この記事の目的
Reactの公式ページを見たがReact DevToolsを用いたデバッグ方法についての記述が無かったため(パフォーマンス最適化の項でDevToolsの紹介はあった)、Reactアプリのデバッグを行う上で最低限知っておくべき内容を整理しておく。
参考資料
Reactアプリのデバッグ方法
準備
Reactアプリのデバッグはブラウザで行う。FirefoxとChromeのどちらでもデバッグ用の拡張機能(React Developer Tools)が用意されているので、普段Webアプリのデバッグで利用しているブラウザ向けのDevToolsをインストールして利用する。
ChromeのReact Developer Tools
FirefoxのReact Developer Tools
※IE用は存在しないので、IEでのデバッグは諦めてください。。。
React DevToolsの使い方概要
この資料ではChromeのDevToolsで説明する。(FirefoxのDevToolsでも基本同じはず)
アイコンの見方
ChromeのReact DevToolsをインストールすると、ブラウザの右上にReactのアイコンが表示される。
アイコンの色によって意味が異なり、以下の3種類が存在する。
自分が作成したReactアプリをnpm startで起動してWebページを開いた場合、一番右の赤色アイコンが表示される。
画面のコンポーネント構成を見る方法
「Chromeのメニュー」→「その他ツール」→「デベロッパーツール」を開く。
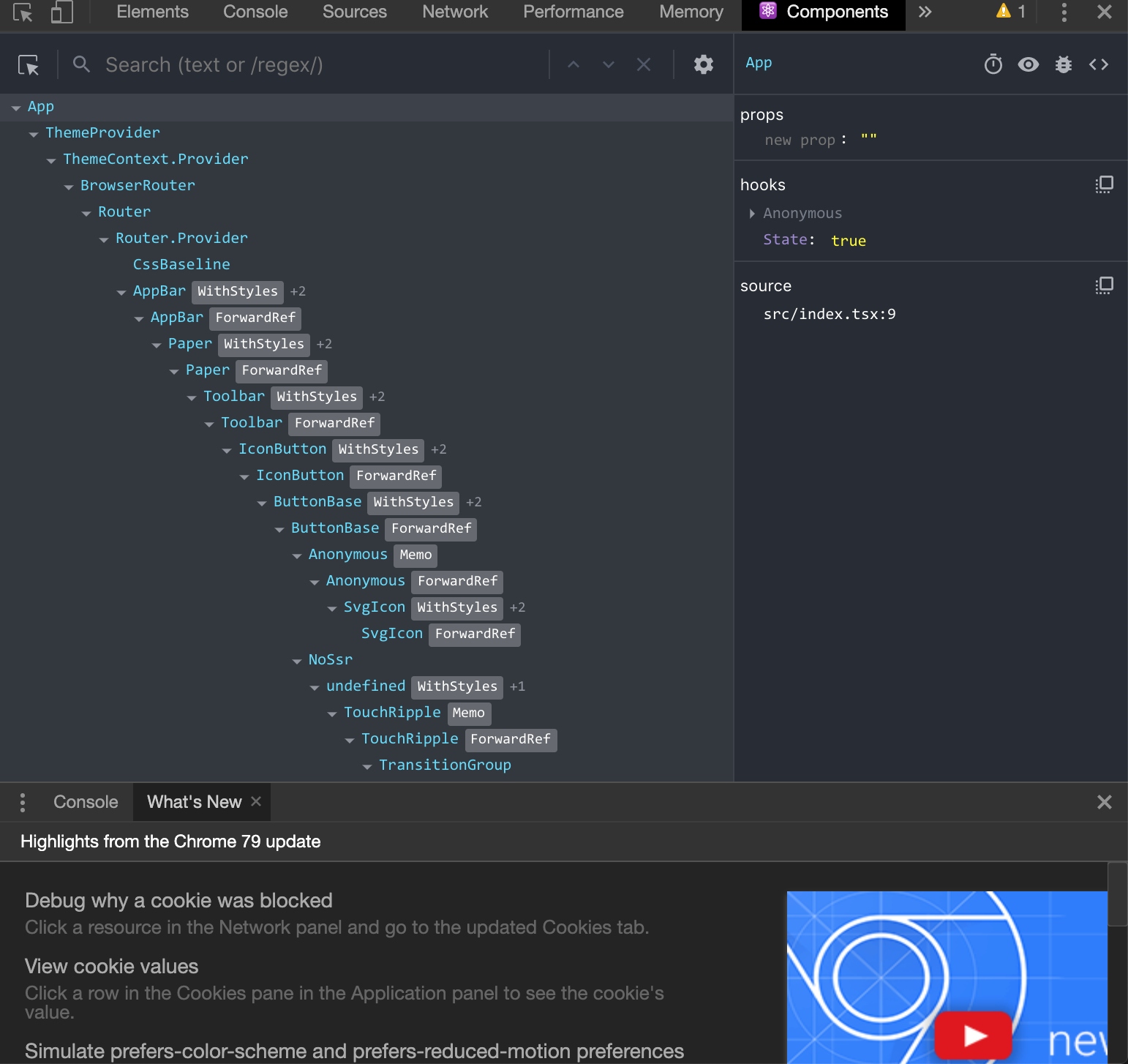
デベロッパーツールのタブメニューから「Components」を選択。

現在ブラウザで表示しているページのコンポーネント構成を確認できる。
また、対象のコンポーネントをクリックすればpropsやstateの値を確認することも可能。

多重階層になっていてお目当てのコンポーネントを探すのが大変なときは、Componentsタブ内の左上にある矢印ボタンを押して画面から対象コンポーネントを選択することも可能。
(ネストされたコンポーネントを正確にポインティングするのは難しいようなので、補助的に使ってあげてください)
ブレイクポイントを設定してステップ実行でデバッグする
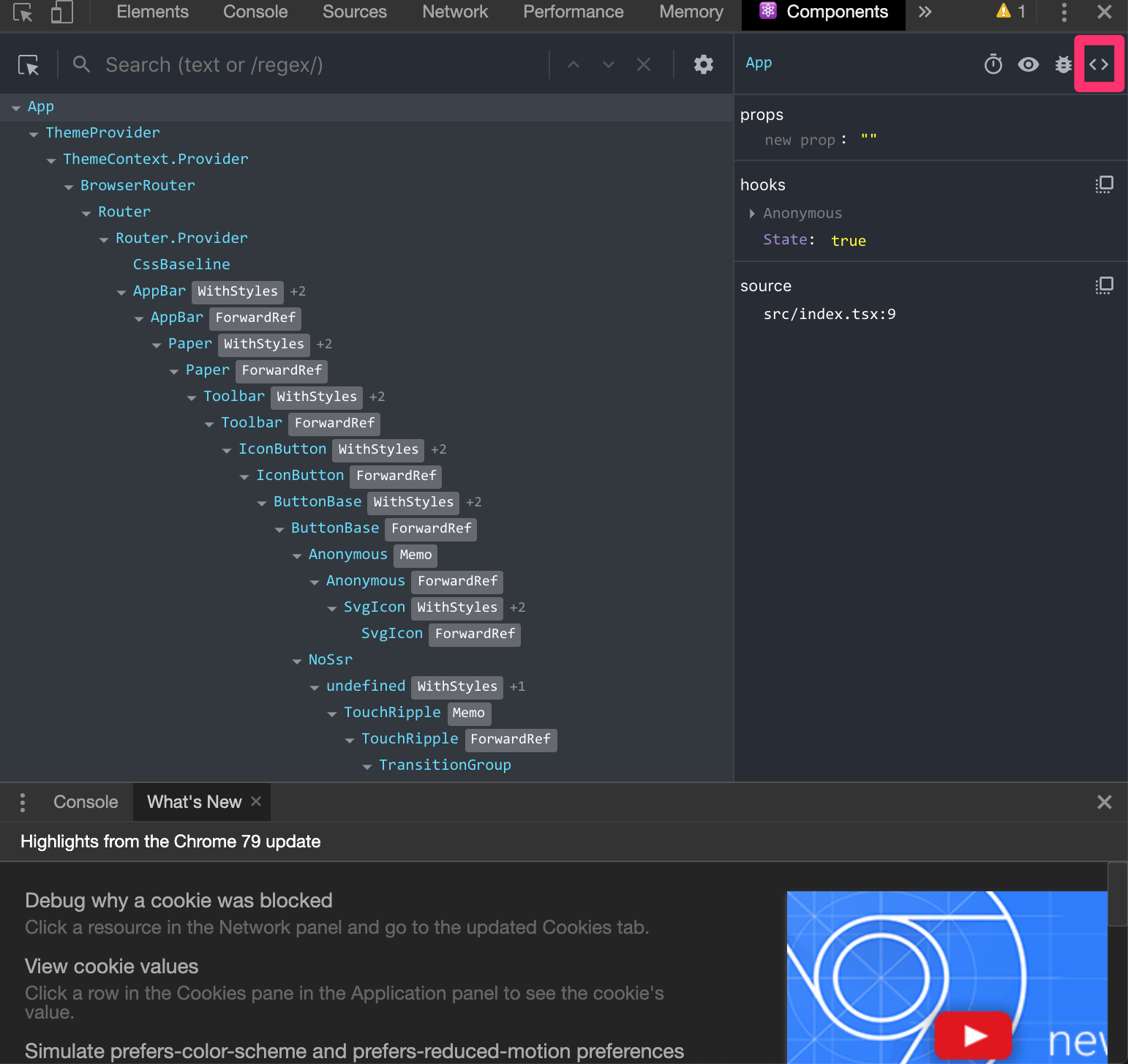
React Developer ToolsでComponentsタブを開き、ブレイクポイントを設定したいコンポーネントを選択した状態で「<>」アイコンをクリックする。

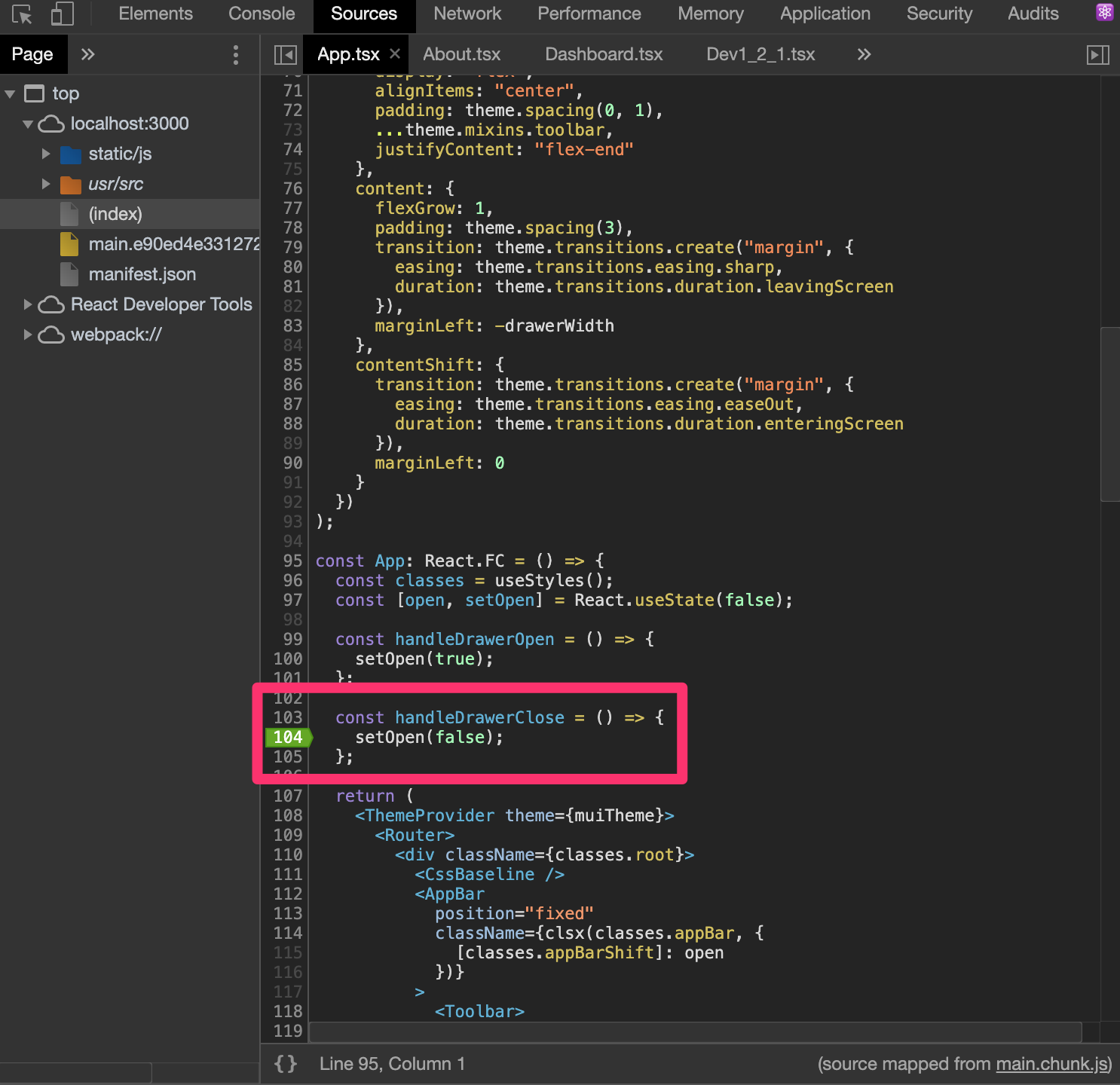
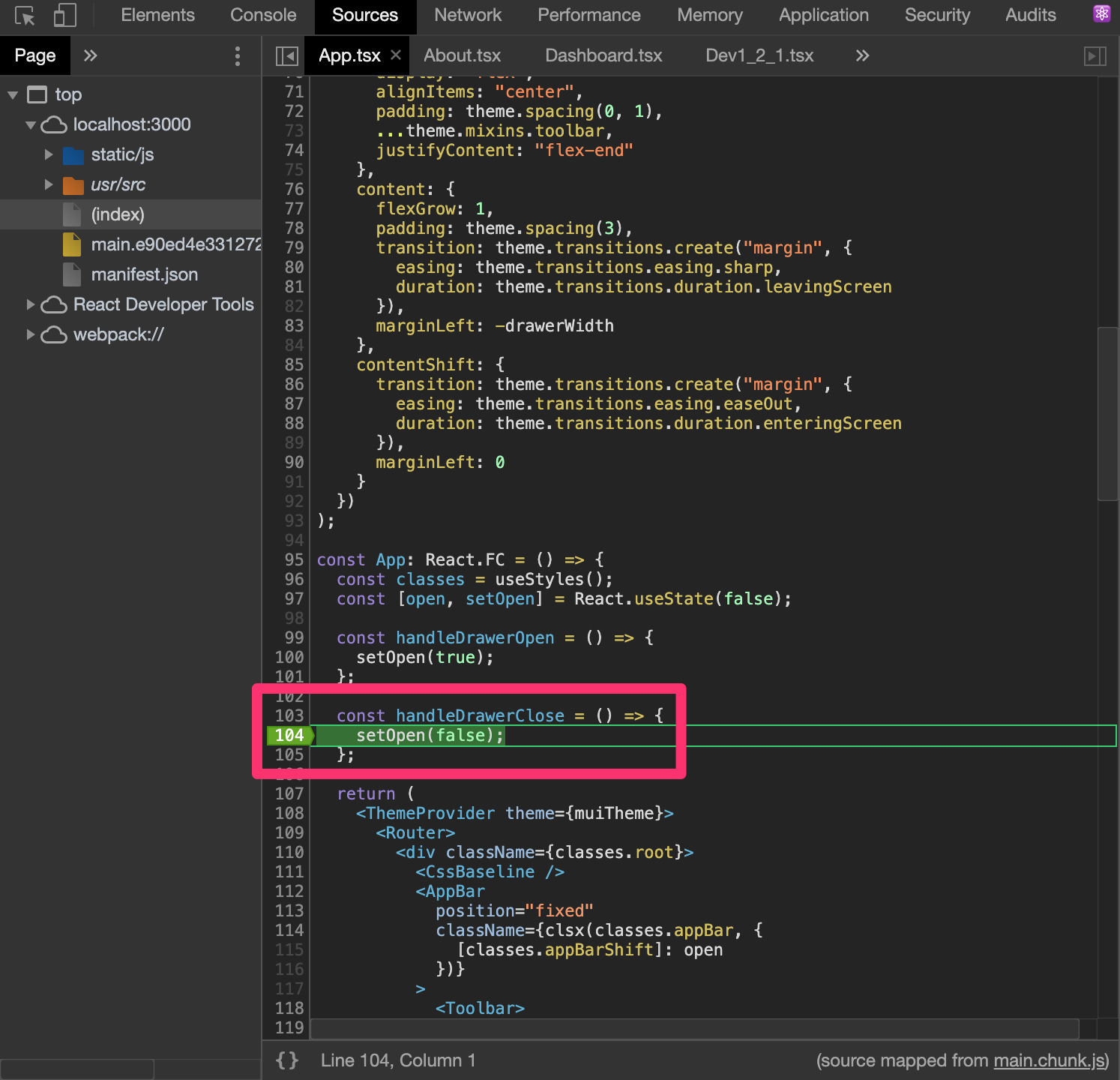
コンポーネントのソースがReact Developer Toolsに表示されるので、ブレイクポイントを設定したい行番号をクリックする。ブレイクポイントを設定した行番号は緑色になる。

ブレイクポイントを設定した状態でWebブラウザ内でReactアプリを操作すると、ブレイクポイントで処理が止まる。ブレイクポイントで処理が止まると、対象の行が緑色で網掛けされる。

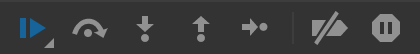
ブレイクポイントで処理が停止したら、以下のいずれかの実行が可能。

- Resumu script execution
- ブレイクポイントからそのまま処理が続行される
- Step over next function call
- ステップオーバーで実行
- 今いる関数内の処理はすべて実行し、次の関数が呼ばれたタイミングで処理をブレイク(停止)する
- Step into next function call
- ステップインで実行
- 今いる関数から別の関数が呼ばれるタイミングまで処理を進め、別の関数に入ったタイミングで処理をブレイク(停止)する
- Step out of current function
- ステップアウトで実行
- 今いる関数内の処理はすべて実行し、今いる関数の呼び出し元に戻ったタイミングで処理をブレイク(停止)する
- Step
- 一行づつ順番に実行する



