こんにちは!
PHONEAPPLIアドベントカレンダー2日目(泣)担当の@sabinekoです。
最近とある事情によりVueアプリでダークモードを実装することになったのですが、その時使用したフレームワークから、ダークモードの実装方法についてこの記事で書いていこうと思います。
作ったアプリ
社内システムの開発で、ローカルのDBのデータを管理しやすくするためのGUIアプリをつくりました。設計上、残念なことに社内でしか使用できないのですが、一部の方から「大量のテストユーザを作るのに便利」などという感想を頂いております(笑)
使用したフレームワーク
このプロジェクトではQuasar Frameworkを使用しました。
選定理由は
- VuetifyがVue3に対応してなかった
- Bootstrapの導入はPJのフロントエンドエンジニアの2/2が拒否した
などの消去法により決定しました。しかし、実際使ってみた感想は、シンプルで非常に使いやすかったです。
ダークモード実装
1.切り替えの準備
QuasarをVueにインポートします
import { useQuasar } from 'quasar'
setup () {
const q = useQuasar()
q.dark.set(true) // これをトグルボタンなどに対応させることで切り替えできるようになります
}
2.カスタムスタイルを用意する
カラーテーマによって適用されるスタイルを変更する場合、cssの記述によって使い分けられます。
.body--light .hoge {
color: black;
background-color: white;
}
.body--dark .hoge {
color: white;
background-color: black;
}
非常に雑ですが、こんな感じで指定できます。
これで1.で設定した$qu.dark.setにtrueが入っているときは--darkのスタイルが、それ以外では--lightのスタイルが適用されます。
3.トグルボタンでカラーテーマの切り替えをする
トグルボタンはQuasarのものを使うので、特に設定しなくてもダークモードに対応してくれます。
<q-toggle
id="hoge"
v-model="darkMode"
:label="`DarkMode ${darkMode}`"
@click="changeMode"
/>
import { useQuasar } from 'quasar';
export default defineComponent({
setup() {
const q = useQuasar();
const darkMode = ref(false);
const changeMode = async (): Promise<void> => {
q.dark.set(darkMode.value);
};
return {
darkMode,
changeMode,
}
}
})
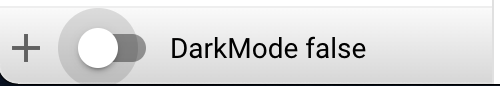
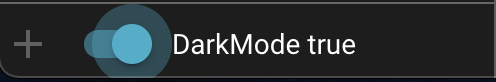
実際の画面
スタイルはカスタマイズする必要がありますが、だいたい上記の設定でこんなふうになります。


これを各要素に指定していけばテーマ切り替えができますね!
webアプリの中にはOSやブラウザのカラー設定に依存しているものもありますが、個人的にはアプリによって使い分けたいときがあるので、こうしてアプリごとに切り替えできるのが好みですね。
というわけで、今回の記事は以上になります。よいクリスマスをお過ごしください。