What・Why?
Laravel Mixとは?
- https://laravel-mix.com
- https://github.com/JeffreyWay/laravel-mix
- webpackのWrapper API
- LaravelのAssets Compileの機能
- Node.js のライブラリ、PHPを必要としない
- RailsでもSinatraでもHanamiでもDjangoでもEchoでもWordpressでも、もちろんLaravelでも使える
なぜ Laravel Mixなのか?
- RailsのSprockets、AssetsPipelineを使いたくない
- Too fu*kin' outdated
- CoffeeScript....?
- Turbolinksハマる
- webpacker使いたくない
- RubyのRuntimeで動いてるのがダサい
- 設定がなぞ
- ディレクトリがなぞ
- .js.erb とかやりがち
- 結局フロントエンドエンジニアに迷惑かける
なぜwebpackを直接使わないのか?
- webpackを使って開発はじめるまでに設定ファイルをたくさん書くのが大変
- シュッと環境整備してES6やTypeScript使いたい
- 15分でes6書きたい
Rails, Laravel Mix で構成しているRailsアプリ
この記事の各Version
- Rails 5.2.0
- Ruby 2.5.1
- node 9.11.2
- yarn 1.7.0
- laravel-mix ^4.0.7
事前準備
npm, yarnのインストール(macOS ver)
$ brew install nodejs
$ npm install -g yarn
docker環境の場合こちらを参考にしてください
node_modules のインストール
$ yarn install
Laravel Mix 導入編
Laravel Mixに必要なファイルを取得する
Laravel Mixに必要ファイルをLaravelのリポジトリからコピーする
- webpack.mix.js
- package.json
- resources
- js
- components
- ExampleComponent.Vue
- app.js
- bootstrap.js
- sass
- app.scss
- _variables.scss
Laravel Mixの設定
publicPathを設定する
webpack.mix.js
let mix = require('laravel-mix');
+ mix.setPublicPath('public').
+ js('resources/assets/js/app.js', 'public/js')
- mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css');
setPublicPathを設定することで、mix-manifest.json がpublicフォルダに吐き出されるようになる。こちらの方が都合がいいので変更する。
.gitignoreにLaravel Mixの設定を追加する
.gitignore
+ public/css/app.css
+ public/js/app.js
+ public/js/manifest.js
+ public/js/vendor.js
+ public/mix-manifest.json
を追記する。
Laravel Mix を動かす
$ yarn run dev

- public/js/app.js
- public/js/manifest.js
- public/js/vendor.js
- public/css/app.css
- public/mix-manifest.json
が生成される。
Rails側での変更
ヘルパーを用意する
LaravelMixによってpublicフォルダーにコンパイルされたcssとjsが吐き出される。また mix.version() を使用した場合、 mix-manifest.json にファイルのハッシュ値が記録されているので、RailsのView側でハッシュを利用したURLを生成するヘルパーを用意する。
app/helpers/laravel_mix_helper.rb
module LaravelMixHelper
class LaravelMixError < StandardError; end
MANIFEST_FILE = 'public/mix-manifest.json'
def mix(path)
unless File.exists?(MANIFEST_FILE)
raise LaravelMixError.new('The Mix manifest does not exist. Run `yarn run dev`.')
end
manifest = JSON.parse(File.read(MANIFEST_FILE))
asset_path(manifest[path])
end
end
View側でhelperを利用する
app/views/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>App</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
+ <link rel="stylesheet" href="<%= mix('/css/app.css') %>">
+
+ <script src="<%= mix('/js/manifest.js') %>"></script>
+ <script src="<%= mix('/js/vendor.js') %>"></script>
+ <script src="<%= mix('/js/app.js') %>"></script>
</head>
<body>
<%= yield %>
</body>
</html>
templateにVue Componentを追記してみる
app/views/top/index.html.erb(サンプル)
+ <div id="app">
+ <example-component />
+ </div>
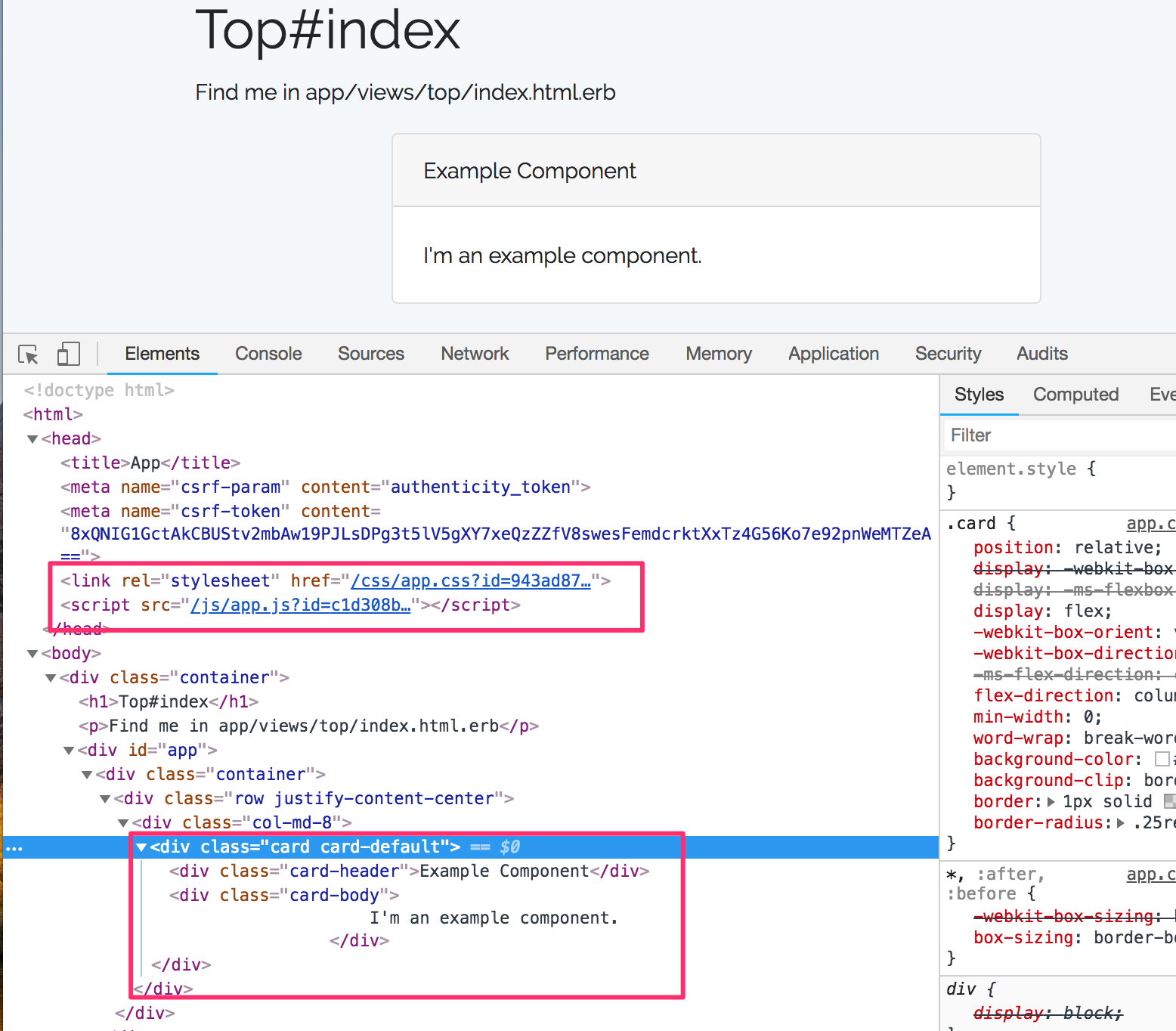
表示させてみる

Laravel Mixのデフォルトで用意されたES6で書かれたVue.jsのコンポーネントを表示することが出来ました。versioningも正しく出来てます。
まとめ
Laravel Mixを使ってRailsからフロントエンド向けのGemを外すと rails new のGemfileから必要なgemが実質4つになる。最高。
Laravel Mixを使ってRailsでも簡単に最新のフロントエンド環境構築してみてはいかがでしょうか??

