はじめに
Figmaの使い方を学んだので、備忘録としてまとめました。
最近(2024/8ごろ)、UIが変わったので、戸惑う部分がありました。
画像も載せたので、ぜひ誰かの参考にもなればと思っております。
また後半には、少しですが、デザインのポイント(基礎レベル)などもまとめております。
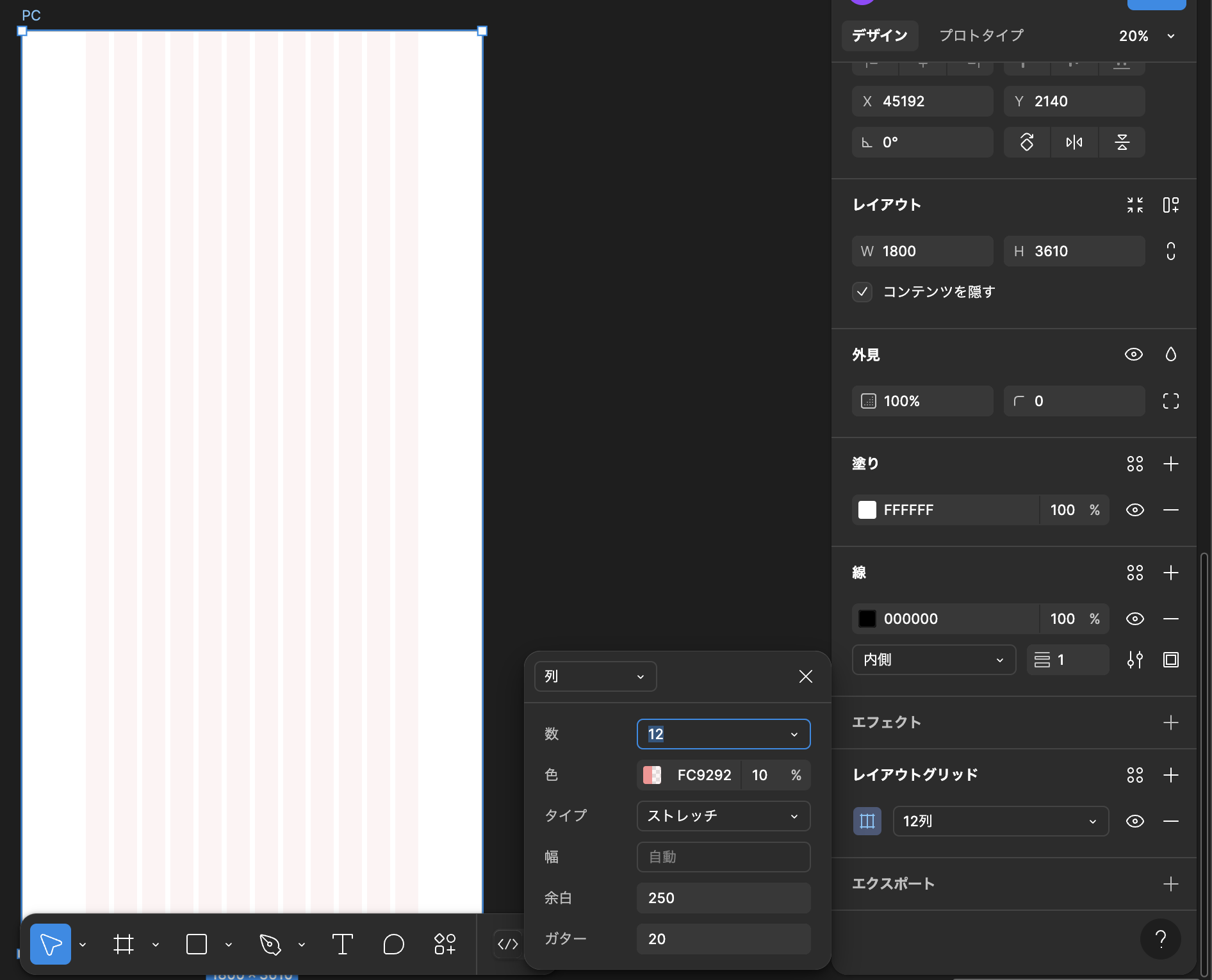
レイアウトグリッド
画面のレイアウトの指標を表示する。
(サンプル動画では、、、)
PC(横:1800px)では、列数12、余白250、ガターを20に設定。
スマホ(横:375)では、列数3、余白727、ガター15に設定。
タブレット(横:1024px)では、列数12、余白を418、ガター20をに設定。
※PC以外の余白は、PC画面から縮めているので、(PC画面-作りたい画面幅)/2の計算で算出。(スマホは若干割り切れないが。)
ガイド線
レイアウトグリットに合わせて、ガイド線をひく。
shift + Rで定規を表示して、その定規からドラッグするとガイド線を表示できる。

フレーム化
cmd + option + G
:::note info
フレーム化とグループ化の違いは?
共通:要素をまとめる。
違い:オートレイアウトができ、レスポンシブのスタイル調整がしやすくなる(パディングが使えるようになる!)
参考:【Figma】フレームの使い方マスター編 〜グループとの違いやオートレイアウトについても解説〜
:::
自動調整
フレームの中の要素を動かした時、フレームの大きさを自動調整できる。


カラーの透過の注意点
背景色などの透過をすることができるが、コーディングする際に、実装がしづらくなる。
そのため、透過した後、再度塗りから、スポイドを選択し、カラーを抽出し、設定し直と良い。

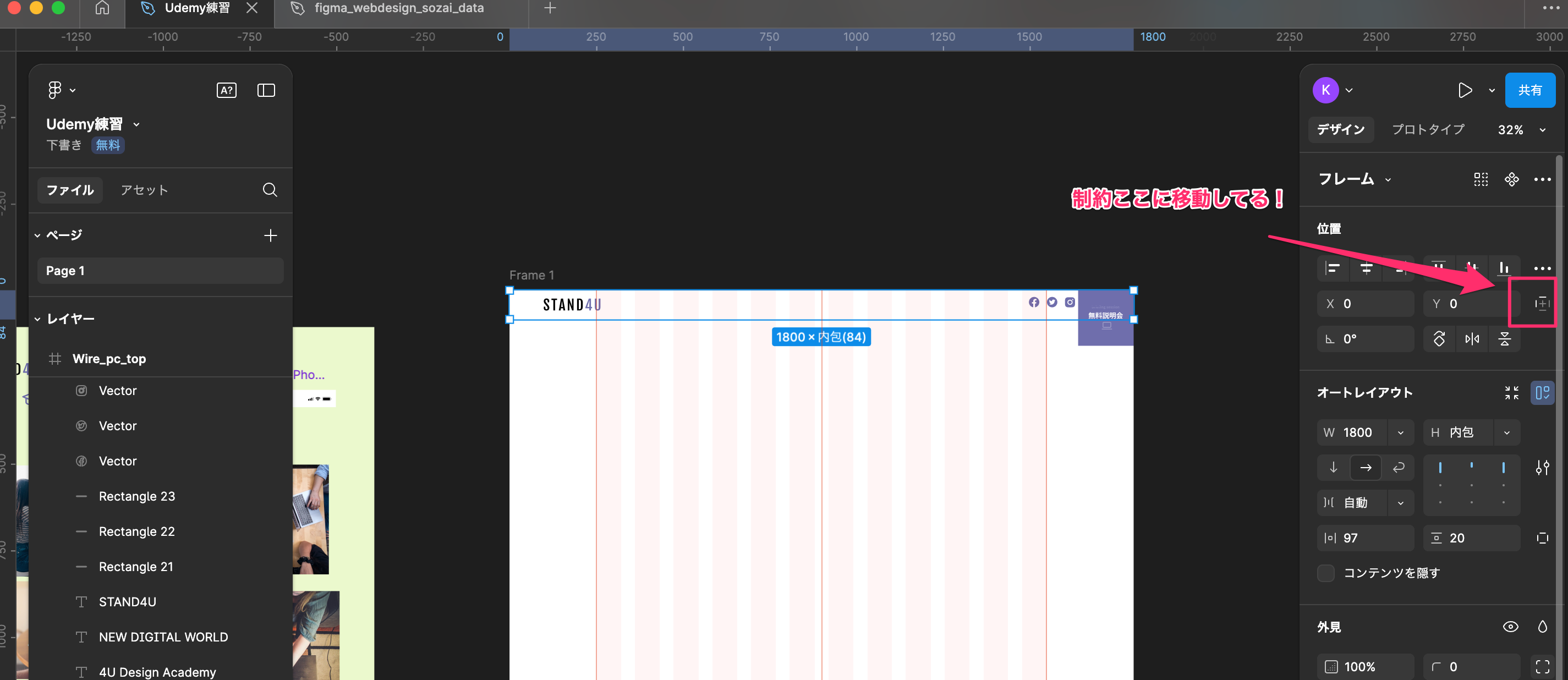
制約
画面を拡大縮小する際に、左右に一緒に伸びて欲しいもの、左や右に固定したいもの、中央のままでいて欲しいものなどがある。その制約を設定できる。

※制約の位置が変わっていた。
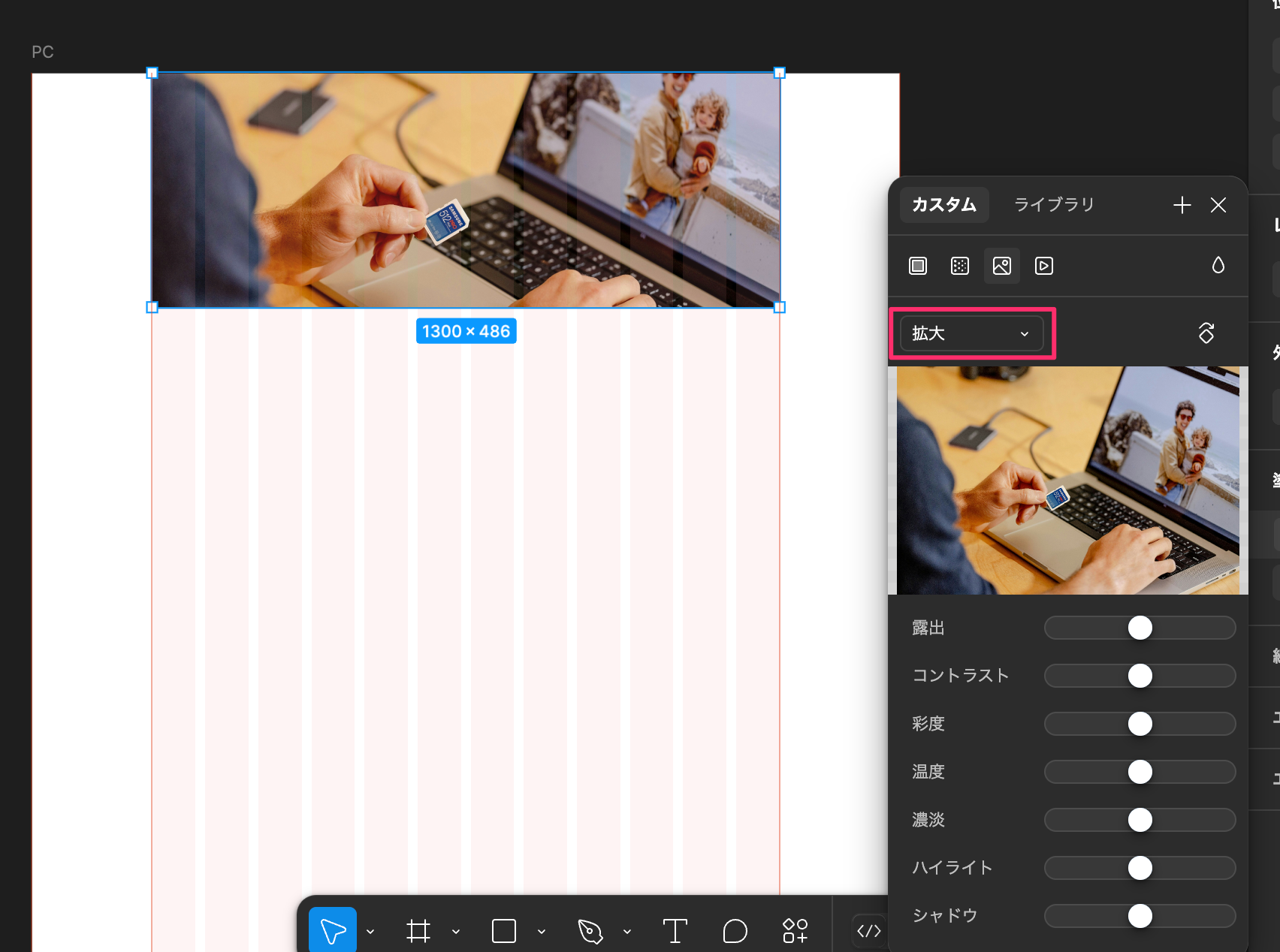
図形への画像挿入
図形をダブルクリックして、コピーして、画像を図形にダブルクリックして貼り付ける。
縦横比が合っていない場合は、画像をダブルクリックして、「拡大」を選択する。

事前に他の画像が入っていた場合は、必ず(重なってしまうので)削除する。
フリー画像は、Figmaのプラグイン「Unsplash」がおすすめです。
また画像の黄金比は、「1 : 1.618」と言われています。
考え方の例
縦 : 横 = 1 : 1.618
縦 = 406 ÷ 1.618
縦 = 250.93
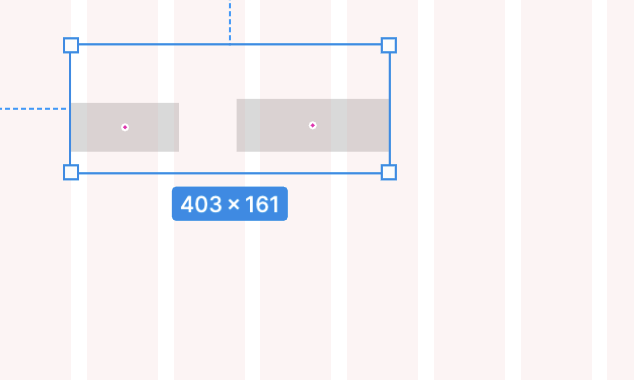
画像の制約
画像と文字などをフレームで囲っている場合に、画面の拡大縮小時に引き伸ばしたい場合は、画像自体と、フレーム自体の制約を「左右」にする。
コンポーネント化
cmd + option + K
バリエーションがあるもの、複数回利用するものに関しては、まとめて変更できるようにコンポーネント化しておくと良い。
(例)ボタン、カード、見出しなど
コンポーネントの原本は、セクションなどにまとめて保管しておくこと。
インスタンスの入れ替え
インスタンス:コンポーネントのコピーして貼り付け(以下、複製)したもの。
コンポーネント名を「〇〇 / △△」にして、「〇〇 / ××」などを増やして、各々をコンポーネント化すると、インスタンスにした後で入れ替えることができる。


テキストのレイアウト
- 幅の自動調整:文章が長くなったときに改行せず、要素の幅を自動調整する
- 高さの自動調整:文章が横いっぱいになった場合は、改行し、幅を維持して、高さを自動調整する
- 固定サイズ:文字が増えても高さはそのまま
テキストを画面幅に合わせて、拡大縮小させる時のポイント
- テキストのみ:制約を「左右」に設定。
- フレームで囲っている場合:フレーム自体の制約「左右」に設定、テキストの幅を「コンテナに合わせて拡大」に設定。
「コンテナに合わせて拡大」が表示されない場合は、囲っているフレームがオートレイアウトになっているかを確認する!
なお、いくつかのフレームで囲まれている場合は、一番親の親要素の制約を「左右」にして、それまでの要素は全て「コンテナに合わせて拡大」にする。
手作り進む(戻る)ボタン
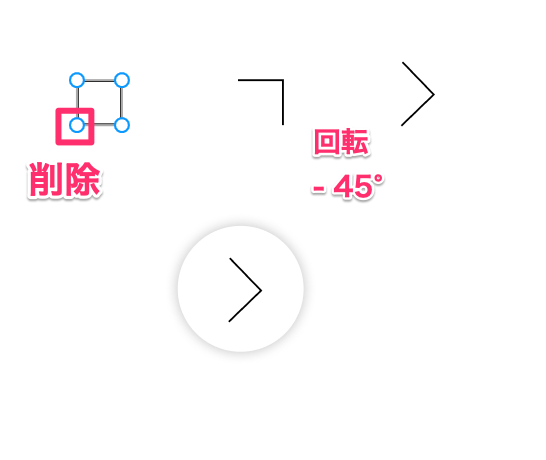
手順
- 正方形の図形を作成
- 塗りを削除し、図形の線を追加
- 図形をダブルクリックし、左下の角の丸を削除する
- -45°に回転させる
- 丸い図形を作成し、重ねる
- 丸い図形のエフェクト(影)を追加する

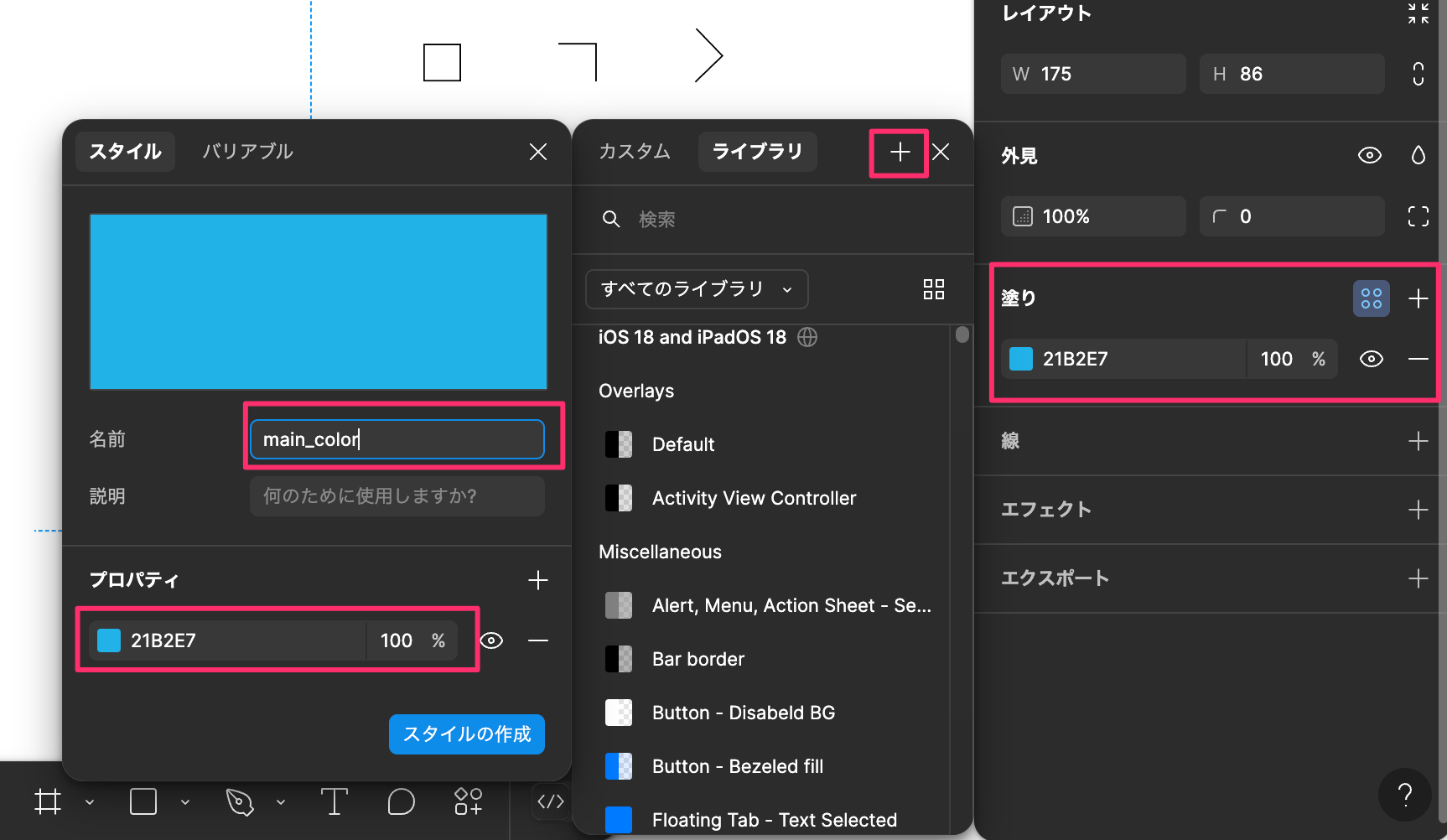
カラーの定義
カラーの定義をすることで、メインカラーなどを一気に変えたい時に、変えやすくなる。
画像の塗りの〇が4つのアイコンをクリックすると設定画面が開く。
1サイトにカラーは3色くらいまでがベスト。
間隔設定モード
フレームの中の要素を等間隔で配置してくれるもの。
FigmaのUIが変更したため、オートレイアウトの詳細での設定では無くなった模様。
以下は間隔設定モードになっている。
画像の青い部分をダブルクリックで切り替えができる。

複製(等間隔で、同じものをコピーペーストできる)
cmd + D
コピーとペーストを同時に行うことができる。
線
Lを押しながら、ドラッグする(マウスをクリックしたまま動かす)と、線を引くことができる。
ちなみにRは、長方形の図形、Oは楕円の図形を作成できる。
図形をまとめる(Flatten Selection)
cmd + E
複数の要素を選択して、上記のショートカットを使用すると、要素の結合ができる。
なお、結合後は各要素の変更はできないので、結合する前にちゃんと整形すること。
図形のまとめ方には、重なりを表現する方法もあり、いろいろできる。
以下が参考になりました!
Figmaで描いた図形をまとめる
レスポンシブデザインのはなし
作成順序
スマホが主流のものはスマホデザインから作る。
PCデザインから作った場合は、いきなりタブレットやスマホのフレームに載せるのではなく、一度、PCフレーム上でタブレット用に縮めてから、最後にタブレットフレームに載せる方が作業しやすい。
基本的に、端末が変わる場合は、コンポーネントをインスタンスから切り離して、再度作り直して使用する。
オートレイアウトはそのまま使うと良い。
デザインのはなし
行間設定
2行までと、3行以上の文章だと、2行までの文章の行間は詰まっているほうが見栄えが良い。
(参考例)2行まで16pxの場合、行間28px 3行以上の場合は、行間33px
カラーの確認
メインカラーを定義し、定義したものを使う。
デザインの確認次に、メインカラーを全く違う色に変えて、ちゃんと反映されているか、漏れがないか確認すると良い。
ボタン
最近は、フラットデザインが流行っているが、ボタンはシャドウなどである程度、「押せる」ことを示す方が良い。
スマホが主流になってきているでもあるが、ホバーも忘れずにつけたい。
デザインパターン
デザインがシンプルなのは良いが、単調なのは、長く見てもらうには不向き。
そのため、サイドの余白を一律で持たせるだけでなく、一部はサイド幅を全て使うデザインがあっても良い。
そうすることで抑揚がつく。
デザインの統一
見出しやグローバルナビゲーションなど同じ意味を持つものは、ページを跨いでも同じデザインで作成するとよい。