はじめに
@htsignさんにご指摘頂いたので記事訂正してます!
@htsignさん本当にありがとうございます!![]()
タイトルが適当でごめんなさい![]()
『この正規表現ではこれが通っちゃうよ!』などあれば教えて頂けると嬉しいです。
『この正規表現どこで使うの?』ですが、主にフィッシング詐欺対策かな?と思っています。
どう書こうか悩んでしまったためqiitaに載せました。![]()
想定URL
今回の『モデル』はqiitaにさせて頂きます![]()
○合格のurl例
http://qiita.com
https://qiita.com
https://sample.qiita.com
https://qiita.com/sample
https://qiita.com/sample/aaaa?a=aa
https://qiita.com/sample/aaaa?a=aa&b=bb
https://b.qiita.com/sample/aaaa?a=aa&b=bb
×不合格のurl例
http://qiitaacom
http://a.com/qiita.com
https://a.com/qiita.com
javascript:alert( 'test' )
https://aqiita.com
https://a.com?qiita.com=a
https://aaa.com/qiita.com?a=aa
正規表現
/^(https|http):\/\/([a-z]{1,}\.|)(qiita\.com)(\/(.*)|\?(.*)|$)$/g;
『キャプチャ』なしにしたい場合の記述は以下です!
/^(?:https|http):\/\/(?:[a-z]{1,}\.|)(?:qiita\.com)(?:\/(?:.*)|\?(?:.*)|$)$/g;
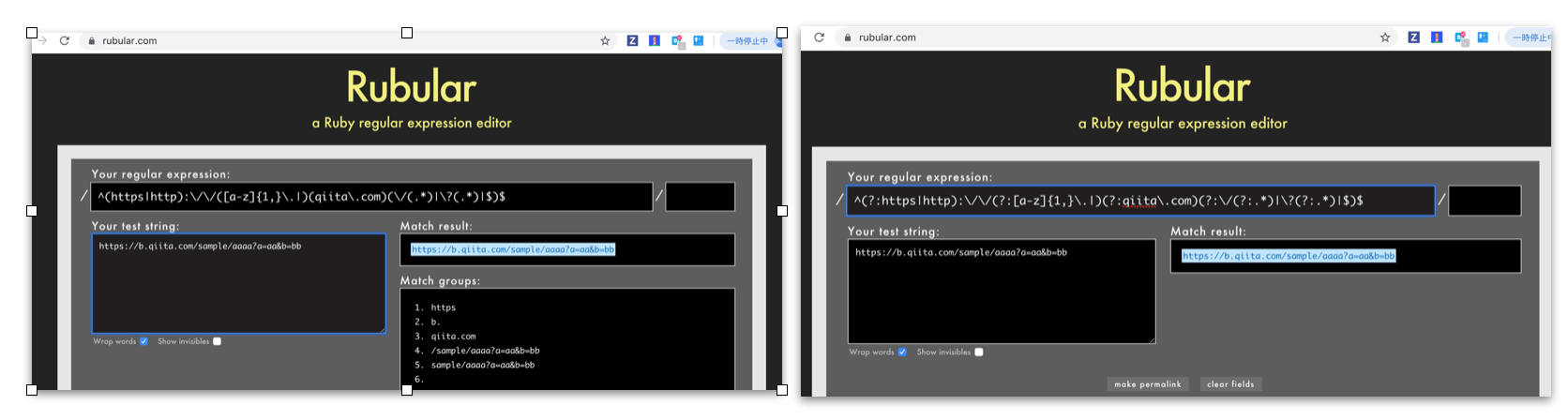
一応キャプチャありなしの画像です!

※https://rubular.com/
$\tiny{Ruby用の正規表現のツールなのですが、正規表現はほとんど変わらないので、よく使わさせて頂いているツールです!}$
キャプチャとは、後で『()』に入ったものを取り出せるためのもの。
キャプチャにしておくことで配列にして取って置いてくれるので、
後で一致した値が何かを知りたいときなど非常に便利!
しかし、
そうでない場合以下のようなことがあるのでしないほうがいいです。
数百万回くらい実行すると性能に差が出ると思われます
ちなみにキャプチャなしにしたい場合は『(sample)』と言う記述を『(?:sample)』といった感じにします。
具体的な判断チェックcode
const newValue = 'https://sample.qiita.com';
const pattern1 = /^(https|http):\/\/([a-z]{1,}\.|)(qiita\.com)(\/(.*)|\?(.*)|$)$/g;
const result1 = pattern1.test(newValue);
if (result1) {
console.log('合格', result1)
}else{
console.log('不合格', result1)
}
正規表現メソッドについて
色々なメソッドがあるので全てみたいと言う方は以下のMDNのサイトをご覧ください!
参考:https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/RegExp
今回は『exec』と『test』の違いについて説明します。
ちなみにこれらの場所は上のcodeで言うと以下の部分です!
const result1 = pattern1.test(newValue);
違いですが、『exec』は検索で、『test』はテストです。
なので、対象とするものが『あっている』『あっていない』のみ知りたい場合は『test』を使うといった感じにとらえるのが良さそうです!
ちなみに値がない時の出力は、
検索の場合が『null』、
テストの場合が『false』
です。
RegExp.prototype.exec() //検索
RegExp.prototype.test() //テスト
正規表現の説明
![]()
^(https|http):\/\/
始まりから[https://]または[http://]かのチェック
![]() 他の書き方では
他の書き方では^https?:\/\/ができます!教えて頂きました!
好きな方を使って下さい!
![]()
([a-z]{1,}\.|)(qiita\.com)
([a-z]{1,}\.|)は『a~z』のアルファベット1文字以上+『.』または何もなし。
![]() 他の書き方では
他の書き方では([a-z]{1,}\.)?ができます!教えて頂きました!
好きな方を使って下さい!
(qiita\.com)の中の『.』は『.』が特殊な文字なので『\』によってエスケープしていると言う感じです。
他にも許可したい場合(qiita\.com|aaa\.com)のように書けば大丈夫です。
※エスケープ…特殊な文字をただの文字列として認識するためのもの
![]()
(\/(.*)|\?(.*)|$)
『/』+なんの文字が来てもいい
※ドメインの後にパスが続く想定
『?』+なんの文字が来てもいいい
※ドメインの後にパラメーターが続く想定
何もなし
※ドメインの後に何も来ない想定
最後に
以上!終わりです!(。・ω・。)
今眠いです!![]()