『componentsでの部品分割どのようにすればいいんだろう?』と言う方にオススメ記事となっています。
ファイル階層写真

おことわり
以下の部分必要ないだろうと言う方いると思います。
これは私がかきたかったから書いています。
よろしくお願いします。
<v-ons-toolbar>
<div class="center">Title</div>
</v-ons-toolbar>
code
<template>
<p>(。・ω・。)</p>
</template>
<template id="main-page">
<v-ons-page>
<v-ons-toolbar>
<div class="center">Title</div>
</v-ons-toolbar>
<sample></sample>
</v-ons-page>
</template>
<script>
import sample from './components/Sample.vue';
export default {
components:{
sample
}
}
</script>
少し説明
・使いたいcomponentsファイルの作成(Sample.vue)
・使いたいところで名前を指定してcomponentsの登録を行う
//sampleとしてimport
import sample from './components/Sample.vue';
//sampleを使います。ちなみにこれsampleがタグ名。
components:{
sample
}
・早速使ってみる!
<sample></sample>
もう少し凝ったものを1(リストで表示する)
<template id="main-page">
<v-ons-page>
<v-ons-toolbar>
<div class="center">Title</div>
</v-ons-toolbar>
<ons-list>
<ons-list-item v-for="item in items">
<sample></sample>
</ons-list-item>
</ons-list>
</v-ons-page>
</template>
<script>
import sample from './components/Sample.vue';
export default {
components:{
sample
},
data: function () {
return {
items: ["1", "2", "3"]
}
}
}
</script>
少し説明
v-for="item in items"
ここがfor文のとこ。dataのitems: ["1", "2", "3"]をitemに渡しています。
もう少し凝ったものを2(値を渡してリスト表示してみる)
<template id="main-page">
<v-ons-page>
<v-ons-toolbar>
<div class="center">Title</div>
</v-ons-toolbar>
<ons-list>
<ons-list-item v-for="item in items">
<sample v-bind:item="item"></sample>
</ons-list-item>
</ons-list>
</v-ons-page>
</template>
<script>
import sample from './components/Sample.vue';
export default {
components: {
sample
},
data: function() {
return {
items: ["1", "2", "3"]
}
}
}
</script>
<template>
<p>(。・ω・。){{item}}</p>
</template>
<script>
export default {
props: ['item']
}
</script>
ちなみに、上記Sample.vueだとitemの型わからなくて『もやっ』とという方に!以下。
ちなみに、私は以下の書き方の方が好きです。
<template>
<p>(。・ω・。){{item}}</p>
</template>
<script>
export default {
props: { item : String }
}
</script>
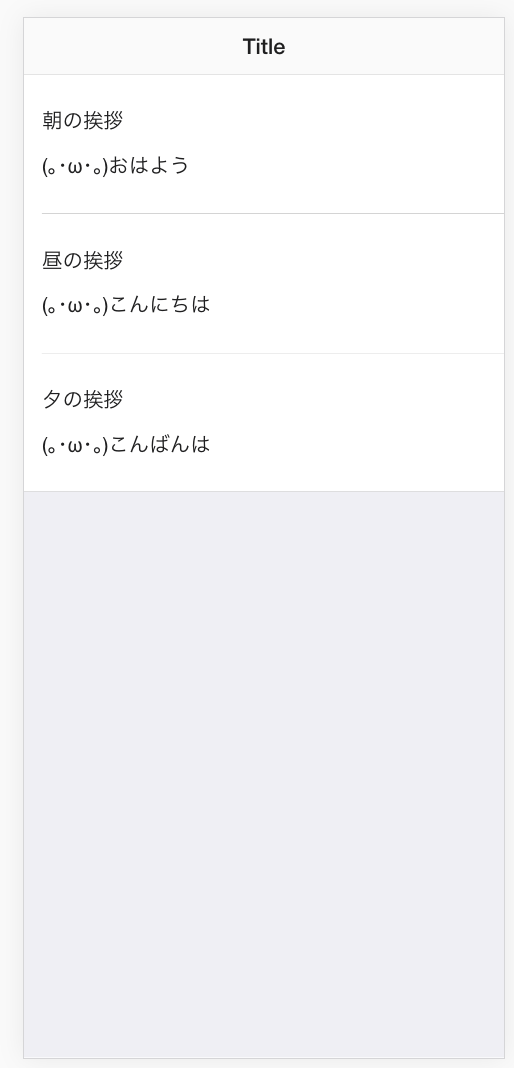
もう少し凝ったものを3(値をobjectで渡してその中から値を取得する)
<template>
<v-ons-page>
<v-ons-toolbar>
<div class="center">Title</div>
</v-ons-toolbar>
<ons-list>
<ons-list-item v-for="item in items">
<sample v-bind:item="item"></sample>
</ons-list-item>
</ons-list>
</v-ons-page>
</template>
<script>
import sample from './components/Sample.vue';
export default {
components: {
sample
},
data: function() {
return {
items: [{
title: "朝の挨拶",
description: "おはよう"
},
{
title: "昼の挨拶",
description: "こんにちは"
},
{
title: "夕の挨拶",
description: "こんばんは"
}
]
}
}
}
</script>
<template>
<div>
<p>{{item['title']}}</p>
<p>(。・ω・。){{item['description']}}</p>
</div>
</template>
<script>
export default {
props: {
item: Object
}
}
</script>
ちなみにSample.vueの中を
何かしらルートの部品が欲しいらしく
<p>sample1</p>
<p>sample2</p>
の書き方はできないらしい。なのでこれを以下のように囲んだ形にしないといけないみたいです。
<div>
<p>sample1</p>
<p>sample2</p>
</div>
とか
<h1>
<p>sample1</p>
<p>sample2</p>
</h1>
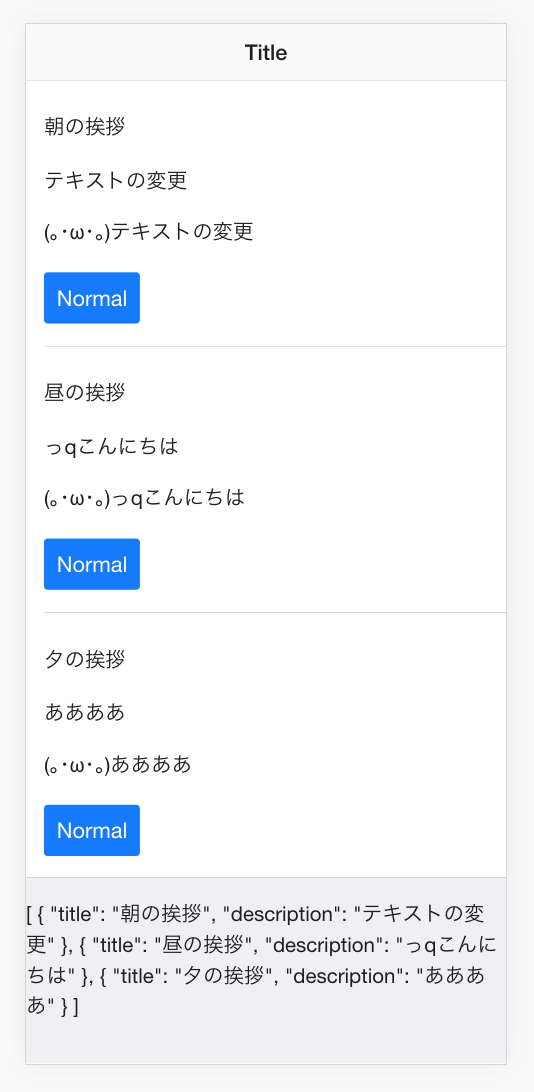
もう少し凝ったものを4(componentsでもらった値の変更。gif参考)
<template>
<v-ons-page>
<v-ons-toolbar>
<div class="center">Title</div>
</v-ons-toolbar>
<ons-list>
<ons-list-item v-for="item in items">
<sample v-bind:item="item"></sample>
</ons-list-item>
</ons-list>
<p>{{items}}</p>
</v-ons-page>
</template>
<script>
import sample from './components/Sample.vue';
export default {
components: {
sample
},
data: function() {
return {
items: [{
title: "朝の挨拶",
description: "おはよう"
},
{
title: "昼の挨拶",
description: "こんにちは"
},
{
title: "夕の挨拶",
description: "こんばんは"
}
]
}
}
}
</script>
<template>
<div>
<p>{{item['title']}}</p>
<v-ons-input type="text" placeholder="テキスト入力" v-model="item['description']"></v-ons-input>
<p>(。・ω・。){{item['description']}}</p>
<v-ons-button @click="textChange" style="margin: 6px 0">Normal</v-ons-button>
</div>
</template>
<script>
export default {
props: {
item: Object
},
methods:{
textChange(){
this.item['description'] = 'memo';
}
}
}
</script>

最後に
上記やり方があるだけで随分とコードも減るのではないでしょうか?(。・ω・。)
色々な記事見たりしたけど、やはり試行錯誤したり、公式見たりした方がわかったりしたきもしましたが、どっちかと言うと色々やってみての感じで少しずつ分かっていく感じでした。読解力なさすぎ私。いっぱいやればやるだけ正解に近く!えいえいお〜!!
全体のcode(少しずつ中身変えていく予定なのであくまで参考です)
https://github.com/sachiko-kame/onsenUISamplewithVue
参考
この辺りかな。きっと他のところにもヒントはあると思っています。
https://jp.vuejs.org/v2/guide/components-props.html
https://jp.vuejs.org/v2/guide/list.html