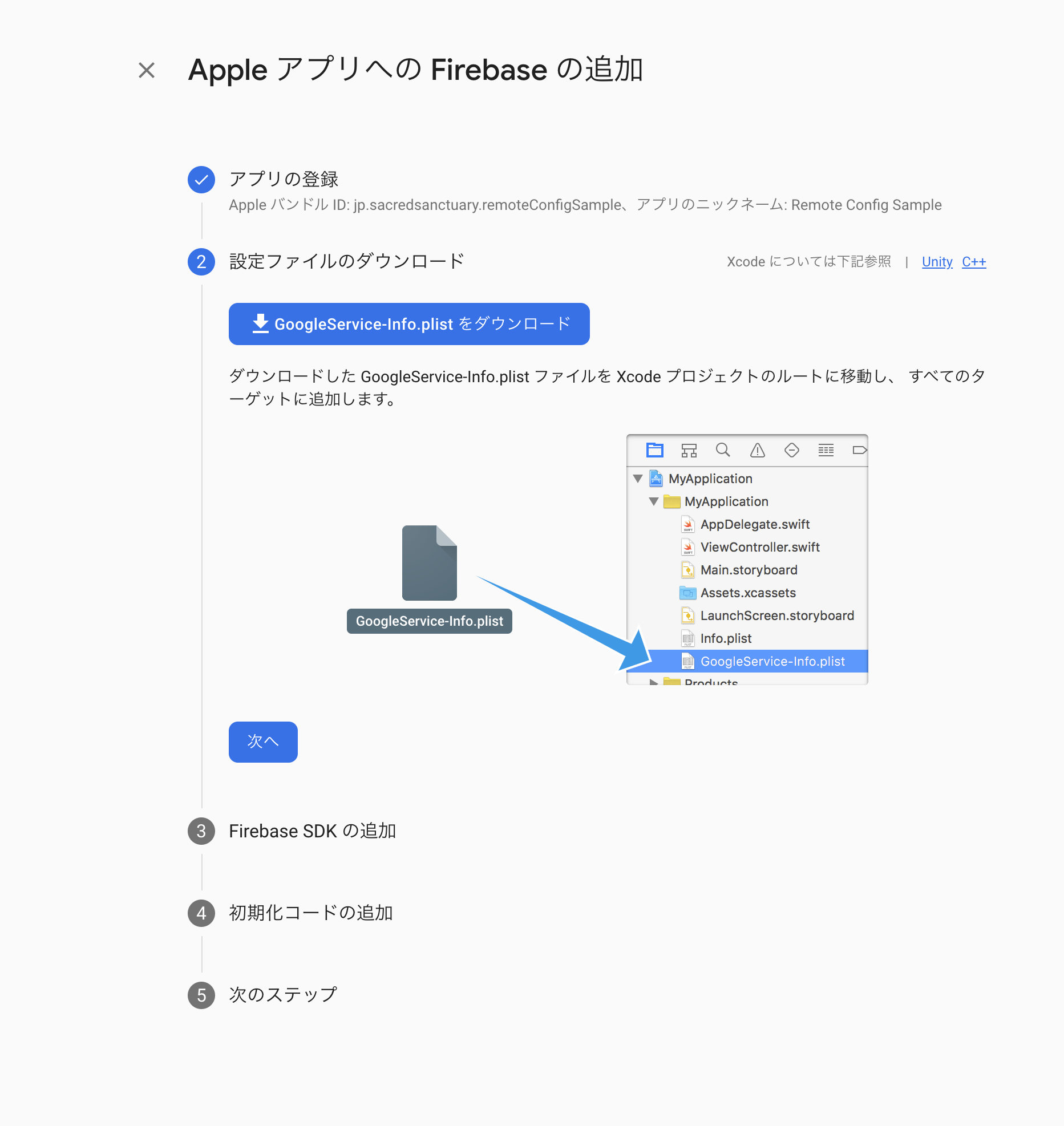
2.5. iOSアプリの登録
2.6. GoogleService-Info.plistをダウンロード(アプリ側で使用)
3. Firebase のRemote configを設定
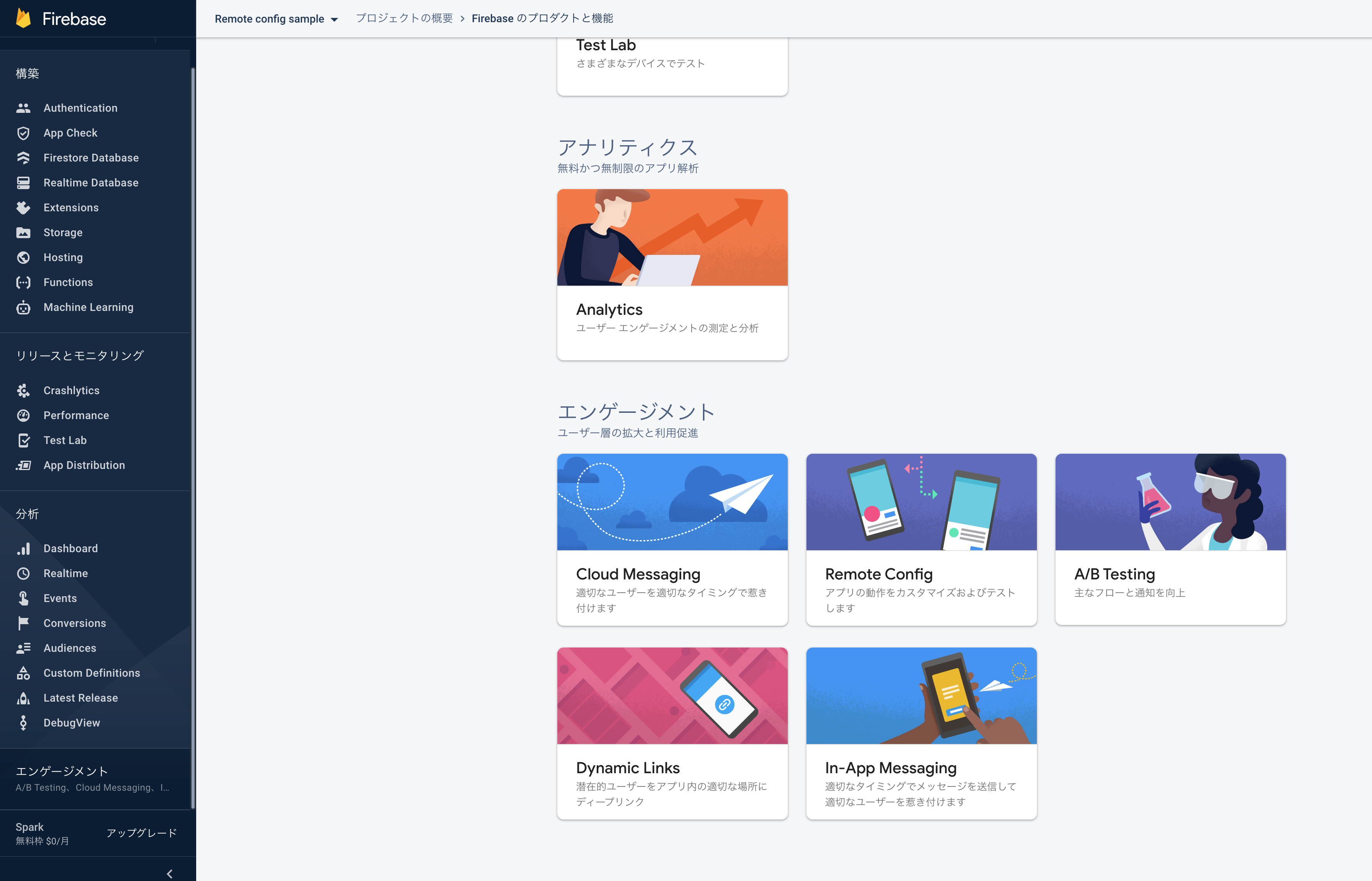
3.1. トップページのすべての 構築 の機能を表示を選択し
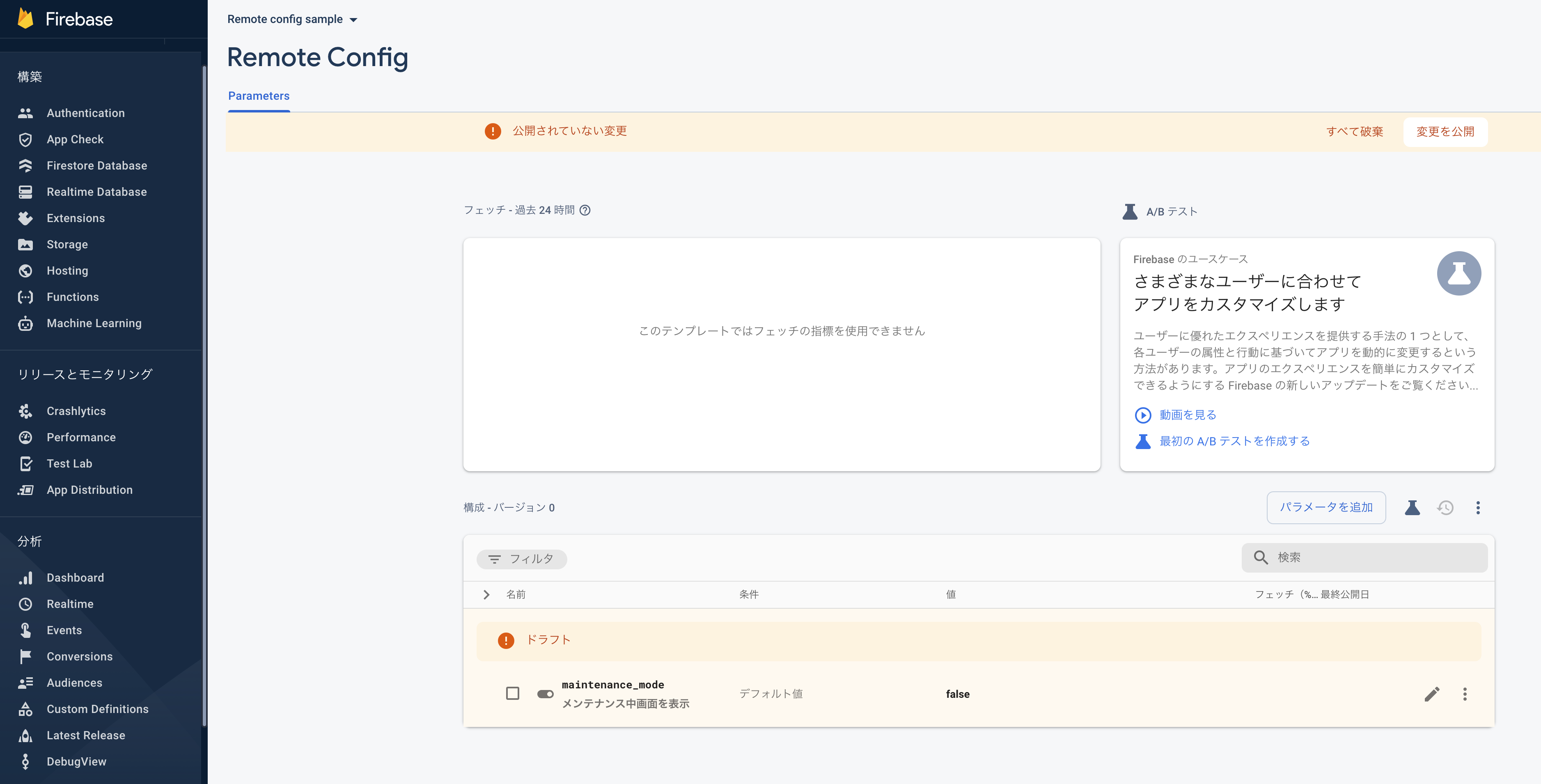
3.2. エンゲージメント欄のRemote Configを選択する
3.3. 構成を作成を選択する
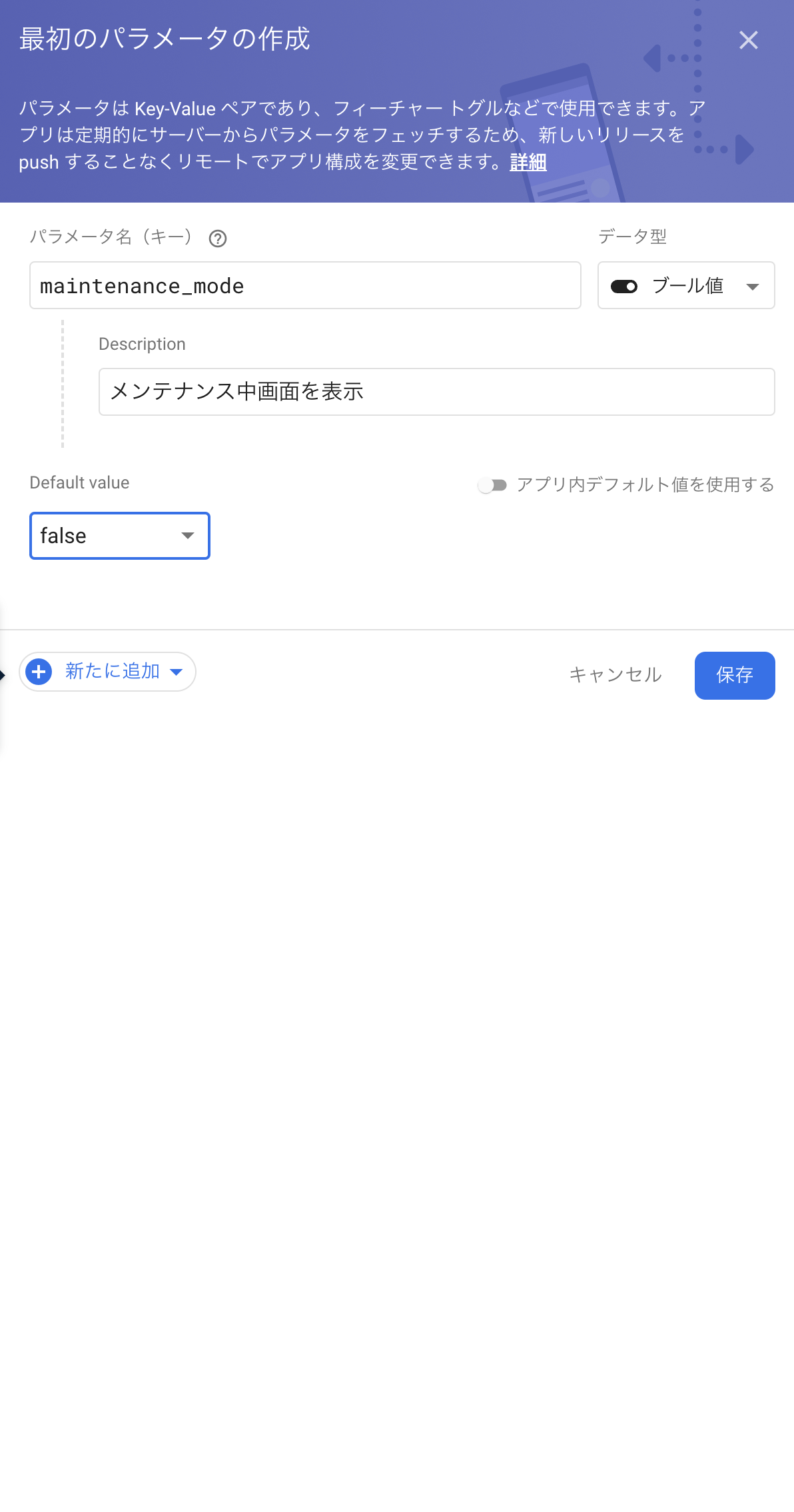
3.4. パラメータを設定し保存する
例としてbool値のmaintenance_modeで設定します。

3.5. 変更を公開する
これでFirebaseのRemote configを設定が完了です。アプリでどのようにこの値を取得するか次章で記載していきます。
4. アプリ側でRemote configを読むための実装
4.1 Firebase Remote configのインストール
プロジェクトのルートディレクトリで下記コマンドを実行
$ flutter pub add firebase_remote_config
4.2. アプリが起動できることを確認
4.3. Android側の設定
ダウンロードしておいたgoogle-services.jsonをプロジェクトフォルダーのandroid/app/google-services.jsonへ移動します。
また、下記に従いAndroid アプリへの Firebase の追加の設定を行う。

4.4. iOS側の設定
ダウンロードしておいたGoogleService-Info.plistをプロジェクトフォルダーのios/Runner/GoogleService-Info.plistへ移動します。
4.5. Firebase Remote configの値を取得する
公式サイトを参照してください。
まず、Remote Config オブジェクトのインスタンスを取得
final FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.instance;
await remoteConfig.setConfigSettings(RemoteConfigSettings(
fetchTimeout: const Duration(seconds: 10),
minimumFetchInterval: Duration.zero,
));
次に、アプリ上で使用するmaintenance_modeのデフォルトパラメータ値を設定
await remoteConfig.setDefaults(<String, dynamic>{
"maintenance_mode": false,
});
Firebase Remote configの値(maintenance_mode)を取得
await remoteConfig.fetchAndActivate();
var isMaintenance = remoteConfig.getBool("maintenance_mode");
5. 最後に
サンプルコードに上記の大まかな実装を含めたサンプルコードがあります。