概要
おはこんばんにちわ。お疲れ様です。
RailsでInstagram Graph APIを導入したので備忘録ついでにそっと置いておこうと思います。
環境
- Rails 6
- faraday 1.8.0
始めに
Instagramには複数のAPIがありますが今回は表題にもある通りInstagram Graph APIについて解説します。
今回Railsでアカウント名を保存してそのアカウントの投稿内容を表示するということをやりました。
すなわち、1つのAPIキーから複数のアカウント情報を取得するということをやりましたので紹介します。
Instagram Graph APIとは
グラフAPIの公式ドキュメントを雑に置いておきます。
ざっくりいうといろんなアカウントのいろんな情報が取れます。
しかもなんと無料で!!!
ただ感想としては設定が面倒だしよくわからんと思ってました。
そんなAPIですが早速やっていきましょう。
必要なもの
APIを使うために必要なものは以下になります。
- Instagram ビジネスID
- アクセストークン
以上!!
しかし、これを取得するまでの道のりが長かったです...
下準備
ここからは自分で必要なものを用意したい方
または開発するときに自由に操作できるInstagramのアカウントが欲しい(Instagramのプロアカウントを作成したい)方向けです。
必要ない方は実装まで飛ばしていただいて大丈夫です。
ただ開発するうえで投稿など自由に使えるアカウントは用意した方がはるかにやりやすいと思いますので是非やってみましょう。
1.Facebookアカウントを作る
え..そこから?
そうなんです。Facebookアカウントは必須なんです。
なのでとりあえず作成しましょう。
ついでにInstagramアカウントも作成してください。
Facebookページを作る
1→2とクリックして画面が変わったら左側の新しいページを作成をクリック
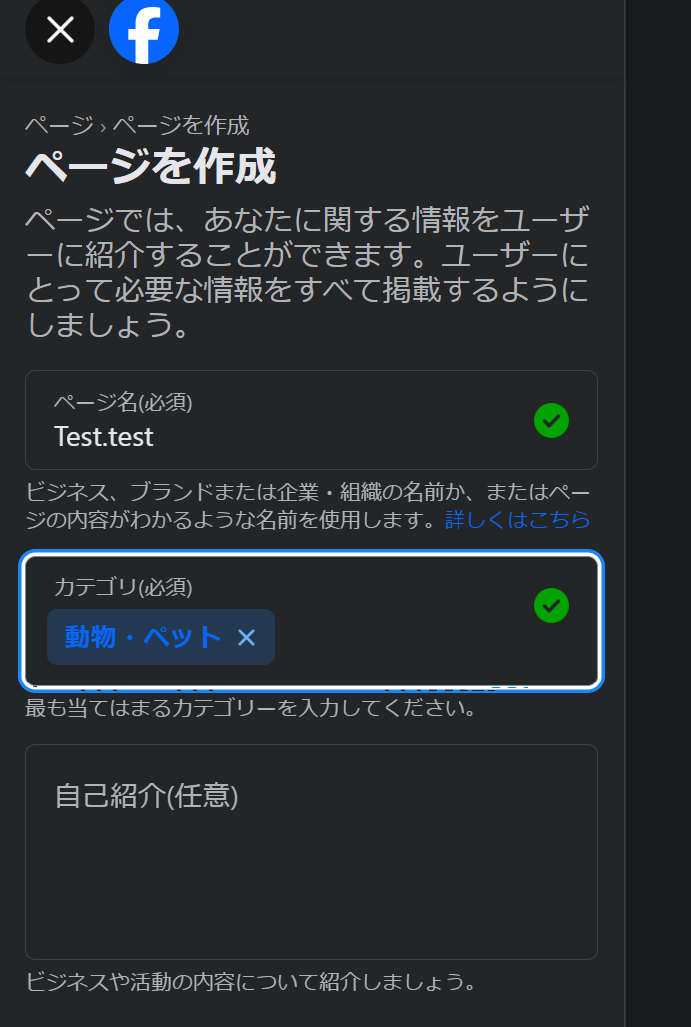
名前は適当に(短すぎると拒否られる)、カテゴリも適当に入力すると選択できるので選んで下のFacebookページを作成をクリック
作成が完了するといろいろ入力が求められるが全部スキップでいいです。
FacebookページとInstagramアカウントと連携
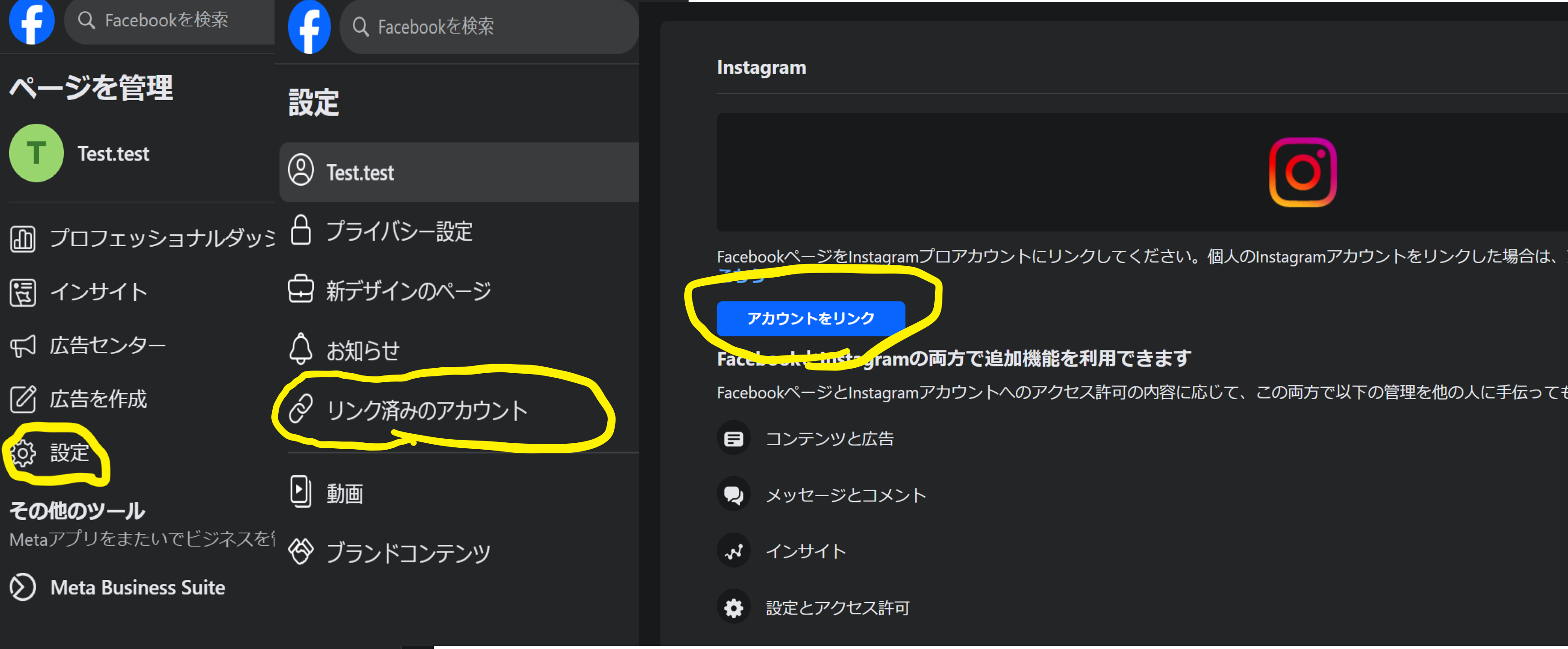
Facebookページから黄丸部分をクリックしていき画面の指示に従ってInstagramのログインまでします。
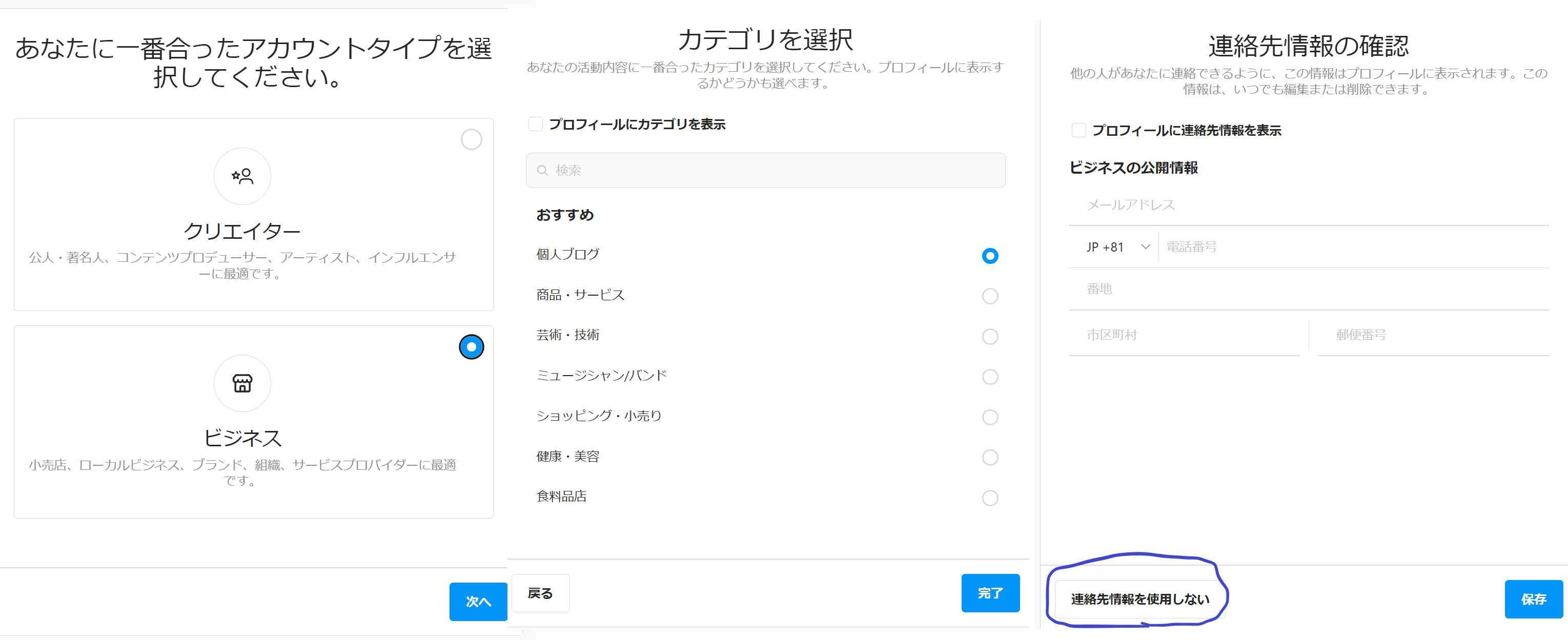
そのままInstagramのアカウントをプロアカウントに設定する流れが出てきますので設定していきます。
今回はアカウントが作れればいいので適当に選んでいきます。
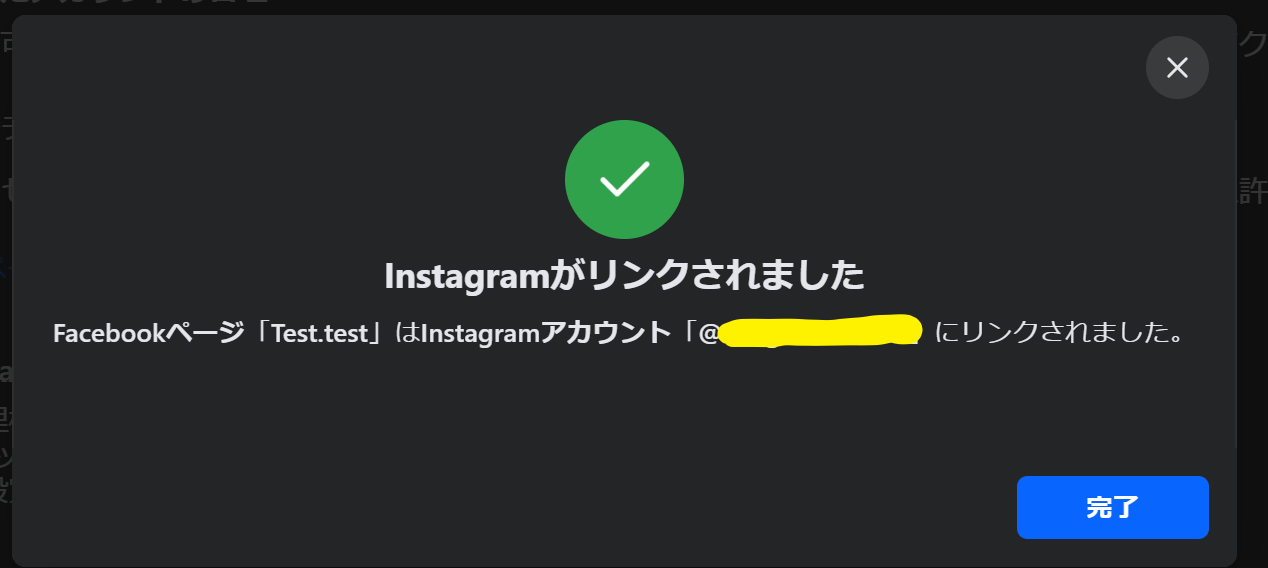
最後にこんな画面が出てくれば成功です。
Instagramのアカウントの種類をプロアカウント→個人用アカウントに変更できますが連携が切れるため再設定が必要になります。
プロアカウントの作成のみでいい場合は以上になりますので実装まで飛ばしましょう。
アプリ作成
こちらにアクセスしヘッダーの利用を開始するをクリックした後
アカウントを作成します。
SMS認証があるのでスマホを用意した方がいいかもしれないですね。
電話番号入力時に国のコードを選んで(日本なら+81)初めの0を抜いた番号を入力してください。
最後はかっこつけて開発者にでもしておきましょう。
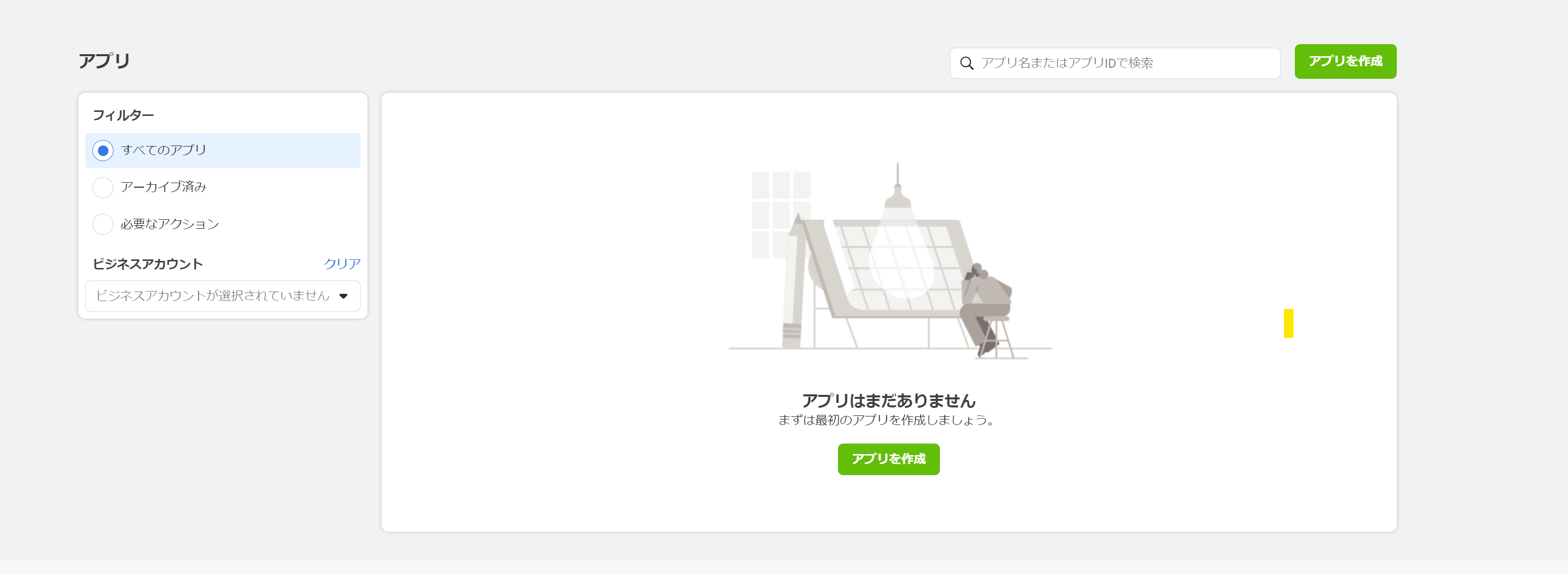
こんな画面が出てきたらアプリを作成をクリックします。
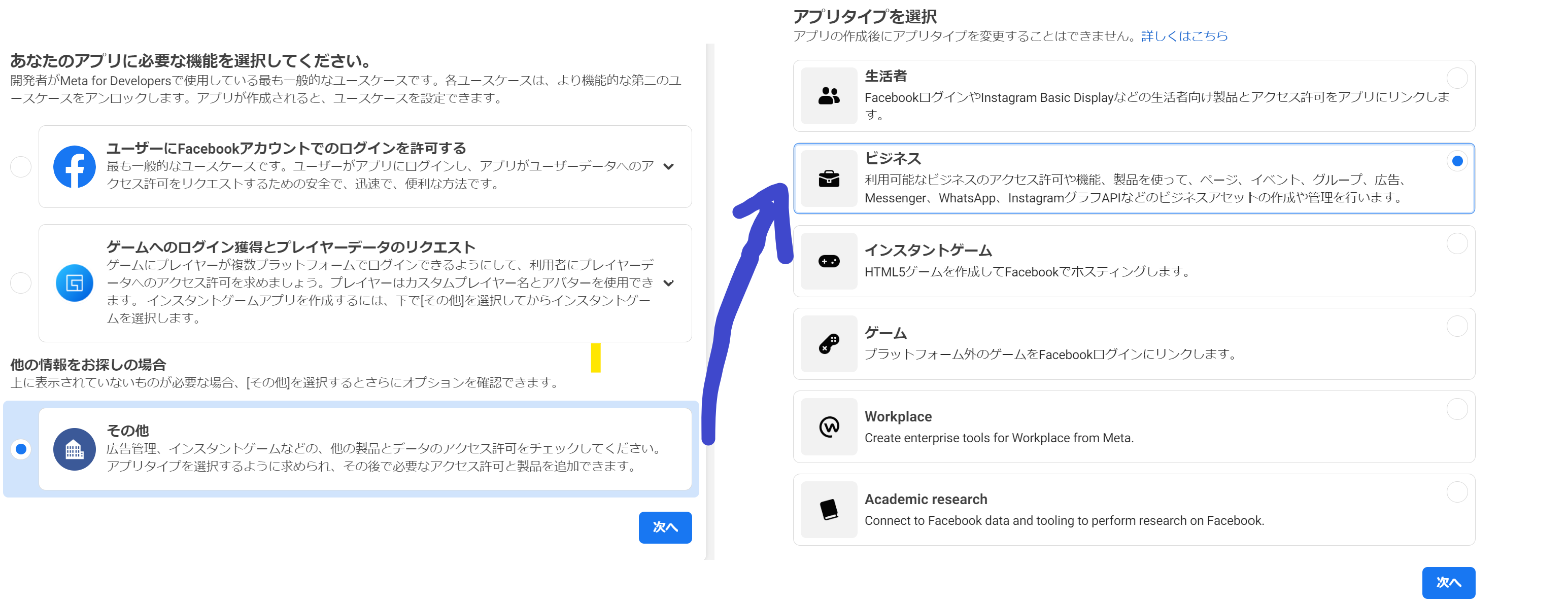
APIを使用するためにその他の次にビジネスを選択して次へ
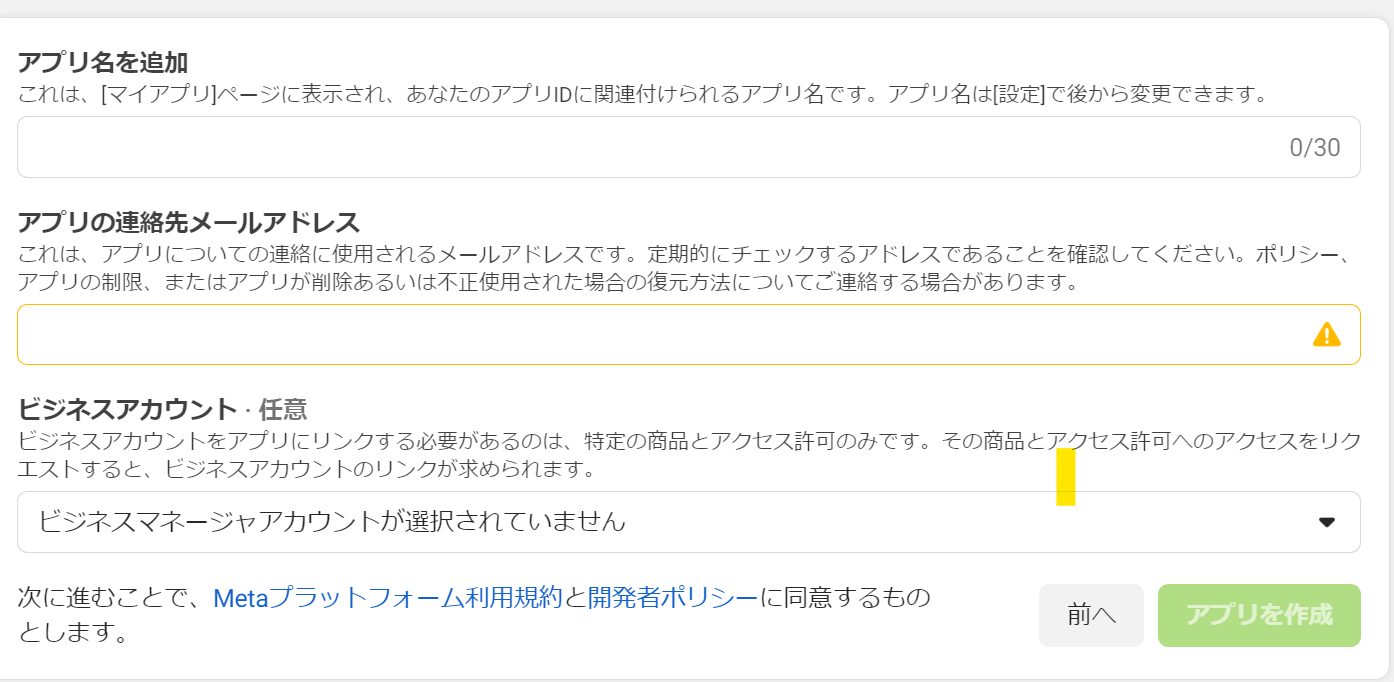
アプリ名は何でもいいので適当につけてください。
メールアドレスは入力されているものでも大丈夫です。
ビジネスアカウントの部分はここまでに作成したものを選択して下さい。
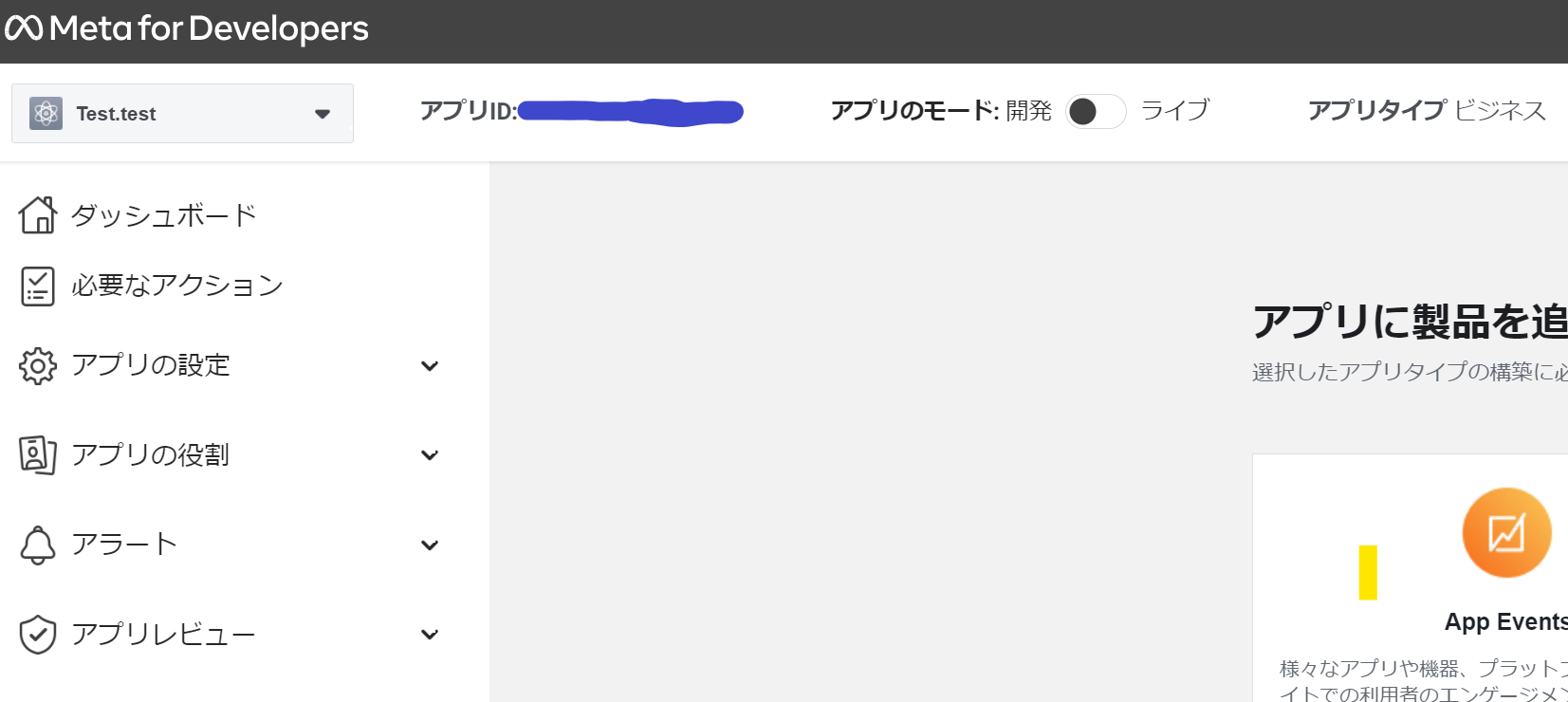
作成が完了するとこんな感じの画面が出てくると思います。
左上に付けたアプリ名が出ていればOKです。
アクセストークン取得
やっとこさアクセストークンの取得です。
アクセストークンには3種類あります。
有効期限1時間、有効期限2ヶ月、無制限
今後何も気にしなくてもいいように無制限を取りに行きます。
そのためには全部取得しにいかなければ...orz
ヘッダー部分のツールからグラフAPIエクスプローラーをクリックします。
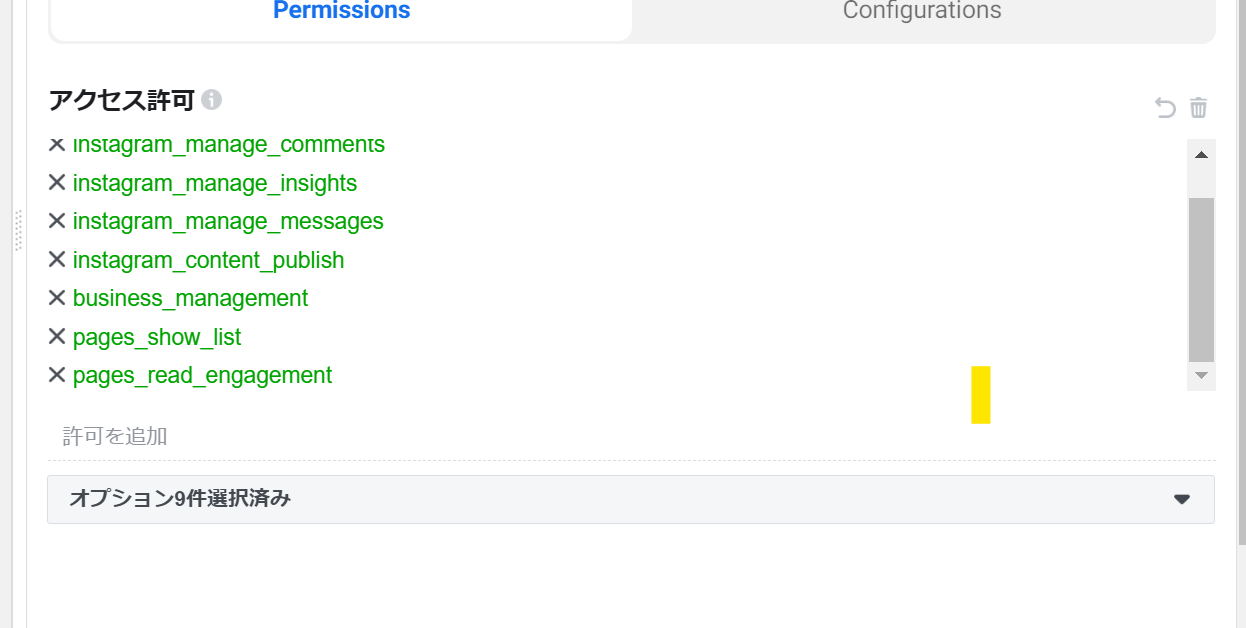
右側のアクセス許可の許可を追加をクリックするとドロップダウンメニューが出てくるので
そこから必要なものを選択していきます。
| other | Events Groups Pages |
|---|---|
| instagram_basic instagram_manage_comments instagram_manage_insights instagram_manage_messages instagram_content_publish read_insights |
business_management pages_show_list pages_read_engagement |
画像の様になっていれば大丈夫です。
その後上にあるGenerate Access Tokenをクリックします。
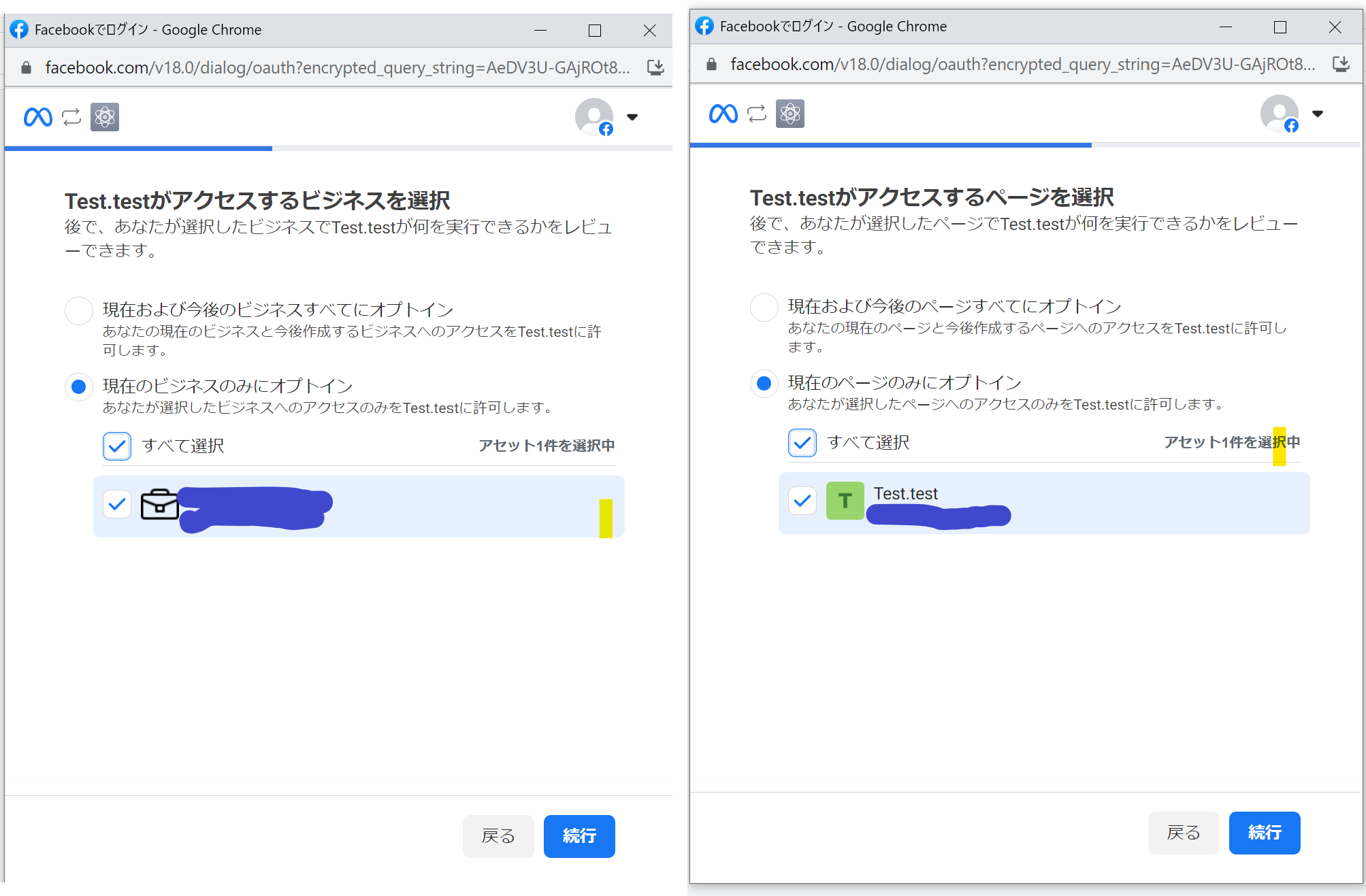
アカウントについて中央に画面が出現するのでそのまま青いボタンをクリックして進みます。
オプトインについては画像の様に”~のみにオプトイン”をすべてにおいて選択し、チェックを入れて続行をクリックします。
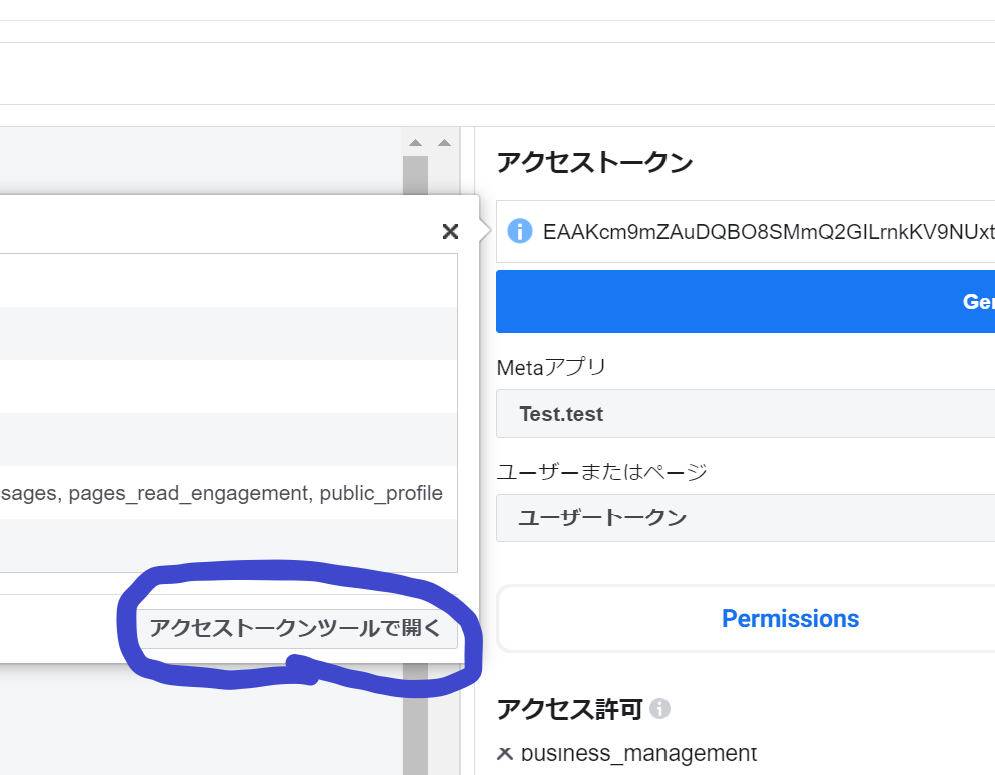
アクセストークンに文字列が出現したらこれが1段階目のアクセストークンになります。
念のためコピーをとっておきましょう。
水色のiをクリックしてアクセストークンツールを開くをクリックします。
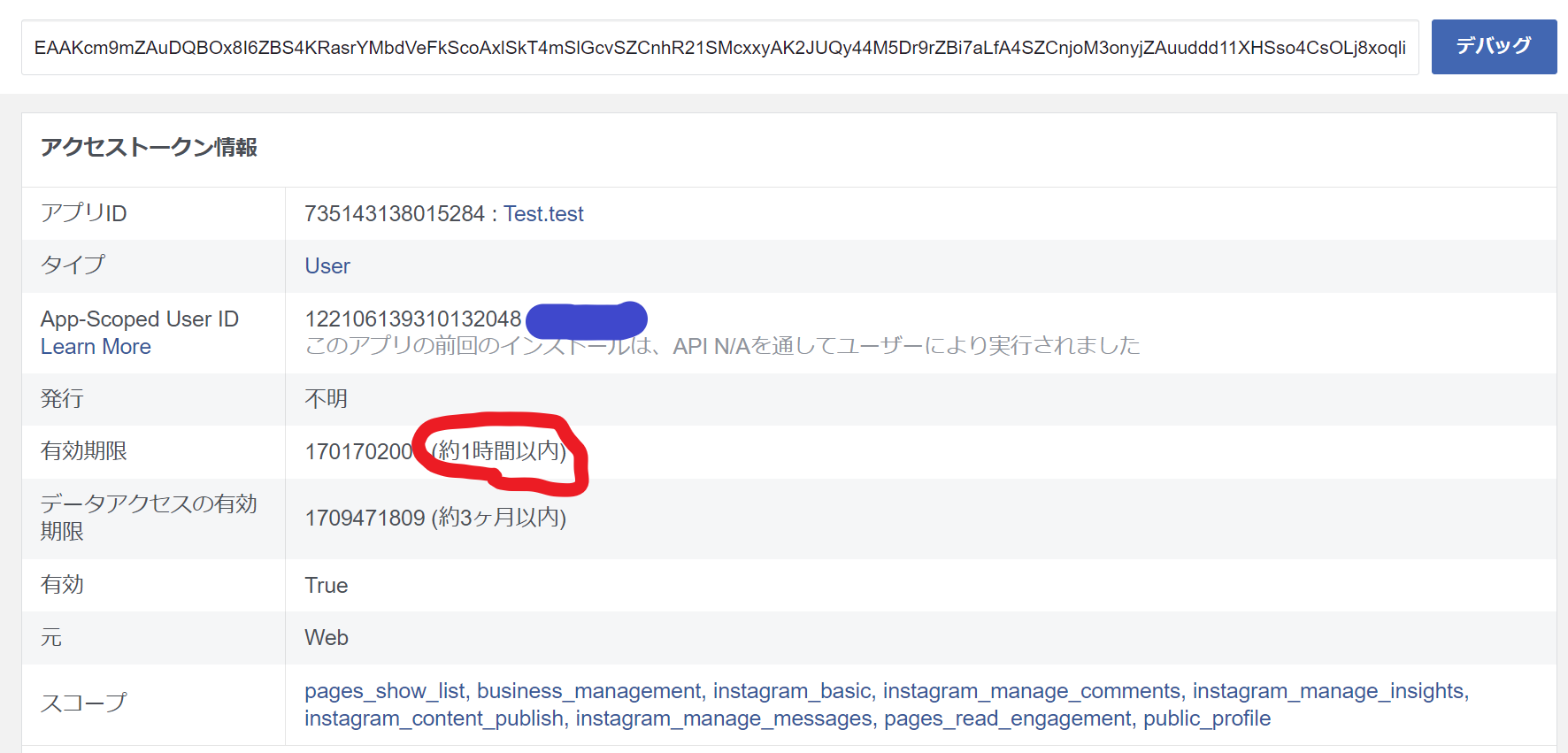
赤丸部分が有効期限になります。
下にスクロールしアクセストークンを延長をクリックして
アカウントのパスワードを入力し
緑色でアクセストークンが表示されたら
コピーをとっておき、横のデバッグをクリックします。
すると先ほどの赤丸部分が2ヶ月になっていると思いますのでそうなっていれば成功です。
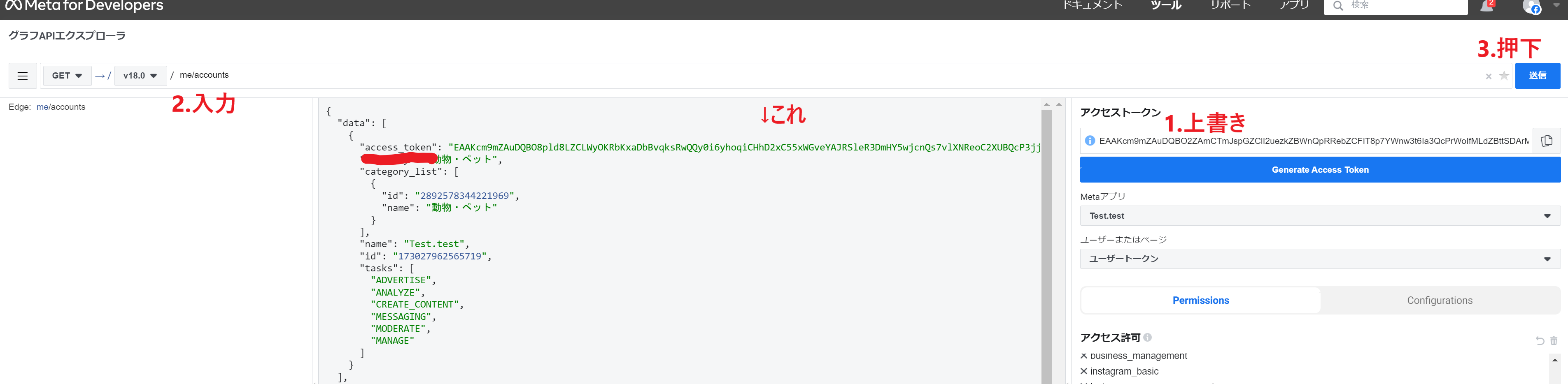
最後にもう一度ツール→グラフAPIエクスプローラーを開きます。
先ほどの緑色で表示されたアクセストークンをGenerate Access Tokenの上のフォームに上書きして
送信の欄にme/accountsと入力し送信を押します。
画像の様な画面が取得されましたら成功です。
”access_token:”の後ろに続く長い文字列が欲しかった無制限アクセストークンになります。
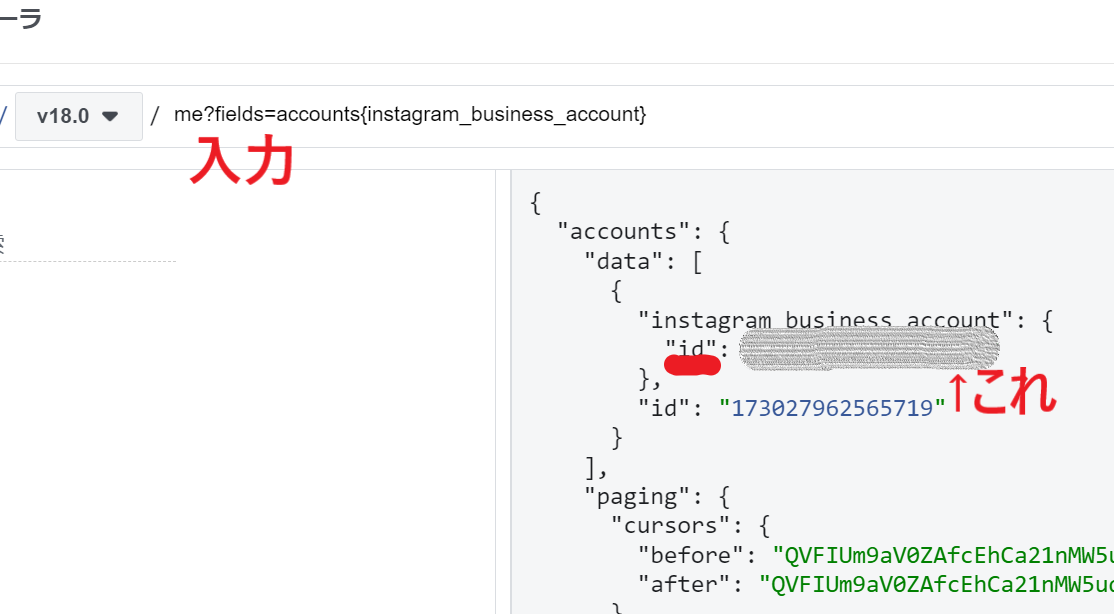
ついでに2つ目に必要なInstagram ビジネスIDを取得します。
先ほど”me/accounts”と入力したところに
me?fields=accounts{instagram_business_account}と入力し送信します。
一番上の”id:”に続く数字が青字で表示されていれば成功です。
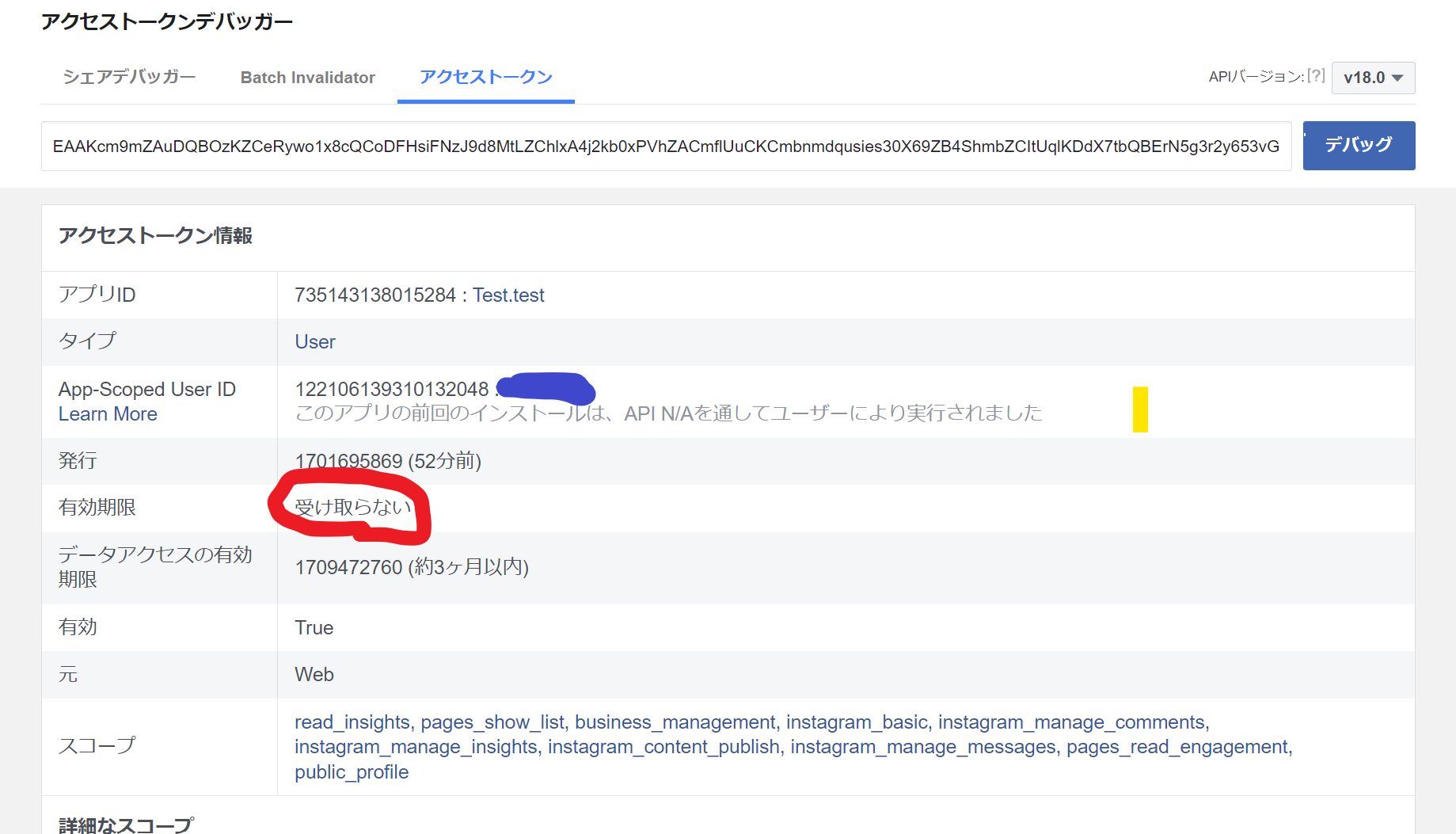
ちなみに先ほどのアクセストークンについてはアクセストークンデバッカーで確認すると、
有効期限の欄が受け取らないになっているはずですので
そうなっていれば長い長い下準備は完了です。
実装
あともうひと踏ん張り!
必要なものを用意出来たらあとはサクッと行っちゃいましょう!
今回は投稿データとURLを取りに行きます。
先に結果から
require "faraday"
class InstagramGraphApi
def fetch_instagram(account_name)
#必要な情報は.envに定義
instagram_business_id = ENV['ID']
access_token = ENV['ACCSESS_TOKEN']
#投稿の取得数
limit = "3"
#取得したい情報によってオプションを設定
options = "{thumbnail_url,media_url,media_type,permalink}"
if account_name.present?
#取得制限があるためキャッシュを使って抑制する
#引数をキーにして1時間保持
data = Rails.cache.fetch(account_name, expires_in: 1.hours) do
url = "https://graph.facebook.com/v18.0/#{instagram_business_id}?fields=business_discovery.username(#{account_name}){media.limit(#{limit})#{options}}&access_token=#{access_token}"
response = Faraday.get(url)
if response.success?
JSON.parse(response.body)
else
Rails.logger.error("データ取得に失敗しました。")
return
end
end
end
end
end
データを整理して
#@instagram_account_nameにはアカウントの種類がプロアカウントの
#アカウント名を入れる
if @account_name.present?
api = InstagramGraphApi.new
@response = api.fetch_instagram(@account_name)
if @response.present? && @response['business_discovery']['media'].present?
posts = []
@response['business_discovery']['media']['data'].each do |data|
#1投稿ごとのリンク先とサムネイルを格納して配列に押し込む
insta = {}
insta['link_url'] = data['permalink']
#投稿が動画の時はサムネイル画像、画像の時は画像データが取れる
insta['thumbnail'] = data['media_type'] == 'VIDEO' ? data['thumbnail_url'] : data['media_url']
posts.push(insta)
end
@instagram = posts
end
end
表示!
- @instagram.each do |insta|
= link_to insta['link_url'], target: '_blank', rel: "noopener noreferrer" do
= image_tag insta['thumbnail'], loading: 'lazy'
注意点としては対象のアカウントがプロアカウントでなければならないということです。
プロアカウントすなわちビジネスアカウントもしくはクリエイターアカウントに設定されている必要があります。
個人用アカウントでは取得できません。
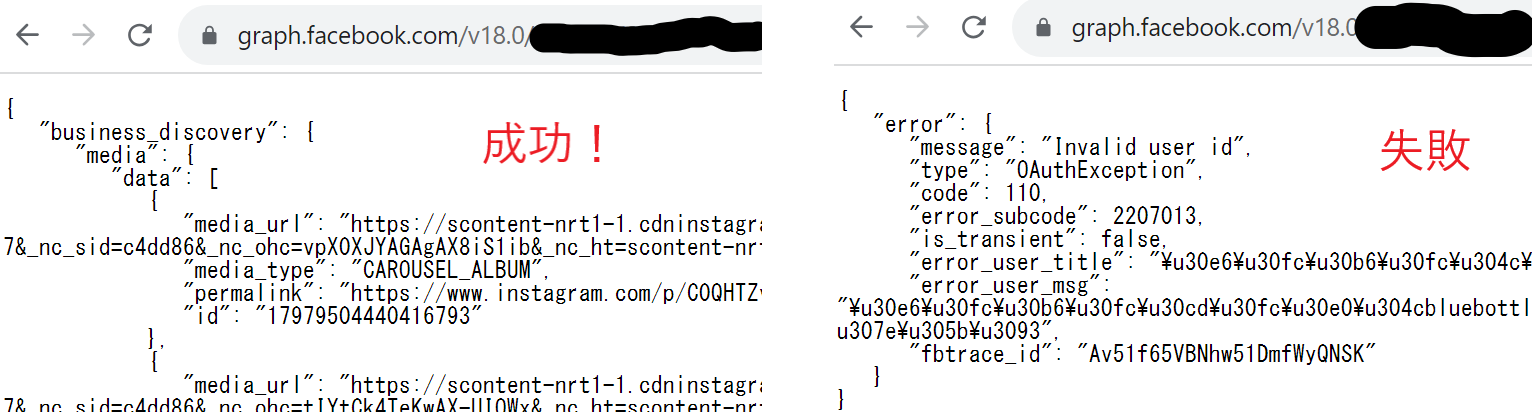
もし実装前にデータが取得できるか確認したい場合は、
https://graph.facebook.com/v18.0/<ビジネスID>?fields=business_discovery.username(<取得したいアカウント名>){media.limit(3){thumbnail_url,media_url,media_type,permalink}}&access_token=<アクセストークン>
**<>**含めてそれぞれ値を入れてからブラウザのURLに入れてもらえば結果が出ます。
こんな感じに成功すれば左の様に
失敗すれば右の様に返ってきます。
optionsに関してはここに書いてあるものを
使ってます。
レート制限に関してはこれです。
制限に引っ掛かると取得できなくなるので注意してください。
(まあ開発中は不意に制限かかったことないけど)
制限解放には1時間かかります。(Youtubeに比べれば全然いいね)
感想と最後に
準備が大変!!
これにつきますね
前置きが長すぎて実装はあっさりしてしまいました。
あとは皆さんの環境やコードに合わせてカスタマイズしていただければと思います。
長くなりましたが、ここまで読んでいただきありがとうございました。
それではまた次の記事で会いましょう
参考文献
偉大なる先人の知恵
参考にさせていただいたものを載せておきます。