こんにちは!初めまして!
ふるさとチョイス事業部プラットフォームサービス統括部UXチームの佐藤です。13日目は、UI・UX系の記事を書かせていただきます。よろしくお願いします。
ヤコブ・ニールセンのユーザビリティ10原則
みなさんは、ヤコブ・ニールセンのユーザビリティ10原則(10 Usability Heuristics for User Interface Design)をご存じでしょうか?
工学博士ヤコブ・ニールセンが、ユーザーインターフェース設計のための経験則を10個にまとめたもので、使いやすいプロダクトを作成するための大きな指針のようなものです。
Nielsen Norman Groupウェブサイトに英語で掲載されており、日本語訳はU-Siteに掲載されています。本記事では、U-Siteに掲載された日本語訳を引用させていただきます。
下記が10原則です。
1.システム状態の可視性(Visibility of system status)
2.システムと現実世界の一致(Match between system and the real world)
3.ユーザーの主導権と自由(User control and freedom)
4.一貫性と標準(Consistency and standards)
5.エラーの予防(Error prevention)
6.再生より再認(Recognition rather than recall)
7.利用の柔軟性と効率性(Flexibility and efficiency of use)
8.美的で最小限のデザイン(Aesthetic and minimalist design)
9.ユーザーによるエラーの認識・診断・回復のサポート(Help users recognize, diagnose, and recover from errors)
10.ヘルプとドキュメンテーション(Help and documentation)
1~10の原則のそれぞれの観点を引用し、その例となるUIをふるさとチョイスのウェブサイトのなかで探し、キャプチャを掲載してご紹介していきます。
1.システム状態の可視性
デザインは、妥当な時間内に適切なフィードバックを通じて、今、何が起こっているのかを絶えずユーザーに知らせる必要がある。
ユーザーが現在のシステムの状態を把握できれば、彼らは自分がそれまでに行ったインタラクションの結果を知り、次のステップを決定することができる。予測可能なインタラクションは、その製品だけでなくブランドへの信頼も生み出す。
原則1のUI例は、寄付申込みフォーム画面の上部に設置しているフォーム画面ステップ表示・現在位置表示です。
上記キャプチャでは、5ステップ(使い道→情報入力1→情報入力2→確認→完了)の画面遷移があることと、現在位置は2ステップ目であることを○の形状を大きく赤色にし、テキストを赤字にすることによって示しています。また1ステップ目は●とテキストをグレーにし終えた画面であることも示しています。
このUIがあることで、寄付者はフォーム画面の進捗を把握でき、今後どのようなことを画面上でするかを予測できるため、UX(ユーザー体験)として安心して進められると思います。
2.システムと現実世界の一致
デザインは、ユーザーの知っている言葉によって情報を伝える必要がある。内部向けの専門用語ではなく、ユーザーに馴染みのある語句や概念を使おう。現実世界の慣例にのっとり、自然で論理的な順序で情報を提示しよう。
しかるべきデザインのやり方というのは、ユーザーによって大きく異なる。自分や同僚にとっては完全に明確であるように見える用語や概念、アイコン、画像も、ユーザーにとっては馴染みがなかったり、混乱を招くことがあるからだ。
原則2のUI例は、地域をさがす画面の日本地図を模したクリッカブルマップです。
寄付者が現実世界で見慣れている日本地図の形状や、エリアの区分け、都道府県の境目を踏襲したUIにすることで、迷うことなく自分の押したい都道府県を選んで押下することがきます。
なお、全国の都道府県の位置を正確に覚えていない場合にも配慮し、吹き出しの都道府県名ボタンを替わりに押して進める工夫を加えています。
3.ユーザーの主導権と自由
ユーザーは、誤ってアクションを実行してしまうことがよくある。そのため、「非常口」を明確に示して、長いプロセスを経なくても、望まないアクションを彼らがやめられるようにしなければならない。
プロセスを途中で抜けたり、アクションを元に戻したりするのが容易な場合、ユーザーは自由な感覚と自信をもつことができるようになる。非常口を設けることで、システムについての決定権がユーザー側に残るので、彼らが立ち往生したり、不満を感じたりするのを回避することができる。

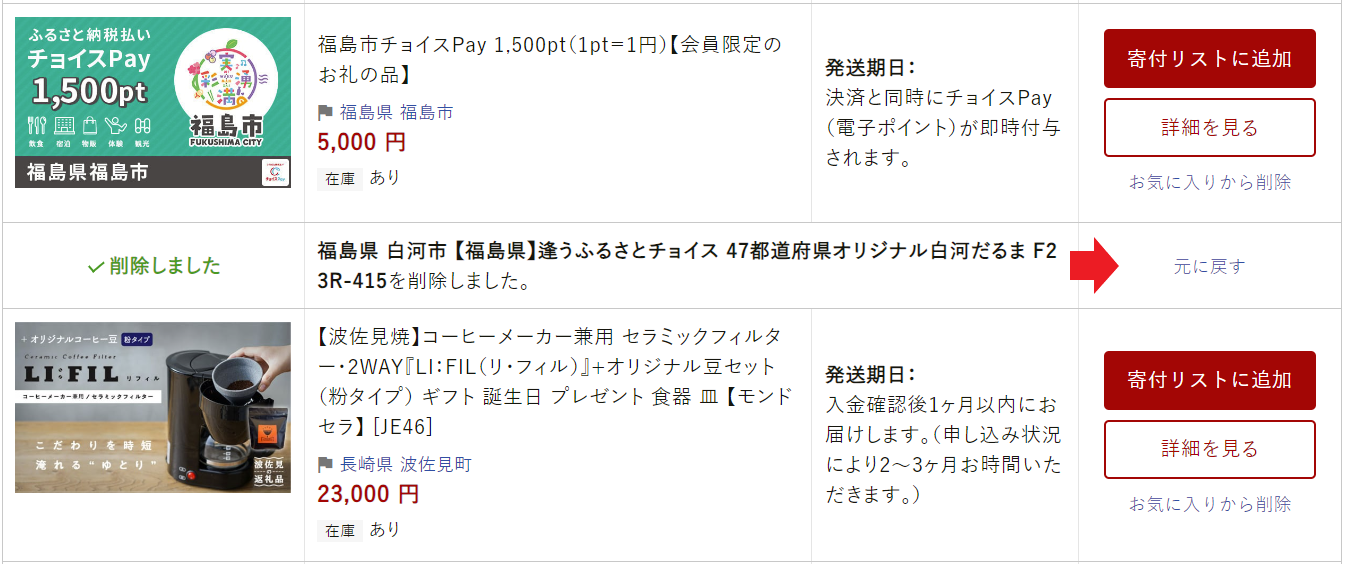
原則3のUI例は、お気に入りリストに入っているお礼の品を「お気に入りから削除」を押下後に「元に戻す」ことができるUIです。

上記キャプチャのように、「お気に入りから削除」されたことを示しつつ、削除リンクがあった位置に「元に戻す」リンクを設置しています。
これにより、もし誤って削除リンクを押した場合や、やっぱりお気に入りに入れたままにしておこうと思った場合に、すぐに戻せる配慮がなされています。
もし「元に戻す」リンクがなかった場合、お礼の品ページに遷移しお気に入りに入れなおすという手間が発生してしまいますので、UX的にはこのようなUIのほうが安心感が高いと思います。
4.一貫性と標準
ユーザーに、異なる言葉や状況、アクションが同じことを意味するかどうかを疑問に思わせてはならない。プラットフォームと業界の慣例に従おう。
ヤコブの法則によると、ユーザーは大半の時間を「あなたが作ったもの以外の」デジタル製品の利用に費やす。彼らの期待はそうした他社製品でのエクスペリエンスによって設定されている。そのため、そうした製品との一貫性を保たないと、ユーザーは新しいことを学ぶことを余儀なくされ、彼らの認知負荷が高まる恐れがある。
原則4のUI例は、ふるさとチョイスが提供する複数サービスのなかで、「お気に入り」はハートアイコン、「寄付する」は寄付アイコンに統一している点です。(上記キャプチャは各ウェブサイトのヘッダー部分で、上からふるさとチョイス、ふるさとチョイスGCF、きふたびの順に並んでいます。)
普段はふるさとチョイスを使っている寄付者が、初めてGCFやきふたびのウェブサイトに訪れた場合でも、同じ機能であるお気に入りリスト・寄付するリストであることがアイコンによって容易に認識できると思います。
また、ふるさとチョイスのアプリ(iOS版、Android版)においても同様なハートアイコン・寄付アイコンを表示することで、ブラウザ版でもアプリ版でも一貫性を保ち、寄付者がデバイスを横断して使用した場合の学習コストを下げています。
5.エラーの予防
エラーメッセージは適切であることが重要だ。しかし、最も良いのは、細心の注意を払って、そもそも問題が発生しないようなデザインにすることである。エラーが発生しやすい状況をなくすか、エラーの状況を確認して、ユーザーがアクションを行う前に確認オプションを提示しよう。
エラーには、スリップとミステークの2種類がある。スリップとは、不注意によって引き起こされる無意識のエラーだ。一方、ミステークとは、ユーザーのメンタルモデルとデザインのミスマッチに基づく意識的なエラーのことである。
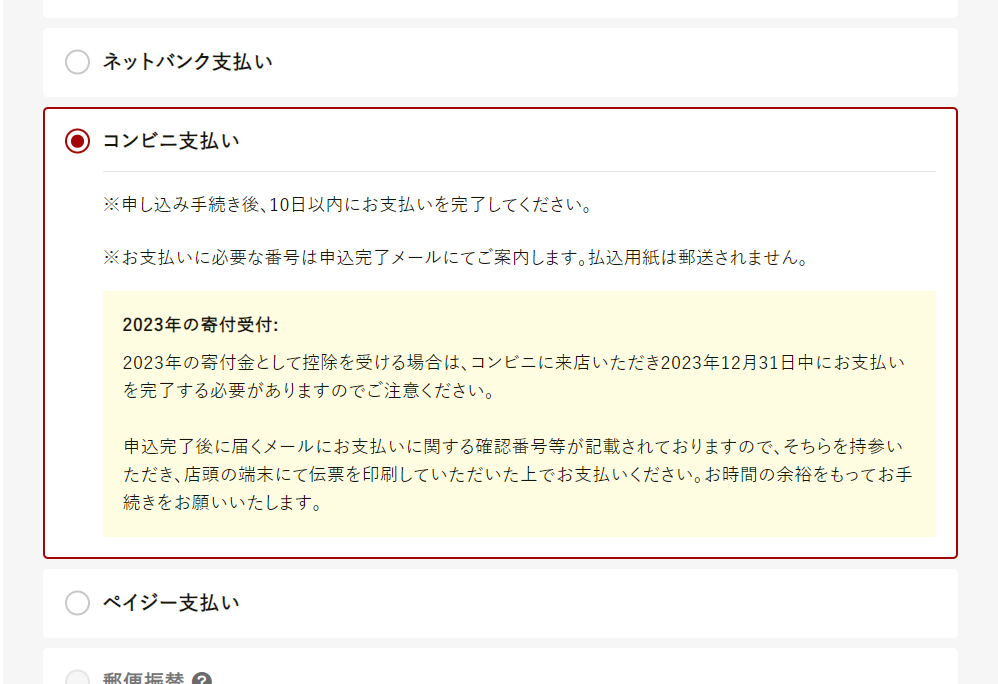
原則5のUI例は、寄付申込みフォーム内のお支払い方法の選択時の注意喚起です。
上記キャプチャはその例の1つで、年末が近くなった時期にコンビニ支払いのラジオボタンを押してアコーディオンが開いた状態で、今年の寄付受付とするためには2023年12月31日中にコンビニに来店しお支払いを完了する必要があることを黄色地色にして訴求しています。
このような注意喚起がなかった場合、年を跨いで支払いをして来年2024年の寄付受付になってしまうという間違い(エラー)を引き起こす可能性もありますので、そのような将来起きるUXのペインを予防するUIとなります。
6.再生より再認
要素やアクション、選択肢を表示して、ユーザーの記憶への負荷を最小限に抑えよう。インタフェースのある部分の情報を別のところで思い出させるようなことをしてはならない。デザインを利用するために必要な情報(フィールドラベルやメニュー項目など)は、表示されているか、必要に応じてすぐに取得できる必要がある。
人間の短期記憶には限界がある。インタフェースによって再認が促進されれば、ユーザーの認知的な努力の量を減らすことができる。
原則6のUI例は、検索フィールドに文字を入力しようとした場合に、自動的に過去の検索キーワードが表示されるUIです。
寄付者は、自身が過去にどのような文言で検索キーワードを入力したか、直近ならば思い出せる(短期記憶に残っている)ものの、数週間前や数か月前の検索キーワードはうろ覚えだったり忘れてしまっている場合が多いと思います。
キーワード検索をする行動のなかで、以前どのようなお礼の品を探していたかを示されること(再認の促進)をきっかけにして、また同じお礼の品や類似のお礼の品を探してみようと思ってもよいですし、別なお礼の品を探してみようと思ってもよいのですが、寄付者は考える判断材料を少し得たことで、行動を一歩前に進めやすくするUX的な効果があると思います。
7.利用の柔軟性と効率性
ショートカット(初心者には見えない)は、経験の浅いユーザーも経験豊富なユーザーの両方に対応できるデザインで、エキスパートユーザーのインタラクションを高速化することができる。頻繁に行うアクションをユーザーが自分の好みに合わせて調整できるようにしよう。
プロセスが柔軟だと様々な方法で実行が可能なので、ユーザーは自分に合った方法を選ぶことができる。
原則7のUI例は、お礼の品を申し込む際に、通常の寄付申込みと「ファスト寄付」で寄付申込みができる2つの方法を用意している点です。
通常の寄付申込みは、原則1のキャプチャのように5ステップが必要ですが、ファスト寄付の場合は下記キャプチャのように2ステップで寄付申込みを終えることができます。
何度も寄付申込みをする寄付者をエキスパートとするならば、この原則に沿ったインタラクションを高速化する機能・UIと言えると思います。

8.美的で最小限のデザイン
インタフェースに無関係な情報や、めったに必要のない情報を入れてはならない。インタフェース内の余分な情報はすべて、関連する情報と競合することになり、関連する情報の相対的な可視性が低下するからだ。
このヒューリスティックは、フラットデザインを使用しなければならないということを言っているのではない。そうではなく、本質的な部分に焦点を当てたコンテンツとビジュアルデザインにする必要があるということだ。インタフェースのビジュアル要素が寄付者の主要な目標をサポートしているかを確認しよう。
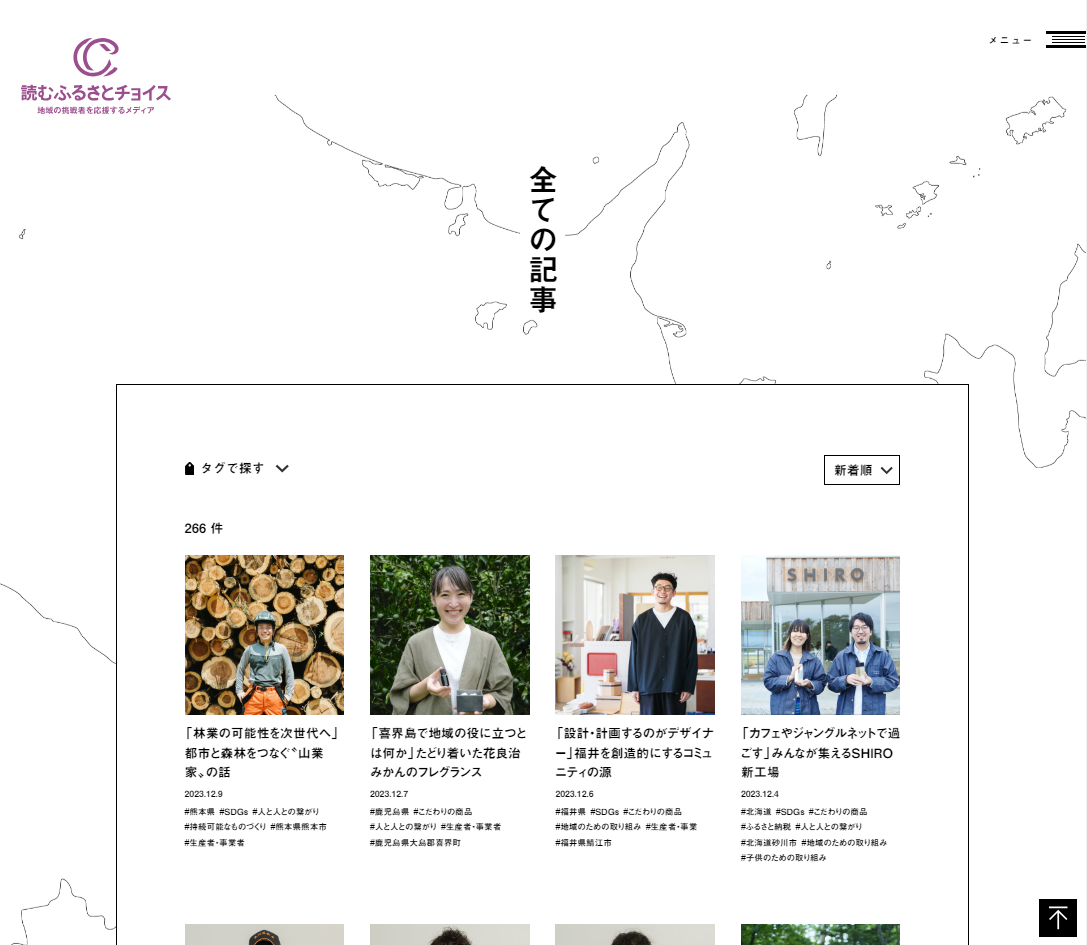
原則8のUI例は、読むふるさとチョイスの記事一覧ページデザインです。
上記キャプチャのように、画面全体でホワイトスペースを十分にとっており、サイトロゴと写真サムネイル以外は黒色のみの罫線・文字・リンク・プルダウン・背景地図などでシンプルに構成されています。
「全ての記事」という見出しを縦書きにすることで、ファーストビューを多少下げてしまいますが、日本語の美しさを表現しつつ読み物コンテンツらしさも感じ取れるのではないかと思います。
9.ユーザーによるエラーの認識・診断・回復のサポート
エラーメッセージは、(エラーコードではなく)わかりやすい言葉で表現され、問題を正確に示し、建設的に解決策を提案する必要がある。
さらに、こうしたエラーメッセージは、ユーザーがメッセージに気づいて認識できるように、視覚処理をして表示する必要がある。
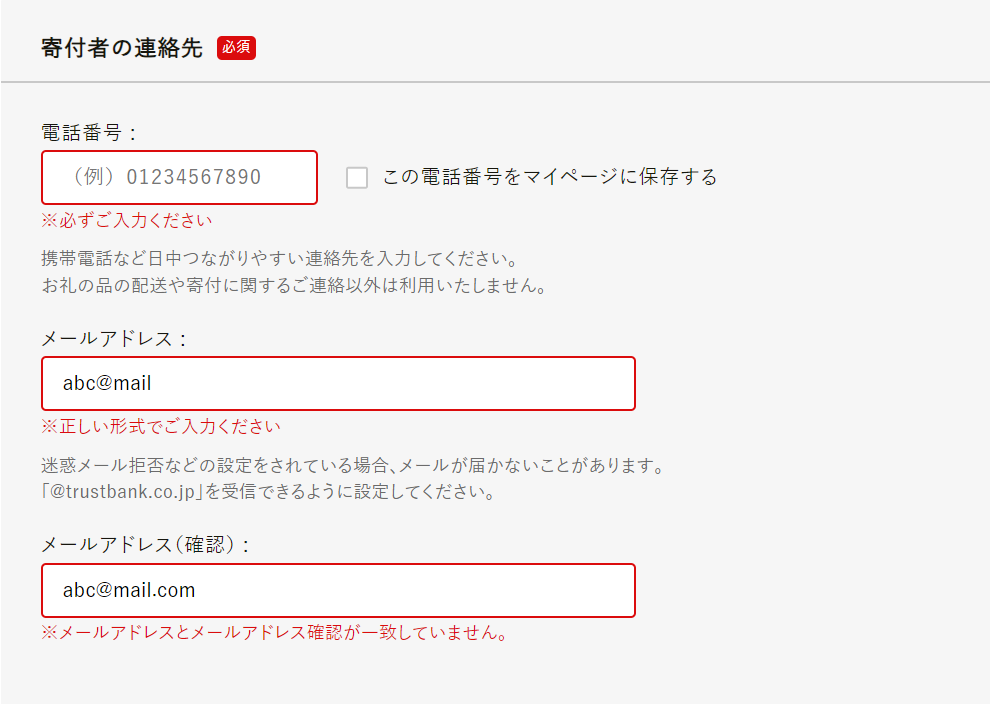
原則9のUI例は、寄付申込みフォーム内のエラー表示です。
上記キャプチャのエラーは即時表示されるタイプですので寄付者はすぐに気づくことができ、エラー箇所を赤罫線で囲うことと、エラーメッセージを入力欄の直下に赤文字で表示することで、視覚的にも目に入りやすくなっています。
電話番号の入力漏れ→必ず入力すること
メールアドレスの記載間違い→正しい形式で入力すること
メールアドレス(確認)が上記入力と異なる→メールアドレスが一致していないこと
エラーが起きないためにはどうすべきか、またはエラーの原因はなにかをエラーメッセージを読めばわかりますので、寄付者はどう修正すべきか迷うことはあまりないと思います。
10. ヘルプとドキュメンテーション
システムは、追加の説明が必要ないのが一番だ。とはいえ、ときにはユーザーがタスクを完了する方法を理解するのに役立つドキュメンテーションの提供が必要なこともある。
ヘルプとドキュメンテーションの内容は、検索しやすく、ユーザーのタスクに焦点を当てたものでなけれなければならない。簡潔さを保とう。そして、実行する必要のある具体的な手順を示そう。

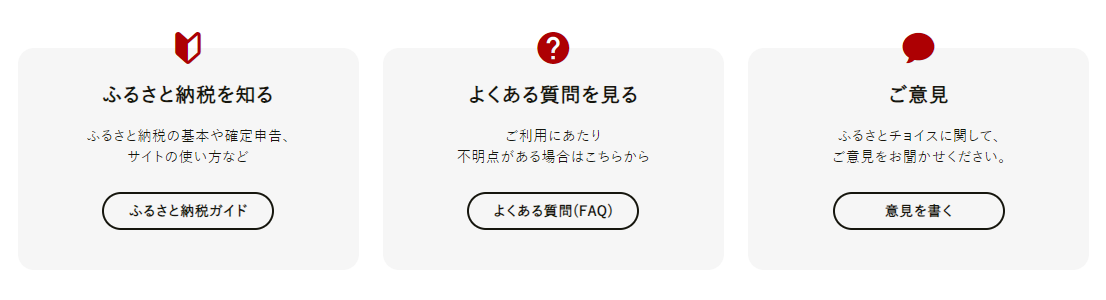
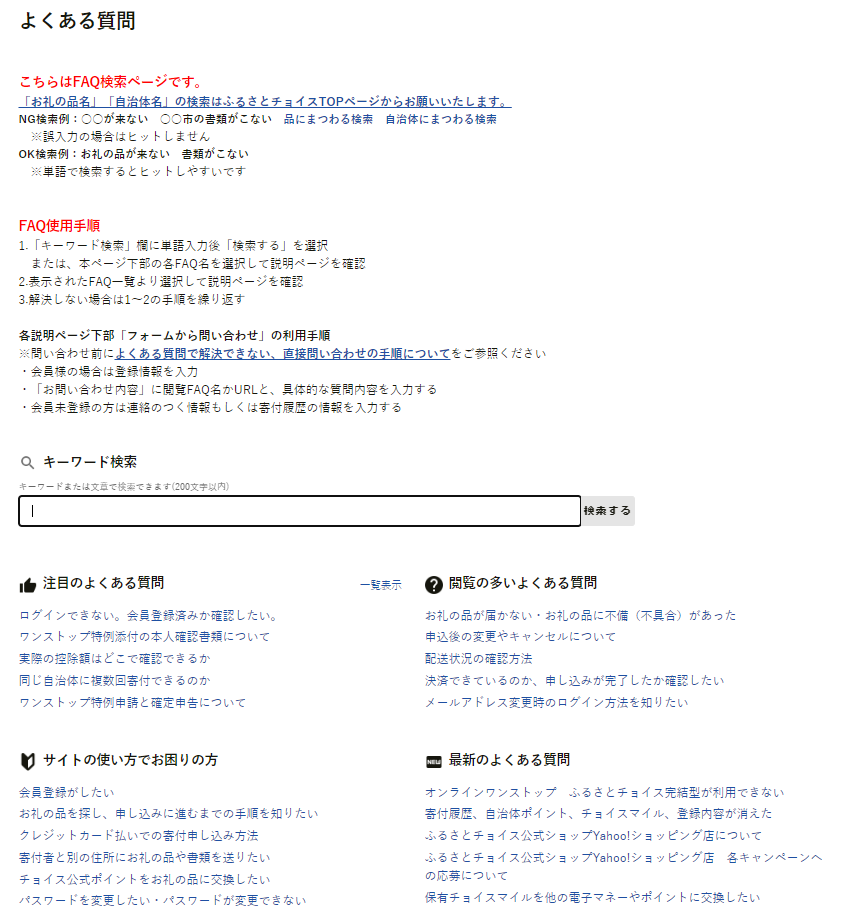
原則10のUI例は、ふるさとチョイスの標準ヘッダー・フッターに「ふるさと納税ガイド」の導線が設置され、上記キャプチャの標準フッターでは「FAQ」への導線を目立たせている点です。
寄付者に向けて、ふるさと納税の制度自体の理解を促進をするためのコンテンツを豊富に用意していることと、実際に寄付申込みや申請手続きのなかでわからないことがあれば、まずはFAQで解決策を探すことができます。

上記のFAQページでは、キーワード検索のほかに、注目のよくある質問、閲覧の多いよくある質問、最新のよくある質問などの頻出FAQをピックアップして示すことで、多くの寄付者の困りごとへの解決策を見つけやすいUIとなっています。
まとめ
ふるさとチョイス内でヤコブ・ニールセンのユーザビリティ10原則に該当するUI例を探してみましたが、ウェブサイトのUI・UXの設計の上でとても大事な観点が多いと思いました。
この10原則が発表されたのは1994年で、まだインターネットやウェブサイトなどが普及する前であったにもかかわらず、四半世紀を過ぎてなおウェブサイトにも応用できる点は驚きに値します。
また、原則1~10のふるさとチョイスUI例は、すべて私が入社する以前に先輩方が設計実装されていたもので、トラストバンクのUI・UX設計レベルの高さも実感しています。
最後に、トラストバンクでは一緒に働く仲間(UIデザイナー・UXデザイナー)を募集しています。ご興味がある方がいらっしゃいましたらぜひご連絡ください!