前回ReactもTSも全然わからん状態からReact NativeをTypeScriptでやる[環境構築編]に引き続き、iOSシミュレータで確認しながら進めていきます。
とりあえずTypeScriptっぽいことしたい!
というわけでまずはTypeScriptの特徴である型を使ったサンプルを書いてみます。
前回の記事で作った「App.tsx」に変更を加えます。
アクセス修飾子と型情報
JavaScriptに無くてTypeScriptにある特徴の一つに、アクセス修飾子があります。
オブジェクト指向とかアクセス修飾子についてはここでは詳しく書かないのでググってください。(タイトルに「ReactNativeとTypeScript全然わからん」とは書いたけど「プログラミング全然わからん」とは書いてない)
TypeScriptで型付きの、例えばstring型変数はこう書きます。
private tsText: string = " &TypeScript";
これで、tsTextというstring型の変数に" &TypeScript"という文字列を入れたことになります。
App.tsxファイルのこの部分に追記しました。
...
type Props = {};
export default class App extends Component<Props> {
private tsText: string = " &TypeScript"; // 追加
render() {
...
ReactNativeで表示する
そしたら、このtsTextという変数をReactNativeで呼び出して、画面に表示したいと思います。
元々あった
<Text style={styles.welcome}>Welcome to React Native!</Text>
この部分を、以下のように改変します。
<Text style={styles.welcome}>Welcome to React Native{this.tsText}!</Text>
{this.tsText}というのを付け足しました。
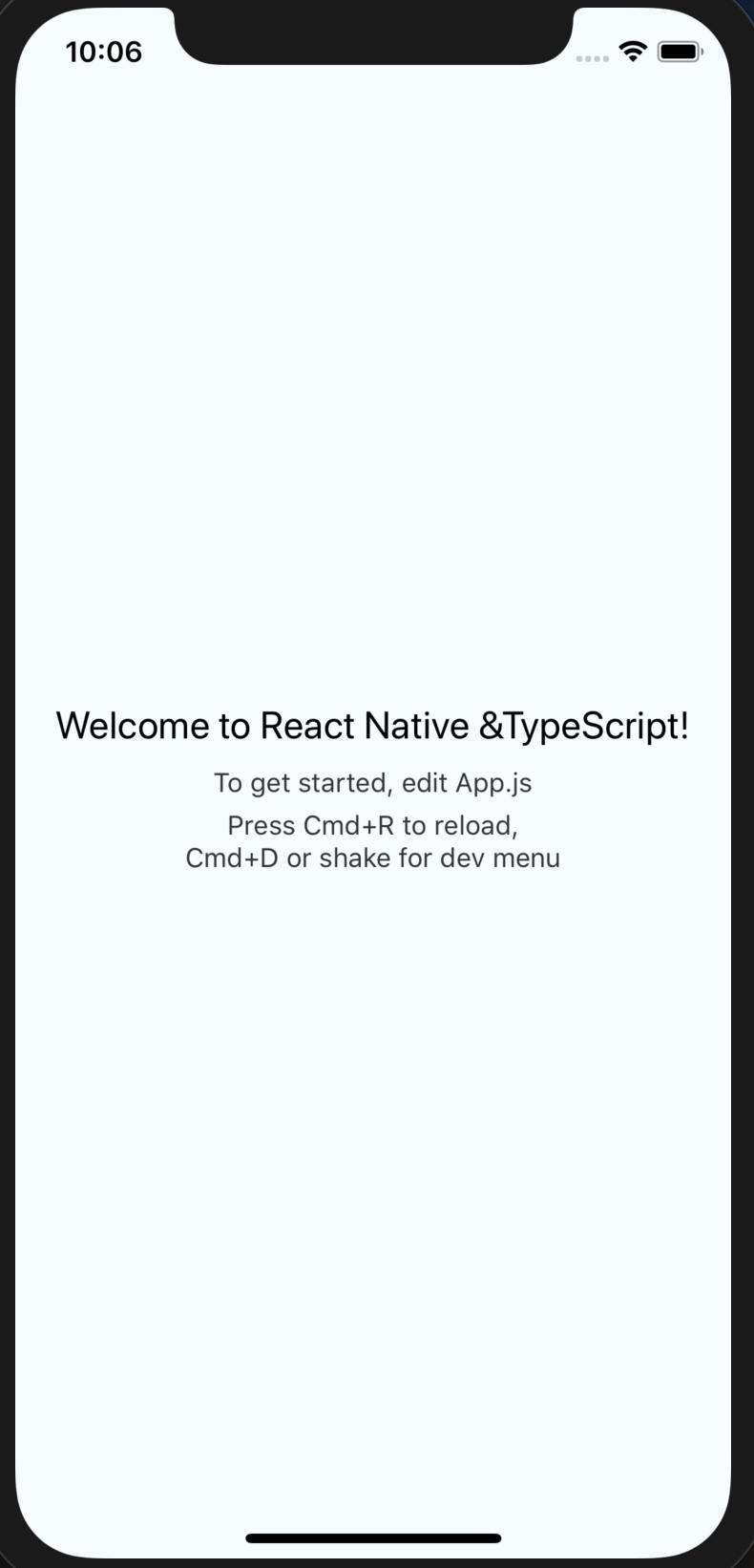
そしてiOSシミュレータをCommand+Rでリロードすると……

tsTextに代入した「&TypeScript」という文字が表示されました!
ちなみに当然ですが、JavaScriptに型やアクセス修飾子はないので、この状態でApp.tsxをApp.jsにリネームするとエラーになります。
あとこれも当然なのですが、{this.tsText = 3}のように文字列以外の要素を代入しようとするとエディタがエラーを出してくれるのでわかりやすくなります。これでやっとTypeScriptの恩恵が得られるようになりました。
これでReactNativeをTypeScriptで書く環境は完成です。あとはReactNativeやTypeScriptの資料を見ながら必要なパーツを付け足したりして画面を作っていきます。