前回、BluemixのサービスとしてWeather Company Dataを登録してもともと用意されているAPIテスト用の画面を利用して天気予報データを取得してみましたが、いよいよ今回はアプリケーションに組み込んで利用してみます。RESTのAPIなのでいろんな言語から呼び出すことはできますが丁度同じくBluemixのNode-REDを試してみているところなのでこのフローの中から呼び出してみます。
準備
Bluemixの中にサービスとしてWeather Company Dataを追加しておきます。また、今回はNode-REDを使うのでこれをアプリケーションとして追加しておきます。
Node-REDのフロー定義
フローエディタを使ってノードを定義していきます。
今回作成するのは、あらかじめサービスとして登録しておいたWeather Company Dataを Node-REDのフローの中から呼び出してみる処理になります。
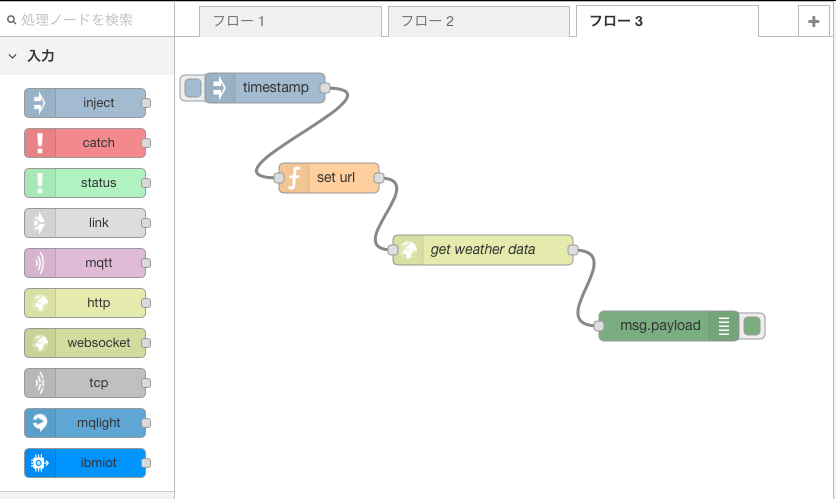
完成品はこんな感じです。これから中身を見ていきます。

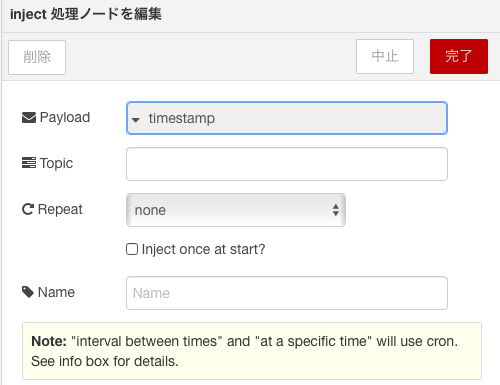
inject node (timestamp)
フローを開始するために配置したノードです。左側のパレットの「入力」のところにあるinjectノードをドラッグしてきてください。
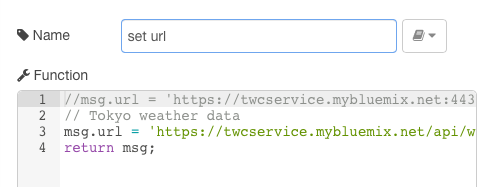
function node (set url)
Weather Company DataのURLをセットします。このURLはWeather Compnay Dataの接続情報をBluemix consoleで確認できます。
このURL文字列についてはWeather Company DataのAPIをテストするためのテストドライバー画面にURLが書かれているのでそれを利用しています。必要なパラメータもURLのGET引数でつけています。
この例は東京駅あたりの今後48時間の天気を取得します。
// Tokyo weather data
msg.url = 'https://twcservice.mybluemix.net/api/weather/v1/geocode/35.67971/139.765125/forecast/hourly/48hour.json?language=ja-JP&units=m';
return msg;
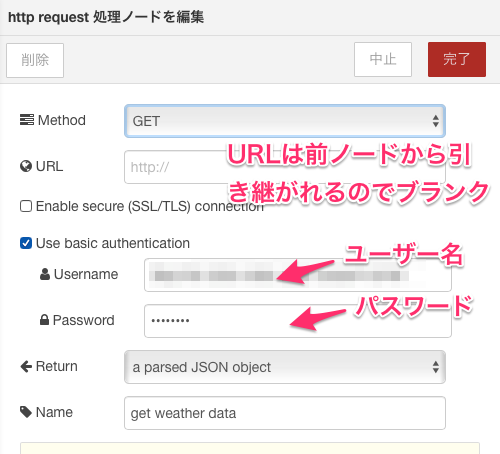
http request node (get weather data)
天気情報を取得するためにAPIを発行します。Basic認証のためのユーザーID、パスワードもWeather Company Dataの接続情報としてBluemixのコンソールで確認しておきます。
debug node
APIを発行した結果を表示するためにデバッグノードを連結します。

実行
完成したフローをフローエディタの右上にある「デプロイ」ボタンを押下してデプロイしてから実行します。
実行は、フロー上の「timestamp」ノードの左側にあるグレーのボタンみたいなのを押すことで開始されます。
処理を開始すると数秒すると処理が終わります。
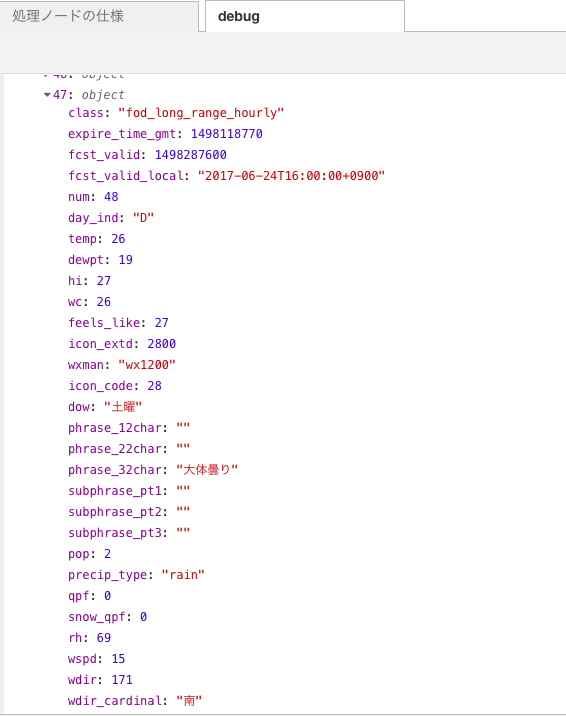
結果はフローエディタの右側にあるデバッグ出力にて確認できます。

結果はバッチリ取れていますね。現在から48時間の指定された地点の天気予報がJSON形式の配列で戻ってきてます。
別の作成方法
一度、このフローを作ってからNode-REDのフローエディタのパレットを見ていたらWeather Company Dataを取得するためのノードが用意されていました。^^;
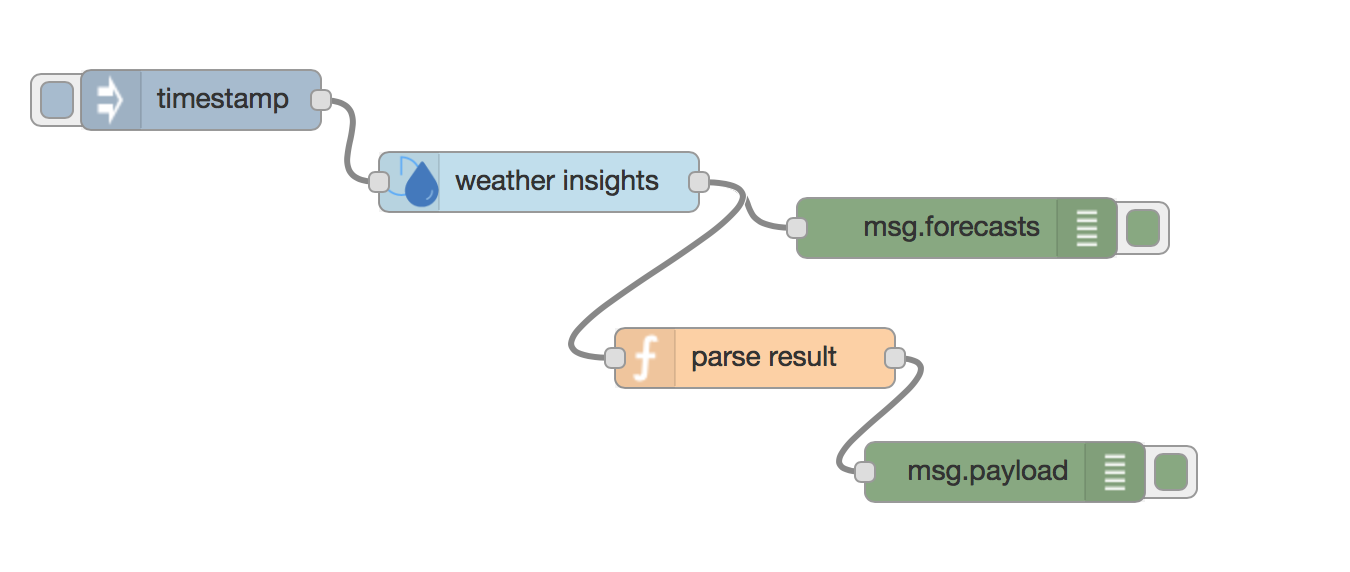
それを使ってフローを作ってみると同じことがこうなります。
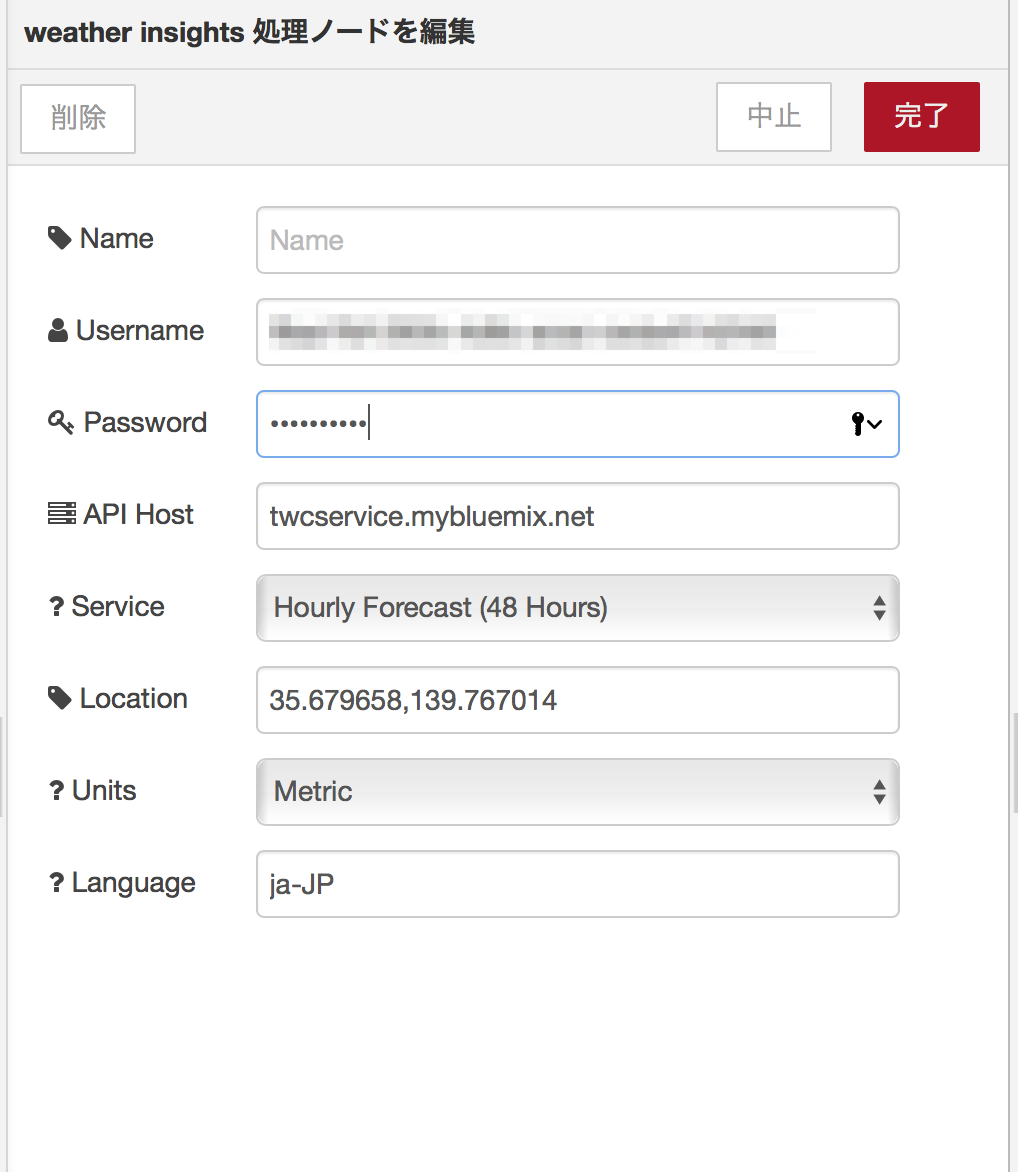
Weather insights node
専用のノードはアイコンも天気予報っぽくてかわいいです。このノードの中にURL、ユーザー名、パスワード、取得したい天気予報の種類など全部直接定義できるのでこっちのほうが便利です。

function node (parse result)
戻ってきたJSONの中から任意の値を取得するファンクションノードの例です。この例では一時間後の温度データを取り出しています。
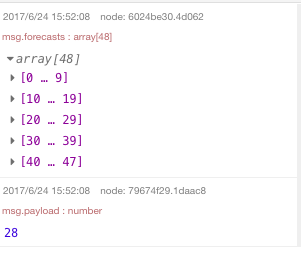
msg.payload=msg.forecasts[0].temp;
return msg;
処理を実行するとデバッグタブに取り出した温度データが表示されています。暑いと思ったら28度もあるんだ。。。
まとめ
Bluemix上のサービスとして登録したWeather Company DataをNode-REDのアプリケーションノードから呼び出して天気予報を取り出してみました。この方法でアプリケーションから天気予報データを利用できるようになりました。
Node-REDはこうやって外部のAPIを組み合わせて新しいサービスとして提供するのに簡単に構築できる仕組みです。アイディアの実証などにはピッタリだと思います。