はじめに
こんにちはスペリスでエンジニアをしております、安永です。
この記事では、今回は最近業務で使い出したghコマンドがめちゃくちゃ便利なので、使う前と比べて何が良くなったのか?やインストール方法・セットアップよく使うコマンドなどをご紹介したいと思います。
ghとは?
ghコマンドはGithubの公式がリリースしている、プルリクやissueなどをコマンドライン上で操作できるようになるツールになります。
セットアップ
インストール
mac OSの場合は、以下のコマンドでインストールできます。
brew install gh
windowsの場合は、以下のコマンドでインストールできます。
winget install --id GitHub.cli
詳しくは公式のGithubをご参照ください。
アカウント連携
ghを入れたら、まずGithubアカウントと連携する必要があります。以下のコマンドで、連携ができます。
gh auth login --web
-
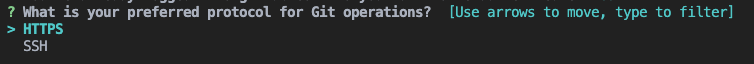
実行すると、Git操作したいプロトコル(HTTPSかSSHか)を聞かれるのでどちらか選びます(ここではHTTPSを選びます)

-
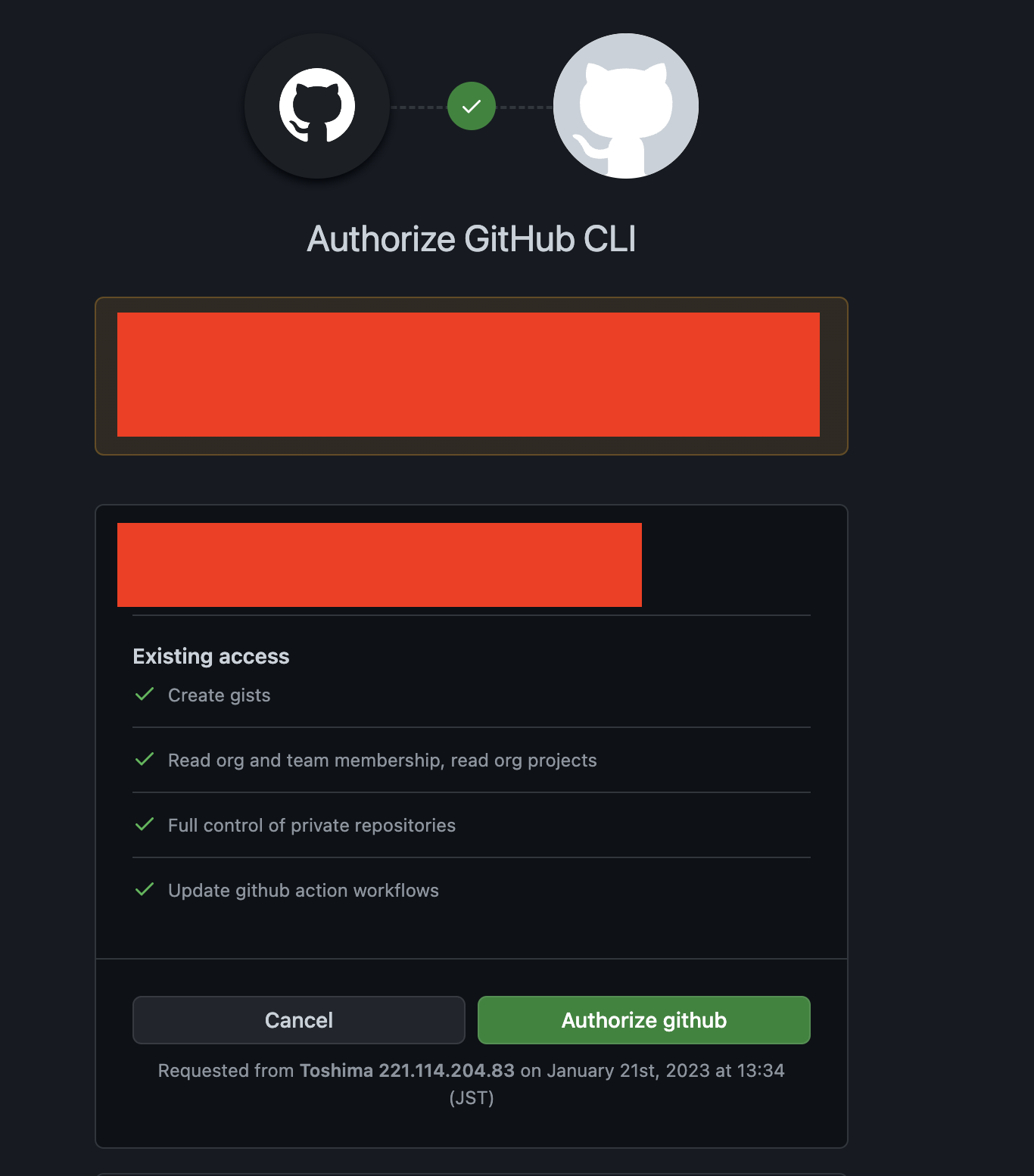
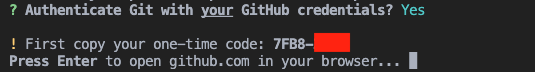
次にワンタイムコードと共に、Enterを押すように促されますので、Enterを押すとブラウザが立ち上がります。立ち上がったブラウザの入力ボックスに、コマンドラインで表示されたコードを入力します。(ワンタイムコードではありますが、一応赤い枠で一部隠しております。)

editorを変更
そしてまずやっておきたい設定として、editorの変更をします。
ghコマンドを使って例えば、PRを作成する場合、説明文を編集するのをコマンドから促されるのですが、デフォルトだとエディタがnanoになっております。ghではこのeditorをVS Codeに設定することができます。これが最高に便利。
以下を実行するだけ。
gh config set editor "code --wait"
もちろんvimにすることもできます。
gh config set editor "vim"
よく使うコマンド
PRのコマンドが多いですが、もちろんissueとかも出すことができます。
PRをローカルにプル
自分にPRが投げられた時に、ローカルでテストをするためにPRのコードをローカルにプルしてきたい時ってありますよね。
そんな時にもghコマンドが活躍します。
今までは、以下のような感じでプルしてきていました。
# 別ブランチにいる場合、developまたはmainに移動
git checkout develop
git checkout -b ブランチ名
git reset --hard origin/ブランチ名
ghを使えば、以下のように持って来れます。デフォルトのブランチ以外にいても自動的にコードをチェックアウトしてきてくれます。つまり、ブランチなどをいちいち切る必要がなくなりますね。
# gh pr checkout ブランチの番号 OR ブランチ名 OR URL で取ってこれる
gh pr checkout 184
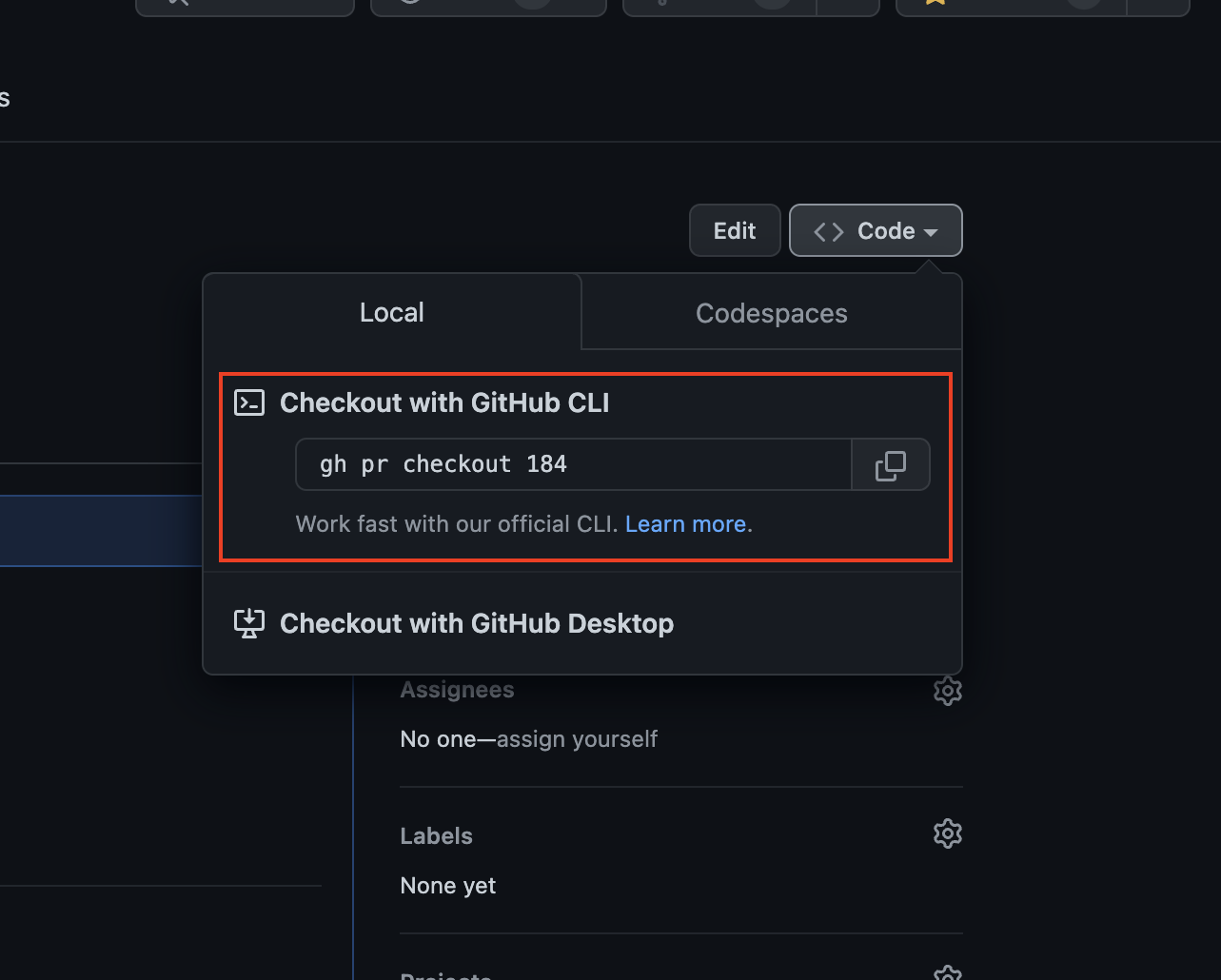
さらにこのコマンドはプルリクの「Conversation」タブの右上にある、「<>Code」からコピーできます。めちゃ便利。
PRを作成
ghは、git add .などをするディレクトリ上で実行すると自動的にそのリポジトリのPRを出してくれます。
そのため、PRを作成する場合は、まずgit checkout -b feature/XXXでブランチを作成してから、同じディレクトリで以下のコマンドを実行します。
gh pr create
実行すると色々と聞かれるので、都度矢印キー+Enterで答えて、PRを提出します。
developブランチにPRを出す
developブランチPRを出すときは--baseを使います。指定しないとmain(またはmaster)ブランチに投げられますのでご注意を。
gh pr create --base develop
担当者・レビュアーを設定する
--assigneeを使うと担当者、--reviewerを使うとレビュアーを指定できます。
assigneeに@meを使うと自分にアサインされます。もちろん他の人にもアサインできます。
gh pr create --assignee @me --reviewer @member
PRをマージ
以下のコマンドでPRをマージすることができます。
マージされるのは、今いるブランチから提出しているPRになります。
例えば、git checkout -b feature/hogeでブランチを切って、gh pr createでPRを作成、gh pr mergeをすると、feature/hogeのPRがマージされます。
gh pr merge
実行すると色々と聞かれるので、都度矢印キー+Enterで答えて、マージします。
PRを編集
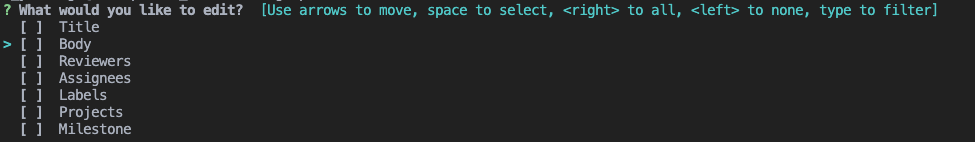
gh pr edit
実行すると何を編集するのか聞かれるので、矢印キーとスペースキーでXを付けて、Enterで確定。その後指示に従って編集します。
どう幸せになったのか?
gh入れたらどのように開発生活がハッピーになったのかご紹介します。
開発効率の向上
ghを使ってから、コマンドライン+VS Codeでプルリクを投げるところが完結したので、作業効率が非常に上がりました。
例えば、以下のような点が作業効率化に繋がったと思っています。
PRをローカルに持ってくる作業などいちいち煩わしかった作業が一発でできる
上で紹介したようにPRをローカルに持ってくる際にgh pr checkout 128を実行するだけでよくなったので、効率化に役立ちました。
PRの説明文(テストケースなど)をVS Codeから編集でき説明文が書きやすくなった
ghを使うと、VS Codeを使って説明文を編集することができるようになったので、めちゃくちゃ書きやすくなりました。
VS Codeのショートカットや拡張機能などを使うことができるようになったのが大きいと思います。
PRをマージした後のローカルブランチの掃除作業が無くなった
これまでは、マージした後のブランチはローカルに残ったままになっていて、いちいち消すのにコマンドを叩くか、以下のようなシェルを用意して、マージした後に実行するようにしていました。
git checkout develop
git pull origin develop
git fetch -p \
&& git branch --format "%(refname:short) %(upstream:track)" \
| grep "\[gone\]" \
| awk '{print $1}' \
| xargs -IXXX git branch -D XXX
ですが、gh pr mergeを使うと、ローカルのブランチを消すかどうかを聞いてくれて、yを入力しsubmitすると、マージ先のブランチにチェックアウト→git pull→マージしたブランチを削除まで全部やってくれます。
ヒューマンエラーが減った
今までは、ブラウザからGithubを立ち上げて、画面をポチポチしながらPRを出したり、PRをプルしてきていました。
でも、ghを使ってからはコマンドで完結するようになったので、別のブランチにPR投げる、といったようなヒューマンエラーも減りました。
システマチックに複数のPRを出すことが可能になった
ghを入れていれば、シェルで実行ができるので、例えば、hotfixのPRを出すときなど、
gh pr create --base develop
gh pr create --base main
のようなシェルを実行してやれば、一気にdevelopとmain両方にPRを投げることができて、便利になりました。
あとは、まだ実践してはいないですが、ghを使って、CI/CDから実行を行うことも可能と考えると夢が広がりますね。
おわりに
ghはいいぞ〜。どなたかの参考になれば幸いです。