詰まっていたのは以下の部分
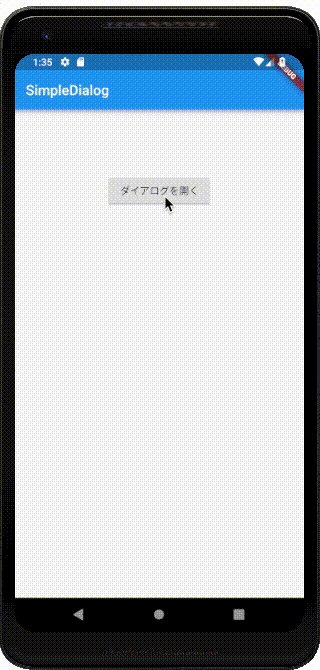
AppBarが表示されない
チュートリアルの写経をメインでやっていたので、
各ウィジェットの関係などがわからなかった
main.dart
return new Container(
padding: new EdgeInsets.all(32.0),
child: new Center(
child: new Column(
children: <Widget>[
new Text(_value, style: TextStyle(fontSize: 50, color: Colors.blueAccent, fontWeight: FontWeight.w600),),
new RaisedButton(onPressed: () {openDialog(context);}, child: new Text('ダイアログを開く'),)
],
),
),
);
初心者がerrorに悩んで時間を浪費するのは無駄やと思い
基礎から学ぼうとUdemyで以下の2つを購入
セールで1800円くらいやった、私は世界に愛されている
とりあえず基礎がないので、日本語のこちらからやることにした。
Dartの文法やFlutterのWidgetやStateなど何回も5秒巻き戻して理解するまで聞いて
メモをコードにコメントアウトしてnotionで管理するようにした、いつでも見返せるように
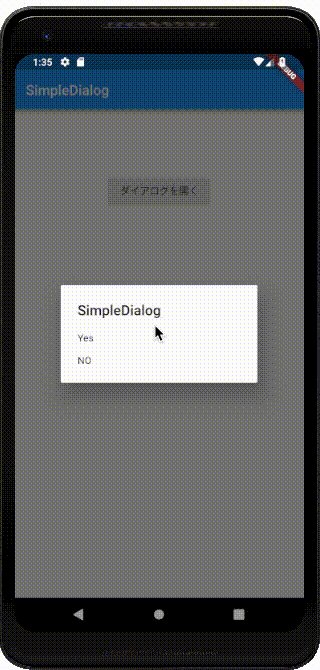
演習がてら Flutter Doc JPのSimpleDialogで詰まってたの解消しようと
自分であれやこれや頑張ったが、結局答えは
セクション3: Flutterのウィジェット レイアウトにあった
以下解消したコード
main.dart
return new Scaffold(
appBar:new AppBar(
title:new Text('Dialog'),
),
body:new Center(
child:new Container(
padding: new EdgeInsets.all(32.0),
child: new Column(
children: <Widget>[
new Text(_value, style: TextStyle(fontSize: 50, color: Colors.blueAccent, fontWeight: FontWeight.w600),),
new RaisedButton(onPressed: () {openDialog(context);}, child: new Text('ダイアログを開く'),)
],
),
)
),
);
SimpleDialogできちんと動作したコード
以下全文
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
home:MainPage()
);
}
}
class MainPage extends StatefulWidget{
@override
_MainPageState createState () => _MainPageState();
}
enum Answers{
YES,
NO
}
class _MainPageState extends State<MainPage> {
String _value = '';
void _setValue(String value) => setState(() => _value = value);
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar:new AppBar(
title:new Text('Dialog'),
),
body:new Center(
child:new Container(
padding: new EdgeInsets.all(32.0),
child: new Column(
children: <Widget>[
new Text(_value, style: TextStyle(fontSize: 50, color: Colors.blueAccent, fontWeight: FontWeight.w600),),
new RaisedButton(onPressed: () {openDialog(context);}, child: new Text('ダイアログを開く'),)
],
),
)
),
);
}
void openDialog(BuildContext context) {
showDialog<Answers>(
context: context,
builder: (BuildContext context) => new SimpleDialog(
title: new Text('SimpleDialog'),
children: <Widget>[
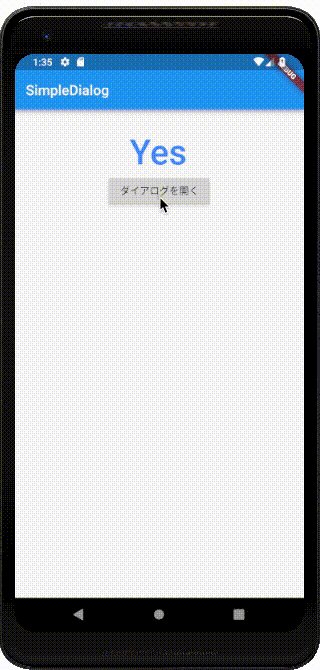
createDialogOption(context, Answers.YES, 'Yes'),
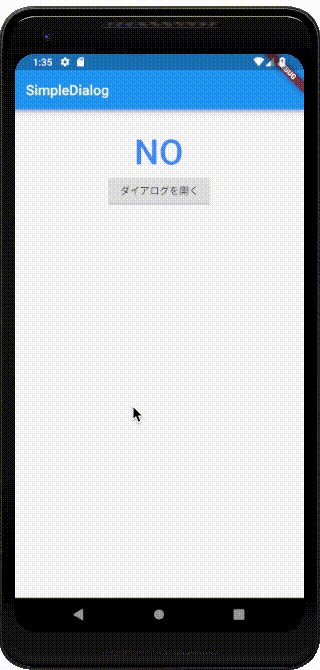
createDialogOption(context, Answers.NO, 'No')
],
),
).then((value) {
switch(value) {
case Answers.YES:
_setValue('Yes');
break;
case Answers.NO:
_setValue('No');
break;
}
});
}
createDialogOption(BuildContext context, Answers answer, String str) {
return new SimpleDialogOption(child: new Text(str),onPressed: (){Navigator.pop(context, answer);},);
}
}