この記事は、NTTテクノクロス Advent Calendar 2021 の16日目です。
こんにちは、NTTテクノクロスの定行です。普段はVR関係の配信システムやアプリケーション開発をやっています。今回はクリスマスパーティへトナカイを派遣するべく、特定の画像上にトナカイの3Dモデルを表示させるARアプリをでUnity+Android+Vuforiaで作成してみます。※ものすごく古典的なARアプリです
Unity+Vuforia組み合わせは簡単に導入できる反面、バージョンによって微妙に導入方法が異なるので個人的な備忘録も兼ねてます。Unityに興味があるけど触った事がないという人は是非やってみてください。想像以上に簡単にARプリ作成ができます。作成までの手順は以下になります。
- Unityインストール
- Vuforiaへ画像を登録
- アプリケーション作成
それではやってみましょう。
1.Unityインストール
①"Unity Hub" をダウンロードしてインストール。
②"Unity Hub" を実行してUnityHubへログイン(IDを取得していない場合"IDを作成"から
作成)
 |
③"Unity Hub"上でライセンス(Personal)を取得
 |
④"インストール"⇒推奨リリース(2021年12月現在2020.3.23)のUnityを"Android Build Support"にチェックをいれてインストール
 |
これでUnityのインストールは終了です。次は認識させる画像を登録します。
2. Vuforiaへ画像を登録
アプリケーション上から画像を認識するために、Vuforiaへ登録する必要があります。
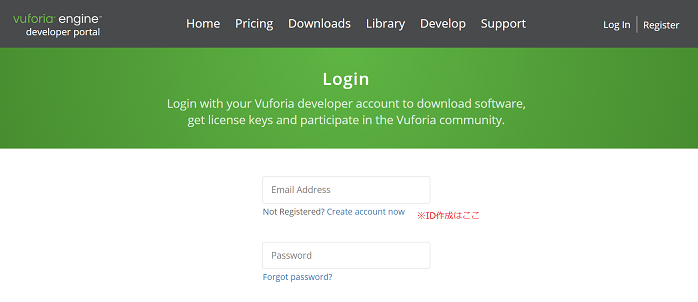
①IDを取得してログイン
 |
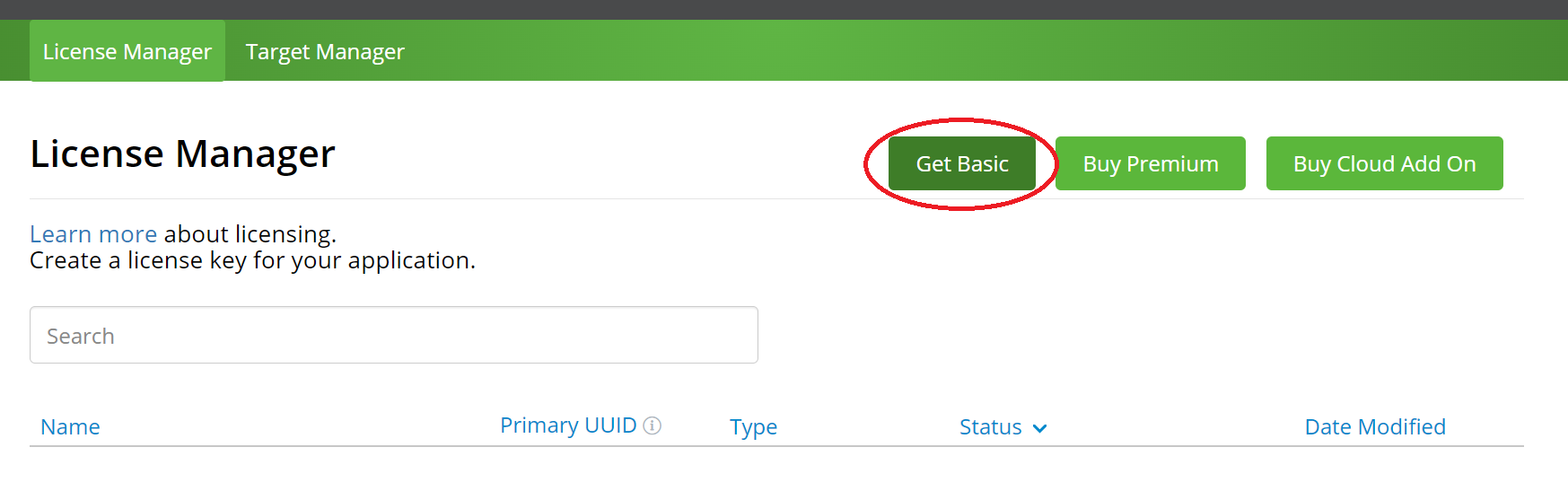
②License Mnagerで”GetBasic”をクリック
 |
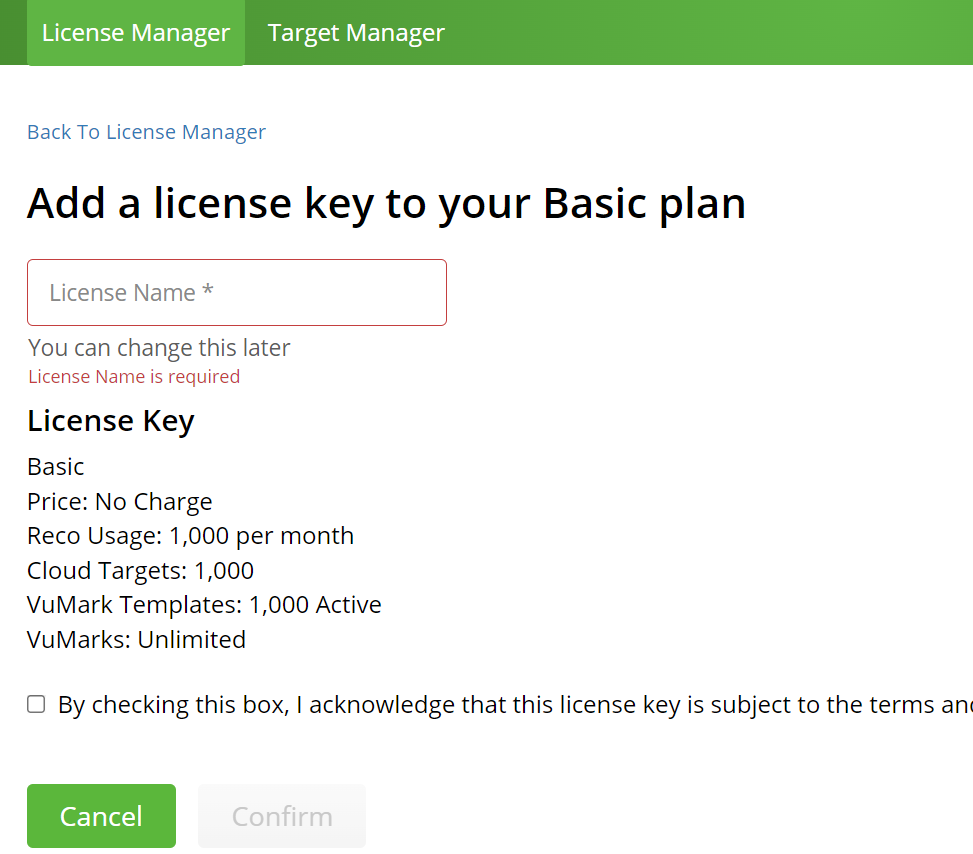
③ライセンス名(任意)を入力して"Confirm"をクリック
 |
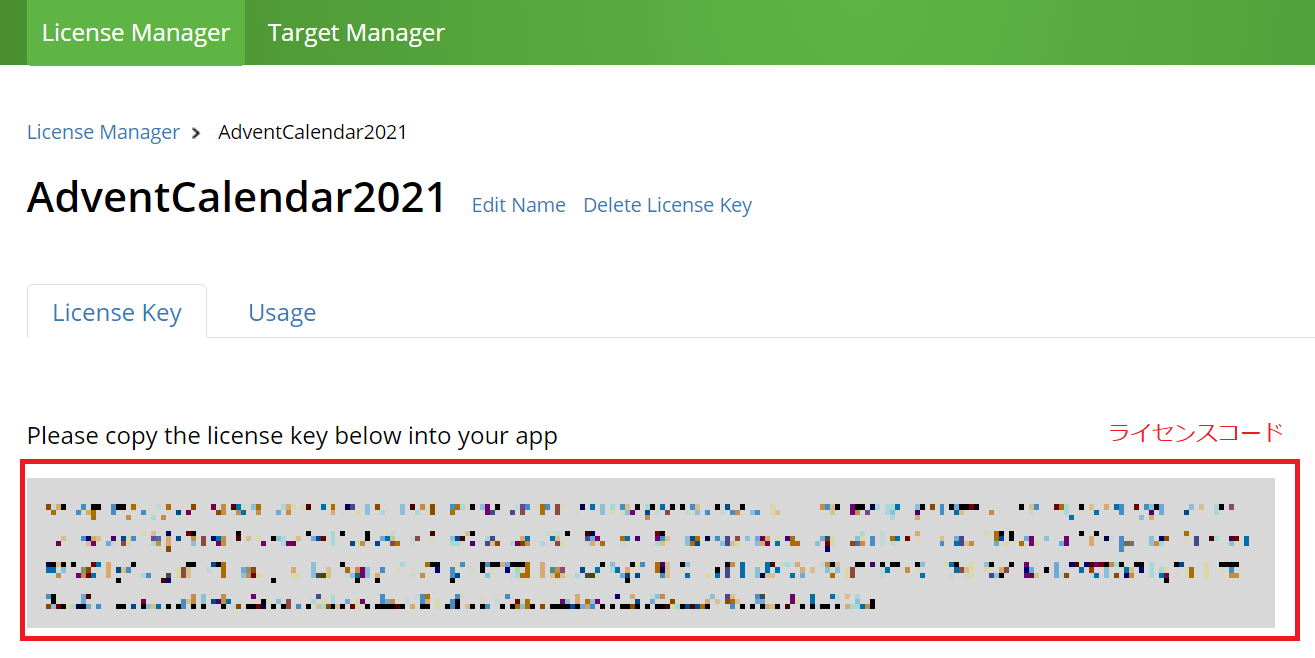
④Lisence Mnaagerから作成したライセンスを確認して、ライセンスキーを記録しておく。※記録したライセンスキーはアプリケーション作成時に使用します。
 |
ターゲット画像を登録
今回は”いらすとや”の以下の画像を使わせてもらいました。Vuforiaへ登録するためにペイントを使用してjpegへ変換して使います。
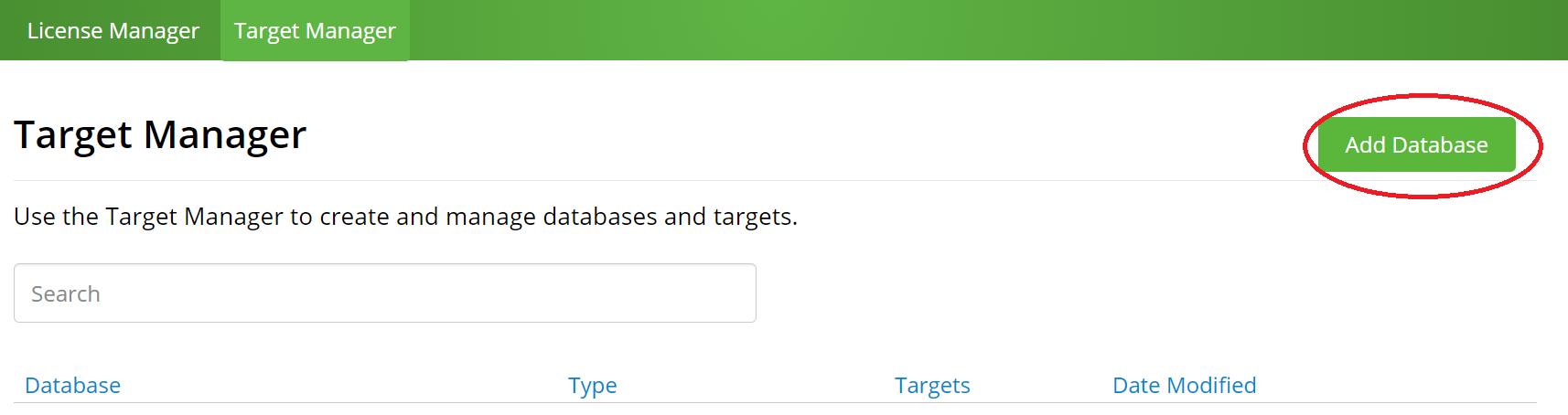
①Target Managerで”Add DataBase”をクリック
 |
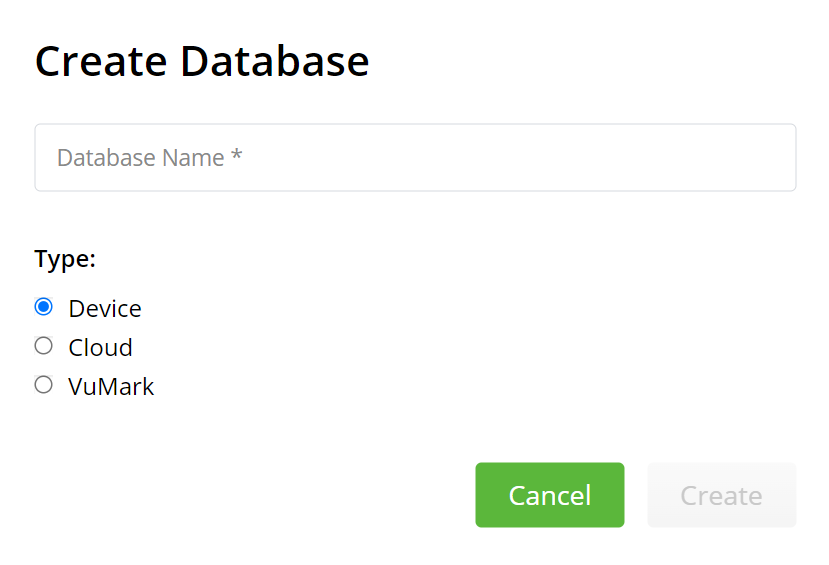
②"Device"にチェックをいれたまま、DataBase名(任意)をいれて"Create"をクリック
 |
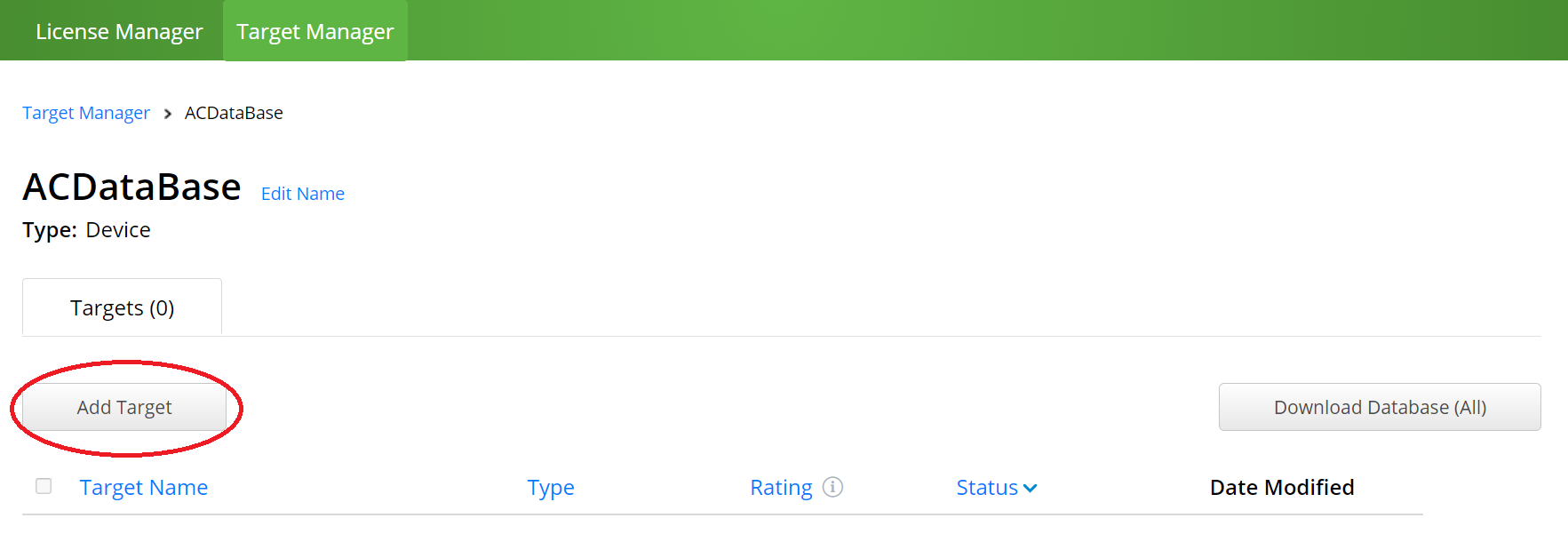
③Target Managerから作成したDataBaseをクリックして、”Add Target”をクリック
 |
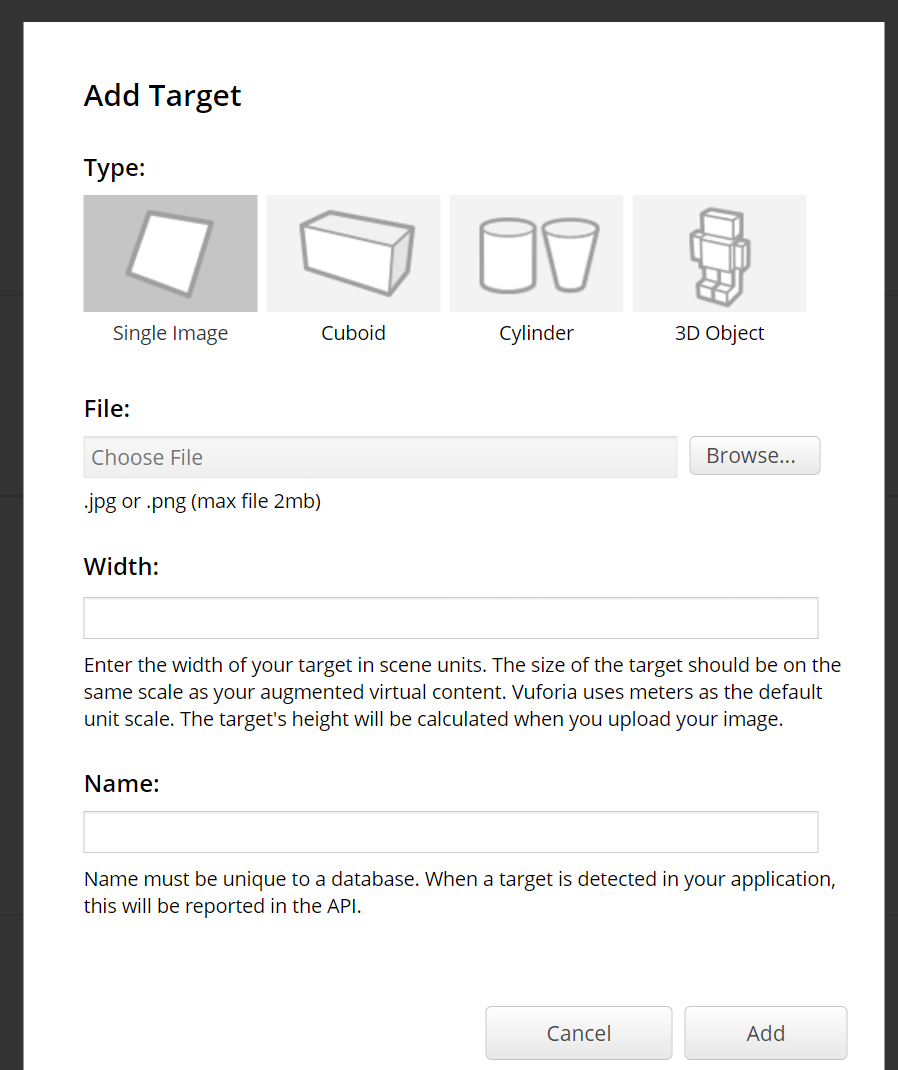
④"Browse"で画像を選択して、Width:1を設定してAddをクリック
 |
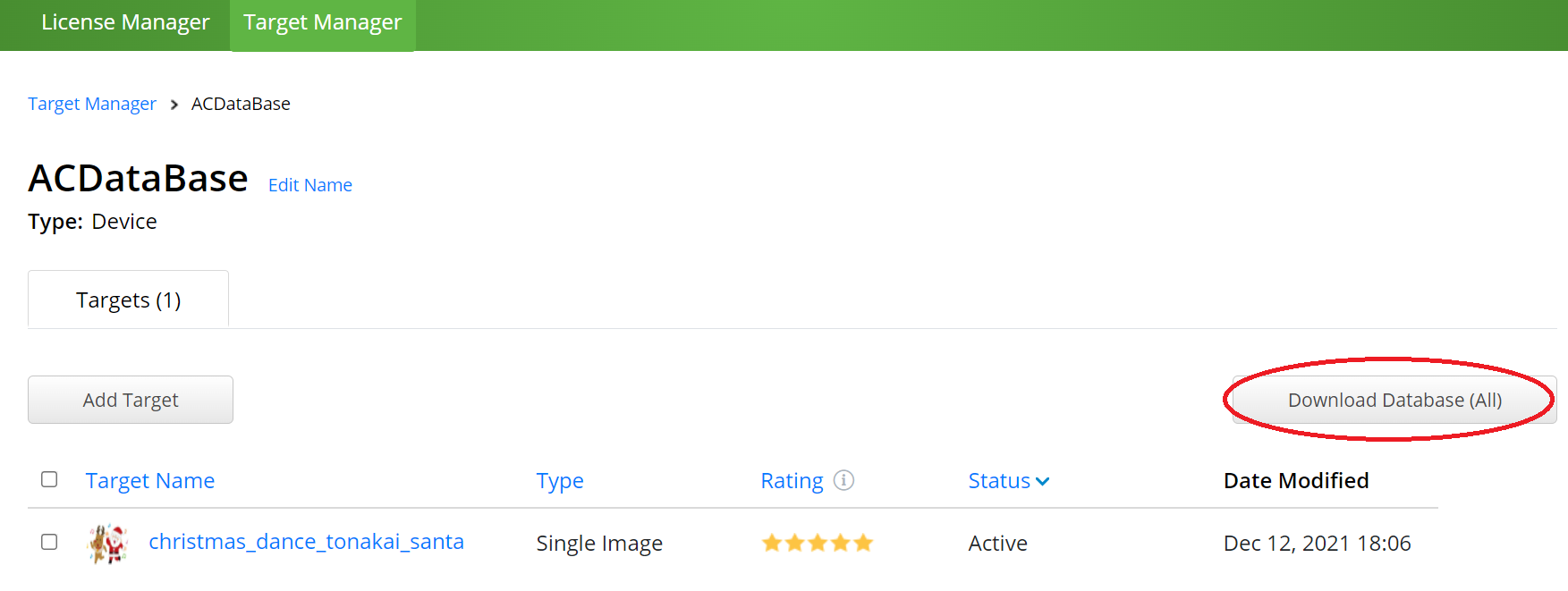
⑤Target MnagerでDownload Database (All)"をクリックしてDBをダウンロード※ダウンロードしたDBはアプリケーション作成時に使用します。
 |
以上でVuforiaへのターゲット画像の登録は終了です。
3.アプリケーション作成
Unityプロジェクトの作成
 |
Vuforia使用準備
①PackageManagerからVuforiaを追加
windows -> PackageManager → "Add package form git URL"へ「git+https://git-packages.developer.vuforia.com#9.8.8」を追加
 |
ターゲット画像配置
①MainCamera削除 → ARカメラを追加(右クリック→VuforiaEngine→ARCamera)
 |
②ARCamera → "Open Vuforia Engine configureation" → "App Lisence Key"にVuforiaのサイトで取得したLisence Keyを入力
 |
③VuforiaからダウンロードしたDBをUnityへドラッグ&ドロップして”Import”をクリック
 |
④ImageTargetを追加して設定をType:From DataBase DataBase:作成したDB へ変更
 |
トナカイのモデル配置と雪を降らせる
※モデルは以下を使用させてもらいました。
https://free3d.com/ja/3d-model/reindeer-v1--219610.html
①ダウンロードしたファイル一式をUnity上"Assets"へドラッグ&ドロップ
②"Aeets"に登録されたobjファイルを"Hierarchy"の"ImageTarget"へドラッグ&ドロップ
 |
③トナカイのオブジェクトのパラメータを以下に変更
"Transform" → "Rotationのx=-90"
"Transform" → "ScaleのX=0.01 Y=0.01 Z=0.01"
 |
③雪を降らせてみる
ImageTargetの下にParticleを追加し、パラメータを以下に設定
"Transform" → "PostionのY=1"
"Transform" → "Rotationのx=90"
"Start Life TIme" = 0.5
"Start SPeed TIme" = 0.5
"Emiistion" → "Rate Over"を20
"StartLife TIme" = 0.5
"Emission" → ScaleのXとYを2
 |
④ビルド&実行
AndroidをPCへ接続している状態で"File" → "Build Setting"、プラットフォームをAndroidへ変更
AndroidをPCへ接続している状態で"Build And Run" → 適当なファイル名を入力 → "保存"
※Androidは開発者モードになっている必要あり("端末名 開発者オプションON" で検索 )
 |
以上でAndroid端末にアプリケーションがインストールされます。
最終制作物
[現実空間]
 |
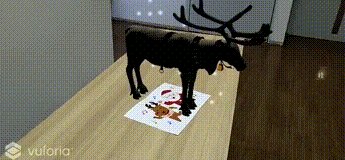
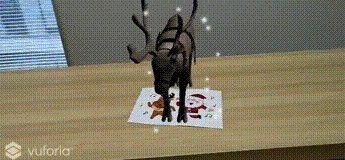
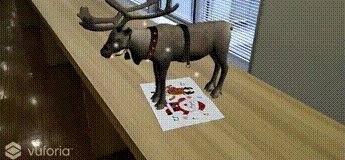
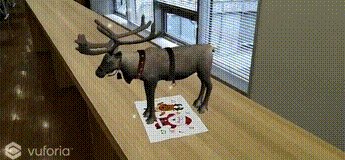
[アプリケーション越しでのぞいた時]
 |
最後に
Android上でUnity+Vuforiaで簡単にARアプリが作れちゃいました。クリスマスパーティを予定されてる方は演出の一つとして是非トナカイを派遣してみてください。
明日は、@yu_kawachaki による NTTテクノクロス Advent Calendar 2021 の17日目をお届けしますので引き続きよろしくお願いいたします!