今話題のStackView、or ちょっと前に話題のStackViewについて知識がついたかもと思ったので記事にして見ました。![]()
何ができるかなどや、参考になる記事、参考にさせていただいた、勉強させていただいた記事を先に書いておきます。
URL: http://qiita.com/yucovin/items/ff58fcbd60ca81de77cb
URL: http://qiita.com/kinopontas/items/d08f84dbb711c5acbe28
今回は流れを紹介します。
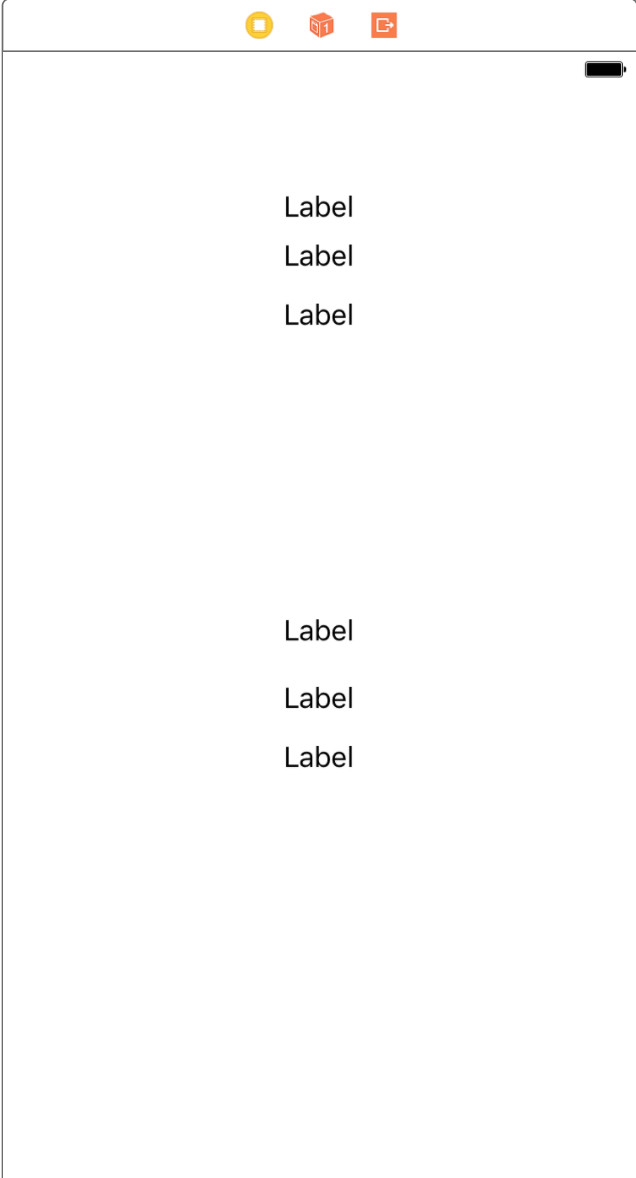
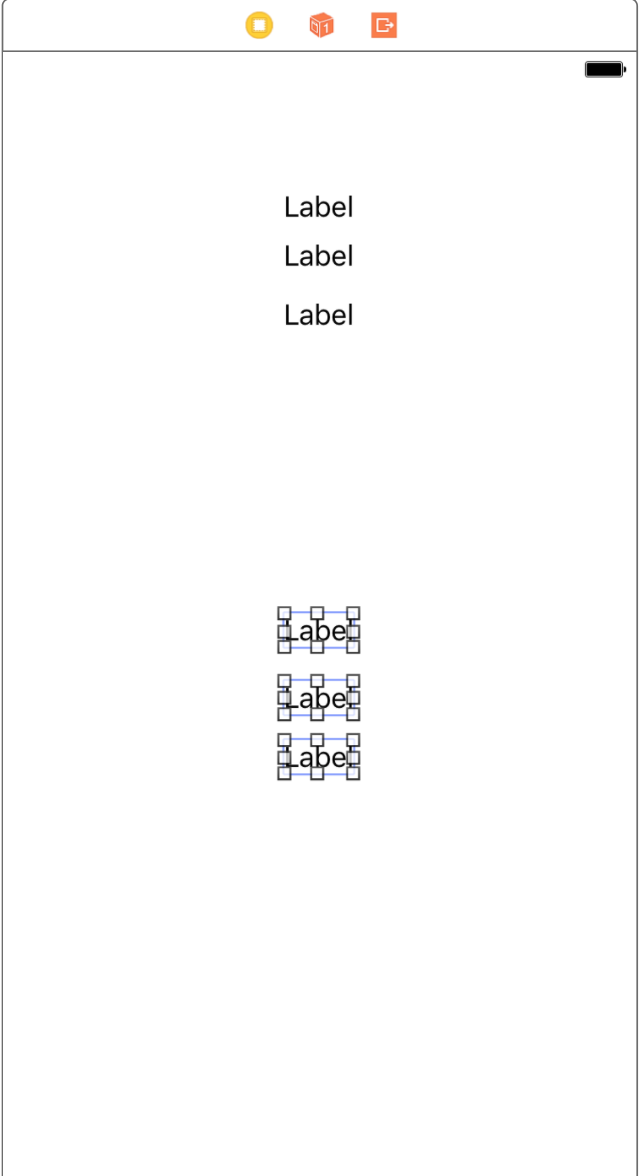
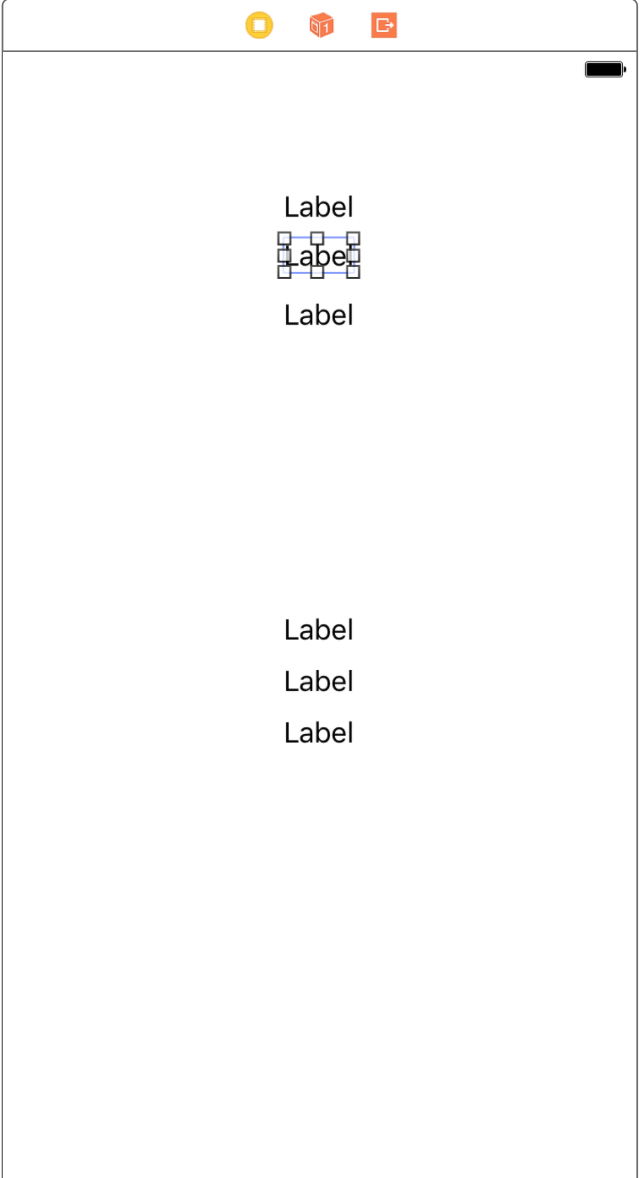
まずはじめに今回StackViewを使わないバージョンのラベル3つ(上3つ)とStackViewを使うラベル3つ(下3つ)を用意します
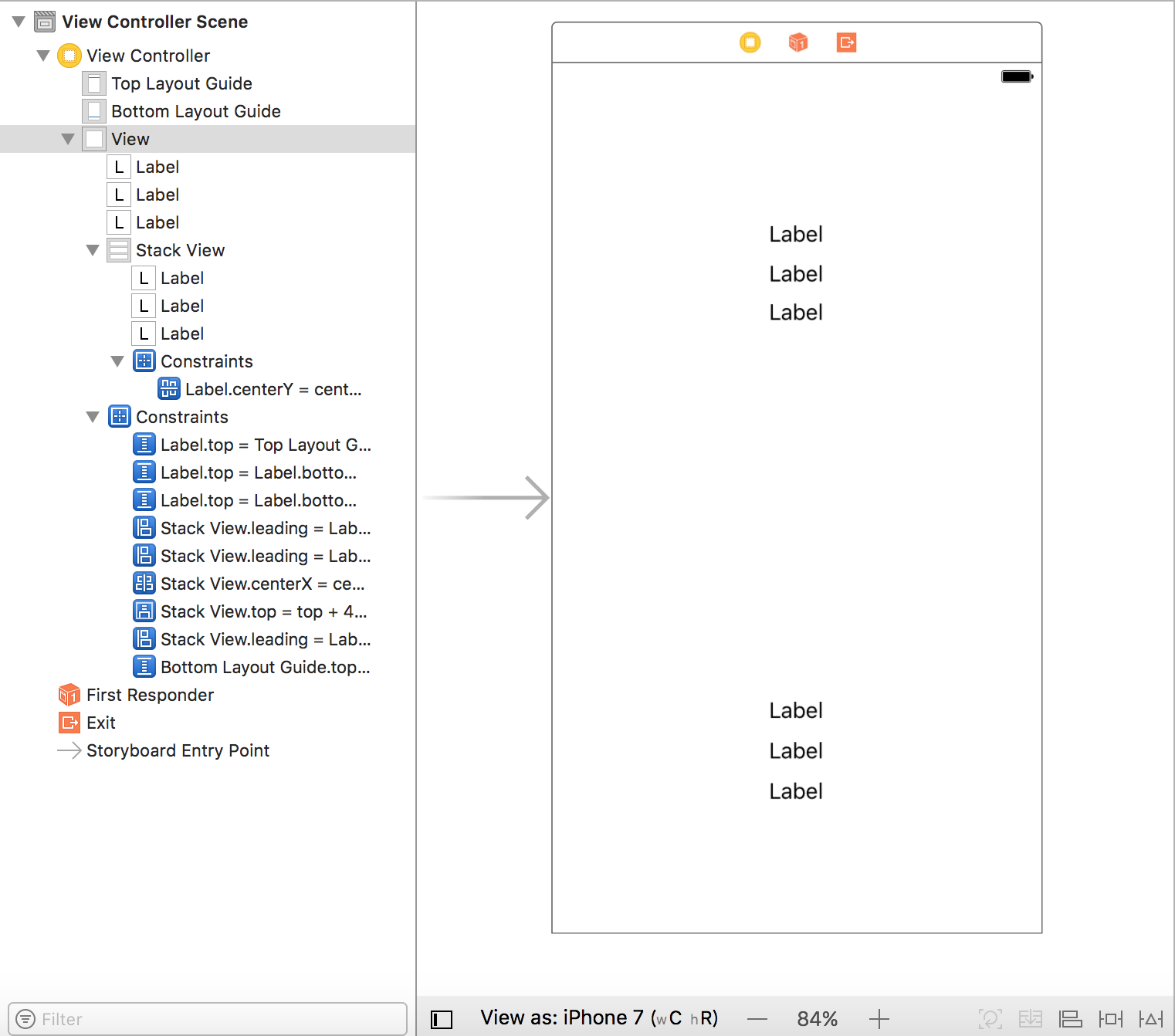
次にStackViewを使うラル3つをShiftキーをおしながらクリックして3つ選択します。

この印をポチッとします。これでStackViewで囲まれるので、
![]()
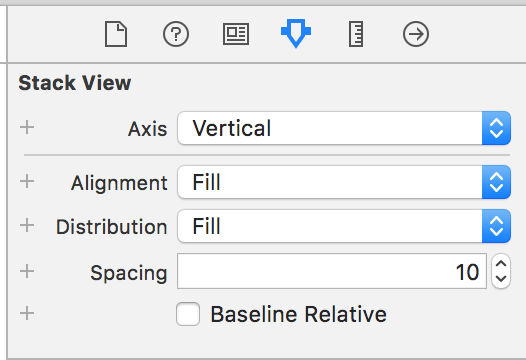
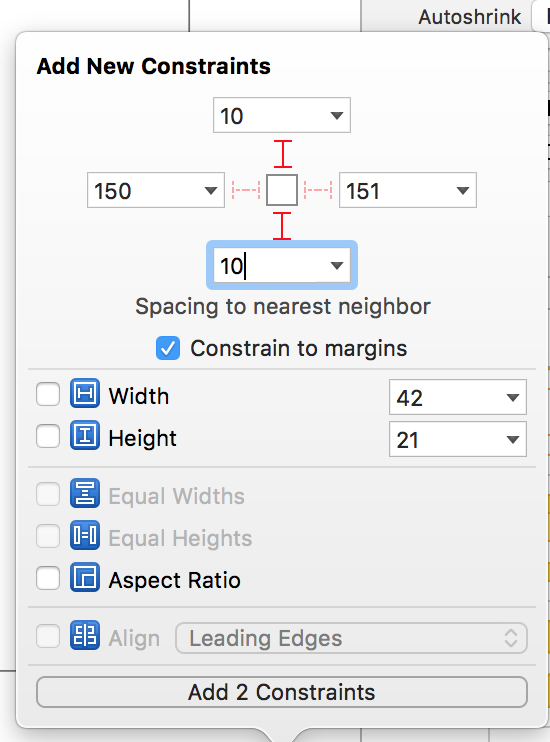
作成したStackViewを選択したままアートリビュートのSpacingを10に設定します
これはStackViewで囲まれているラベルの余白を10とるよということです。

次にStackViewを使わないバージョンに真ん中の上と下つければ同じ感じになるかと思い

こんな感じでつけます。そんなにうまく行かないので赤いのを適当に消して行くと

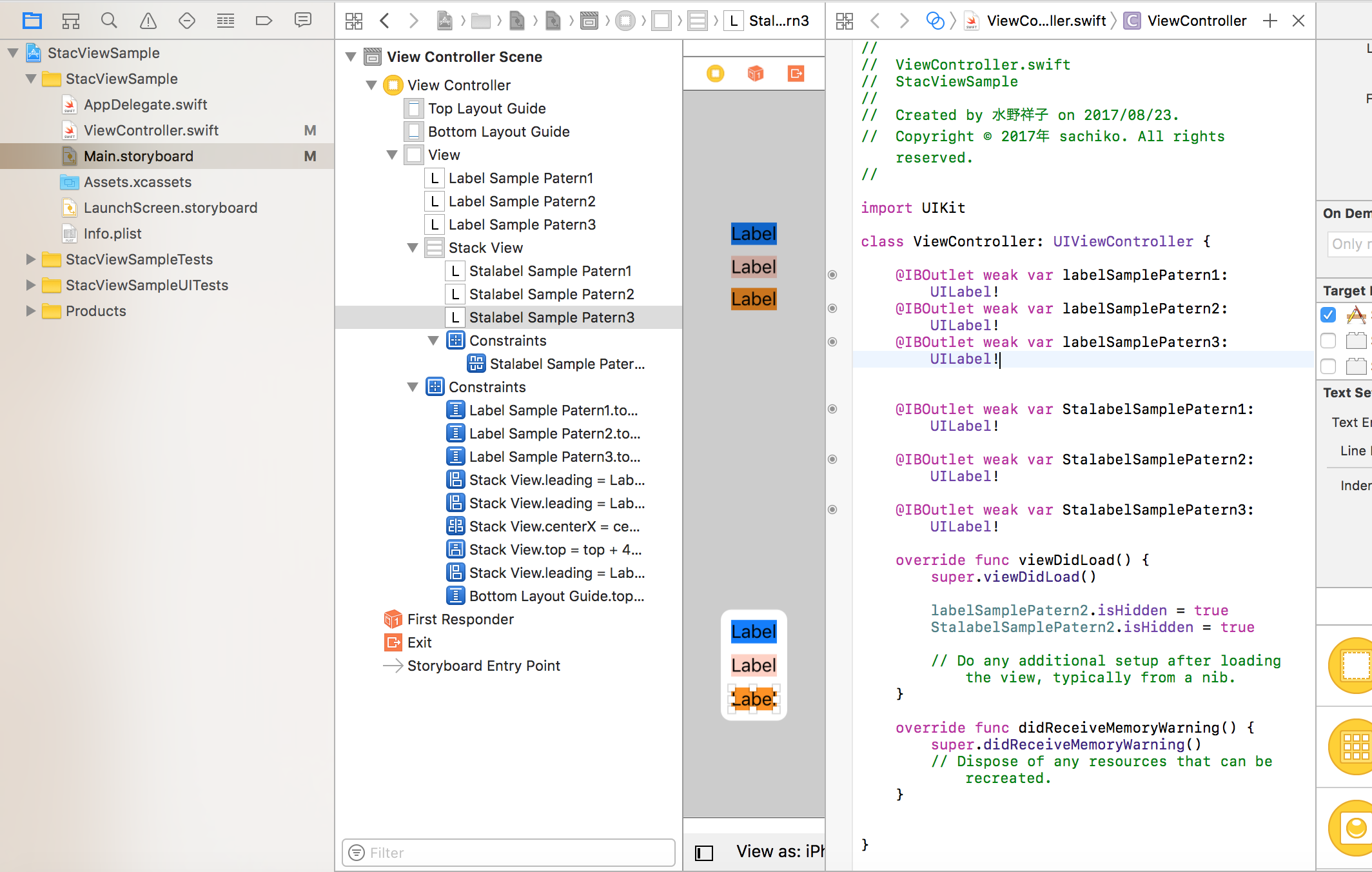
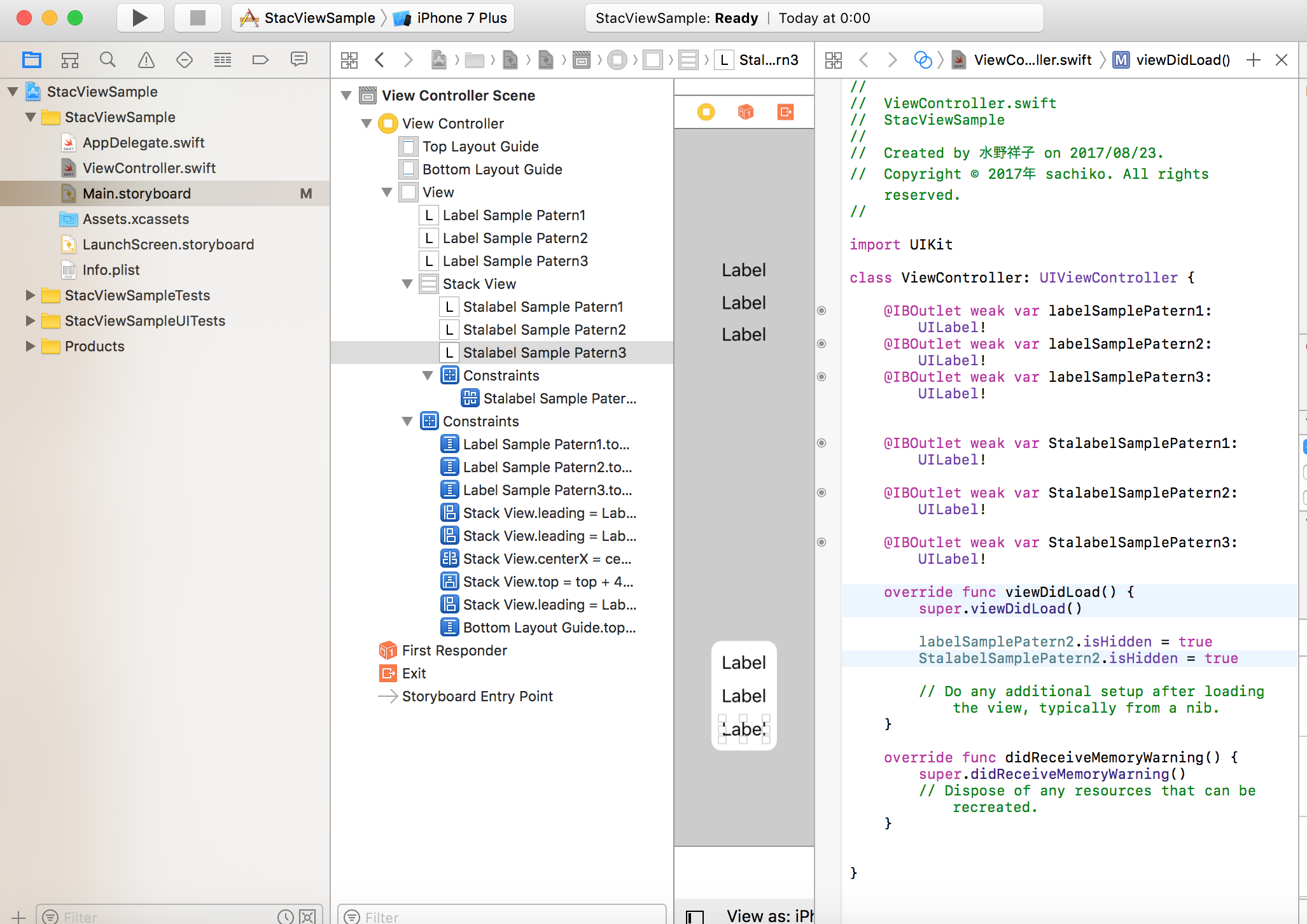
次に下の図ように接続して、上の真ん中のラベルと下のラベルの表示をtrueにして非表示にします。

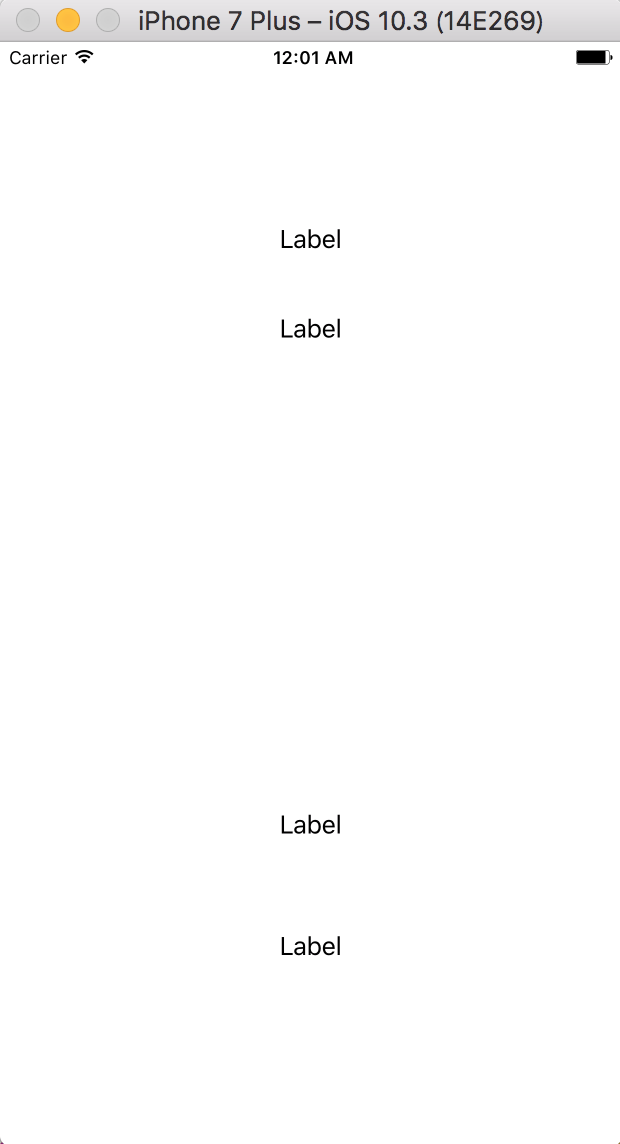
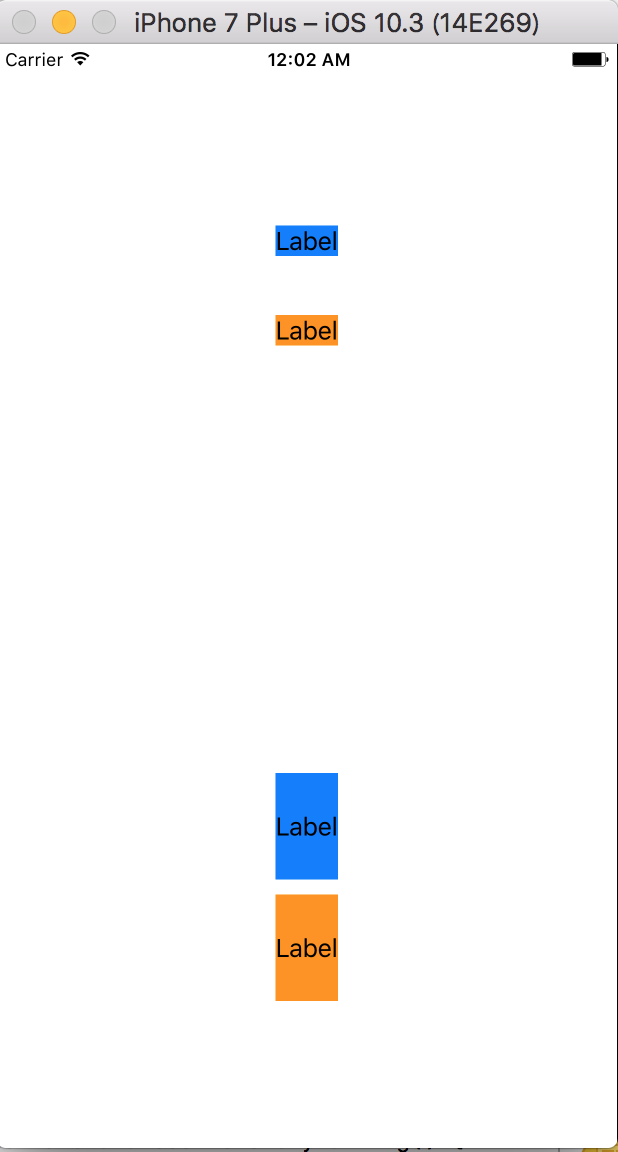
……。何も変わってないじゃんって思います。
……。変わったけど何がいいのってなります。でもこれができるってすごいです。上はラベルの隙間があいてしまいますが、下はラベルがなかったかのようにしてくれます。
もし仮にセルなんかで写真と文字を表示させといて写真がない場合、その写真はなかったことにして文字をいっぱいに表示したい時、これをするだけでその処理ができてしまうという。使いようによっては大変な時間削減になると思いました。
他にも均等の幅を取りたいだけなら囲ってあと余白つければできるということも素敵だと思いました。
実際に使う場合はある程度Viewの大きさを設定したりする必要がありますが、これができるというだけでとっても幸せになると思いました。![]()
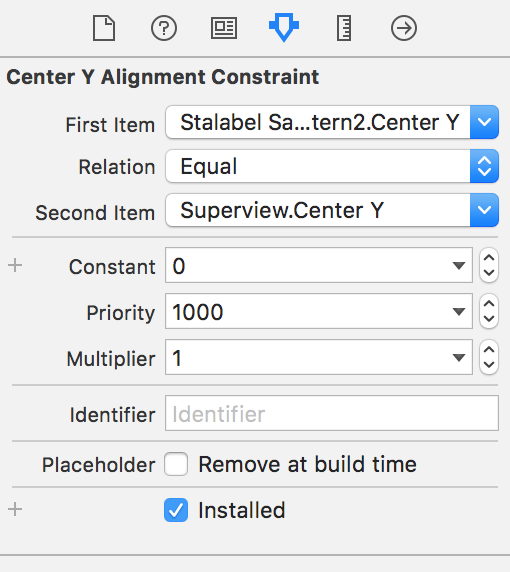
ちなみにこの場合だとなりませんが、セルなどでStackView内のラベルがあるバージョンとないバージョンだと、どっちなの的な感じにずらっとログが出されます。その時は、hiddenを調整しているコントレインの縦幅と横幅で設定をしていたら、縦幅と横幅の以下のアートリビュートを開き、

のPriorityを999にすれば無くなります!!![]()