はじめに
最近foliumという、データを地図上で表示するライブラリを使ってみたので、勉強しながら記事にまとめてみました。
foliumとは
FoliumはデータをLeaflet.jsのマップで可視化をするpythonのライブラリです。
pythonのデータ操作とleafletのマッピングの両方の強みが利用できます。
Github:https://github.com/python-visualization/folium
Documentation:https://python-visualization.github.io/folium/
インストール
pip installでインストールできます。
$ pip install folium
地図を表示してみよう!
まずはjupyterで東京駅([35.681167, 139.767052])を中心とした日本地図を表示。
locationに緯度経度を入力すると、その位置を中心としたmapが表示できます。
import folium
map_ = folium.Map(location=[35.681167, 139.767052], zoom_start=7)
map_

3行だけで地図が表示できました。
次は作成した日本地図に、百貨店の位置情報をマッピングしてみます。
百貨店の位置情報はHPで検索し、csvファイルとして保存しました。
csvファイルはこんな形式で保存しています。(department_info.csv)
| store_name | contry | area | prefecture | city | address | latitude | longitude | depart | |
|---|---|---|---|---|---|---|---|---|---|
| 0 | 日本橋三越本店 | 日本 | 関東 | 東京都 | 中央区 | 東京都中央区日本橋室町1-4-1 | 35.685633 | 139.773430 | 三越 |
| 1 | 銀座三越 | 日本 | 関東 | 東京都 | 中央区 | 東京都中央区銀座4-6-16 | 35.671370 | 139.765738 | 三越 |
| ・・・ | |||||||||
| 88 | ShinQs ビューティー パレット 町田店 | 日本 | 関東 | 東京都 | 町田市 | 東京都町田市原町田6-4-1 町田東急ツインズ WEST 3F | 35.542690 | 139.446409 | 東急百貨店 |
| 89 | ながの東急百貨店 | 日本 | 中部 | 長野県 | 長野市 | 長野県長野市南千歳1-1-1 | 36.645052 | 138.188676 | 東急百貨店 |
import pandas as pd
data = pd.read_csv('department_info.csv')
color_list = {'三越':'red', '大丸':'blue', '西武・そごう':'green',
'高島屋':'purple', '阪急阪神':'orange', '東急百貨店':'darkred'}
for k, v in data.iterrows():
folium.Marker([v.latitude, v.longitude], popup=v.store_name, icon=folium.Icon(color=color_list[v.depart])).add_to(map_)
map_

-
popup=xxx
xxxにコメントを追加すると、ポップアップとして表示できます。 -
icon=folium.Icon(color=xxx1, icon=xxx2)
マーカーiconの種類はxxx1とxxx2を指定すると変更できます。
xxx1に使用できるカラー
[‘red’, ‘blue’, ‘green’, ‘purple’, ‘orange’, ‘darkred’,
’lightred’, ‘beige’, ‘darkblue’, ‘darkgreen’, ‘cadetblue’,
‘darkpurple’, ‘white’, ‘pink’, ‘lightblue’, ‘lightgreen’,
‘gray’, ‘black’, ‘lightgray’]
xxx2に使用できるマーカー
https://glyphsearch.com/?library=font-awesome
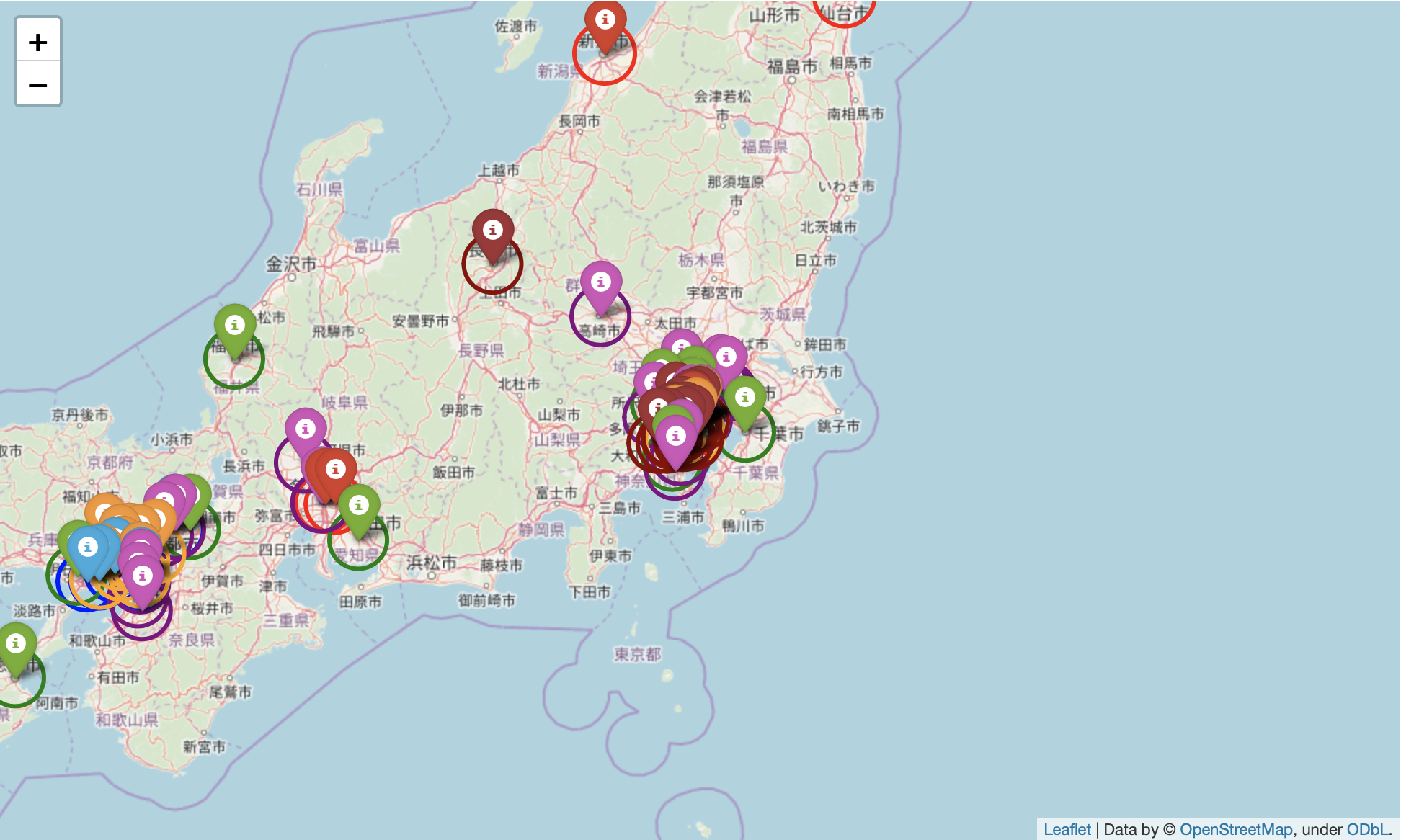
次は表示した百貨店ごとに、半径20kmの円を表示してみます。
for k, v in data.iterrows():
folium.Circle([v.latitude, v.longitude], radius=20 * 1000, tooltip='20km', popup=v.store_name
, color=color_list[v.depart], fill_color=None).add_to(map_)
map_

最後に作成したmapをhtml形式で保存しました。
map_.save('department_location.html')
おわりに
思った以上に簡単に、綺麗な地図可視化することができました。
(アカウント移行に伴い再掲)