ISUCON9予選おつかれさまでした。惨敗しました。せっかくなので今回の開発環境を備忘録で残しておきます。
Remote Development
VSCode 1.35.0からstable版でも使えるようになりました。今回はRemote SSH を使ってSSHでリモートサーバー内のファイルをVSCodeから直接編集します。また ruby-debug-ideを使ってステップ実行できるようにします。
Remote SSH でサーバー内のファイルを編集する
1. Remote SSH Extensionをダウンロード
2. ~/.ssh/configの設定
例えばこんな感じにします
Host s1
User isucon
HostName xxx.xxx.xxx.xxx
Host s2
User isucon
HostName xxx.xxx.xxx.xxx
Host s3
User isucon
HostName xxx.xxx.xxx.xxx
3. Remote SSHでログインする
コマンドパレットから Remote-SSH: Connect to Host を選択、リモートのサーバーを選択するとエディタが開きます。開いたら任意のフォルダを開きます。(今回は~/isucari/webappにします)

開けました。ターミナル、エディタ、Gitが扱えるのでこれでも大体操作できます。
Ruby(Sinatra)でruby-debug-ideを使ってステップ実行なデバッグを行う
ついでにステップ実行できるデバッグ環境を作ります。
1. Gemfileにgemを追加
group :development do
gem 'ruby-debug-ide'
gem 'debase'
end
bundle installをお忘れずに。
2. VSCodeの Ruby Extensionをリモートにインストール
VSCodeのRemote Developmentではリモートの環境にExtensionを入れることになるのでそうします。ダウンロードしたらVSCodeの再起動が必要です。
https://marketplace.visualstudio.com/items?itemName=rebornix.Ruby
3. 構成の追加でrdebug-ide環境を構築
デバッグ > 構成の追加 > Ruby > Listen for rdebug-ide の順に選択していくと、開いているフォルダの直下に .vscode/launch.json が作成されます。出来たlaunch.jsonにuseBundleのオプションを追加します。
※ Ruby Extensionを入れていないと構成の追加でRubyが選択できません。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for rdebug-ide",
"type": "Ruby",
"request": "attach",
"remoteHost": "127.0.0.1",
"remotePort": "1234",
- "remoteWorkspaceRoot": "${workspaceRoot}"
+ "remoteWorkspaceRoot": "${workspaceRoot}",
+ "useBundle": true
}
]
}
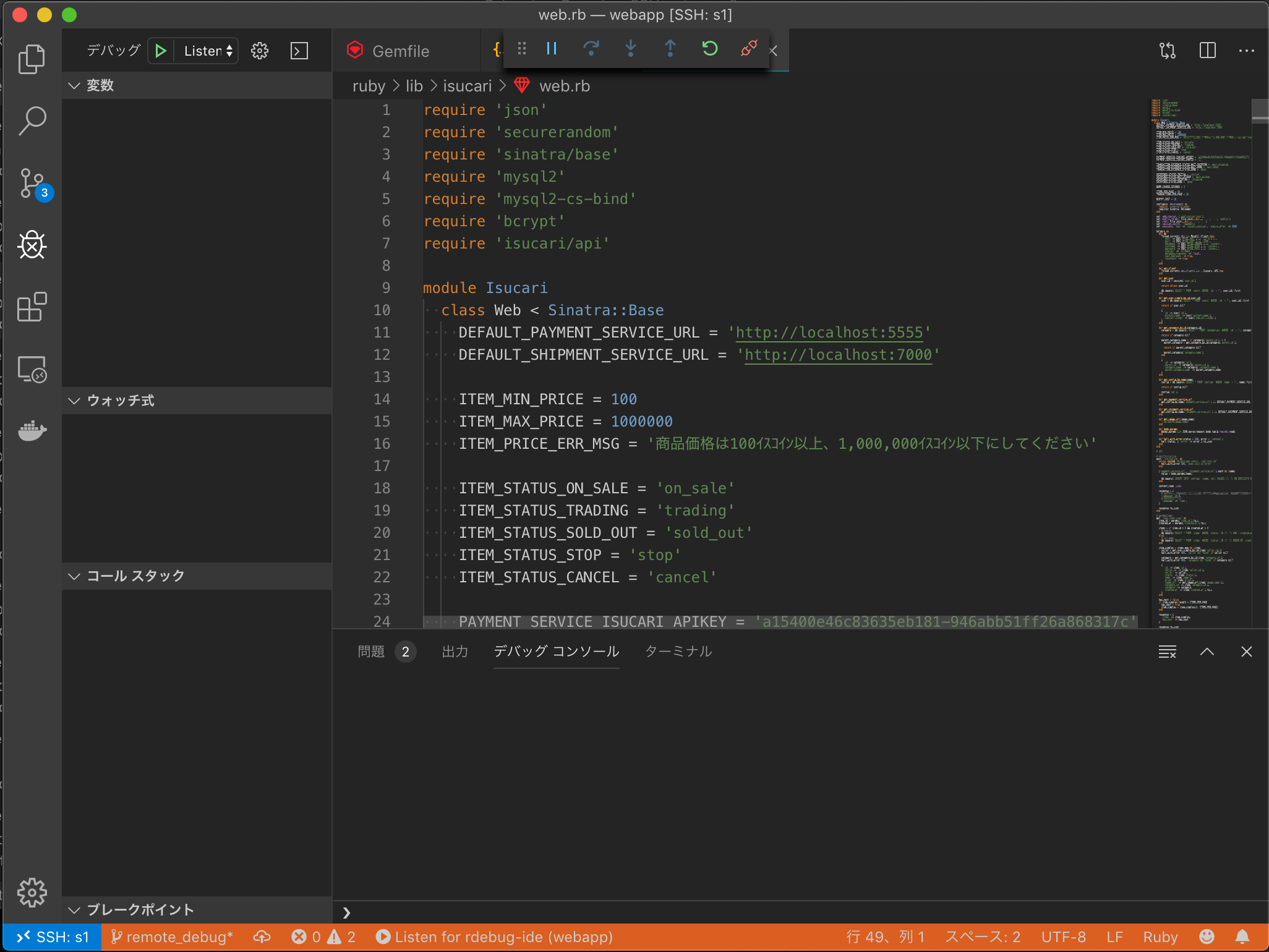
3. rdebug-ide を使ってSinatraを起動する
VSCodeのDebugを実行し、以下のコマンドを実行する。
cd /home/isucon/isucari/webapp/ruby
bundle exec rdebug-ide --host 127.0.0.1 --port 1234 -- ~/local/ruby/bin/bundle exec rackup -p 8000

うまくいくと上の図のようにfooterの色が変化します。
※ 今回は前段のnginxがupstreamの8000ポートにリクエストを渡すので8000ポートでsinatraを起動しています。
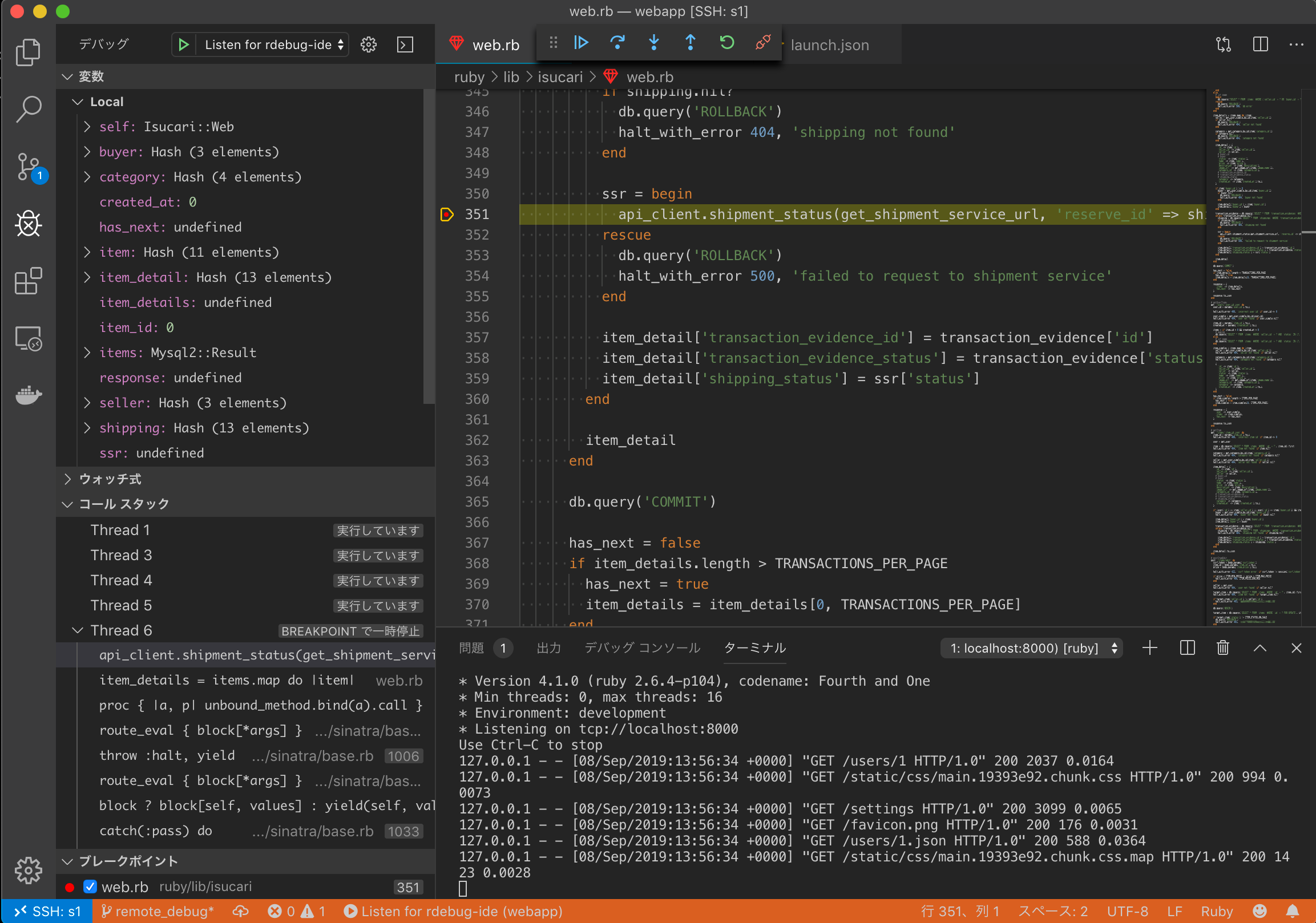
4. ステップ実行する
任意の止めたい場所にブレイクポイントを入れ、該当箇所が通るようなコードを実行します。

ブレイクポイントで処理が止まり、変数の確認やコードの実行、ステップ実行が可能になります。
おわりに
VSCode便利すぎて最近RubyMineからVSCode一本にしようかなと考えたりしてます。来年こそはISUCONなんとかしたい。