
1:BEMとは
Block、Element、Modiferの略語です。webサイトのコンポーネント化のためのフロントエンド設計方法の一つです。
2:BEMを構成する3つの要素
BEMは、Block、Element、Modifierという3つの概念だけ理解してしまえば、あとはclass名の命名ルールに則って記述していきます。
Blockとは
Webページは、ヘッダー、ナビゲーション、商品説明、フッターなどといった、パーツの集まりで構成されています。BEMでは、これらのパーツをBlockと呼びます。
Elementとは
Blockの構成要素で、そのElementが属するBlock内でのみ意味します。

Modifier(モディファイア)とは
見た目や動きが少しだけ違うものを作りたい場合には、新規にそれらを作るのではなく、Modifierを使うことができます。
例えば、同じリストで、行頭記号が2種類以上存在する場合や、同じメニュー内の「タブ」であっても、現在ユーザーがいるタブだけ、見栄えを変える場合などです。
3:class名の命名ルール
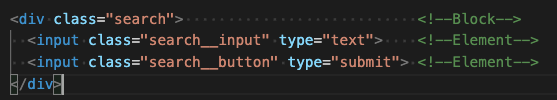
クラス名の中に__というように、アンダースコアを二重に使っており、この__や、_、-は、単語と単語を区切るために使用していて、BEMではこれをセパレーターと呼んでいます。BEMでは、誰が見てもわかるように、Block、Element、Modifierそれぞれの区切りに、一貫したセパレーターを使うことが重要とされます。
4:セパレーターの種類
①BlockとElementとの区切り。
②Block(あるいはElement)とModifierとの区切りと、Modifierのkeyとvalueの区切り。
③BlockやElement名を、2つ以上の単語で表す場合の単語と単語との区切り。
大切なのは、クラス名を見たときに、セパレーターの種類によって、それがBlockとElementの区切りなのか、Modifierの区切りなのか、それともただの単語の区切りなのかが、はっきり判別できるようにすることです。
5:BEMのメリット
①HTMLとCSSは、いつでもデザインの変化に対応できる。
②プログラマーとフロントエンドエンジニアは、お互いのコードに貢献し合える。
③共通言語でやりとりできるため、コミュニケーションが図りやすい。