はじめに
エンジニア転職を経てSESとして初めて常駐した現場の半年間の振り返りです。
そして実務半年の経験とエンジニアライフの中でどういったアクションを取って結果的に年収が倍になったかについての記載・振り返りになります。
これからエンジニア転職を目指す方々やエンジニアデビューしている方々に是非、参考がてら拝見して頂けると嬉しいです。
自己紹介
現在2022/4、SES(フロントエンド)として新規スタートアップのEC開発を従事しております。
プログラミング学習から転職・初現場のアサインまでの流れとしては以下になります。
| いつ | 活動 |
|---|---|
| 2020年7月頃 | プログラミング学習(オンラインスクール) |
| 2021年1月頃 | 転職サロンに入りポートフォリオ作成・転職活動 |
| 2021年6月頃 | SES事業のある企業にフロントエンドエンジニアとして転職 |
| 〃 | HTML&CSS, JS, Vue.jsなどを使用した3,4ヶ月の研修 |
| 2021年10月中旬 | 初現場へ(エンジニアデビュー🎉) |
プログラミング学習をし始めてから約一年かけてエンジニア転職を果たし、その後4ヶ月程で初現場にアサインしたのでエンジニアデビューとしては約1年半かかりました。(長かった。。。)
本題
ここからはエンジニア転職を経て、初現場での取り組み・意識したことを中心に、転職ドラフトや副業、オファー・内定獲得などのお話できればなと思います。
初現場の立ち回り
ここでは本題である初現場で自分がどういったアクションを取り、立ち回ってきたかをPJ内容を交えて紹介します。
PJ概要・使用技術
プロジェクト概要
自社開発:社員向け業務支援サービス(BtoE)
チーム構成
PL:1名
フルスタックエンジニア:2名
計3名
担当した範囲
- 新規機能開発の設計から実装(UI実装からテーブル設計)
- コンポーネント設計・コーティング規約作成
- E2Eテストの0⇨1実装(Cypress)
- バックエンドの単体テストの0⇨1実装(jest)
主な使用技術
・TypeScript
・Angular
・Nest.js(node.js)
・TypeORM
・GraphQL
・AWS
・Docker
・postgresql
・DBeaver
・jest
・Cypress などなど、
とても有難いことにはじめからモダンな技術にふれたのと小規模開発でバックからフロントやインフラ周りまでの領域に携わることができました。
ただアサイン時のプロジェクトの状況はドキュメント周りの不足やコーディング規約のばらつき、技術的負債がいくつかあるなどカオスな状態になっており他のエンジニアが開発・参画していく上では悲惨な環境でした。
新米エンジニアとして活躍できる場面が少ないかと思いましたが、、、
今までのプログラミング学習時に学んだことや研修で得た知見を活かせる場面が多いことに気づきワクワクしすぎて眠れない日もありました。
そして最初2ヶ月が試用期間というのもあり、ごりごりにアピールすべくシステムの品質周りに焦点を当ててアクションを起こしました。
実際にどういった課題・問題点があり、打ち手や技術を使って具体的にどう解決したかを洗い出してみました。
※以下は、転職ドラフトの時に使用したレジュメを引用してます。
取り組み・開発内容
1.フロント側のコンポーネントとモジュール分割設計
【どのような機能の開発・実装か】
Atomic Designを参考にしたコンポーネント・Angularのモジュール分割設計
【課題・問題点】
現状のコンポーネント設計が明確でなかったため、メンテナンス・保守性の課題点とAngularの複数のモジュールがルートモジュールであるエンドポイントで全てのモジュールを読み込んでおり起動時間低下を招く問題点があった。
【打ち手・使用した技術】
Atomic Designを参考にしatoms,molecules, global(Layout), Pages単位で設計することでメンテナンス・保守性の向上。
今となってはPage-Container-Presentational構造にコンポーネントとモジュール分割設計の方が良かったと反省。。
2.ブラウザテストの自動化(E2E)の導入
【どのような機能の開発・実装か】
Cypressを使用したテスト自動化(E2E)の実装
【課題・問題点】
リリース時の新規機能や既存機能のテストが毎回手入力での確認になっていたため、チーム全体の手間やタイムロスの原因に繋がった。
【打ち手・使用した技術】
TypeScriptとの親和性やGUIベースでの確認ができるCypressの検討・導入し、0⇨1での実装をおこなった。
またメンテナンス向上のため、HTMLにdata-testid属性を作成し要素の指定。
classやid指定にするとスタイル変更に伴って書き変わる恐れがあり、デザインの大幅変更に悪影響を及ばさないようメンテナンス性を意識して実装。
3.チーム全体の開発効率向上の取組み(コーディング規約)
【どのような機能の開発・実装か】
コーディング規約のドキュメント作成・ESLint&Prettierの導入。
【課題・問題点】
プロジェクト参画時に、コーディング規約やコーディングルールの統一性がなく可読性やプロジェクト自体の生産性の悪影響や今後エンジニアがプロジェクトに参画するにあたって多大なコストがかかる課題点があった。
【打ち手・使用した技術】
チーム全体がディレクトリ構造や画面、実行コマンドの内容などを把握できるようなコーディング規約の作成やESLint・Prettierを導入しコーディングスタイルの統一に繋がった。
その際に工夫した点としては、保存時に設定(ESLint/Prettier)したコード整形をするVSCodeの設定やImport文のソート順やパスを整えた。
4.サーバーサイドの単体テスト構築
【どのような機能の開発・実装か】
テスティングフレームワークであるJestを使用してNestJSのService部分を単体テストでの実装
【課題・問題点】
既存のDB操作を行うServiceロジックのテストコードがなく、コードの品質の担保がないことでバグや仕様が把握しづらいといった問題点がありました。
【打ち手・使用した技術】
サーバーサイドのテストが行えるJestを使用して、TypeORMの単体テストを作成しました。TypeORMのRepositoryを通じてsqlを操作しているので、各メソッドに該当するRepositoryのsaveやfind、createQueryBuilderのモックを作成して単体テストを行いました。
以上の環境周りや開発効率を向上させることができました。
開発環境の欠点はあった。。
最初の現場としては一機能をバックからフロントまで一貫して実装したり裁量が多い現場なのは有り難かったが、
手厚くレビューを行うこともなく、3ヶ月が経つ頃にはPLもいなくなり開発メンバー2名の状況が続いたのでエンジニアとして力をつける事の欠点はあったのでモチベーションの維持が困難で伸び悩みました。
自分のレベル感と他の現場に対する疑問が生まれる
これはエンジニア転職・デビューを果たした人のあるあるだと思うのですが、皆さんは自分に一度はこう問いませんでしたか?
「Webエンジニア一年目としてやってきたことは、他のエンジニア一年目あるいは2,3年目とどれくらいレベルが違うのだろうか...」
と誰もが一度は思うはず!!!!!
参画しているPJ内にはもちろん先輩エンジニアとか社内のつよつよエンジニアがいれば、その人を基準に考えることがあると思います。
僕の参画している現場にはそういった参考になるエンジニアはあまりいない状況なのでエンジニアとしてキャリアアップを考えていく上で「今の自分ってどれくらいの立ち位置なんだろうか?」とかの判断基準が欲しくなりますし、他の現場はシステム開発をしていく上でどういった環境・設計・実装をしているか疑問が生まれました。
そこで上記の疑問を払拭するために以下のアクションを取りました。
- オフラインもくもく会に参加して畑の違うエンジニアと交流
- 転職ドラフトの軸で今の自分はどれくらいの年収なのかを検証
もくもく会で色んなエンジニアとの出会い
色んなエンジニアに会って話を聞いたり知り合いを作るべく、エンジニアやIT分野の人たちがイベントを開催するプラットフォームのcompass経由でオンラインやオフラインのもくもく会に参加していきました。
現役エンジニア中心でインフラやバックエンド、ハードウェア分野をやっている方々がいたり、大きい企業に勤めている方や歴が10年以上の方々と技術・キャリアや今まで自分が取り組んだテストや設計の再確認や意見交換ができたり、自分の知らないことがあることに気づいて視野が広がったり、転職活動時に相談できる方やリファラル採用を行なっている知り合いが徐々に増えてキャリア形成の幅も広がりました。
転職ドラフト市場での確認
転職ドラフトとは(Google引用)
「転職ドラフト」は、一般的なスカウト型の転職サイトと異なり、企業が年収を提示してエンジニアを指名する競争入札型のサービスです。 指名されたエンジニアは、年収を確認してから応募するか決められるため、年収を重視する方におすすめできます。
上記に記載してある通り、エンジニアの今まで経歴を元に企業が年収を提示してエンジニアを指名する形式になっており年収ベースで、客観的に市場価値を判断するには一つの指標として持っておきたいと思い一度参加してみました。
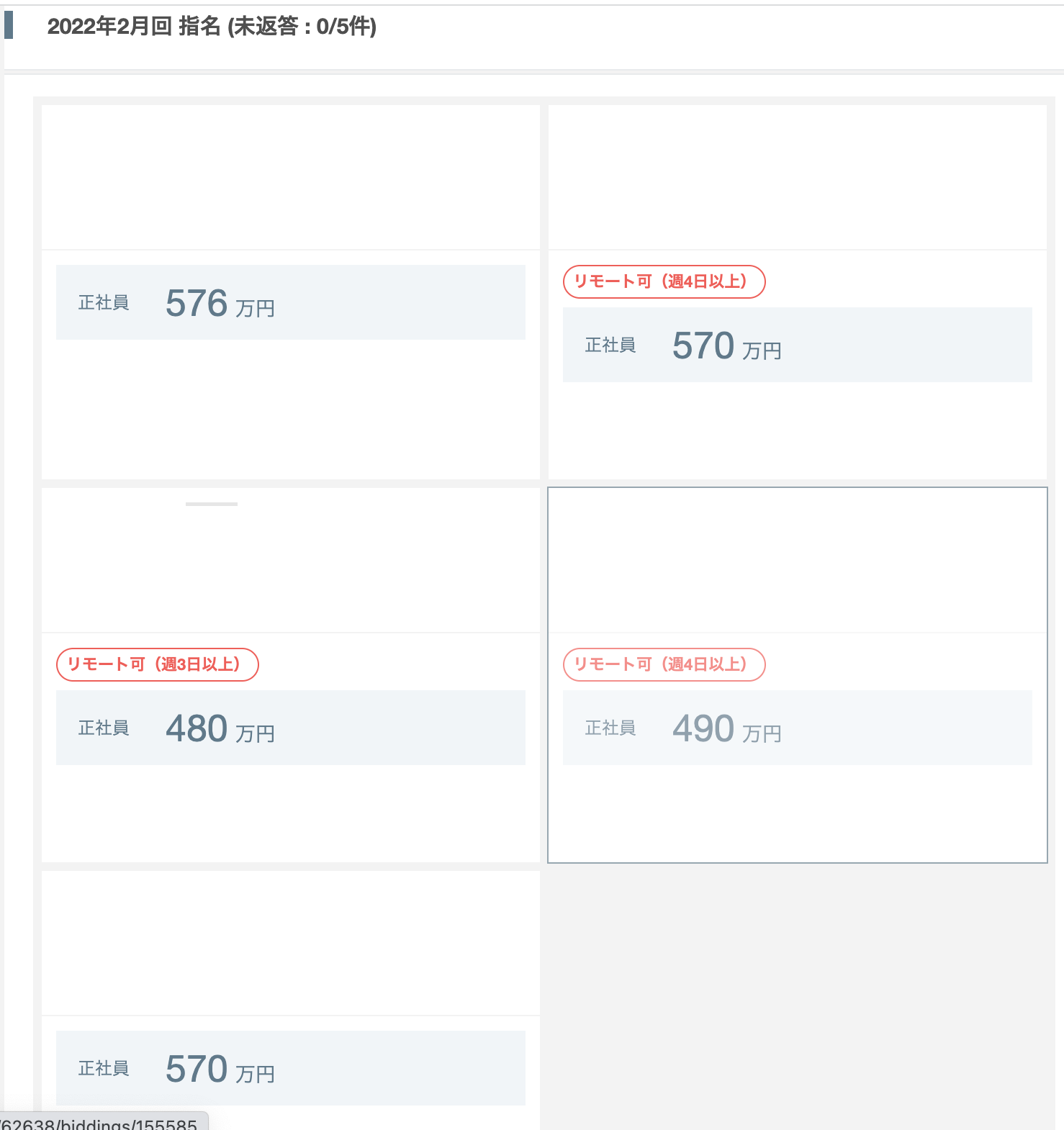
当時(2022/2)実務4ヶ月程だったので、1、2社から指名きたら嬉しいなくらいの気持ちで挑んでみて結果は以下になりました。
有名企業5社から指名を頂くことができました。(素直に浮かれてしまいました。)
指名理由を拝見したところ、
- サービスの価値を担保するためにE2Eやテストコードに取組んでいる姿勢。
- コーティング規約やフロント周り(コンポーネント)設計のアプローチ。
といったテストコードや設計を中心に評価を頂きました。なので今までのサービスの品質周りの担保する姿勢・取り組みをより前向きに捉えることが出来ました。
副業チャレンジ
約4ヶ月程(2月中旬〜5月末)Next.js,AWS AmplifyのPoC依頼のスタートアップ案件を副業でやりました。
週10h(月:約40h)の契約。
副業に対する動機
副業をなぜやろうと思ったか、動機としては以下の三つです。
・本業(BtoEサービス)が落ち着く予定
・他現場の環境の違い
・Reactの実務経験を積みたかった
- 本業が落ち着く予定
本業のサービスが年末に本リリースを果たした為、1月以降からは保守・運用だったので時間に余裕が生まれる予定だった。
また本業で得られる事があまりないと感じてしまっていたため。
(2月からEC開発案件に加わるとは知らず、ハードスケジュールになるとは思わなかった。。)
-
他現場の環境の違い
常駐先とは別で他の現場のドキュメント周りや開発環境の違い、畑が違うエンジニアのコードの書き方などを拝見してみて本業でも活かせる知見を広げたかった。 -
Reactの実務経験
当時、Angularでの実務経験しかなかったためReactの実務経験を積めば参画できる案件の幅が広がると見込んだため。
副業を約4ヶ月やってみて
結論・・・
本業を持ちつつ、副業で新しい技術のキャッチアップをしながらは過酷すぎた。
本業の新しい案件と副業が同時にはじまったので、忙しさがピークになり実務3,4ヶ月で、経験したことのない技術を副業でやろうとしたことは流石に安直すぎたと反省しました。
またインプットする時間も気づいたら無くなっており、学習時間の確保が困難でした。
もちろん苦労はしましたが、AWS関連のDynamodbやcloudwatchなどをにふれたり、Amplify環境下でのlambda作成や環境周りでつまづくエラーとの格闘が楽しかったり、外部APIを使用した実装も本業では成し得なかったことが出来たので結果的には良かったです。
それにドキュメント周りのまとめ方や開発体制など参考になる所が幾つかあり、本業に活かせる学びや自分の技量(市場価値)を上げる面を考えると副業はアリかなと思いました。
メガベンチャーからのオファー・内定
副業を始める時にいくつか案件サイトを登録してみるとスタートアップやベンチャー企業からスカウトがちょくちょく来る事がありました。
この頃のキャリア方針は本業のEC開発(Next.js, Shopify)をこなしつつ転職ドラフトもしくは案件サイトから頂いたスカウトから良い企業があれば面接・転職しようかなと考えていました。
そんな時、3月頃に案件マッチングサイトからのまさかのメガベンチャーからのオファーをいただきました。
オファー内容としては
「Qiitaで継続的なアウトプットと内容の言葉遣いが良かった」
とお褒めの言葉をいただき笑顔が隠せずにいられなかったです。
今まで投稿した記事の内容は良いと思ってないですが、継続的にアウトプットしているところに評価・みている企業は大きい企業もしっかりみていることを実感しました。
面接を受けるか躊躇していた。
事業内容自体も僕のやってみたい分野でつよつよエンジニアがたくさんいる環境に身をおいていきたい気持ちがありましたが、技術的に高いレベルの環境に行くと「開発についていけるのか?」「今の環境でもう少し力をつけた方がいいのでは?」とか実力がどこまで伴っていれば良いかを考え出すと切りがつかなく、躊躇している自分がいました。
といった言葉を頂き大きい企業からオファーをいただくこと自体珍しいことであり、なかなか無いチャンスだったので挑戦する気持ちで面接に臨んでみました。
面接・内定
面接対策の中で自身を深堀りすると自分が「エンジニアとしてどうなりたいか・成し遂げたいか」が未経験の頃より具体性が上がり気持ちが強くなっていることに気がつきました。
その気持ちと今までの自分の経験値という名の価値を企業に対してどう還元できるかを繰り返し考え、一次、二次と最終面接を臨んだ結果、内定を頂く事が出来ました😭
(SES一年目の年収と提示された年収の額面を比較すると丁度2倍でした。)
終わりに
新米エンジニアとして実務をこなすことに自信を持つ事ができフロントからバック、インフラまで携わる事でアプリケーション全体像のイメージが湧いて開発がより楽しくなりました。
また色んなエンジニアとTwitterやもくもく会で巡り会えて刺激しあったり、楽しく交流する事できてエンジニアライフが楽しくなりましたし色んな方々の思考や意見を交えることでエンジニアとしてのマインド面も成長する事ができたので今回のチャンスも掴む事ができました。
今後も技術記事の発信や人前に立つことは苦手ですがLT登壇で少しづつ発表していき役立つ内容を届けれたら嬉しいです。
2022/7から新天地に足を踏み入れますが、凡人エンジニアとして頑張っていきます。