axiosとは
HTTP通信(データの更新・取得)を簡単に行うことができる、JavaScriptのライブラリ。
APIを提供するクラウドサービスに対して、データを送受信することができる。
インストール
$ npm install axios
CDNの使用
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
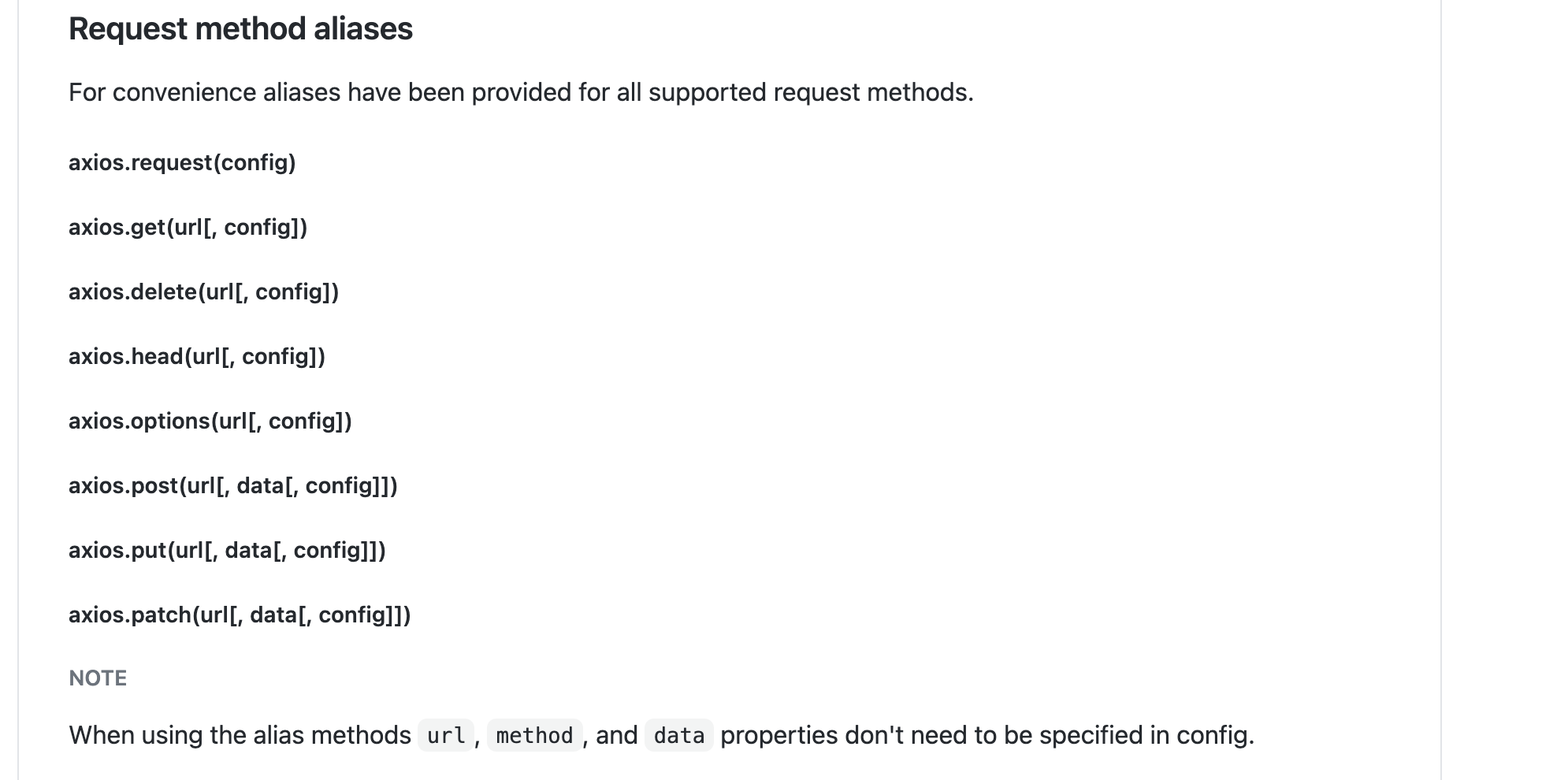
主なメソッド
Githubでは以下のメソッドが使用できると記載されています。

今回は基本的なメソッドである、get,post,delete,put、またconfigオブジェクトについて軽く紹介してきます。
###axios.get(url)
HTTP通信(API通信)でサーバーからデータを取得するには、axios.get()関数を使用することで実現可能です。
// GETリクエスト(通信)
const url = axios.get("http://localhost:3000/")
// thenで成功した場合の処理
.then(() => {
console.log("ステータスコード:", status);
})
// catchでエラー時の挙動を定義
.catch(err => {
console.log("err:", err);
});
結果
ステータスコード:200 //http通信でデータ取得の成功
axios.post(url)
データをサーバーへ情報を送るときは、axios.post()メソッドで可能
//POSTリクエスト(通信)
const data = { firstName : "Taro", lastName : "Yamada" }
const url = axios.post("http://localhost:3000/user/123", data)
.then(() => {
console.log(url)
})
.catch(err => {
console.log("err:", err);
});
結果
Yamada Taro //サーバーへYamada Taroを送信
axios.delete(url)
データを削除する場合は、axios.delete()メソッドを使います。ただし、データIDで識別するため、IDを指定しないといけません。
const url = axios.delete("http://localhost:3000/user/123")
.then(() => {
console.log('削除ID:',url)
})
.catch(err => {
console.log("err:", err);
});
結果
削除ID:123
axios.put(url)
データを更新する時は、axios.put()メソッドを使いますが、こちらもIDを指定しないといけません。
const data = { firstName : "Taro", lastName : "Qiita" }
const url = axios.put("http://localhost:3000/user/123",data)
.then(() => {
console.log('データ更新:',url)
})
.catch(err => {
console.log("err:", err);
});
結果
データ更新:Qitta Taro
configオブジェクト
configオブジェクトの形でも、上記のメソッドを使用することができます。
axios({
method: "get",
url: "http://localhost:3000/user/123",
data: {firstName : "Taro", lastName : "Yamada" }
})
// thenで成功した場合の処理
.then(() => {
console.log("ステータスコード:", status);
console.log(res.data)
})
// catchでエラー時の挙動を定義
.catch(err => {
console.log("err:", err);
});
結果
ステータスコード:200
Yamada Taro
参考にさせていただいたサイト
https://reffect.co.jp/vue/vue-axios-learn#i-2
感想
axiosを使用することで、API通信が簡単に行えることがわかりました。また、非同期処理のasync,awaitを使用することで可読性の高い非同期通信を行えるので、実践してみます。