はじめに
『理解が間違っているぞ!』というところありましたらご指摘して頂けるととても嬉しいです!
あと、githubのコード使おうとしている方あくまで参考にという感じでお願いします。
もっといい方法がありそうなので…。
よろしくお願いします!![]()
IndexedDBをざっくり説明
ブラウザ側に置いとくデータベース
クライアント側ストレージの一つで複雑なデータを保存するときに使うもの。
同一ドメイン内からしかアクセス出来ない。
基本アクセスは非同期。
全体像[code(github)とcodepen]
ある程度動くものとそのコードあると理解できるぞという方向けです。
githubは以下↓
https://github.com/sachiko-kame/indexedDBSample
※試しに使う際は、Chrome拡張機能の[Web Server for Chrome]などを使うのオススメです!
※使い方イメージなので機能はそんなにありません。
※少し機能追加したりしています。
codepen↓
ブラウザがsafariだと動きません… (動くようになったみたいです。)![]()
See the Pen abbPbJW by sachiko (@sachiko-kame) on CodePen.
基本形
基本は、
データベース作成して、
そこにオブジェクト作成して、
オブジェクトの中身操作と行った感じです!
const objectName = 'humans'
var request = window.indexedDB.open(dbName);
request.onerror = function(event) {
};
request.onsuccess = function(event) {
var db = event.target.result;
var customerObjectStoreRequest = db.transaction(objectName, "readonly").objectStore(objectName).getAll();
customerObjectStoreRequest.onerror = function(event) {
db.close();
};
customerObjectStoreRequest.onsuccess = function(event) {
var datas = event.target.result;
db.close();
}
}
request.onupgradeneeded = function(event) {
var db = event.target.result;
var objectStore = db.createObjectStore(objectName, {
keyPath: 'my_id',
autoIncrement: true
});
objectStore.createIndex("name", "name", {
unique: true
}); //本来は名前はuniqueってことはないと思います!(本来名前は被るので…)
};
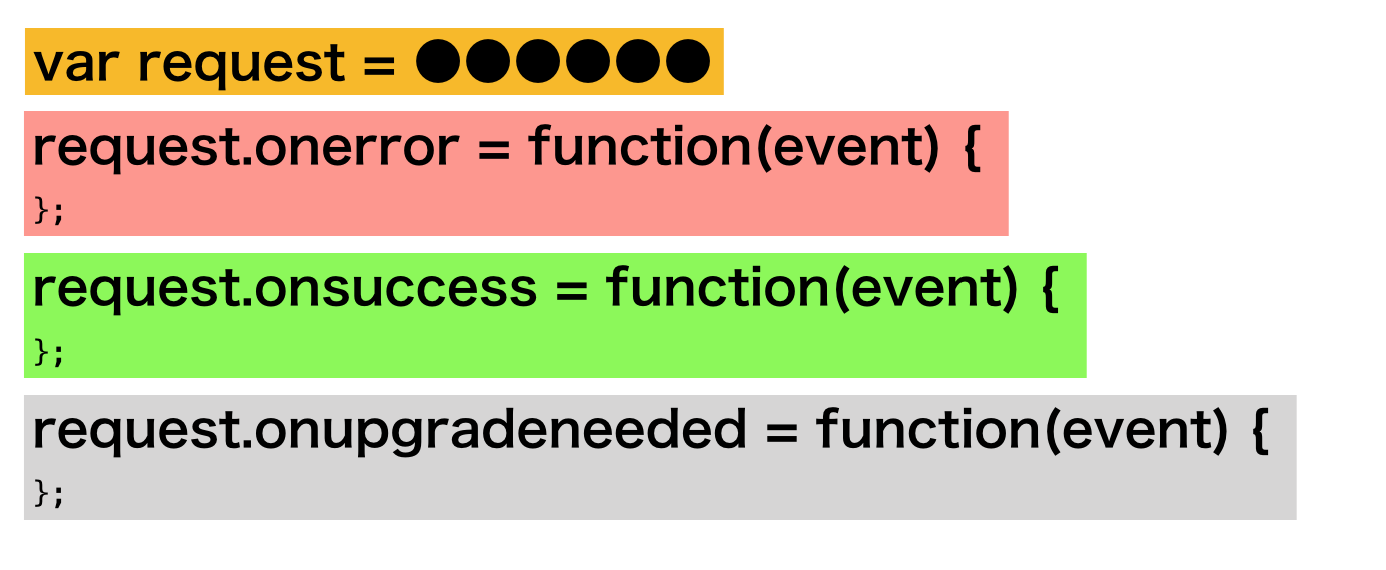
![]() 以下の処理おこなう場所として、このコールバックの中で行わなければいけないといったものがあります。
以下の処理おこなう場所として、このコールバックの中で行わなければいけないといったものがあります。
![]() 私は基本オブジェクトストアの作成削除に関連するものが
私は基本オブジェクトストアの作成削除に関連するものがonupgradeneeded中でおこなう、レコードの追加削除はonsuccessないでおこなうといった理解です。

では早速
※よく使いそうな部分のみ厳選
 IDBFactory
IDBFactory
上記部分だと以下部分の**open**の箇所で使用
var request = window.indexedDB.open(dbName, 3);
関数
![]() open
open
使用目的:データベースへのアクセス
open(作成又はアクセスするデータベースの名前):IDBOpenDBRequest
open(作成又はアクセスするデータベースの名前, バージョンの指定※指定しなければ1になる):IDBOpenDBRequest
![]() なぜバージョン指定が必要なのか?
なぜバージョン指定が必要なのか?
最初に作成した時は、onupgradeneededが実行されるがそのあとは実行されない、onupgradeneededの中だけしか行えないことをしたい時は、バージョンをあげないといけない。
![]() deleteDatabase
deleteDatabase
使用目的:データベースの削除
deleteDatabase(削除するデータベースのな名前):IDBOpenDBRequest
 IDBDatabase
IDBDatabase
上記部分だと以下部分の**transaction**の箇所で使用
var customerObjectStoreRequest = db.transaction(objectName, "readonly").objectStore(objectName).getAll();
関数
![]() close
close
使用目的:データベースを閉じる
close():Void(戻り値なし)
![]() createObjectStore
createObjectStore
使用目的1:オブジェクトストアの生成
使用目的2:インデックスの生成
createObjectStore(新しく作られるオブジェクトストア名, { keyPath: キーにしたい名前):IDBObjectStore
createObjectStore(新しく作られるオブジェクトストア名, { keyPath: キーにしたい名前, autoIncrement:(true or false) }):IDBObjectStore
![]() deleteObjectStore
deleteObjectStore
使用目的:オブジェクトストアの削除
deleteObjectStore(削除したいオブジェクトストアの名前)
![]() transaction
transaction
使用目的:オブジェクトストアにアクセス
transaction(アクセスしたいオブジェクトストアの名前):IDBTransaction
transaction(アクセスしたいオブジェクトストアの名前, mode):IDBTransaction
※modeは基本**readonlyかreadwriteを使用すればいいと思います。
読み込みだけの時はreadonlyそれ以外readwrite**とすれば問題ないと思います!
 IDBObjectStore
IDBObjectStore
上記部分だと以下部分の**getAll**の箇所で使用
var customerObjectStoreRequest = db.transaction(objectName, "readonly").objectStore(objectName).getAll();
プロパティ
![]() name
name
使用目的:オブジェクトストの名前取得
name
関数
![]() add
add
使用目的:オブジェクトストに新しいレコードを追加
add(追加するもの):IDBRequest
add(追加するもの, レコードを識別するために使用するキー):IDBRequest
???レコードを識別するために使用するキー
![]() clear
clear
使用目的:オブジェクトストに追加されたレコードを全削除するためのもの
clear():IDBRequest
![]() count
count
使用目的:オブジェクトストに追加されたレコードの総数
count():IDBRequest
count(query):IDBRequest
※queryにはIDBKeyRangeを入れます。IDBKeyRange作成イメージとして使い方は以下のような感じです!
const keyRangeValue = IDBKeyRange.only(1); //キーが1と一致
const keyRangeValue = IDBKeyRange.only("Bill"); //キーがBillと一致
![]() delete
delete
使用目的:オブジェクトストに追加したレコードの削除(指定して削除)
delete(Key):IDBRequest
delete(query):IDBRequest
※Keyに関してはkeyPathに指定した値を入れればいいと思ってます。
※queryにはIDBKeyRangeを入れます。IDBKeyRange作成イメージとして使い方は以下のような感じです!
const keyRangeValue = IDBKeyRange.only(1); //キーが1と一致
const keyRangeValue = IDBKeyRange.only("Bill"); //キーがBillと一致
![]() deleteIndex
deleteIndex
使用目的:インデックスを削除(指定して削除)
deleteIndex(削除するインデックスの名前)
![]() get
get
使用目的:オブジェクトストアから特定のレコードを取得する
get():IDBRequest
![]() index
index
使用目的:オブジェクトストアからインデックスを開く
index(使用するインデックスの名前):IDBIndex
 IDBIndex
IDBIndex
一個上のobjectのindex関数で取得できるものです。
プロパティ
![]() name
name
使用目的:取得しているインデックスの名前取得
関数
参考URL
IndexedDB API(developer.mozilla.org)
IndexedDB を使用する(developer.mozilla.org)
クライアント側ストレージ(developer.mozilla.org)
DRYな備忘録
からのリンクなど
あとはその都度出してます!
最後に
今後肉付けしていく予定です![]()