:before :after 擬似要素とは
<ul>
<li>リストです</li>
</ul>
:beforeや:afterを使うと
<!-- イメージです -->
<ul>
<li>
<span>(:before)</span>
リストです
<span>(:after)</span>
</li>
</ul>
このようなhtmlがあるというイメージでcssを書くことが出来るため、デザインの幅がとても広がります。
あくまで**「擬似要素」**であるため、実際に上記のようなhtmlが出力されるわけではありません。
無駄なhtmlが出力されないので、htmlを汚さずにセマンティック?な感じでいけるのもメリットですね。ちなみに:before,:after要素はインライン要素です。
使い方
(サンプルは:beforeですが、:afterも同様です)
cssで指定することにより使うことが出来ます。
li:before {
content: "";
}
基本的にはこれだけで使うことが出来ます。
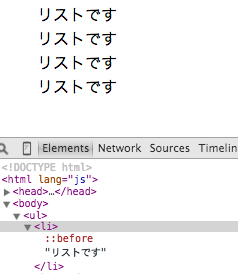
下のはcontent:""を指定したリストの画像です。

(liの中に:beforeという要素があります。ですが、何も表示されていません)
content は 使ったら.htmlで言えば<span>(:before)</span>の中身を指定します。
content:""と書いているので中身はなし、つまり<span> </span>。中身がない空のインライン要素があるイメージです。なので何も表示されないのが当然ですね。
そのためcontent:""だけで使うことはなく、色々組み合わせて使うことになります。
li { position:relative; }
li:before {
content: "";
display: block;
position: absolute;
top: 8px;
left: -16px;
width: 6px;
height: 6px;
border-right: 1px solid #555;
border-bottom: 1px solid #555;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
これだけ並んでいると、「content:""なくてもいけるんじゃね?」と思ってしまいそうですが、contentは必須です。忘れないで記述しましょう。
逆に言えば、
li:before {
content: "";
/* その他の装飾........ */
}
という構造ですので、ふつうのcssが書ければ、簡単に使うことができますね。
擬似要素はインラインなので高さや横幅を指定したいときはdisplay:"block"が必要になるところにご注意ください。
意図したものがうまく表示されない時は、contentを指定していない、displayを指定していないなどを疑ってみるといいかもしれません。
一例
contentは擬似要素の中身を指定します。
そのため文字列をいれれば、その文字列が表示されます。便利。
li { position: relative; }
li:before{
content: '☓☓☓'; /* 自由! */
display: block;
position: absolute;
top:0;
left: -40px;
}
あとは色々なサンプルを見たり遊んだりで、引き出しを増やしていきましょう。
サンプル
画像を使わずに、CSSのみでリストアイコンを表現したサンプル 10
まだまだある!疑似要素と疑似クラスでできること
余談
擬似要素の他に擬似クラスというものがあります。
:beforeや:afterは擬似要素。
aタグなどでよくつかうa:hoverやinput:focusなどが擬似クラスになります。
混同しがちですが、ちゃんと区別して使用したいものです。
css3では、擬似要素と擬似クラスをはっきり区別するために、記述方法が少し変わりました。
/* 擬似要素はコロンが2つ!(::before) */
li::before{
content: '';
/* いろいろ */
}
/* 擬似クラスはコロンが1つ(:hover) */
a:hover {
/* いろいろ */
}
css3ということで対応ブラウザの問題もあるようで、コロン2つを使用するかどうかというのは考える必要がありそうですが、覚えておきたいところです。