この記事の目的
公式チュートリアルで三目並べを作ってもらうのが一番理解できるが、その前段階で「React」とはどのようなものなのかを知ってもらうことを目的とする。
本資料を読んだ後に、チュートリアルを両方やってもらったほうがより理解が深まる。
参考資料
ドキュメント
チュートリアル
※余力があれば、以下のチュートリアルも行うことを推奨する
Getting Started with React - An Overview and Walkthrough Tutorial
Reactのざっくり概要
Reactとは何か
Facebookが開発したWebアプリケーションのView(フロントエンド)を作成するためのJavaScriptライブラリ。
公式ページでは以下の特徴を挙げている。
- 宣言的なView
- WebアプリケーションのViewをJSX記法で明示する
- 素のDOMを直接操作しない(Reactが管理する仮想DOMを操作する)
- コンポーネントベース
- コンポーネントという単位で部品を作成する
- コンポーネントでカプセル化を行う
- 一度学習すれば、どこでも使える
- フロントエンド
- React Native(モバイルアプリ開発)
フロントエンドのざっくり歴史
- HTMLだけ ※1995年頃
- HTML + JavaScript ※1995年〜2000年頃
- JavaScriptでちょっとした動きを付けた
- HTML + Flash ※2000年〜2005年頃
- JavaScriptはセキュリティ的に危ない!
- Flashでモリモリ動きを付けた。
- だけどFlashプラグインが必要。。。
- iPhoneはFlashを排除(ここで死滅)
- HTML + JavaScript ※2005年頃
- Ajax(非同期通信によるViewの構築)の登場
- 画面描画に関する処理はクライアントサイド(ブラウザ)、複雑なビジネスロジックやデータの永続化はサーバサイド(WebAPIで機能を提供)という棲み分けが進み始めた
- ページ遷移しないWebページの登場(SPA)
- GoogleMap凄い!
- HTML + jQuery ※2005年〜2010年頃
- Ajaxをいい感じにやってくれるライブラリが登場
- 生DOM操作が辛い。。。
- HTML + JavaScriptのMVCフレームワーク(Knockout.jsなど) ※2010年〜2015年頃
- 生DOM操作の辛さを軽減する方法を模索した時期
- JavaScript内の値の変更がHTMLに反映されるまでの流れをMVCモデルで解決しようとしてた
- が、View反映は結局素のDOM操作になるので辛みはそれほど軽減されなかった
- JavaScriptの仮想DOMを扱うフレームワーク(React, Vue.js, Angularなど) ※2015年頃〜現在
- HTMLのDOMツリー構築をJavaScriptが行う
- 仮想DOMをJavaScriptで操作するので、素のDOMを操作する辛みから開放された
- 現実的なViewのコンポーネント化に関する手法が提供された
サーバサイドのざっくり歴史
- Java + Struts / Spring ※2000年頃
- サーバサイドでHTMLを構築して、ブラウザでは描画のみさせようという流れ
- サーバサイドからのレスポンスを待つので、ブラウザ側の描画待ち時間があった(UXが低い)
- その後、フロントとの棲み分けでAPIサーバに徹する使い方が主流に
- Ruby + Ruby on Rails ※2005年頃〜
- サーバサイドでHTMLを構築することは変わらず。。。
- その後、フロントとの棲み分けでAPIサーバに徹する使い方が主流に
- ASP.NET MVC5 ※2010年頃〜
- やはり、サーバサイドでHTMLを構築することは変わらず。。。
- APIサーバの機能に徹する仕組みもあるが、SpringやRailsと比べるとマイナーな存在
- Node.js ※2010年頃〜
- JavaScriptで処理をかけることが特徴。フロントとバックエンドを同じ言語で書ける!
- JavaScriptの非同期処理を生かして、サーバサイドのI/O待ちをしない(ノンブロッキングI/O)ことで高速なレスポンスを実現
- この特徴で、C10K問題を解決できる素養がある
- C10K問題とはクライアント数10000問題のこと。サーバに接続するクライアント数が1万を超えると、サーバのCPUやメモリに余裕があっても並行処理するスレッドが増えすぎてサーバの処理が滞る問題
- APIサーバとしてのポテンシャルが高いが、サーバサイドは堅牢な言語(型安全であるとか、これまでの長い実績があるとか、技術者がJavaしか書けないとか)が好まれるため、まだ普及しているとは言い難い
ReactとJavaScriptの関係
- ReactはJavaScriptをいい感じに出力するフレームワーク
- JavaScriptだけでDOM操作したり部品化するのが辛いので、Reactというフレームワークを使って楽をしようということ
- Javaに対するStrutsとかSpringの関係と似ている
- JavaScriptには言語仕様のバージョンがある
- Javaに7や6といったバージョンがあるように、JavaScriptにもバージョンがある
- EcmaScriptがJavaScriptの言語仕様であり、JavaScriptとは各メーカーのブラウザのJavaScriptエンジンが実装している実装内容である
- 各ブラウザによって対応しているEcmaScriptのバージョン(JavaScriptのバージョン)が異なるが、開発者がReactで実装するJavaScriptは最新のバージョンで記述できる(ReactはEcmaScriptのバージョンをダウンコンバートする機能がバンドルされている)
Reactを使うと何が嬉しいのか
素のJavaScript(バニラJS)やjQueryで辛かった以下の問題を解決してくれる。
素のDOMの状態を開発者側が覚えなくても良くなった(仮想DOM)
少し前までは、DOMにidやnameを付与してjQueryなどでDOMを操作していたが、DOMの状態はHTML上にしかなく、JSで書き換えられたDOMがどのような状態になっているかは開発者の脳内で想像するしかなかった。
それに対して、Reactは仮想DOMという仕組みを用いている。Reactは仮想DOM(オブジェクトのインスタンスのようなもの)を操作し、その最終結果をHTMLのDOMに反映するという流れを取る。これによって、開発者はインスタンスの状態でViewの状態を把握できるため、素のDOMを扱うストレスから開放された。
仮想DOMによって再描画が高速になった
素のDOMをidなりnameなりで操作した場合、素のDOMは一部分だけ再描画する機能がないのでDOMツリーを全て再描画することになり描画速度が遅いという問題があった。
それに対して、仮想DOMは仮想DOM内で新旧の差分を取り、差分があったDOMノードのみ生DOMを再描画するので、再描画が高速になった。
画面部品の部品化ができるようになり、再利用性が高まった
HTMLにはファイル分割する現実的な方法がなく(他のHTMLをiframeで読み込む程度)、複数ページで似たようなデザインがあっても各ページで同じ実装をしなければいけなかった。
素のJavaScriptも同様で、比較的新しいEcmaScript6までimportがサポートされておらず、JavaScriptのファイル分割はcommon.js等の外部ライブラリを併用しなければ基本的に不可能だった。
それに対して、Reactはimportによるファイル分割をサポートしているだけでなく、コンポーネントというViewの部品単位で分割(ファイル分割やクラスとしての分割)が可能となり、ファイル分割で1ファイルのステップ数を押さえられるだけでなく、複数画面の同じ画面部品を同じコンポーネントで再利用しやすくなった。
Vue.js、Angularとの比較
現在のフロントエンド・JavaScriptフレームワークはReact, Vue.js, Angularの3つが代表であり、それぞれに以下のような特徴がある。
共通した特徴
- 仮想DOMを扱う
- コンポーネント指向である
個別の特徴
これまでの経緯
- React
- Facebookが初版を開発
- 2017年からMITライセンス(OSS)
- 現在はOSSコミュニティで維持管理
- Vue.js
- **個人(Angular開発に関わっていた中国人)**が初版を開発
- MITライセンス(OSS)
- OSSコミュニティで維持管理
- Angular
- Googleが初版を開発
- MITライセンス(OSS)
- OSSコミュニティで維持管理
学習コスト
- React
- 学習コスト「中」
- 画面の一部分だけReactを適用することも可能だが、Create React Appで「ReactのWebアプリケーション」として作成するのが一般的
- Vue.js
- 学習コスト「低〜中」
- 画面の一部分にだけVue.jsを適用して動きを付けるjQuery的な使い方が可能
- ただし、仮想DOMの恩恵を受けるには、Vue cli+シングルファイルコンポーネントを用いてビルドする必要があり、その場合の難易度は「中」となる
- Angular
- 学習コスト「高」
- フルスタックフレームワークなので、Angular wayと呼ばれるアプリケーション構築フレームワークに則る必要があり、DIを使用することが前提であるなど学習コストが高め
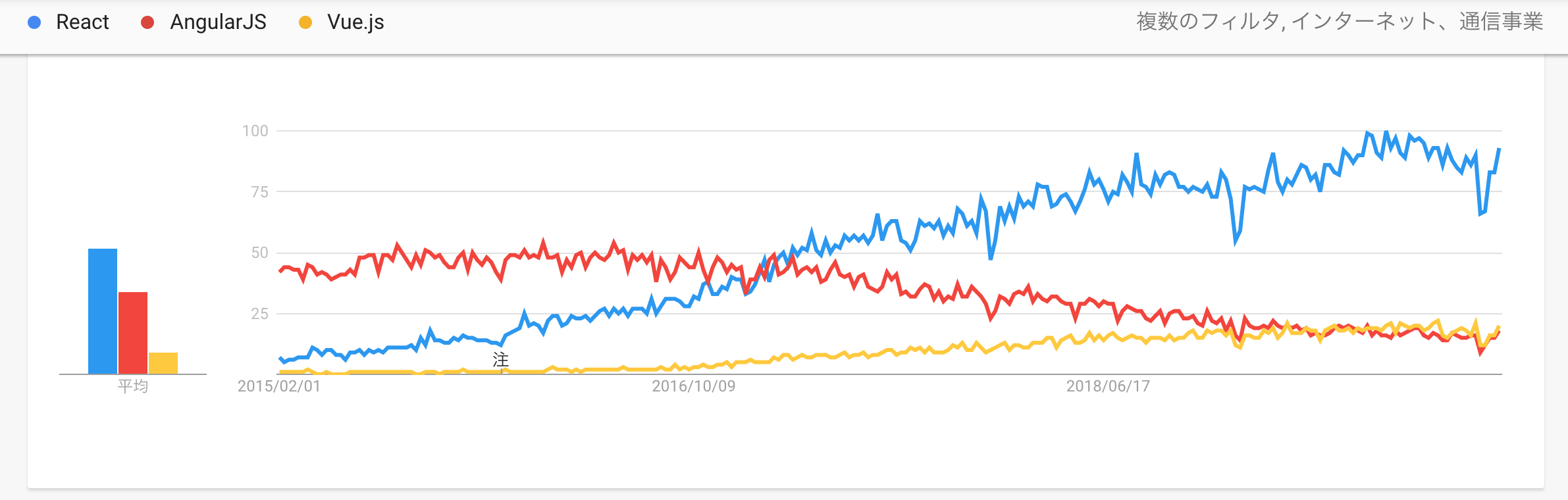
フレームワークとしてのトレンド
日本と中国ではVue.jsの人気が上がっているが、世界的に見た場合はReactがデファクトスタンダードである。Angularは世界的に見ても人気度が下がっている。
ライフサイクルが比較的長いシステムで考えた場合、安定したバックグラウンド(Facebookの開発チームが主導)があり、中長期的なサポートが期待できるReactが望ましいと考える。

出典:Googleトレンド