この記事はITRC Advent Calendar 2020の16日目の記事です。
前の記事→パケットキャプチャに入門してみる(OSPF編)←ぽっしぶおつおつ~。
次の記事→Neovimについてお話します←蒲生辰巳!NeoVim楽しみ!
こんにちは!@saba383810です。今回は簡単にノベルゲームのような会話イベントが作成できる「Fungus」についてまとめてみました!
ぜひ、楽しみながら自分好みのゲームを作ってみてください!
用意するもの
この記事では以下の素材を使用しますので先にダウンロードしてから本記事をお読みください。
- お好きなfbx素材(本記事では前回の記事で生成したTda式初音ミク・アペンドVer1.10のfbxを使用します。)
- 使用したいキャラの立ち絵。(本記事ではゆきぢるしさんの初音ミク立ち絵を使用させてもらいます。)
- Fungus(記事内でインポートします!)
- 操作キャラクター(本記事ではUnity-chanを使用します。公式サイトからダウンロードしておいてください。)
Fungusとは
まずは今回使用するアセットについて紹介します。Fungusとは会話イベントを簡単に作成できるUnity Assetでフローチャートを使って視覚的に会話の流れを作成できるAssetです。いわゆるビジュアルスクリプティングなのですが、選択肢や立ち絵の表示などのコマンドが豊富によういされているので、Unity初心者でも簡単にノベルゲームや、脱出ゲームなどの会話の部分を作成できます。
fungusは無料で、オープンソース化もされているので使ってみて損はないAssetだと思います。
環境構築
環境構築は簡単です。まずは自分が使用したいプロジェクトが開けたらWindow>AssetStoreでAsset Storeを開きます。
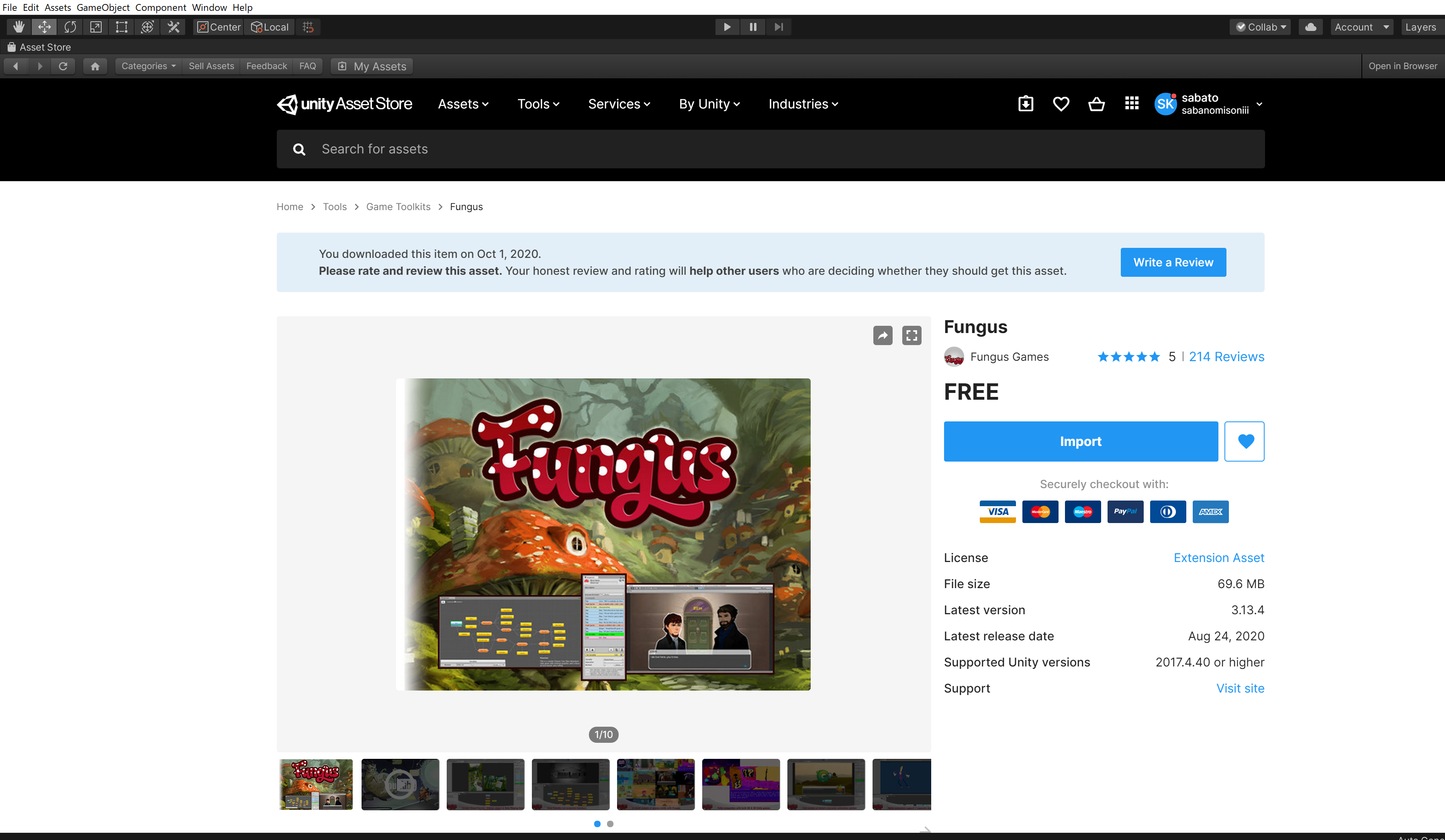
AssetStoreが開けたら、「Fungus」と検索し、以下のAssetをimportしましょう!
環境構築はこれだけです。わーい!簡単だぁ!
あとは画像の準備をしていきましょう!
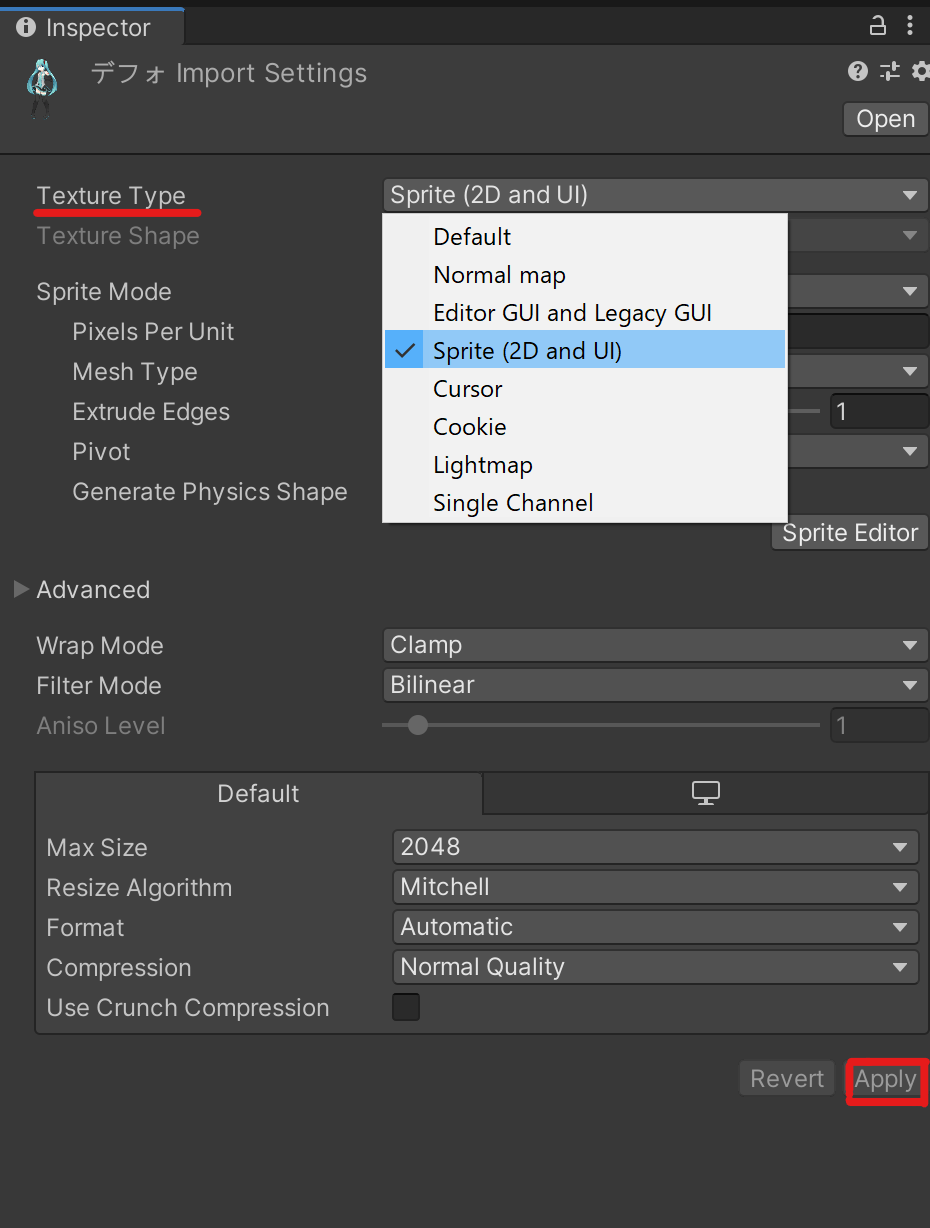
Unityで2D画像を使うにはtextureTypeをスプライトに変換しなくてはいけません。
なので、使用したい立ち絵をクリックしてInspectorのTextureTypeを***Sprite(2D and UI)***に変更してApplyをクリックしましょう!

Fungusの使い方を知ろう!
Flowchart Objectを作る。
最初はフローチャートのゲームオブジェクトをSceneに追加します。
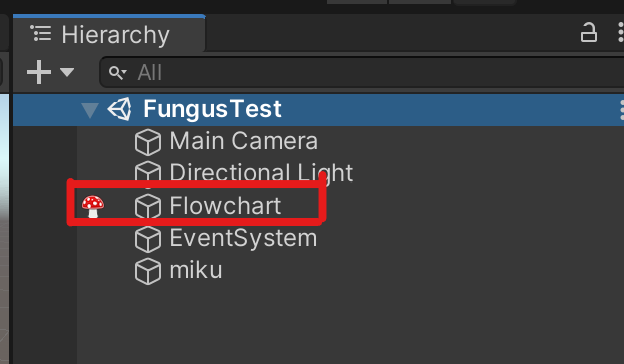
メニューバーのTools>Fungus>Create>Flowchartをクリックすると、キノコのマークのゲームオブジェクトが生成されます。

これが、会話イベントのフローチャートの内容を管理するためのゲームオブジェクトです!
キャラクターの設定ををする。
次に、会話イベントに出てくるキャラクターの立ち絵などの設定をしていきます。
先ほどのflowchartと同じようにTools>Fungus>Createの中のCharacterを選びゲームオブジェクトを生成しましょう!
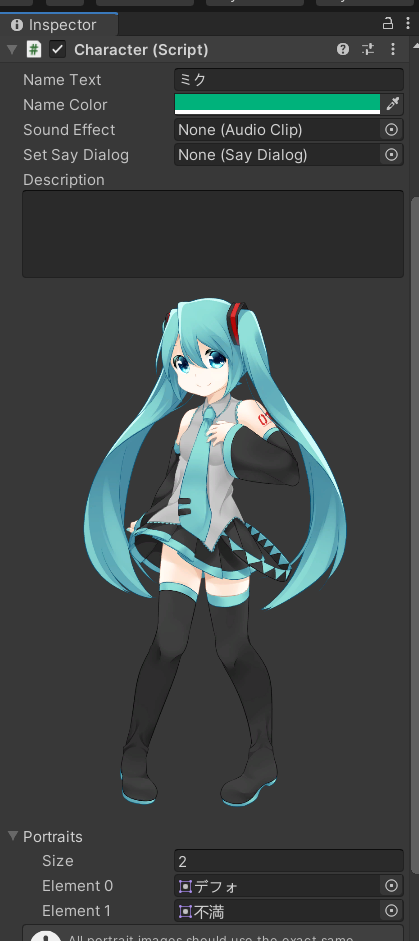
作成したオブジェクトにはCharacterスクリプトのコンポーネントがアタッチされているので、そこに名前や顔グラフィックを設定します。

とりあえず、NameTextは「ミク」Sizeは「2」で二つの立ち絵を設定しました。ここは自分の好きなように設定してみましょう!
会話イベントを作る。
会話イベントを作成する準備はできたので、次はフローチャートを編集して会話イベントを作成していきましょう!
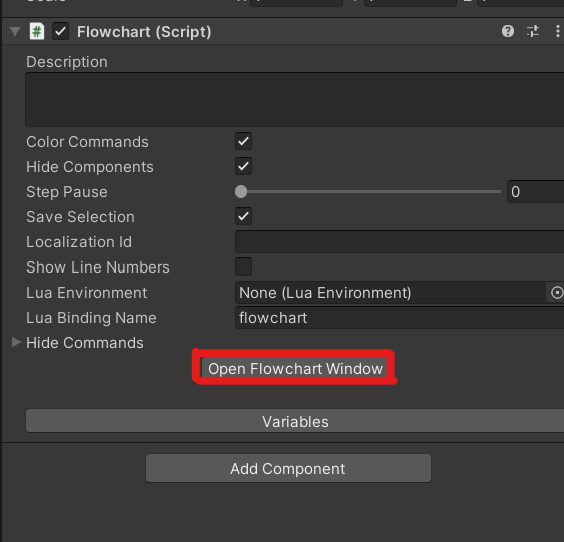
FlowChartのキノコのあるゲームオブジェクトを選択し、FlowchartScriptの中のOpen Flowchart Windowをクリックしましょう。

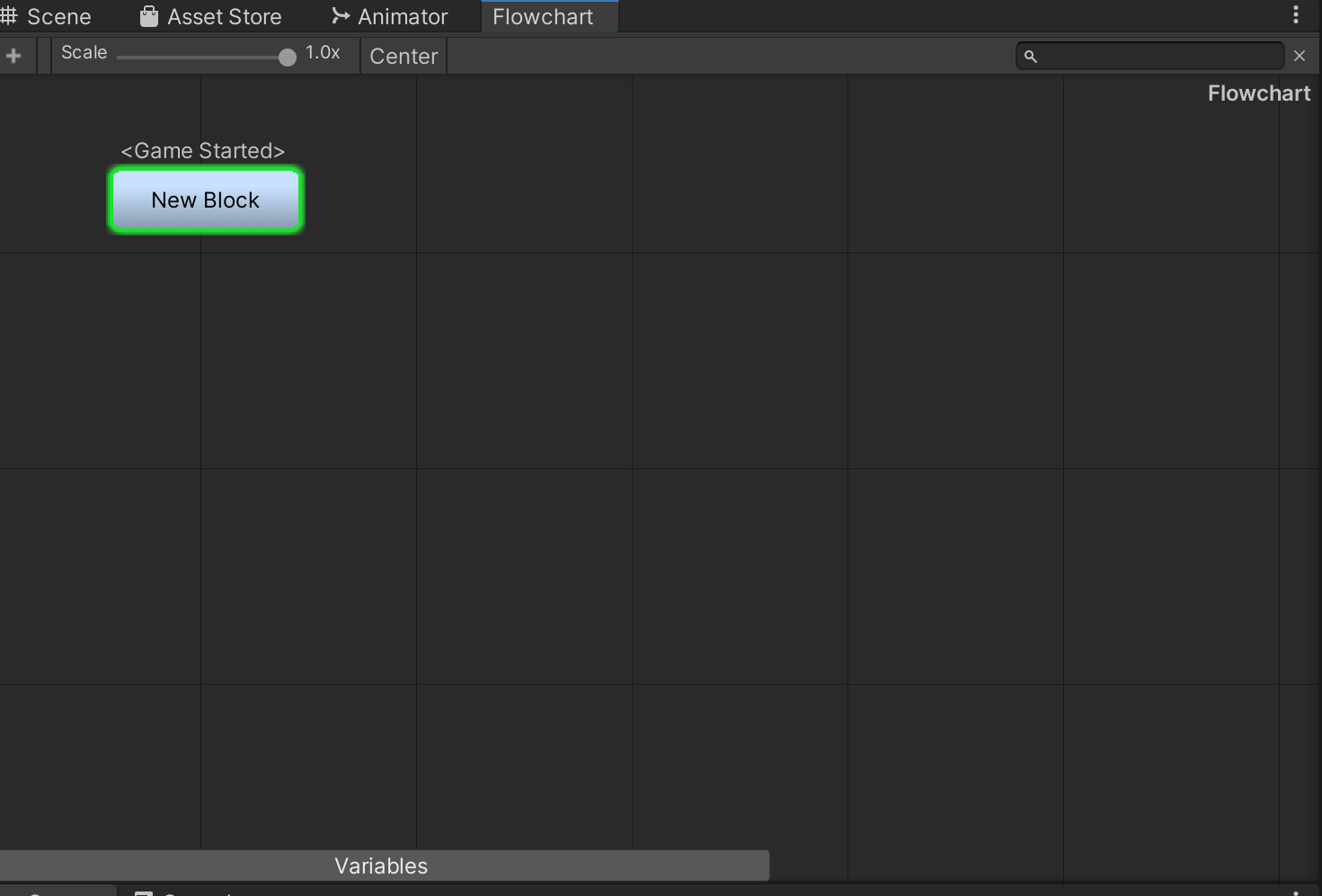
するとnewBlockというブロックが置いてあるflowchartの画面が表示されると思います。
新しいブロックを作りたい場合は画面を右クリックでAddBlockから作成できます。

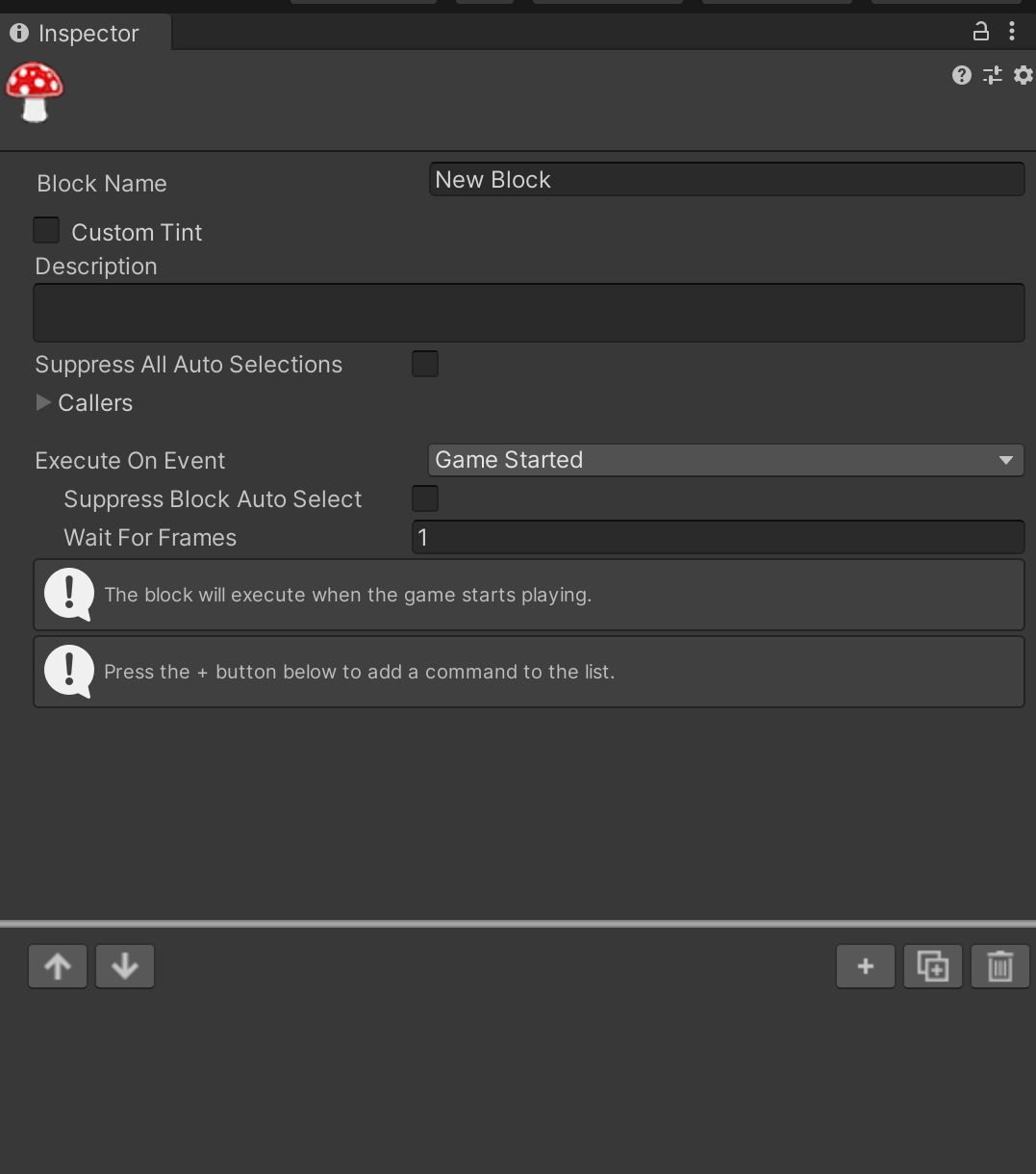
ブロックをクリックするとInspectorに編集画面が表示されます。
その中のExecuteOnEventではブロックの開始のタイミングを設定できるのですが、まずはテストのために、Game Started(ゲーム開始時に実行)にしましょう!
また、Animatorと同じように、変数を作成することもできます。変数を使用してスクリプトから制御したい時などに便利ですね!
コマンドを追加して画面に文字表示してみる。
ここまで設定ができたらコマンドをどんどん追加していって会話イベントを作っていくだけです。
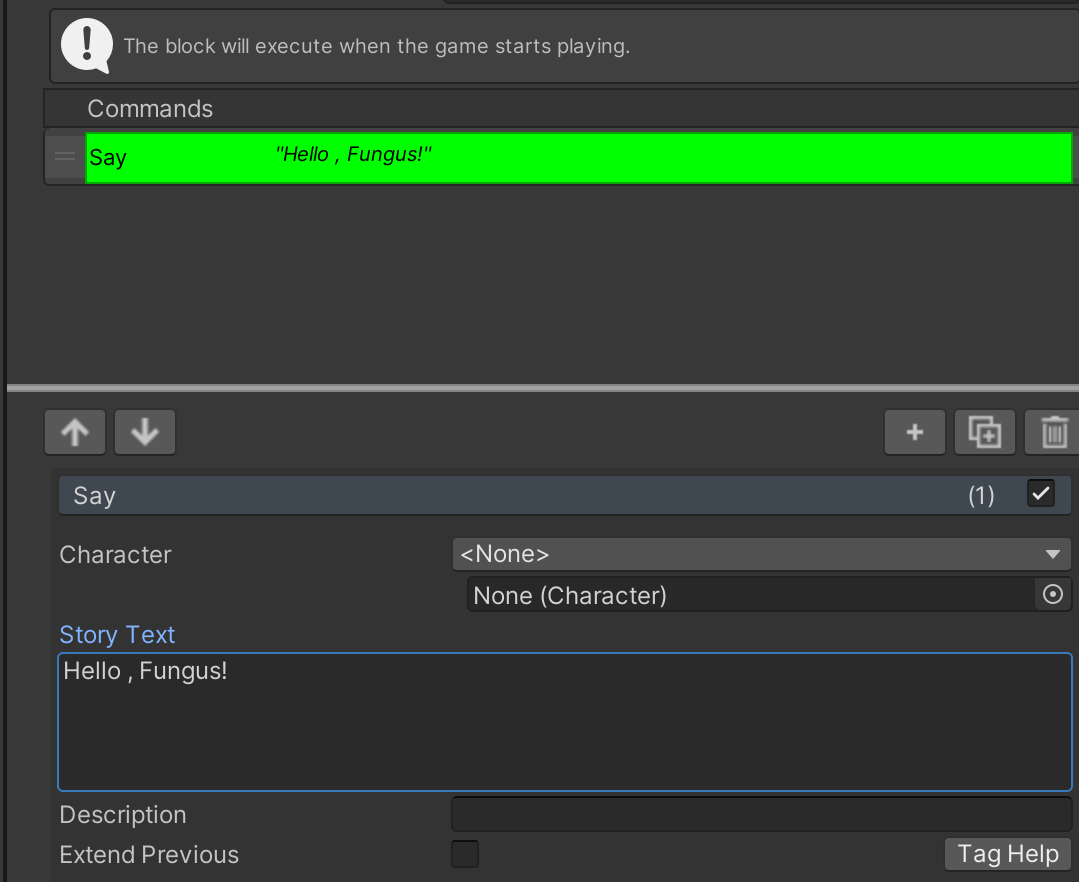
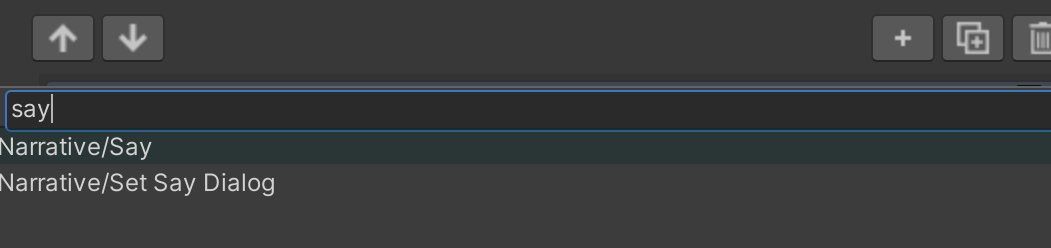
Inspector下の「+」からコマンドを使いすることができるので徐に、「Say」と検索してSayコマンドを追加してみましょう!

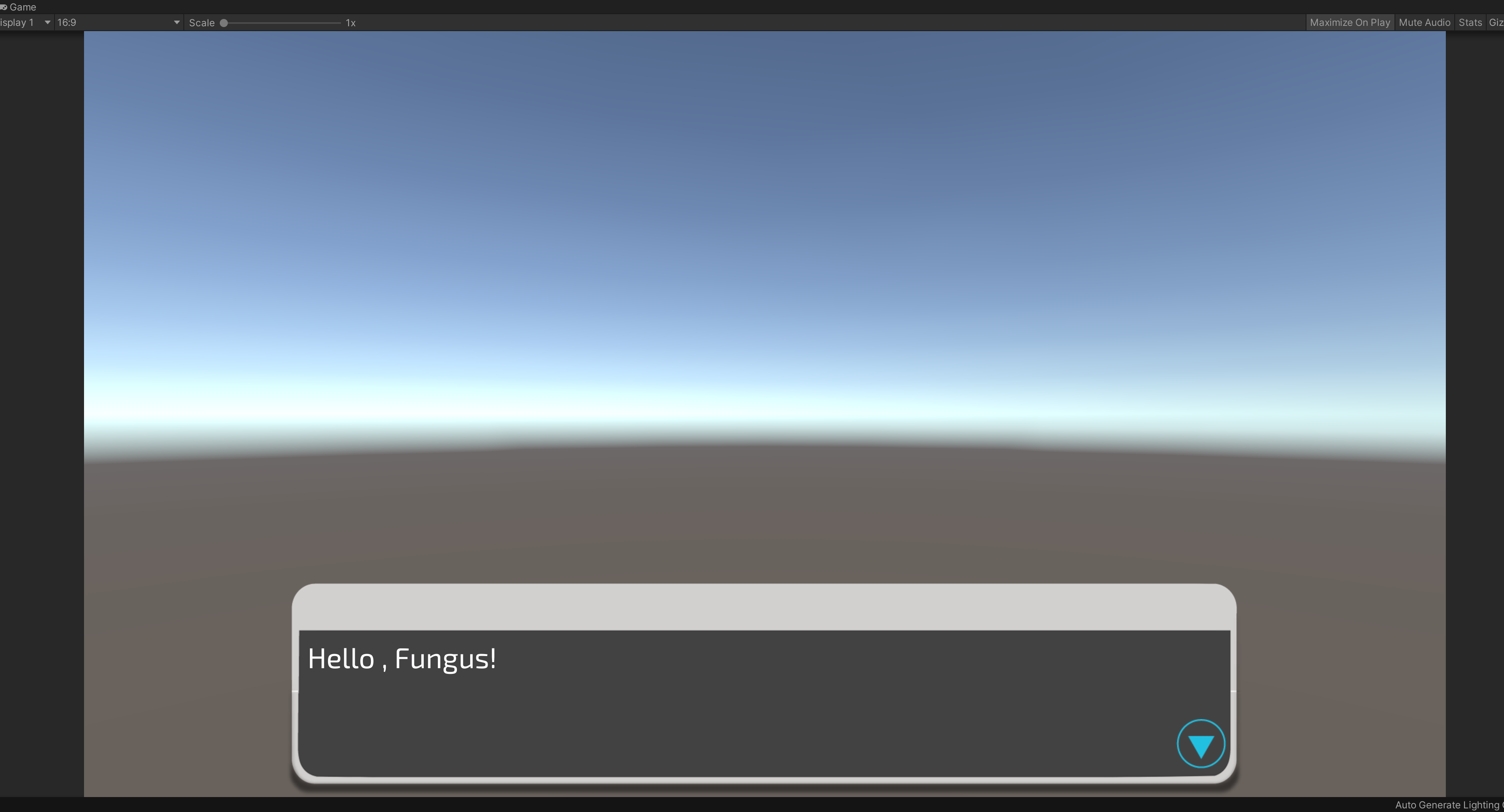
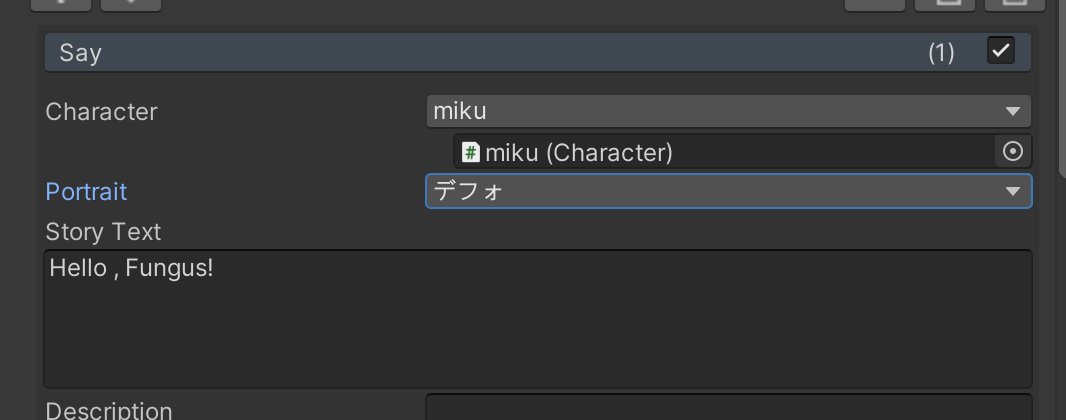
するとコマンドの欄にsayが追加されると思うので、sayコマンドをクリックし、Story Textに「Hello , Fungus!」と入力して実行してみてください。
キャラクターを表示させてみよう!
次は、キャラクターをsayコマンドで表示させてみましょう!
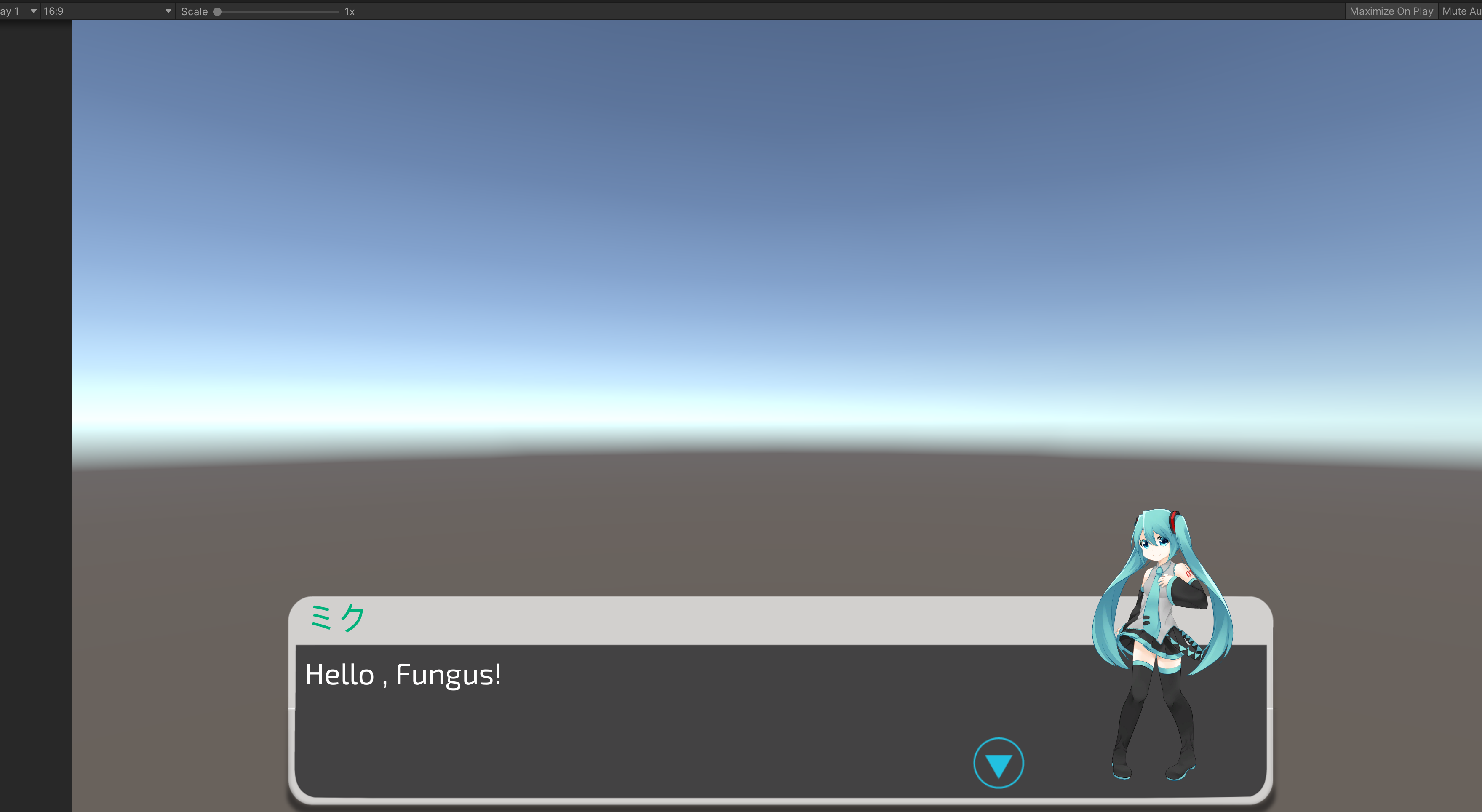
キャラクターを表示させるにはsayCommandの中のCharacterに表示させたいキャラクターを選択。そして、Chracterの下のPortraitに設定したい立ち絵を設定。
すると下のように立ち絵が表示されると思います。

本来なら顔グラを表示してあげたいのですが、素材がないので、立ち絵を表示させてみました。顔グラがある人は顔グラを選択してあげるといいですね!
ここまででFungusのなんとなくの使い方が分かったと思います。つぎは実際にゲーム内でキャラクターに話しかけたときに、会話イベントが表示されるようにしましょう!
3Dゲームに会話イベントを取り込もう!
キャラクターに触れたときに会話イベントを発生させる。
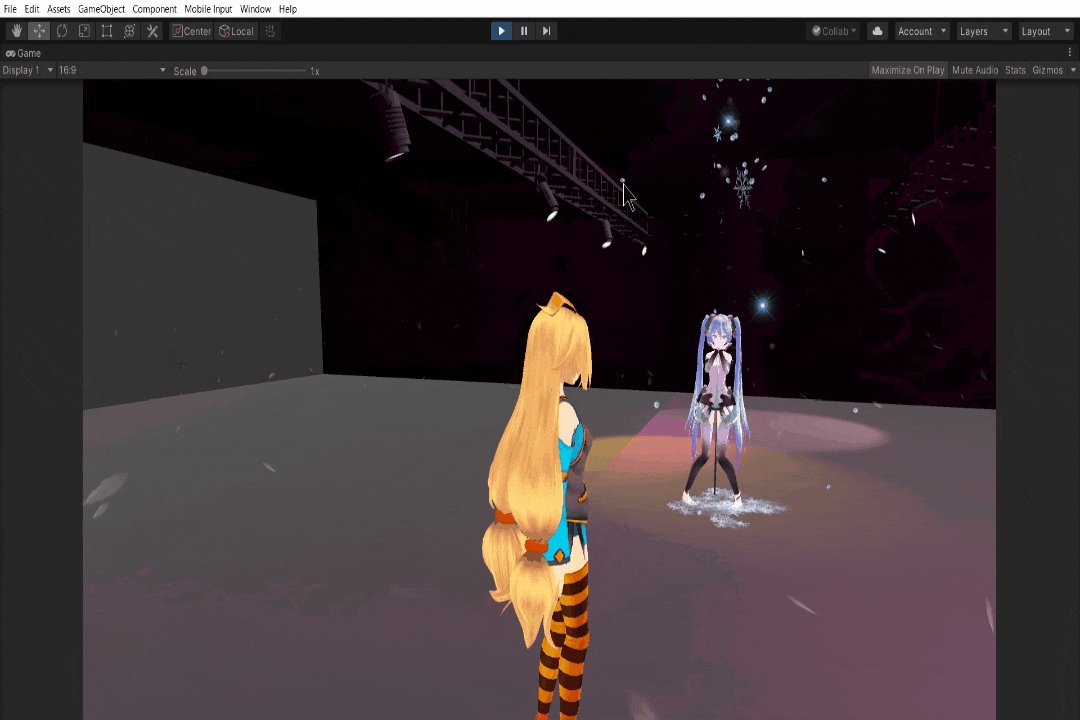
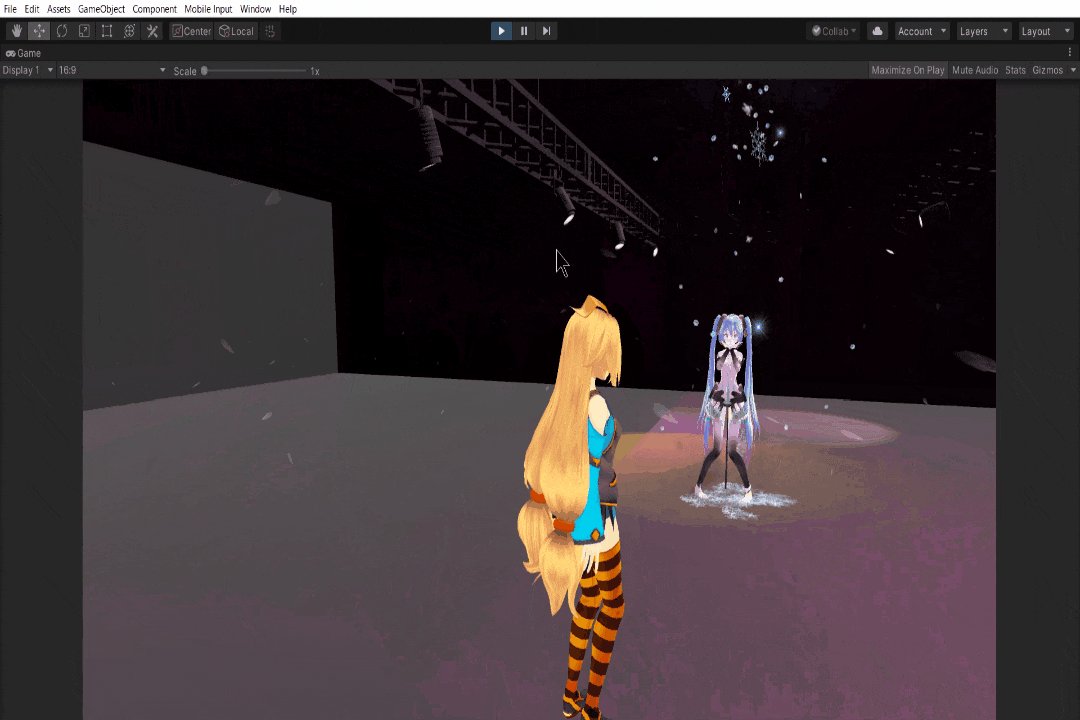
適当にキャラクターを動かせるプロジェクトを作成してください。sabaは前の鑑賞会の
プロジェクトにUnity-chanを入れて以下のように動かせるプロジェクトを用意しました。
触れたらイベントが始まるようにする
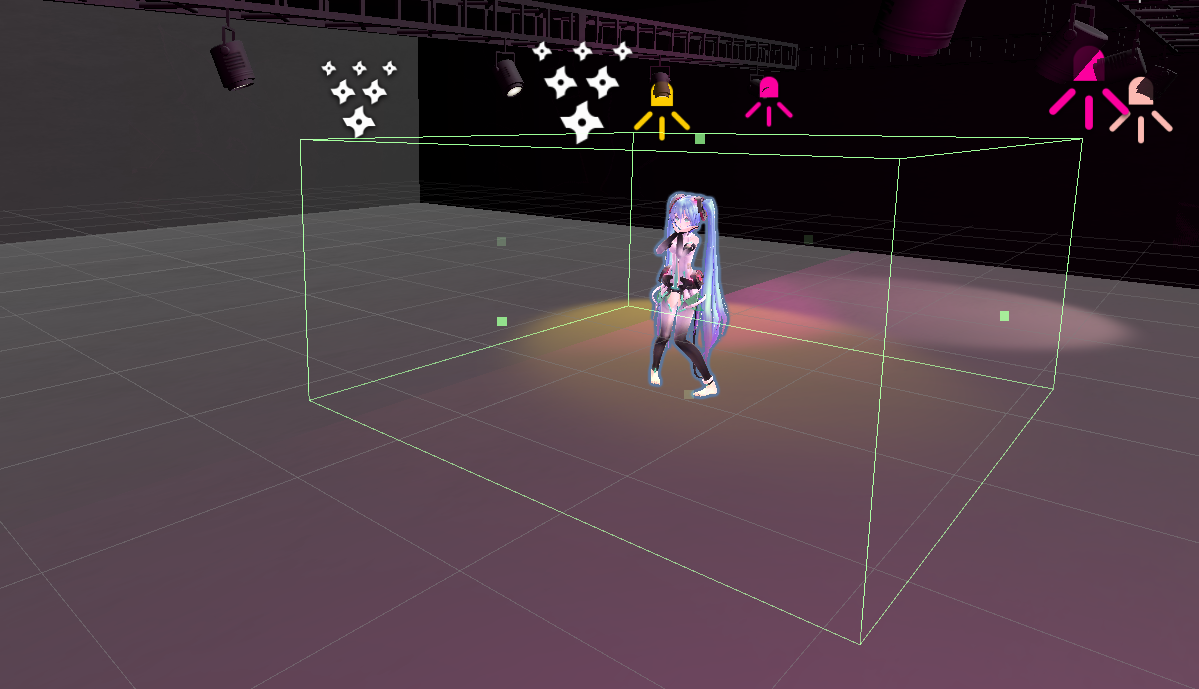
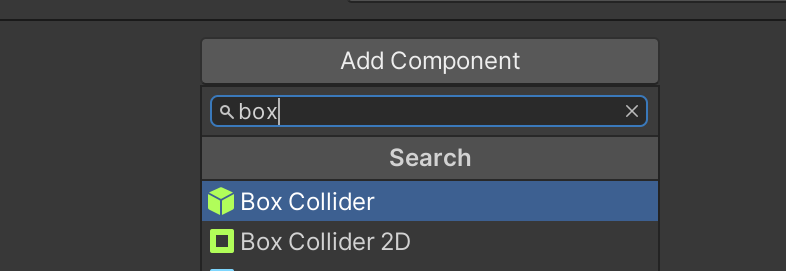
触れたらFungusの会話イベントが始まるようにして行きます。まずは当たり判定をつけなくてはいけないので、会話イベントを始めたいキャラクターにAddComponentでBoxColliderを追加しましょう!

Colliderを追加出来たらイベントを発生させたい範囲にEditColliderで大きさを調整しましょう!
自分は少し大きめに設定してイベントを発生させようと思います。
次にスクリプトを書いていきます。話しかけたいキャラに以下のスクリプトを追加しましょう。
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Hit : MonoBehaviour
{
public Fungus.Flowchart flowchart = null;
public String sendMessage = "";
private void OnCollisionEnter(Collision other)
{
if (other.gameObject.CompareTag("Player"))
{
flowchart.SendFungusMessage(sendMessage);
}
}
}
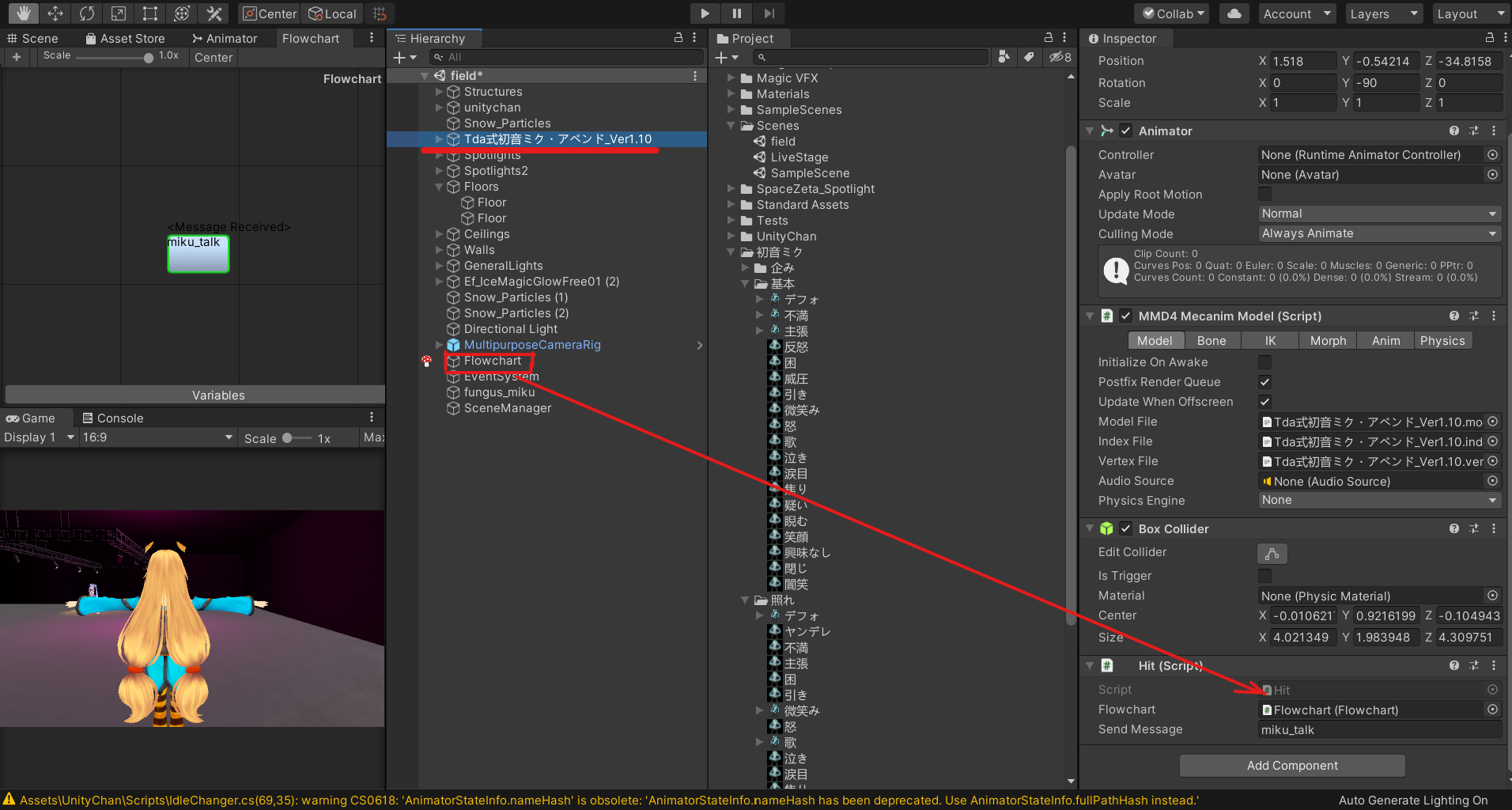
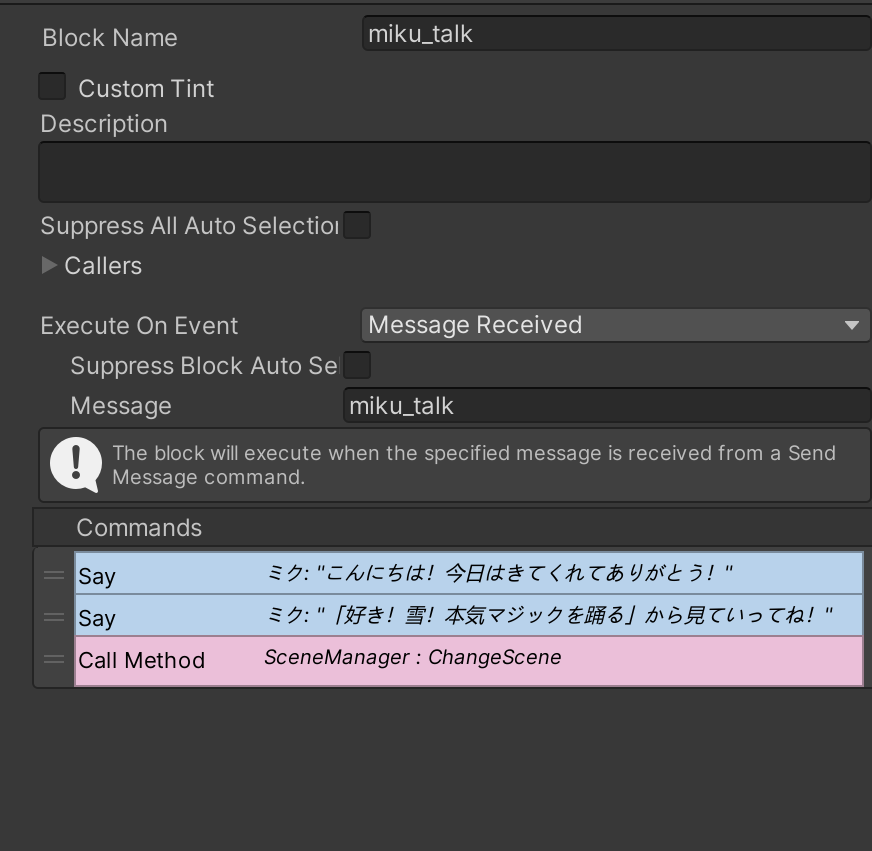
プログラムが書けたら、以下の画像のように、Unity側のHitスクリプトのFlowchartにFLowchartのGameObjectをいれ、SendMessageに自分が呼び出したいFungusのmessageを入力しましょう!
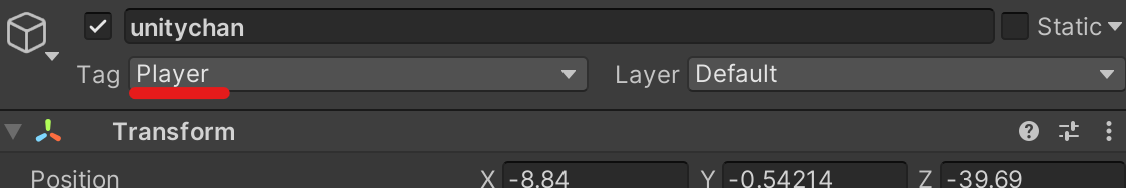
次に、動かすキャラクターのタグを「Player」に変更しましょう。
最後に、Execute On EventをMessage Receivedにし、Messageに呼び出したい値を入力したら完成です。
(上の画像のようにCallMethodというコマンドを使うと自分が呼び出したいc#スクリプトを呼び出すことができますのでsceneを変えたい場合はぜひ。)
完成したものがこちら
Fungusで会話イベント作ったやつです! pic.twitter.com/OXrGXtKXFA
— 三鳩のあ/saba (@mitsubatonoah) December 15, 2020
まとめ
お疲れ様です!Fungusを使えば簡単に会話イベントを作成できることが分かったと思います。いろいろなゲームに会話イベントは使われているのでぜひfungus使ってゲーム作りを楽しんでください!本来なら、ゼロプログラミングで記事を書きたかったのですが、自分の知識ではできなかったので急遽変更させてもらいました。最後まで見ていただきありがとうございました。
ライセンス
この作品はユニティちゃんライセンス条項の元に提供されています。
ユニティちゃんは上記のライセンスのもとに提供されています。