React Nativeを入れてまずはUIを作りたい!となったとき、何をどうすればいいのかわかりませんでした…。
色々調べているうちに、ReactNative ElementsとNative Baseという有名なライブラリがあるということが判明。2つを見比べてみて、なんとなく見た目が良かったReactNative Elementsを使ってみることにしたので、導入手順をメモしておきます。
インストール
最初にreact-native-vector-iconsをインストールします。コレを入れておくと簡単にアイコンが使えます。アイコンすでに準備してあるからいらない、と思ってインストールしなかったら、ビルドでエラーが出て「react-vector-iconsがない」と言われたので、ReactNative Elementsを使う場合は必須ぽいです。
$ npm install react-native-vector-icons --save
$ react-native link react-native-vector-icons
で、ReactNative Elements本体をインストールします。
$ npm install react-native-elements --save
使い方
試しにボタンをつけてみる(App.tsx)
// 他のimportは省略
import { Button } from 'react-native-elements'
type Props = {};
export default class App extends Component<Props> {
private tsText: string = "&TypeScript"; // とりあえず型を使ってみる
// ボタンのクリックイベント
click(){
alert('(☝ ՞ਊ ՞)☝ウェーイ');
}
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React {this.tsText}!</Text>
{/* ↓ここから下がReactNative Elements */}
<Button
large
backgroundColor='#53DCD0'
icon={{name: 'android'}}// nameにアイコン名を指定
title='Weeei Button!'
onPress={this.click}
/>
</View>
);
}
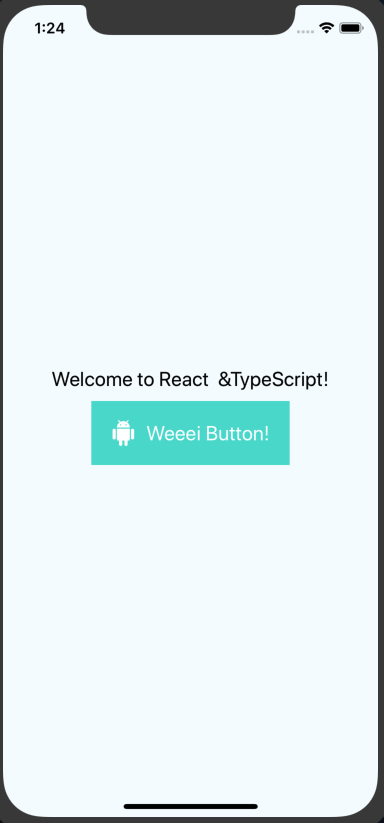
stylesの記述は省いてますが、こんなふうにApp.tsxを記述すると、Androidアイコンのボタンが作れます。
AndroidStudioの設定がうまくいかなかったのでiOSシミュレータを使って表示しました。

ボタンをクリックすると…

iOSデフォルトのアラートが表示されます。
アイコンはここにのってるものなら表示できるようです。これはイチからアプリを作るのに便利かも。ということで導入編でした。
次からはアプリっぽいUIを作っていきます。
参考サイト