前回、データ分析のためにIBMのBluemixを使ってデータ分析環境を構築することにしました。クラウドということもあり、またサーバーのスペックもEntryレベルなので一番小さいですが、どれくらいのパフォーマンスが出るのかも気になっています。
さて、今回は新規にテーブルを作成して、外部のCSVファイルをロードしてみます。
テーブルの作成
まず、データを格納するためのテーブルを準備します。dashDBは外部から接続して操作することもできますが、せっかくなのでBluemix上に準備されている管理画面を操作していくことにします。
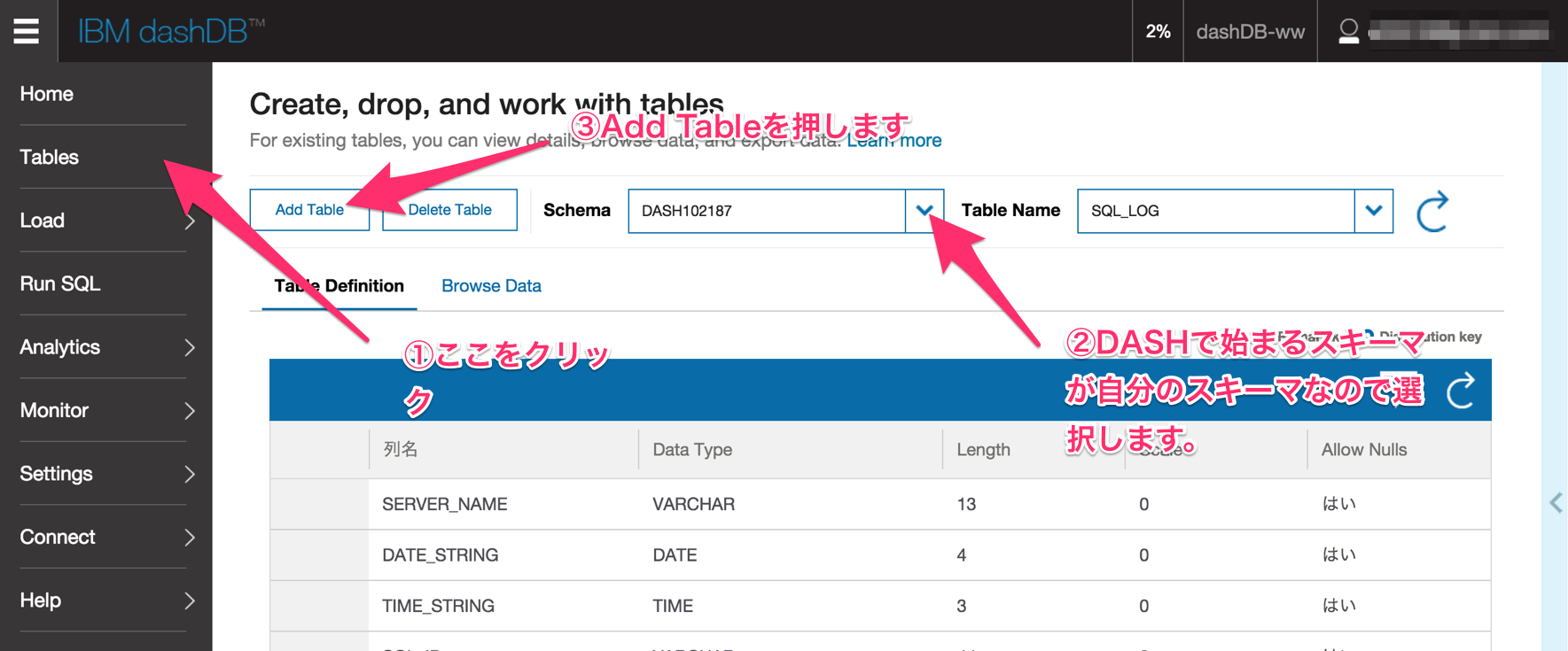
Tablesメニュー
管理画面の左袖のメニューの中からTablesというメニューをクリックするとテーブルを操作できる画面が開きます。テーブルを作成するには以下の手順で操作します。
サンプルのデータが格納されたスキーマがありますが、自分のスキーマを
選択して、その中にテーブルを作成します。
テーブル作成画面では、テーブルの新規作成と同時にデータロードもできますが、まずはテーブルだけ作成してみます。
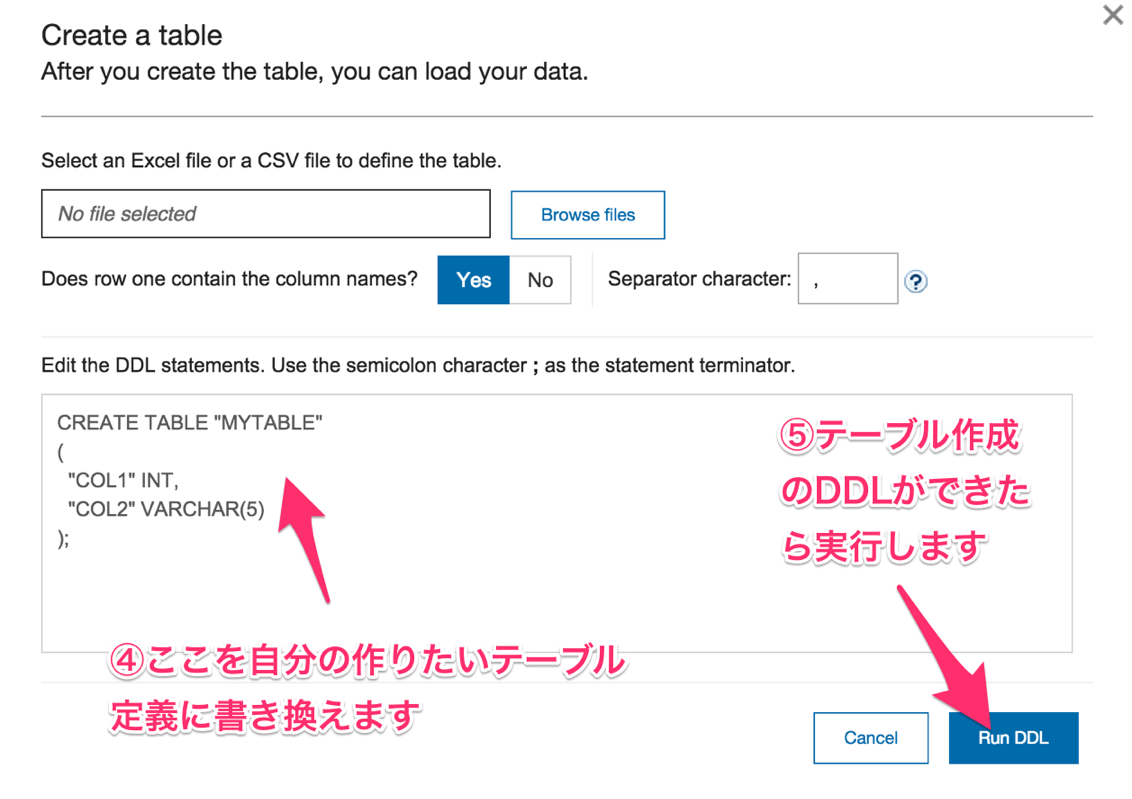
画面を開くとSQLのCREATE文が書かれていますので、ここを自分の作りたいテーブル定義に書き換えます。
dashDB create table
今回準備したテストデータを格納するテーブルはこんな感じ。dashDBの実装はDB2のようで、定義もDB2のそれに似ています。
CREATE TABLE "APPL_LOG"
(
"SERVER_NAME" VARCHAR(13),
"DATE_STRING" DATE,
"TIME_STRING" TIME,
"SQL_ID" VARCHAR(44),
"ERAPSED_TIME" INTEGER
);
Run DDLボタンを押して、テーブルが作成されると下記のダイアログが表示されます。
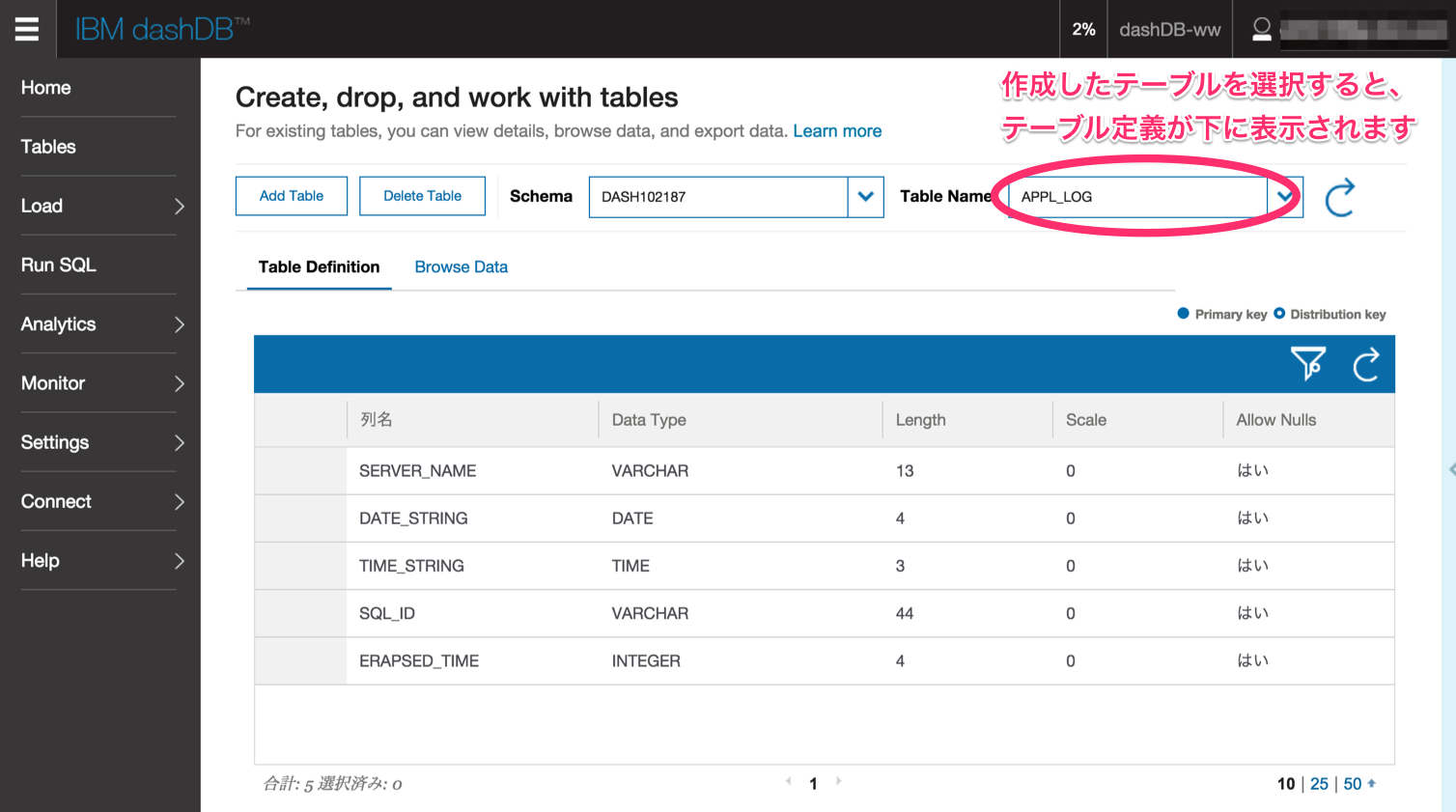
再び、tablesメニューへ戻ると新しく作成したテーブルがプルダウンから選択できるようになっています。テーブルを選択するとDDLで定義した内容が表示されます。

これでテーブルが作成できました。
ここまでの流れで気づいたかもしれませんが、分析用のデータベースと言ってもDB2やOracleのRDBと何ら変わりはありません。操作もSQL文で行うことができます。(でも大量データ参照用に最適化されているということです)
データロード
それでは作成したテーブルにデータをロードしていきます。
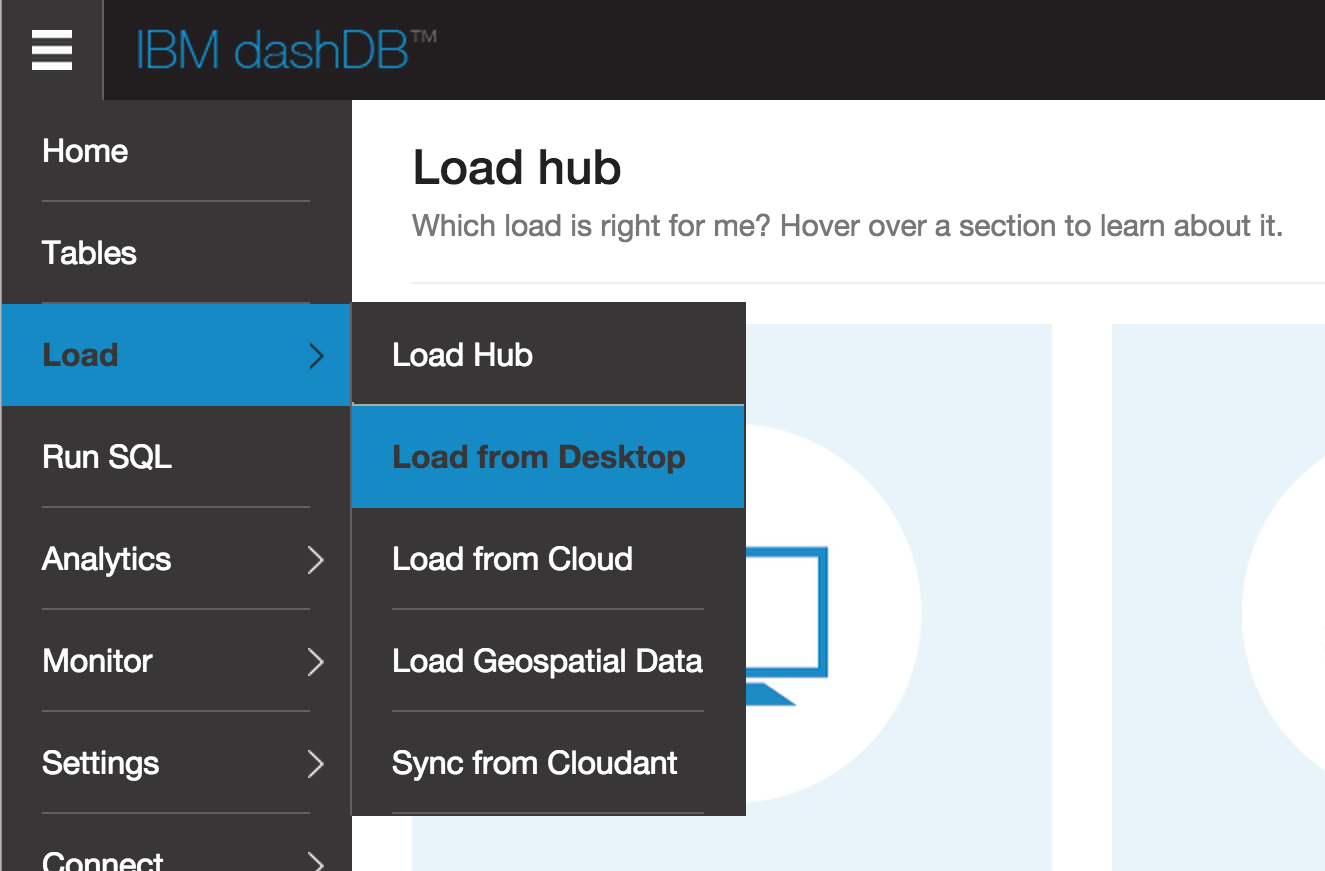
データロード方法
dashDBで作成したテーブルへのデータロード方法は大きく4つあります。
- Load from Desktop
- Load from Cloud
- Load Geospatial Data
- Sync from Cloudant
Load from Desktop
操作しているPCのローカルに保存されているファイルをサーバーにアップロードします。ファイルの形式はExcel形式か、CSV形式になります。ファイルのサイズによってはExcelでは扱えないような行数になりますので、その場合にはCSV形式が便利だと思います。今回はCSV形式のファイルを取り込んでみます。
Load from Cloud
すでにクラウド上に保管されているデータをdashDBのテーブルへ取り込みます。クラウド先は、Amazon S3もしくはSoftlayer object storage(Swift file system)とのことです。これらのクラウド上に配置してあるCSVファイルをロードできるとのこと。また定期的に取り込むようにスケジュールも登録できます。
Load Geospatial Data
地図情報を絡めた分析ができるようになるようです。この分野詳しくないので後で調べておきます。
Sync from Cloudant
同じくBlumix上のサービスとして提供されているNoSQLデータベースであるCloudantに格納されているデータをdashDBの特定のテーブルと同期できます。Coludantのデータが変更されると自動的にdashDB側のデータを書き換えることができるようです。Cloudantにトランザクションデータを格納して、それをdashDBで検索・分析するような使い方ができます。
CSVファイルのロード
Load from Desktopを選択してローカルPC内に保管されているCSVファイルをロードしていきます。
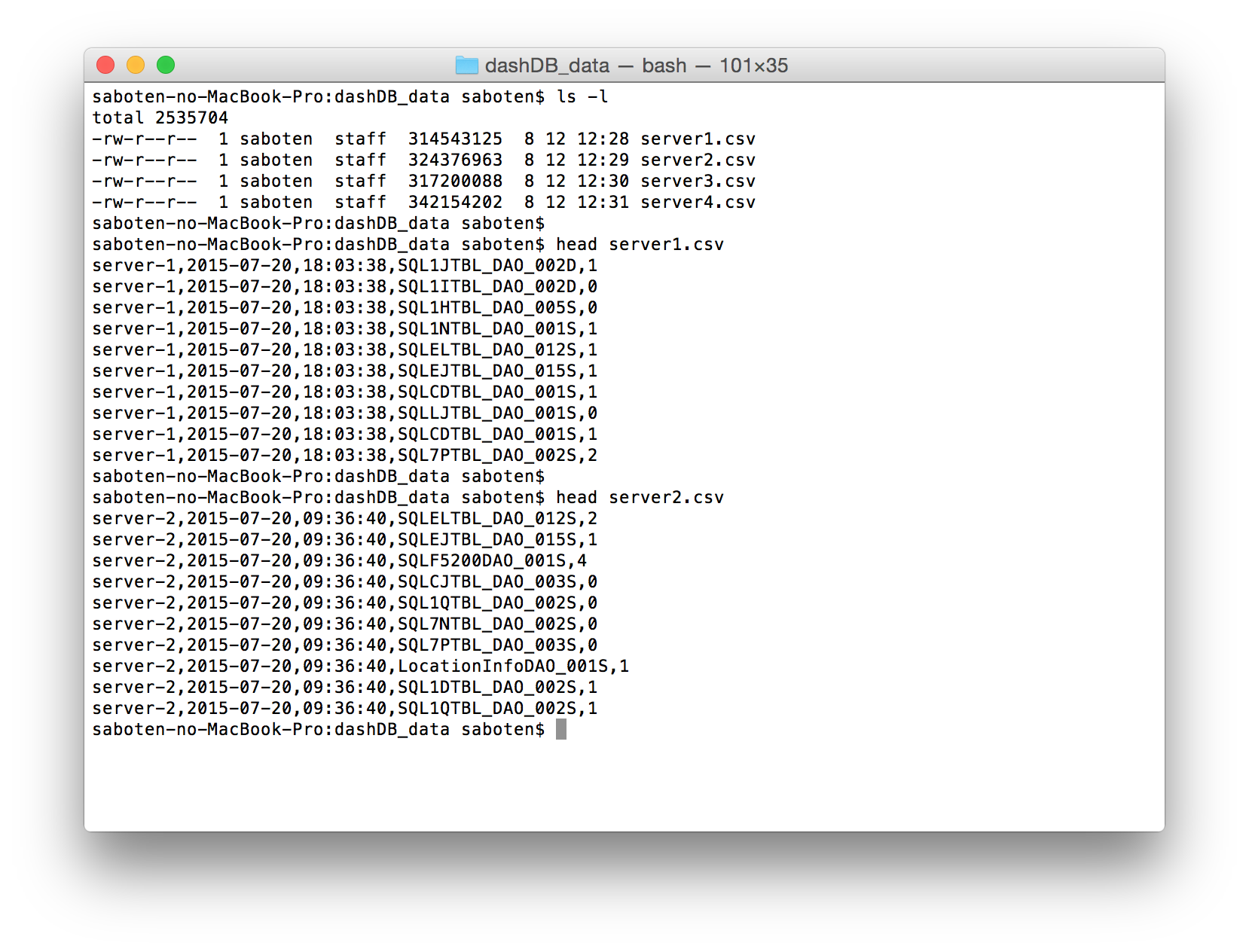
ロード用に4つのCSVファイルを準備しています。それぞれのファイルには各サーバーごとのログが格納されています。ファイルの内容は下記のようなもので、カンマ区切りでSERVER_NAME, DATE, TIME, SQL_ID, ERAPSED_TIME となっています。
server-1,2015-07-20,18:03:38,SQL1JTBL_DAO_002D,1
server-1,2015-07-20,18:03:38,SQL1ITBL_DAO_002D,0
server-1,2015-07-20,18:03:38,SQL1HTBL_DAO_005S,0
server-1,2015-07-20,18:03:38,SQL1NTBL_DAO_001S,1
server-1,2015-07-20,18:03:38,SQLELTBL_DAO_012S,1
server-1,2015-07-20,18:03:38,SQLEJTBL_DAO_015S,1
各ファイルとも300MBくらいのサイズで、それぞれ600万行くらい入っています。

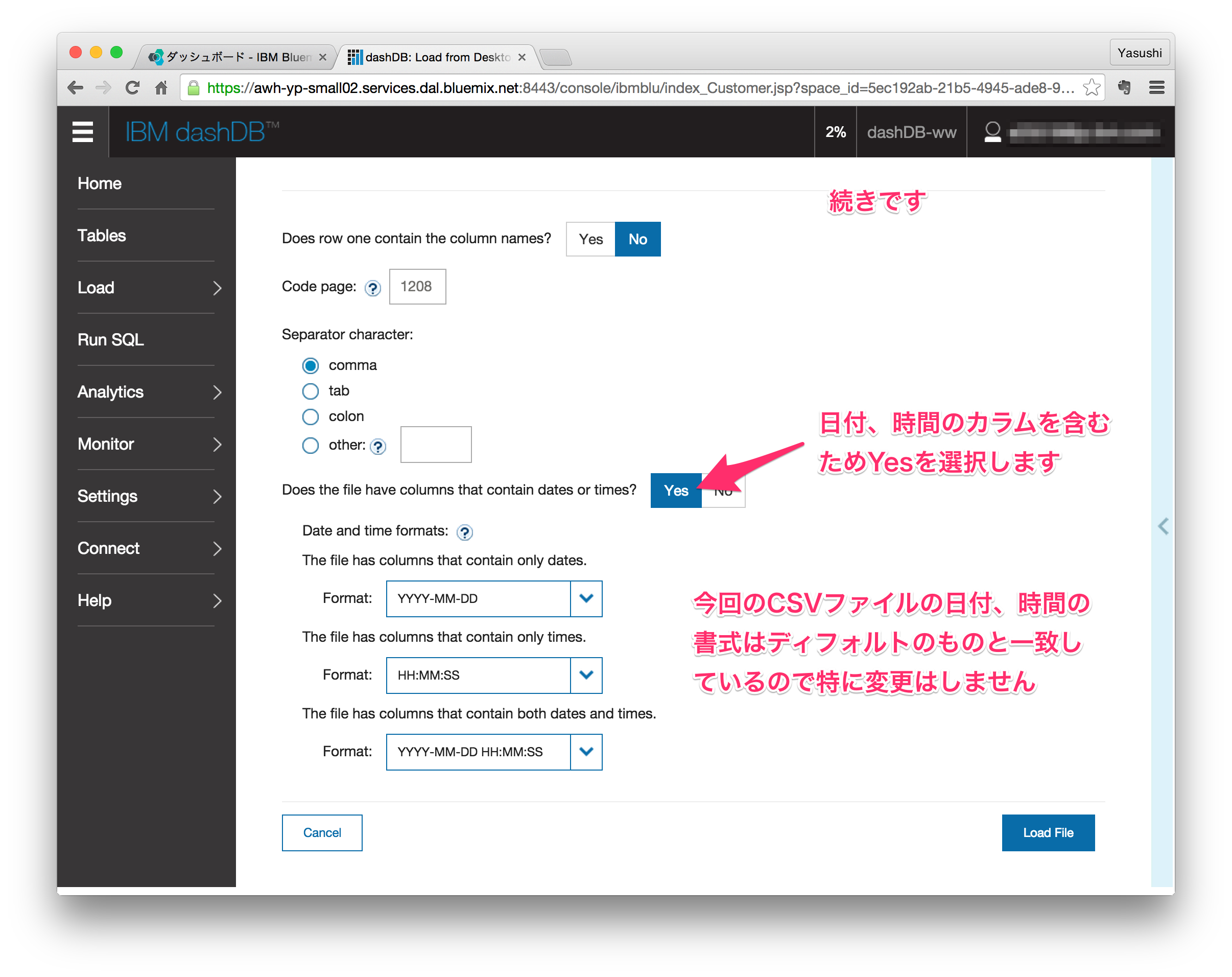
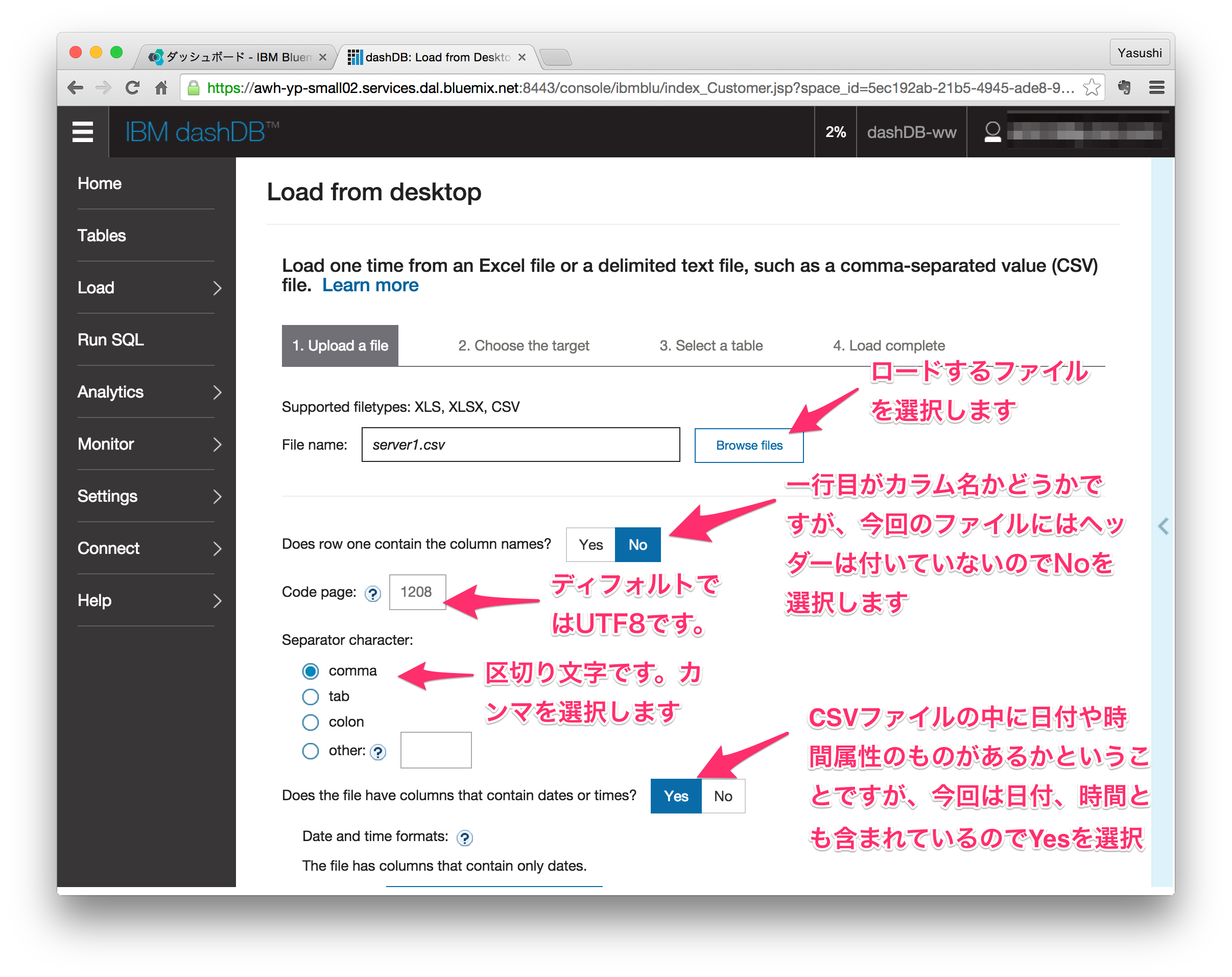
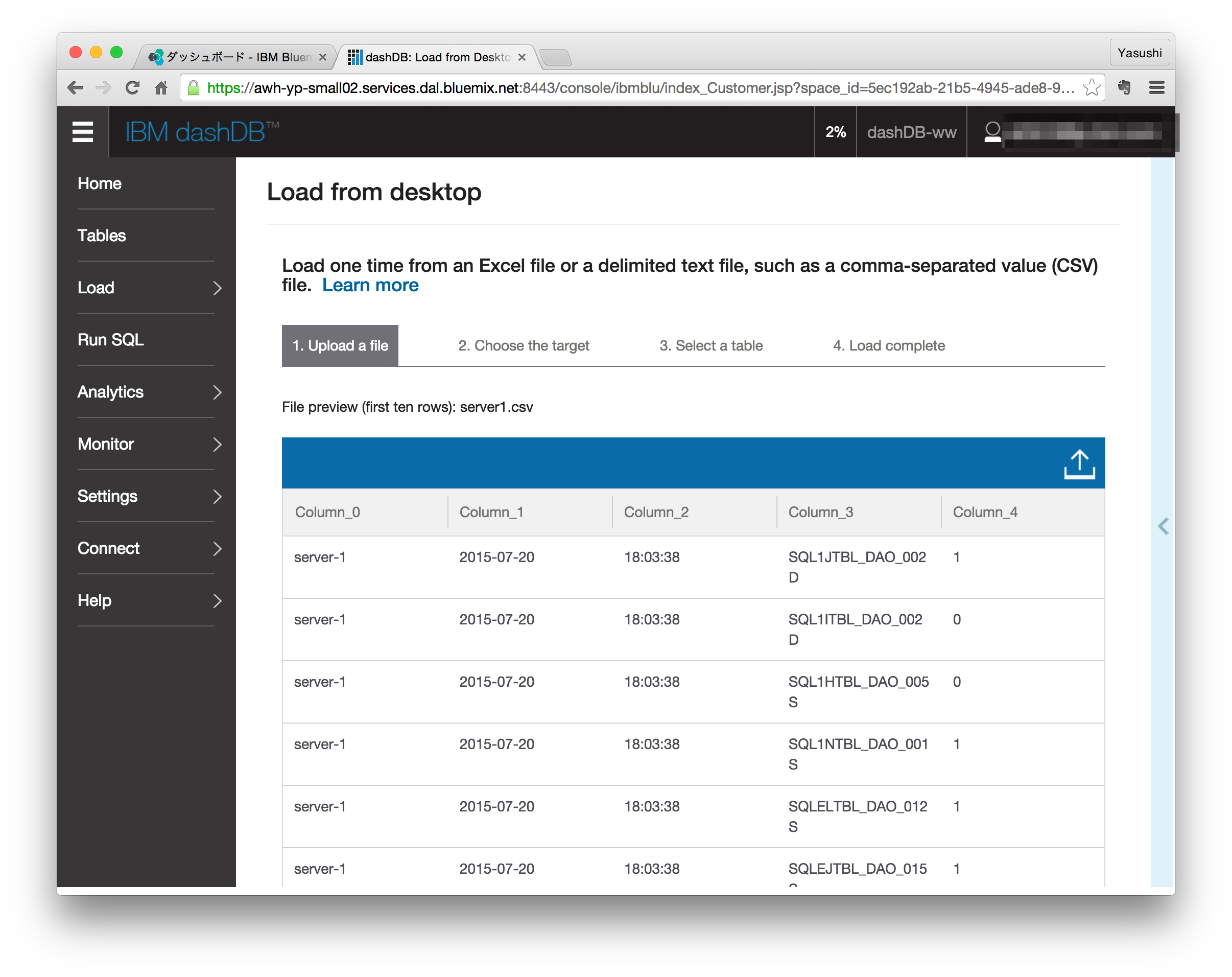
それではロードしていきます。Load from desktopの画面で必要事項を設定していきます。

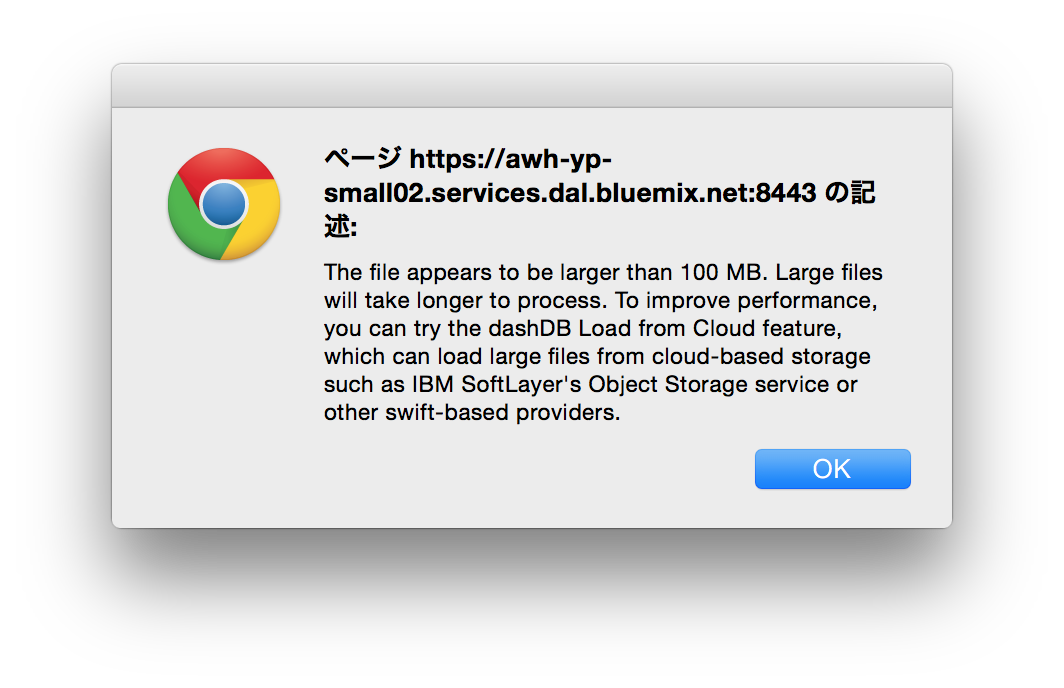
ここまで記入したらLoad Fileボタンを押します。すると警告が表示されました。ファイルは100MBを超えているので時間かかるけど他の方法でやらない?みたいな内容。そのまOKします。

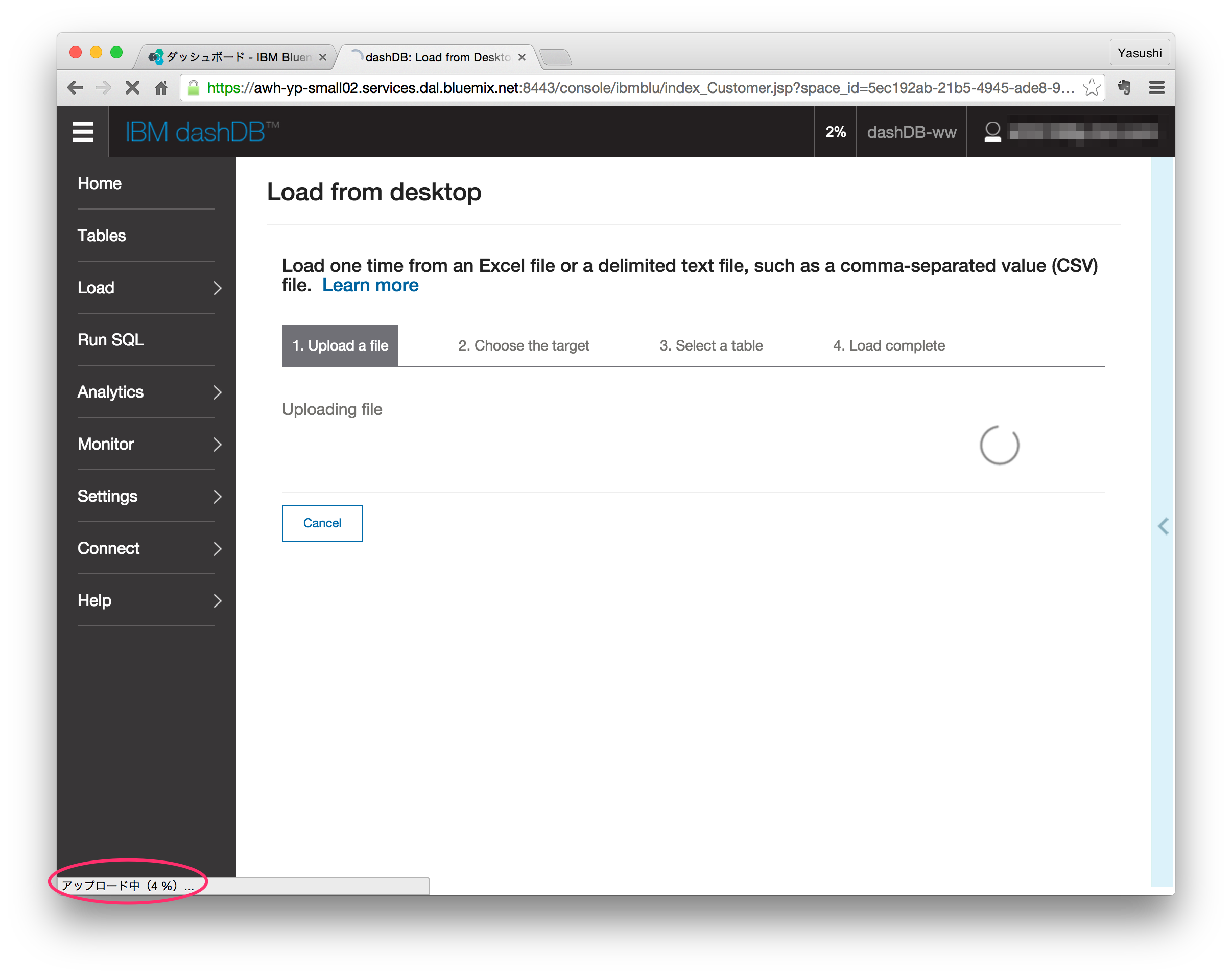
ここで実際にファイルがアップロードされているみたいです。今回使った300MBのCSVファイルのアップロードに約5分ほどかかりました。

サーバーへのアップロードが完了すると取り込んだファイルの先頭部分が表示されています。問題なくアップロードされているようなので、次へ進みます。

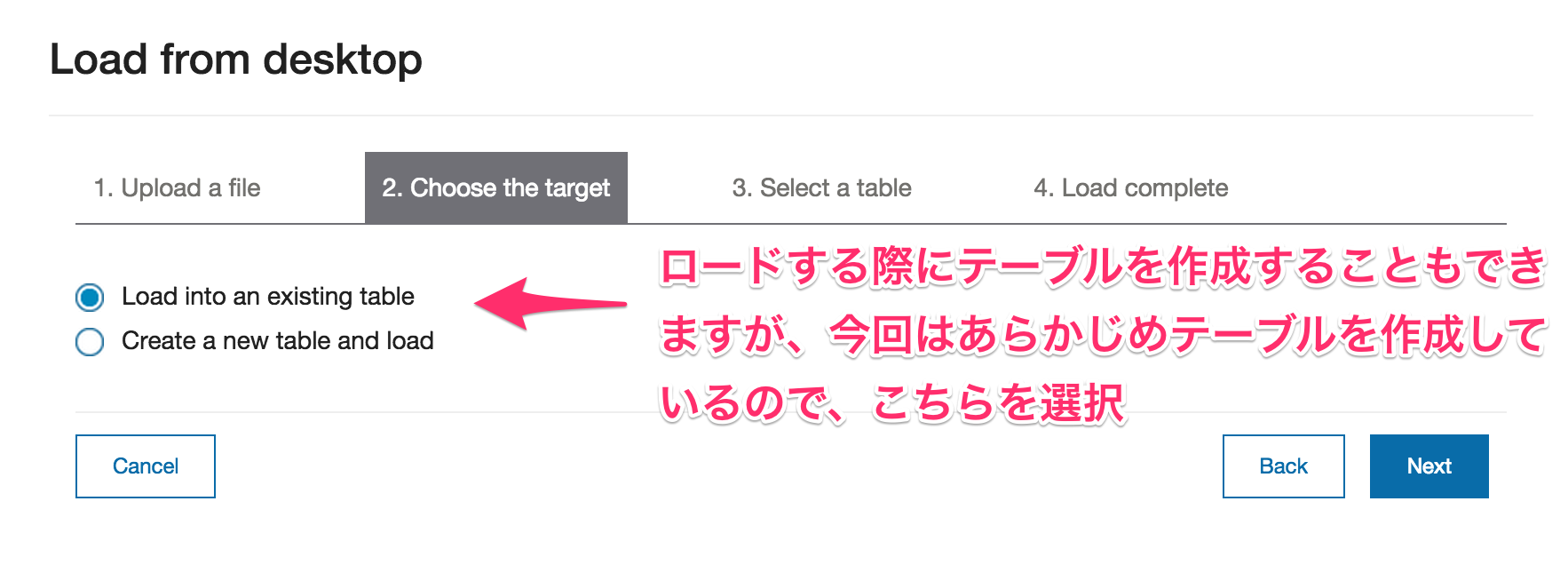
ターゲットを選びます。今回はあらかじめテーブルを準備してあるのでそこを選択します。

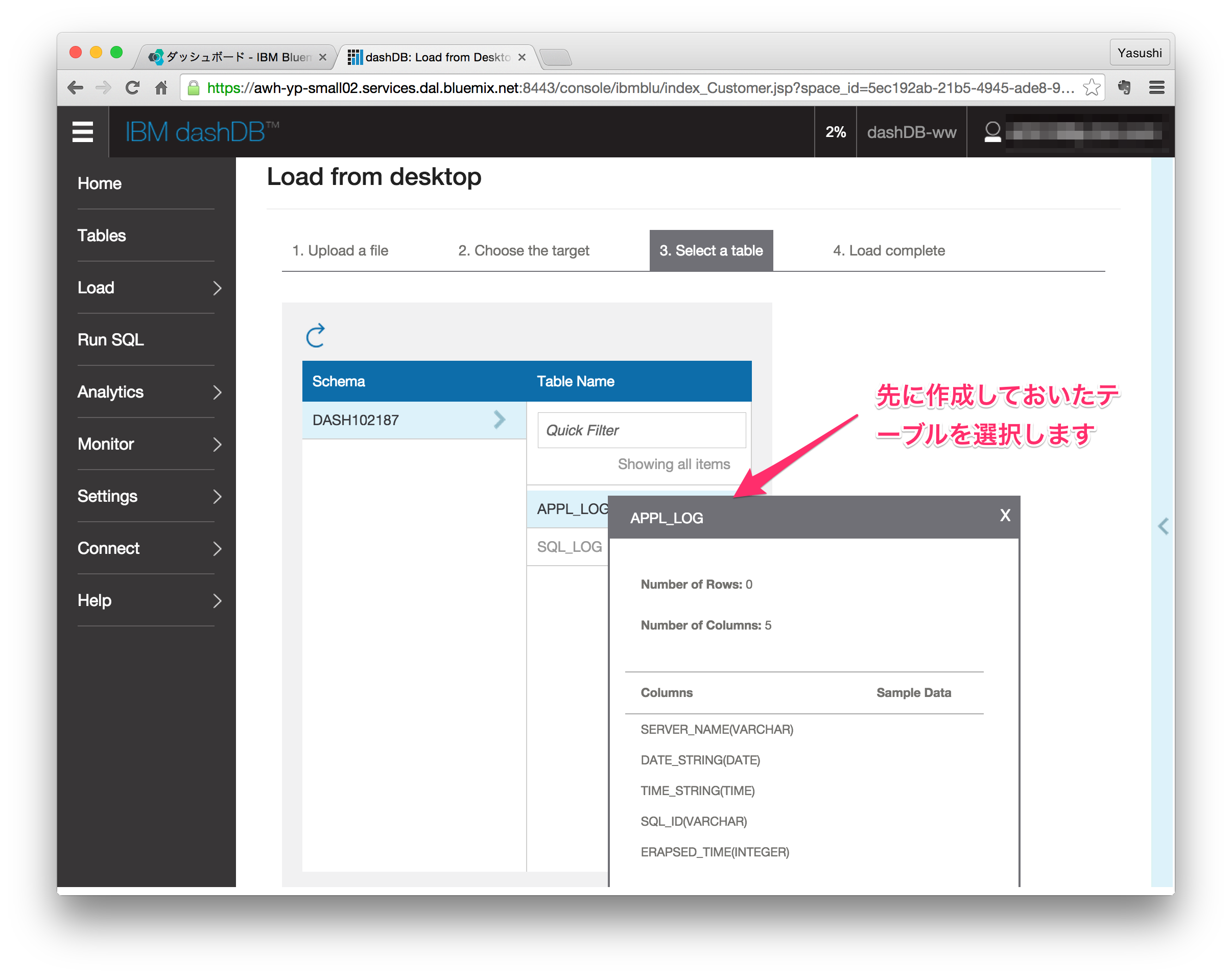
テーブルを選びます。

もともとターゲットのテーブルは空ですが、念のためreplaceを選択します
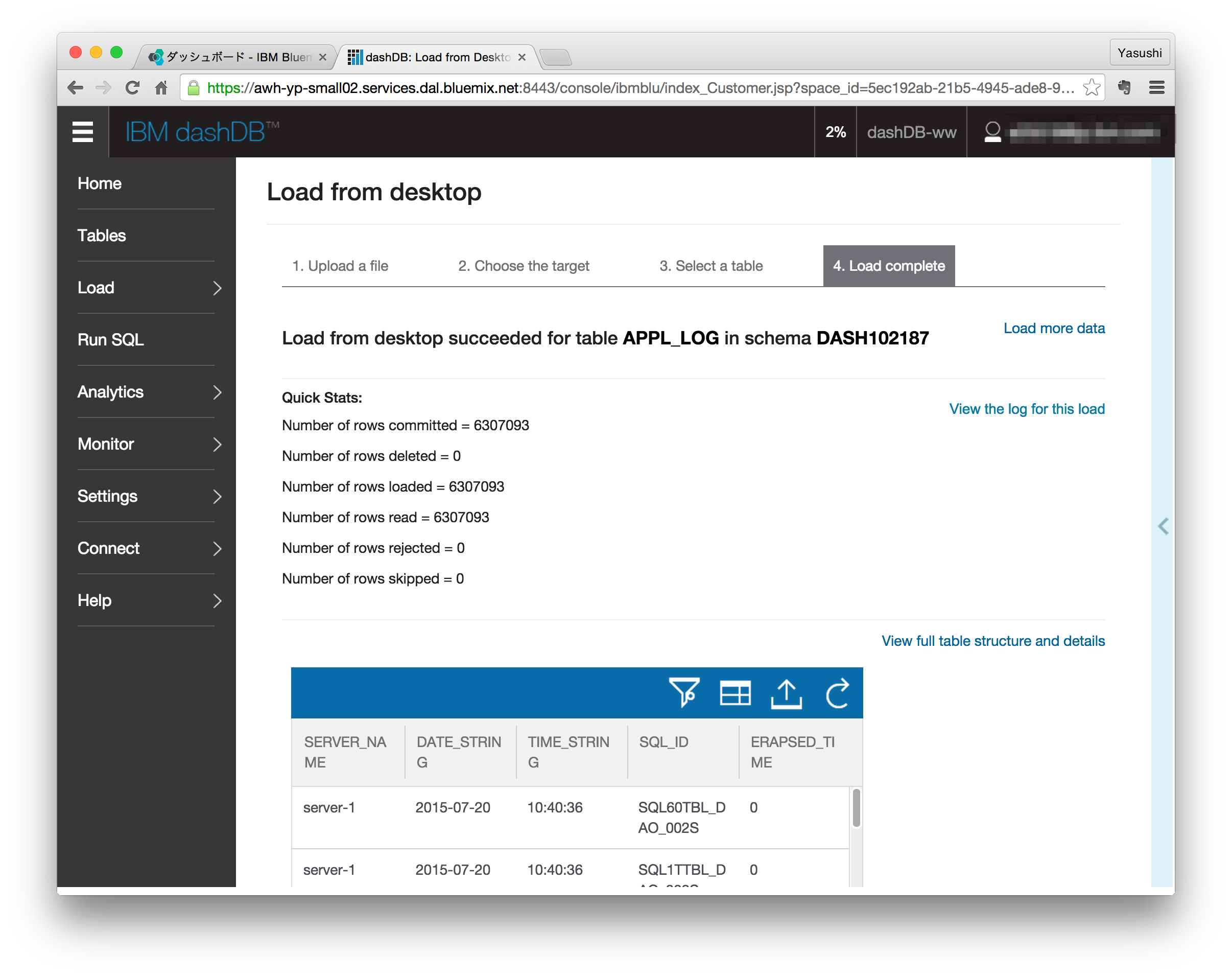
実行するとテーブルにデータが書き込まれます。ここは30秒ほどで終了します。終了すると読み込まれたレコード件数と先頭の数行が画面に表示されます。問題なく取り込まれたようです。
最初のファイルのレコード件数は630万件でした。
ログファイルは後3つありますので同じ手順で同じテーブルにデータをロードしていきます。手順は同じですが、ターゲットのテーブルにデータを書き込む時のオプションで2つ目以降のファイルは、 Append new data into the table を選ばないと先に入れたデータを上書きしてしまいますので注意してください。
今回は、ここまで。
次回
dashDBの管理画面を利用してSQLを使ってテーブルデータを分析してみます。
シリーズ一覧
1.BluemixでAnalytics 〜dashDBを作って見る
2.BluemixでAnalytics 〜dashDBにデータをロードしてみる
3.BluemixでAnalytics 〜dashDBをSQLで操作してみる
4.BluemixでAnalytics 〜dashDBをRから使ってみる
5.BluemixでAnalytics 〜dashDBにR Studioから接続してみる