きっかけ
先日、趣味でSlackに猫画像を登録するBOTを作っていたら
enebularの記事を書いてみませんかとお声がけいただき、挑戦してみることになりました!
(諸事情あって作成が遅くなり大変申し訳ありません!)
正直、enebularはバックエンド寄りなイメージなので
私のようなWEB制作したり、pythonでmicro:bit触ったり簡単な2Dゲームを作る程度の人間にできるのだろうか・・・と言う不安がありましたが(今もありますが)
『誰でも気軽にenebular始められちゃうんだよ★』
と言った感じの、初めての人に優しい投稿を目指して頑張ってみます!
また、本気で初めてなので、その辺の率直な感想も交えつつやってみます!!
(しかもQiitaへの投稿も始めてで笑 書き方が不慣れで申し訳ないです!)
それでは、是非そこのあなたも!
一緒に【猫ちゃん画像表示の簡単プロジェクト】をenebularで作っていきましょう!
アカウント登録
さて、まずはアカウント登録からです。
https://www.enebular.com/ja/
に移動して、アカウント登録をポチっとします。
必要な情報を入力して規約に同意すればあら簡単♪
メールが届きますので「Verify」ボタンを押すと完了です!
いよいよこれで私もenebularの民になるのですね!!!
まずは「ダッシュボードへ」を押しましょう。
enebularプロジェクトとアセット作成
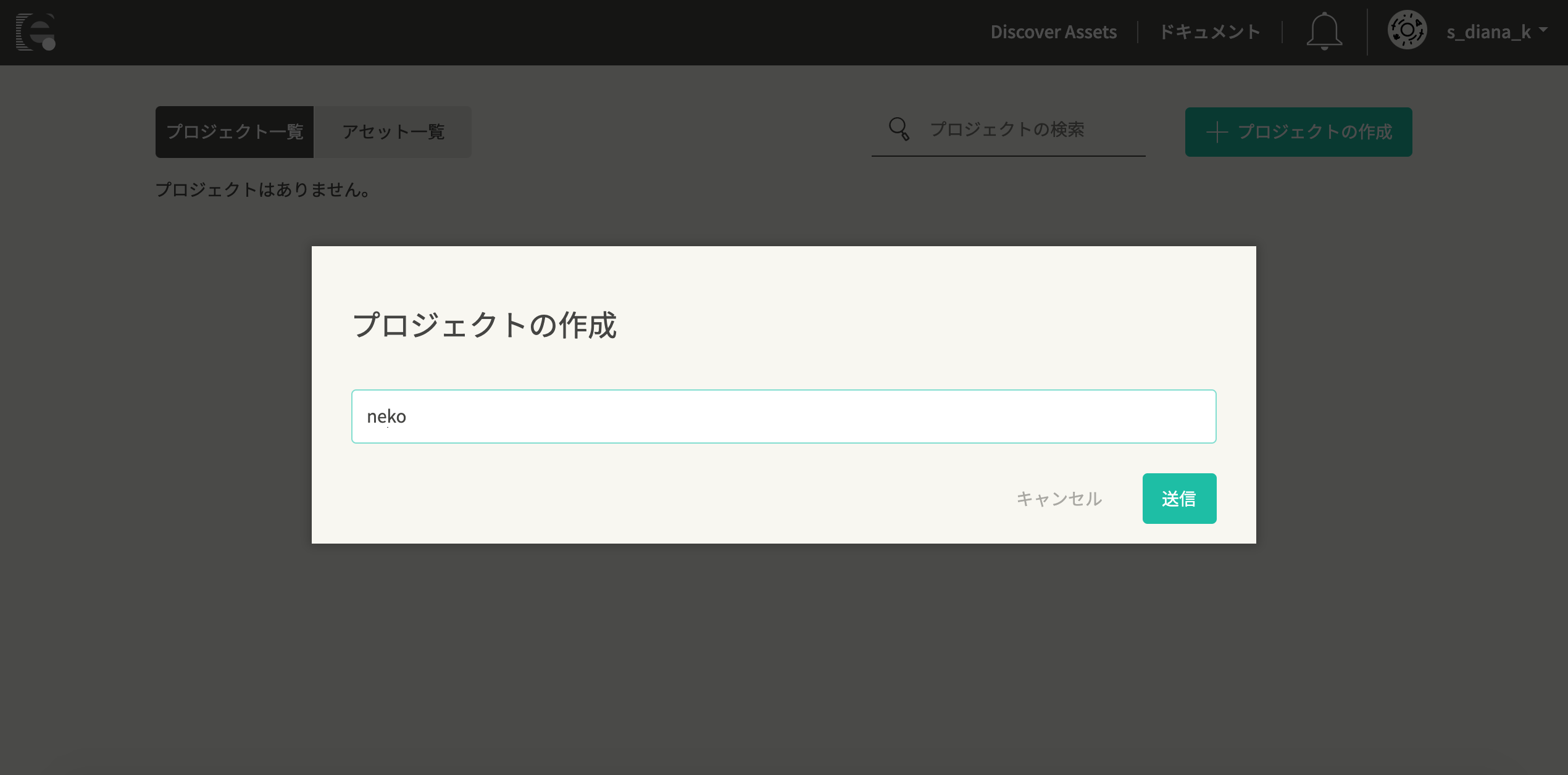
続いて、ダッシュボードの左上から「プロジェクト作成」を押します。
今回は、猫ちゃんの画像表示を行うので「neko」と入れてみました。
ボタンの文言が「作成」じゃなくて「送信」なのが、なんだか通信している感あります・・・!
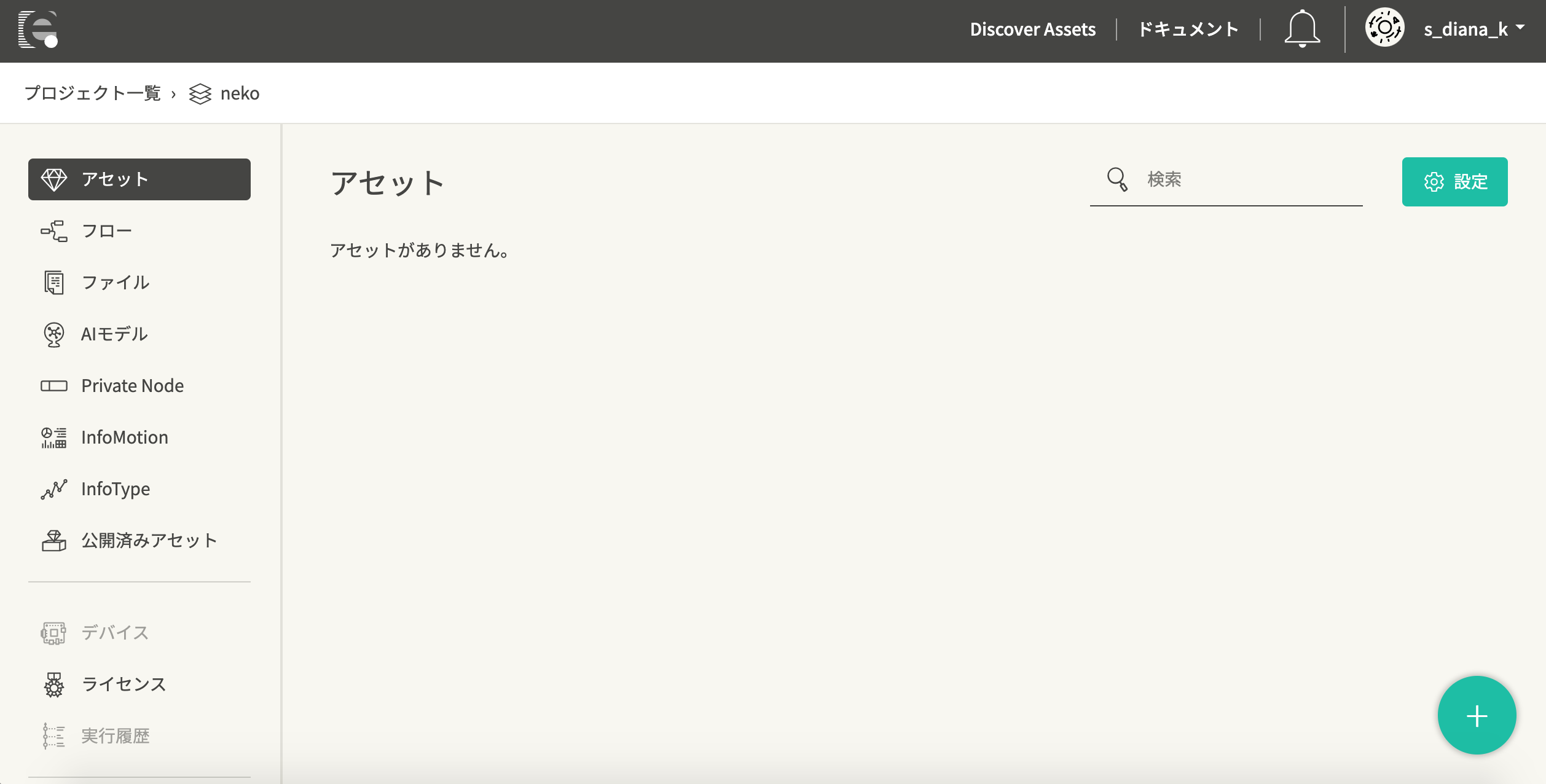
そしてnekoプロジェクトが開けました。
左側にずらりとメニューが並んでおります。
この中でグレーの物は有償機能らしいですが、
「ほとんど黒色では!! 無料で使える物多くない?!」
って言うのが第一印象。ありがたや・・・
それでは、右下のプラスマークを押して
フローと言うアセットを作ります。
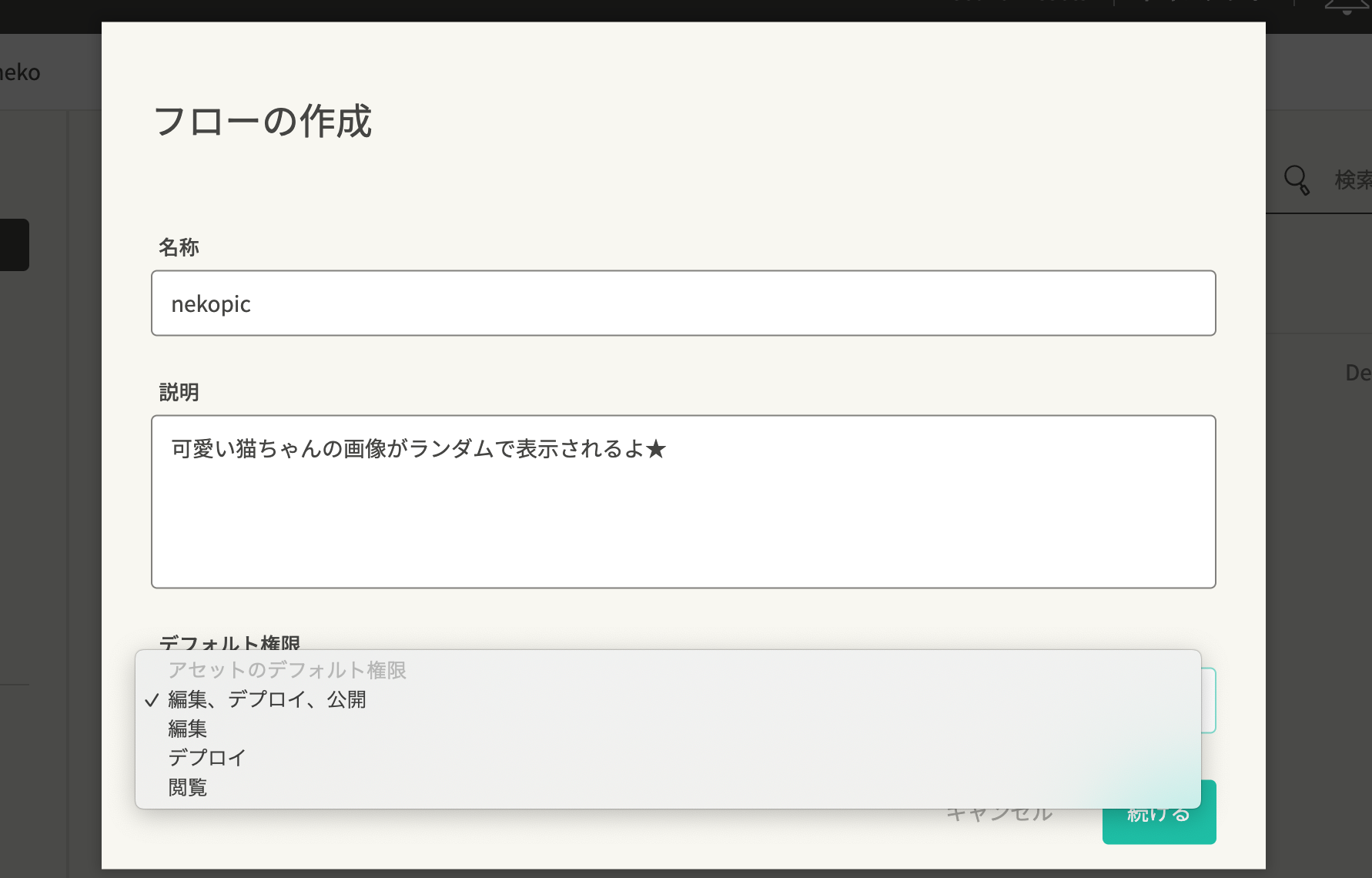
名称や説明は任意のものを入れて、
アセットのデフォルト権限は「編集・デプロイ・公開」にします。
フローの編集
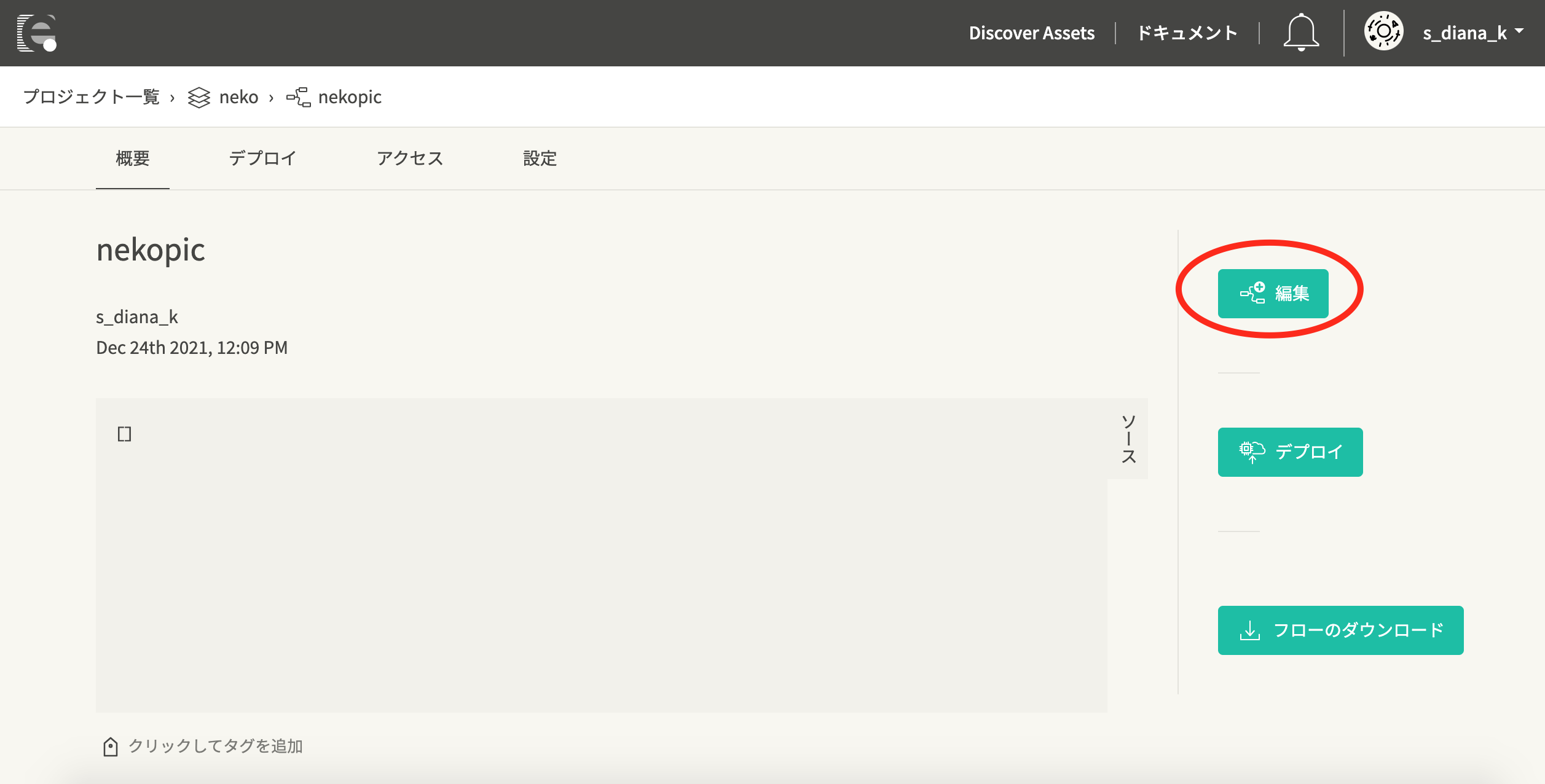
それでは、早速フローを編集していきます。
しかし、はじめての立ち上げ時
「loading...」の文字が入り15秒くらい始まりませんでした。
心配性な私は「何か間違えたか?!」とあちこちポチポチしましたが、
ご安心ください笑 少し待てば始まります・・・(←焦りすぎ)
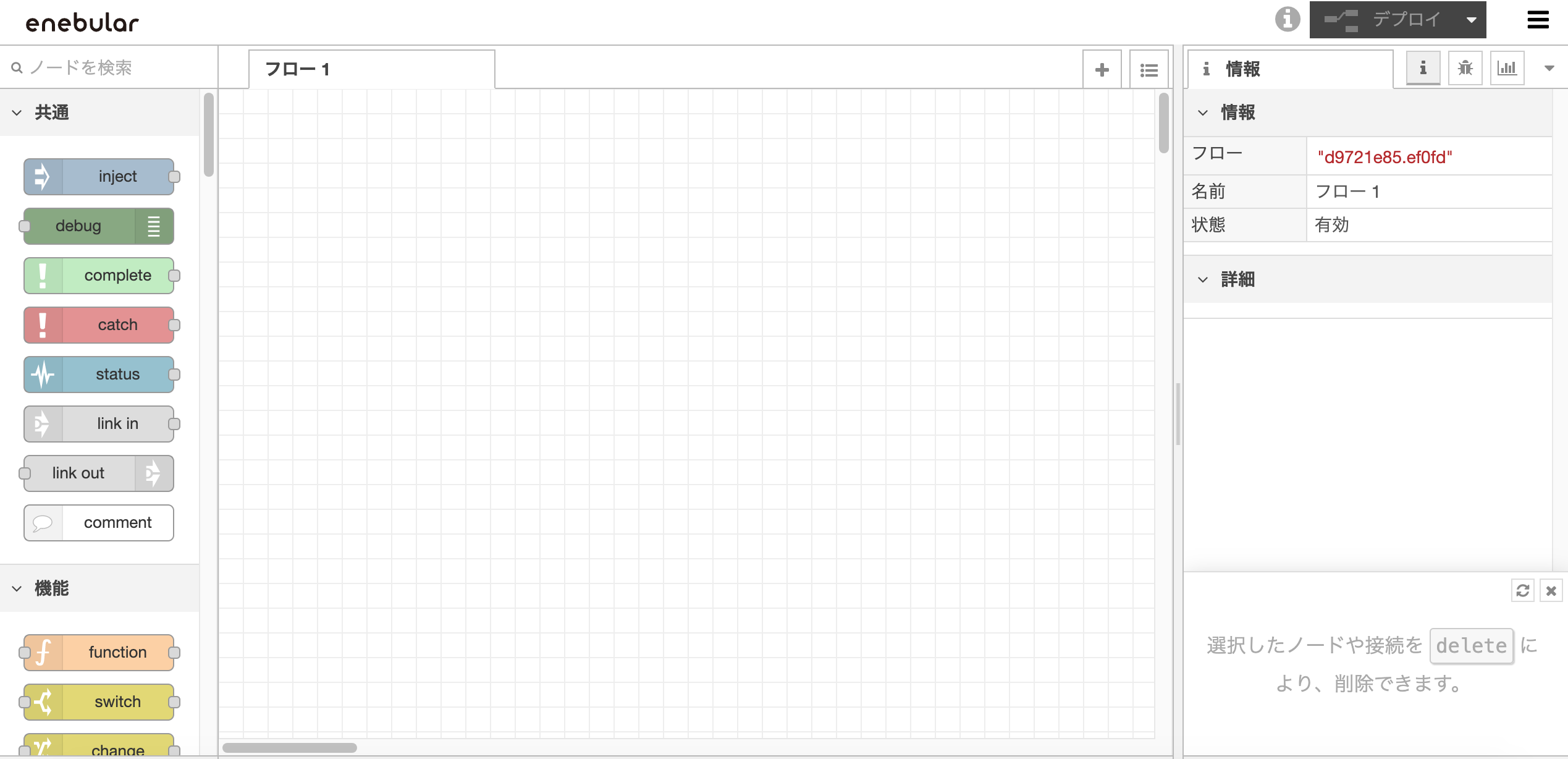
おおー!!!なんかすごい!! かっこいい!!!
なんでも出来そうな気がしてくる!!!
この画面では、左側にあるカラフルなノードを使って、
ノーコードでプログラミングができます。
そして、ここからは参考にしている下記の記事を見て進めます。
しかも、どうやらこちらの内容はフローが公開されているよう。
これをインポートして使っちゃっていいんですか?! ありがたすぎます。
ちなみに、他にもネット上で色々見ましたが
結構フローを公開してくれている人が多い印象!!!
これは凄いんじゃないか?!
プログラミング苦手な人でもチャレンジできる時代が来てますね・・・!
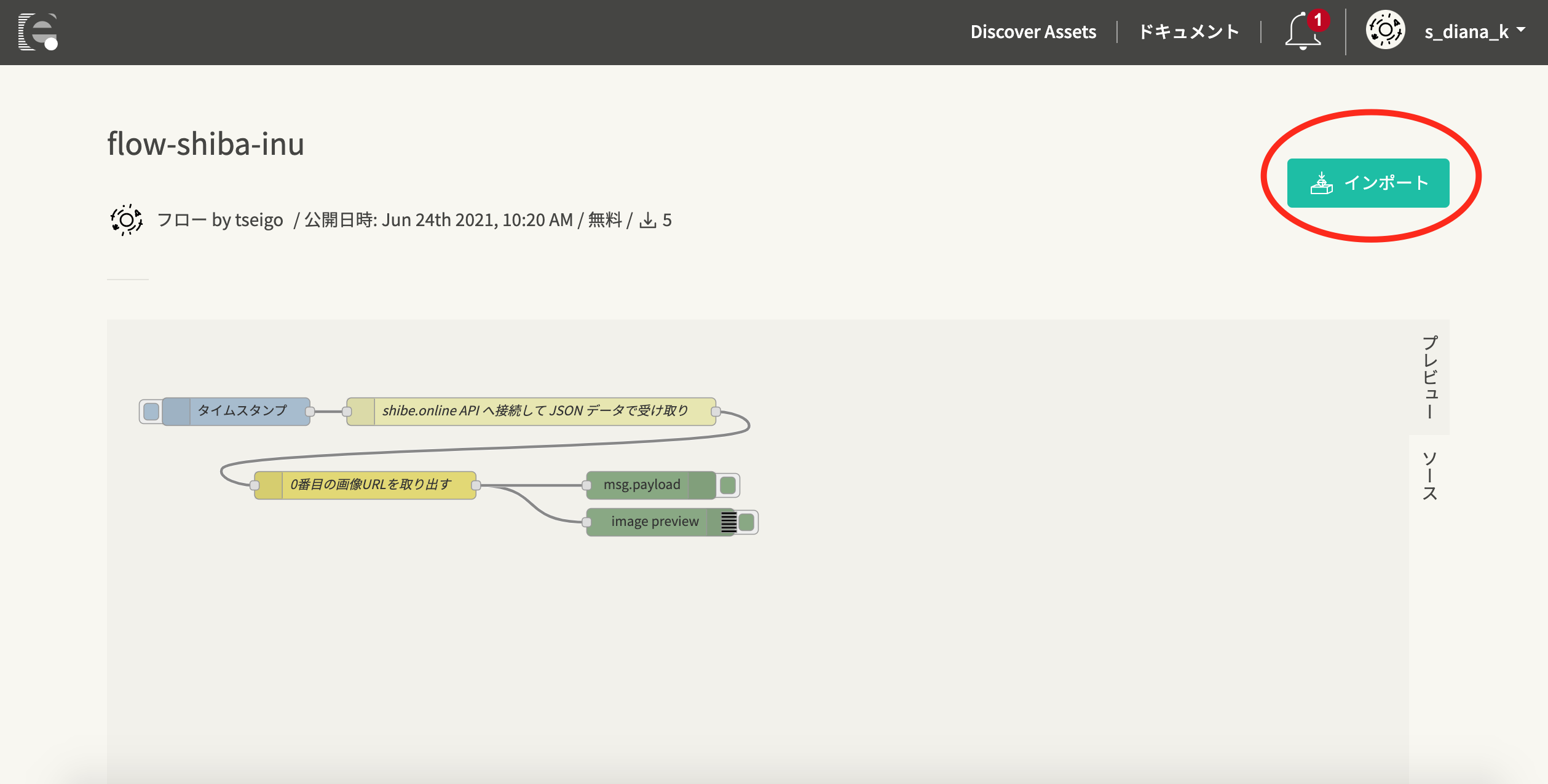
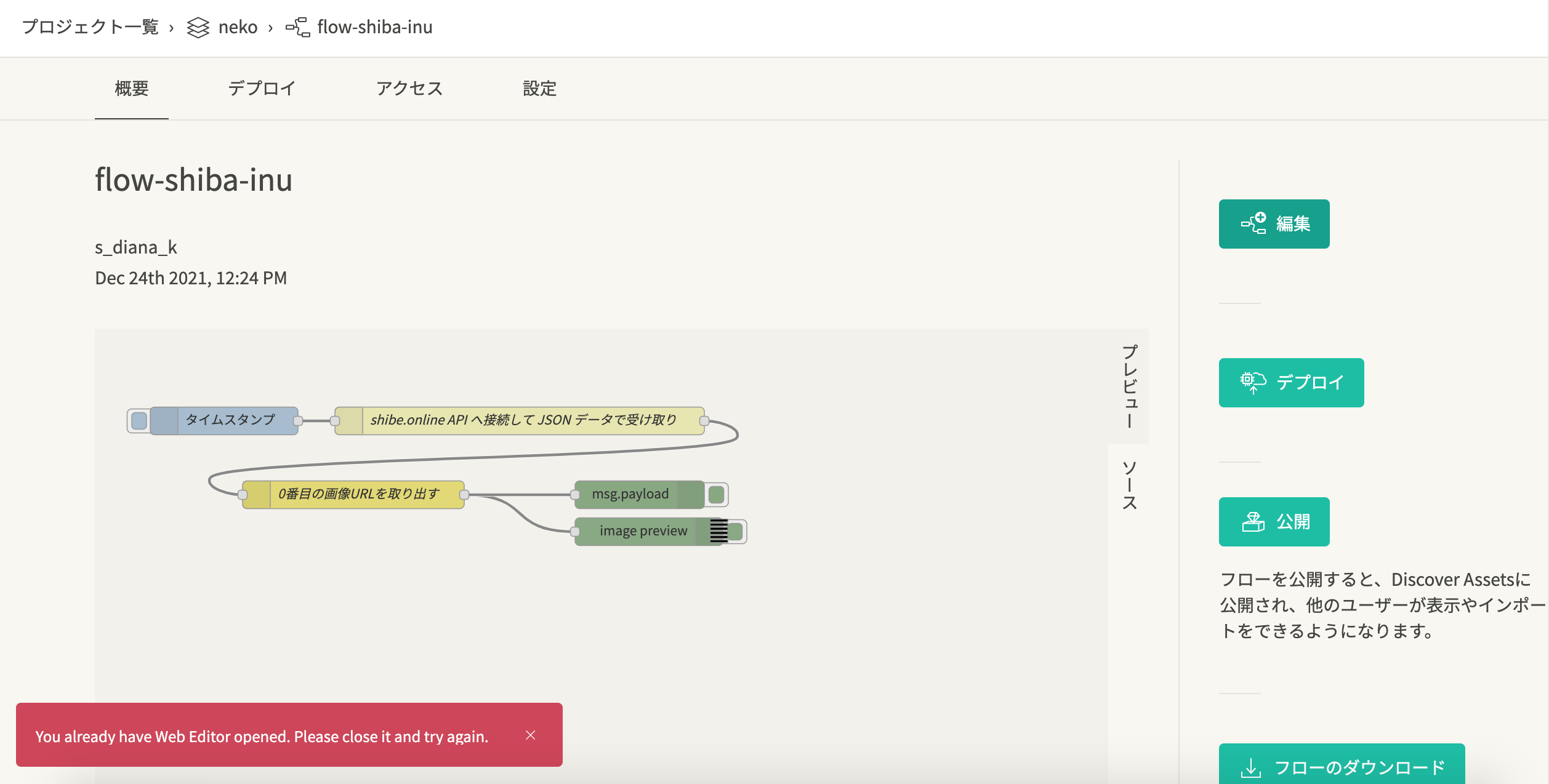
それでは早速、記事のリンク先から芝犬フローをインポートします。
本当に操作がめちゃ簡単。 びっくり。
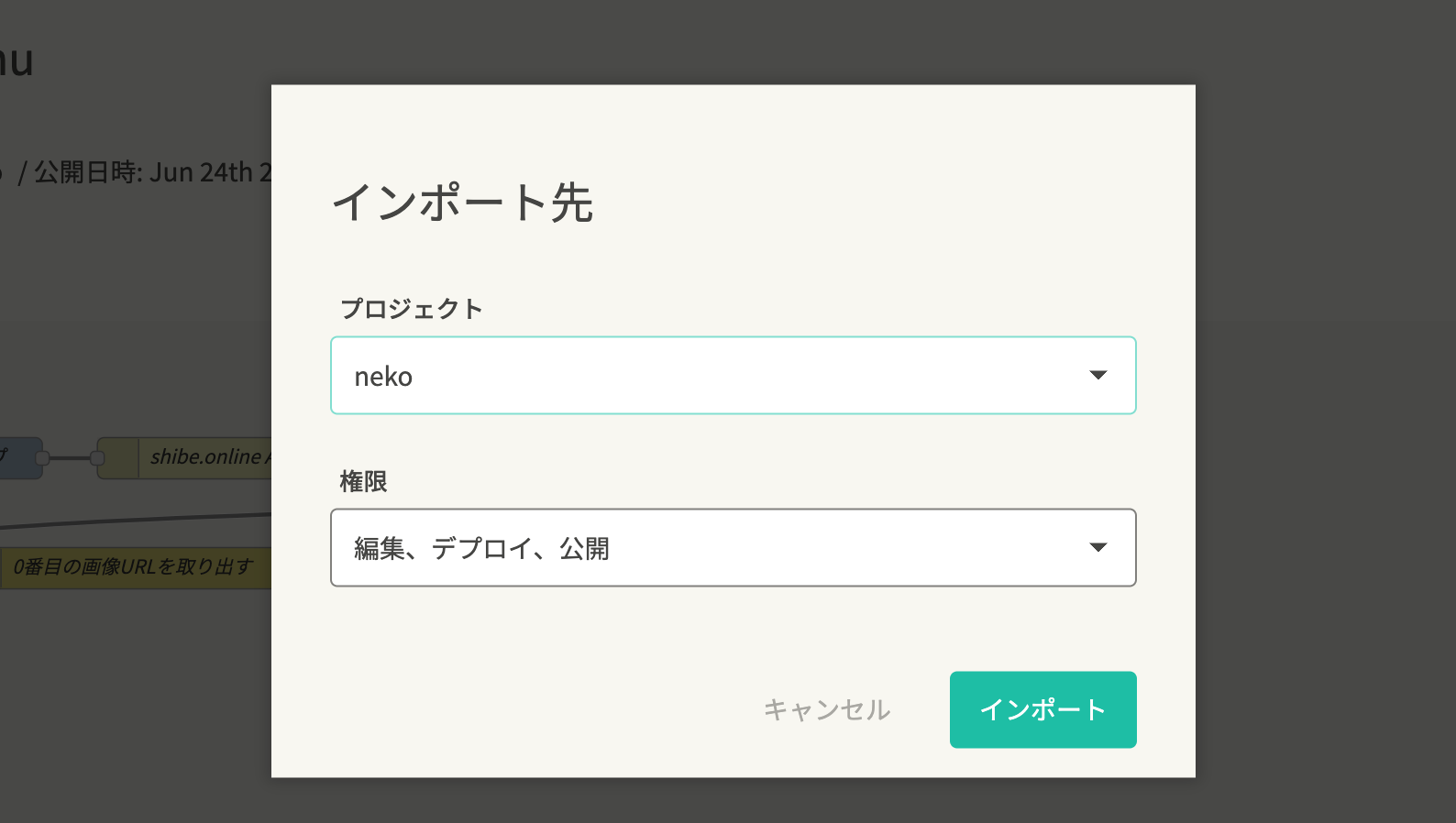
インポート先と権限を選ぶだけで完了です・・・!
しかし!ここで一つ問題が!
フローを開こうとすると、
「あんた!!エディター開いとるんとちゃう?!」って英語で怒られました。
どうやら2つのプロジェクトを同時に開くことはNGみたい。(そりゃそうだ)
芝犬フローの完成形を見ながら猫フロー側を作ろうとしたけど
同時に見るのは無理みたいなので、芝犬フローの構成を覚えて猫フローを作ります。
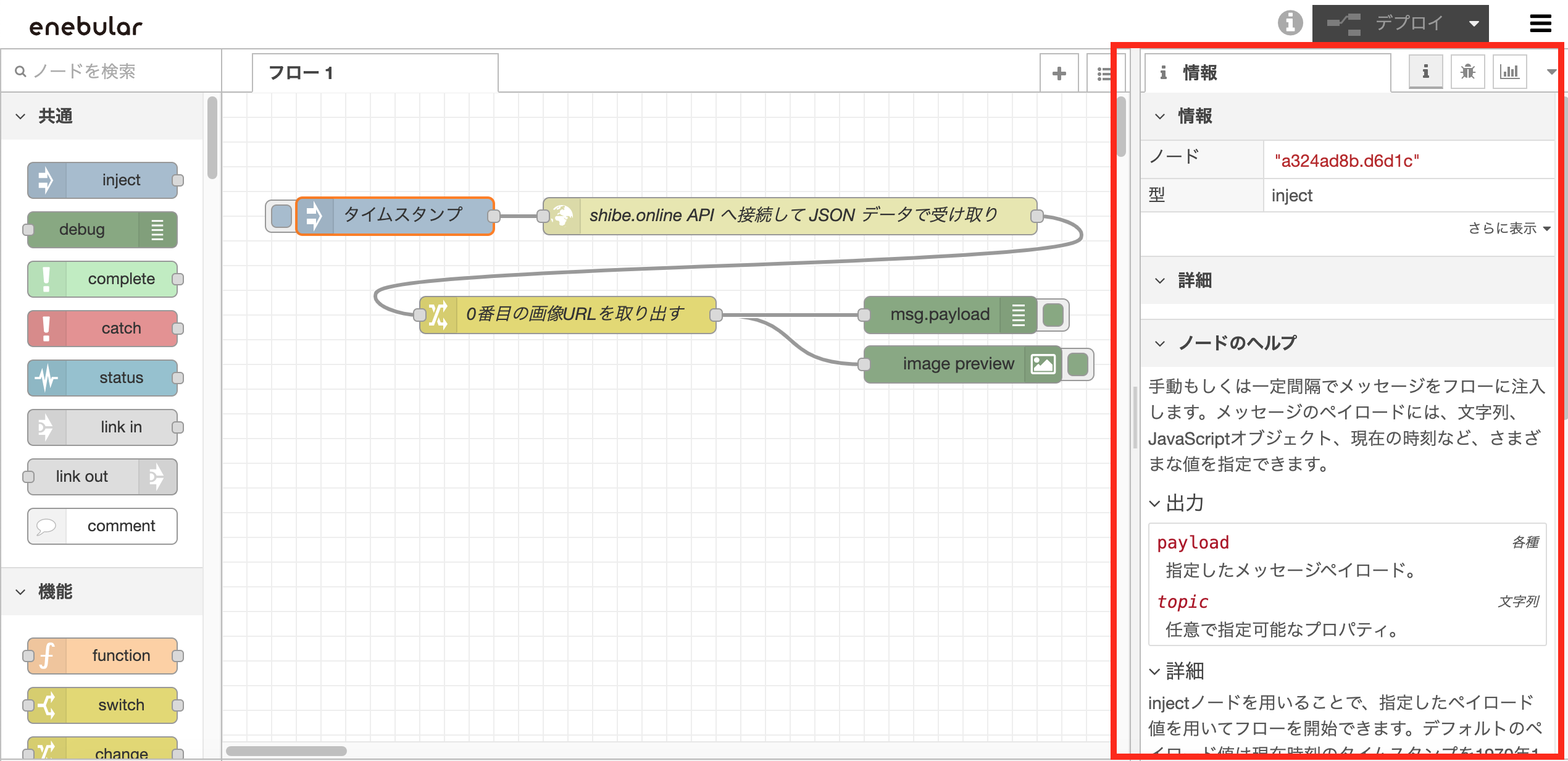
それでは気を取り直し、初めてのノードにご対面!
うわー! わかりやすい!!
ノードのヘルプでは丁寧な説明まで。
優しすぎません!?
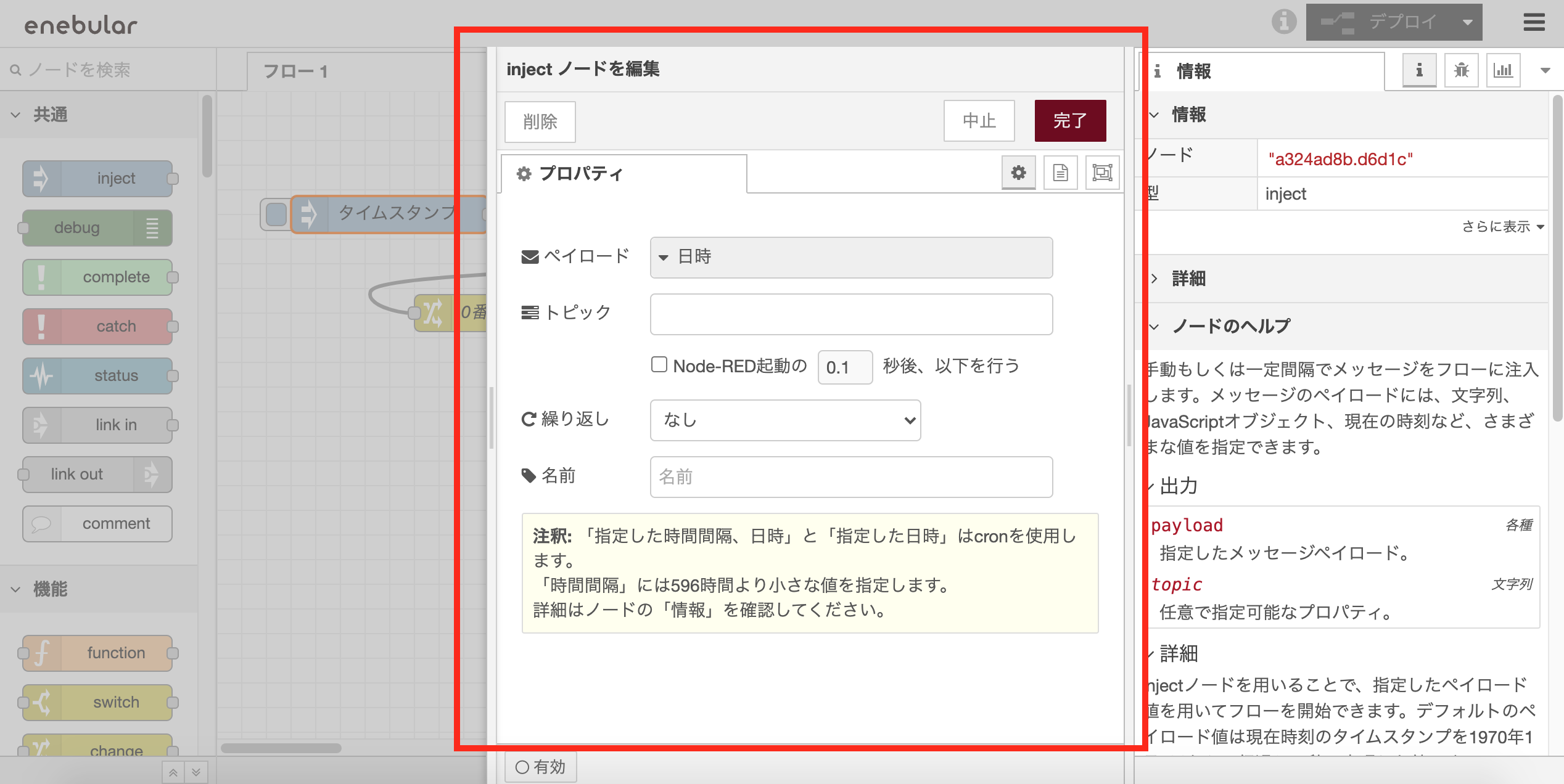
ノードをダブルクリックすると、編集も行うことができます。
ここで設定も確認できますね。
猫フローの作成
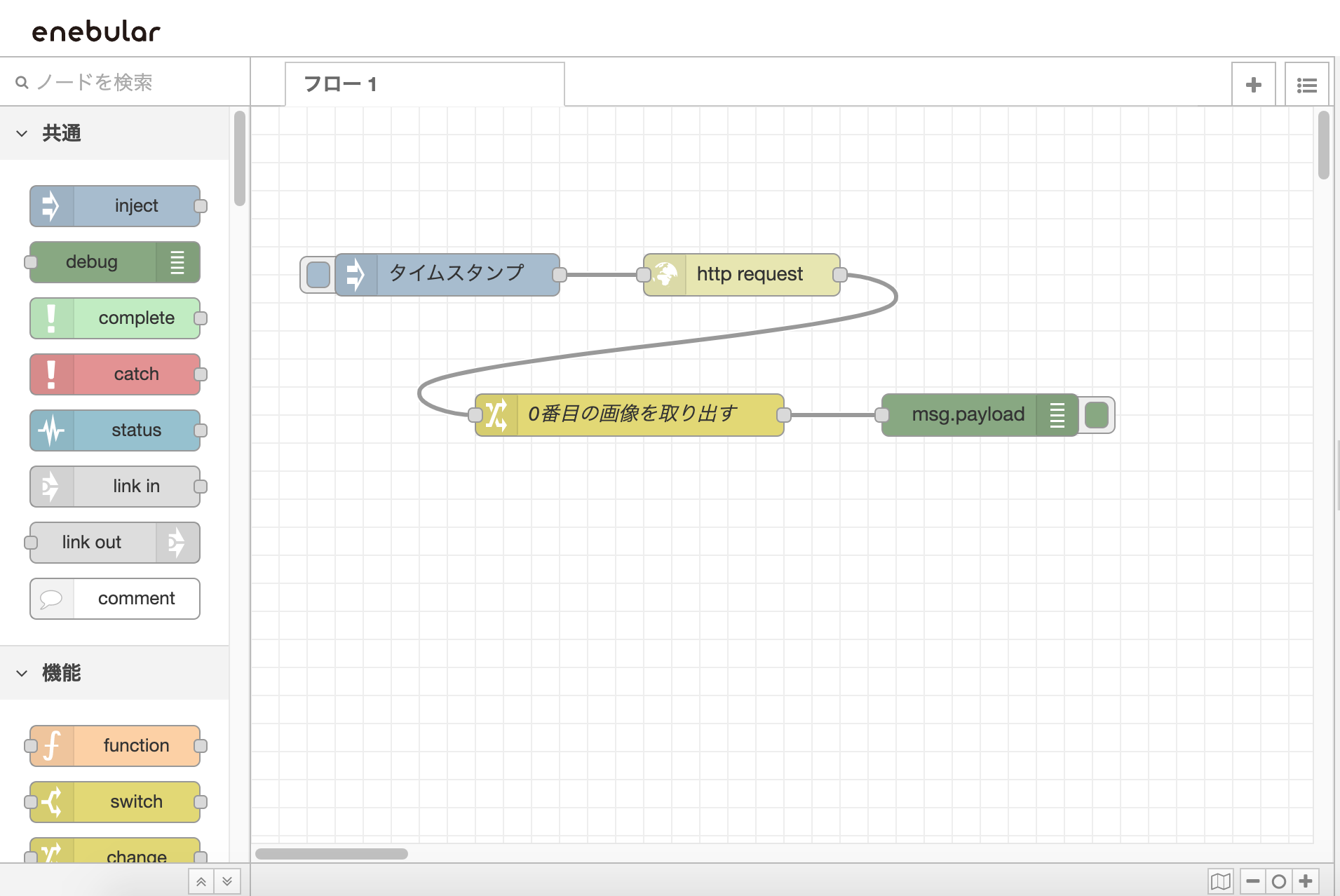
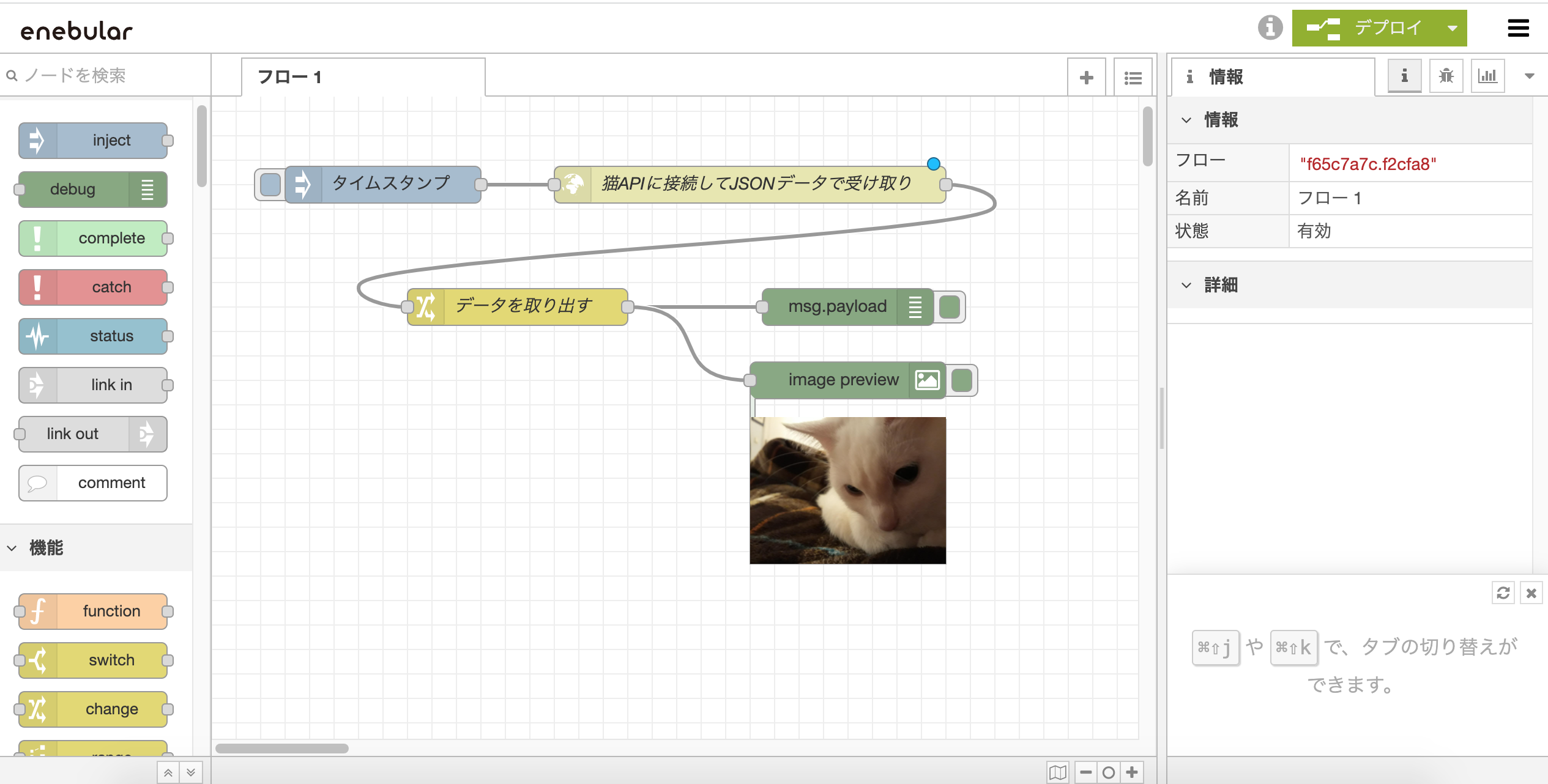
それでは真似して、猫画像フローを作っちゃいます。
ほぼほぼいい感じで、できました。
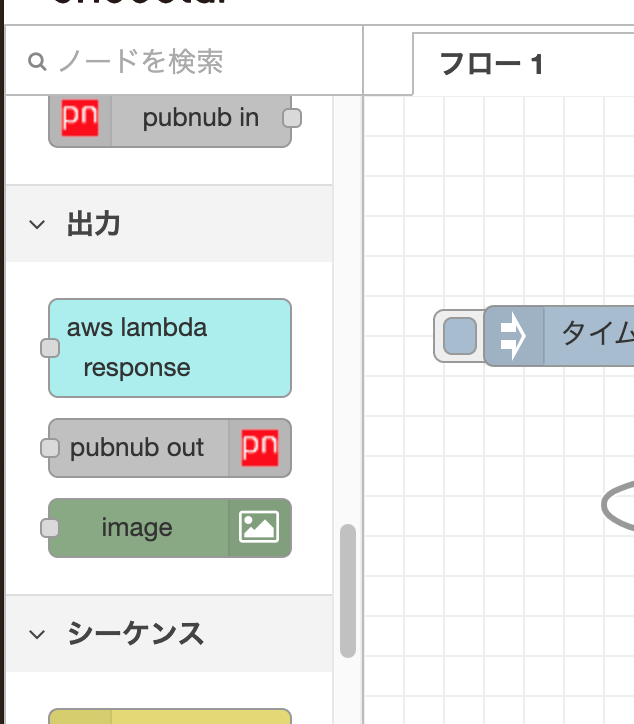
しかしここでしばらく探して、image previewのノードなくない?
と思ったのですが、どうやら追加が必要らしい!
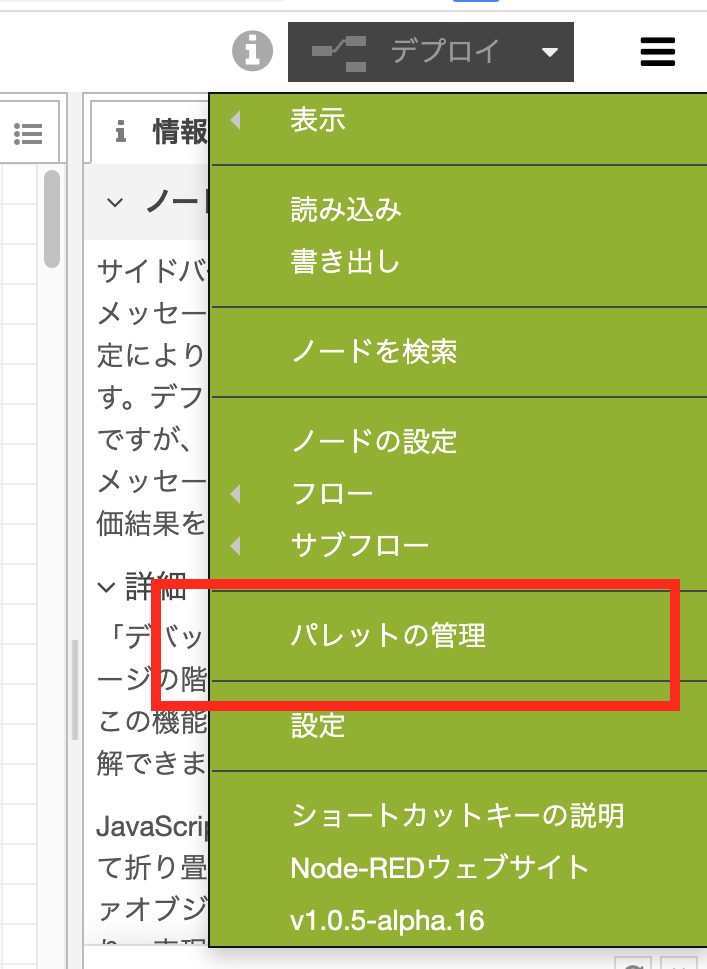
右上のハンバーガーメニューから、パレットの管理を押します。
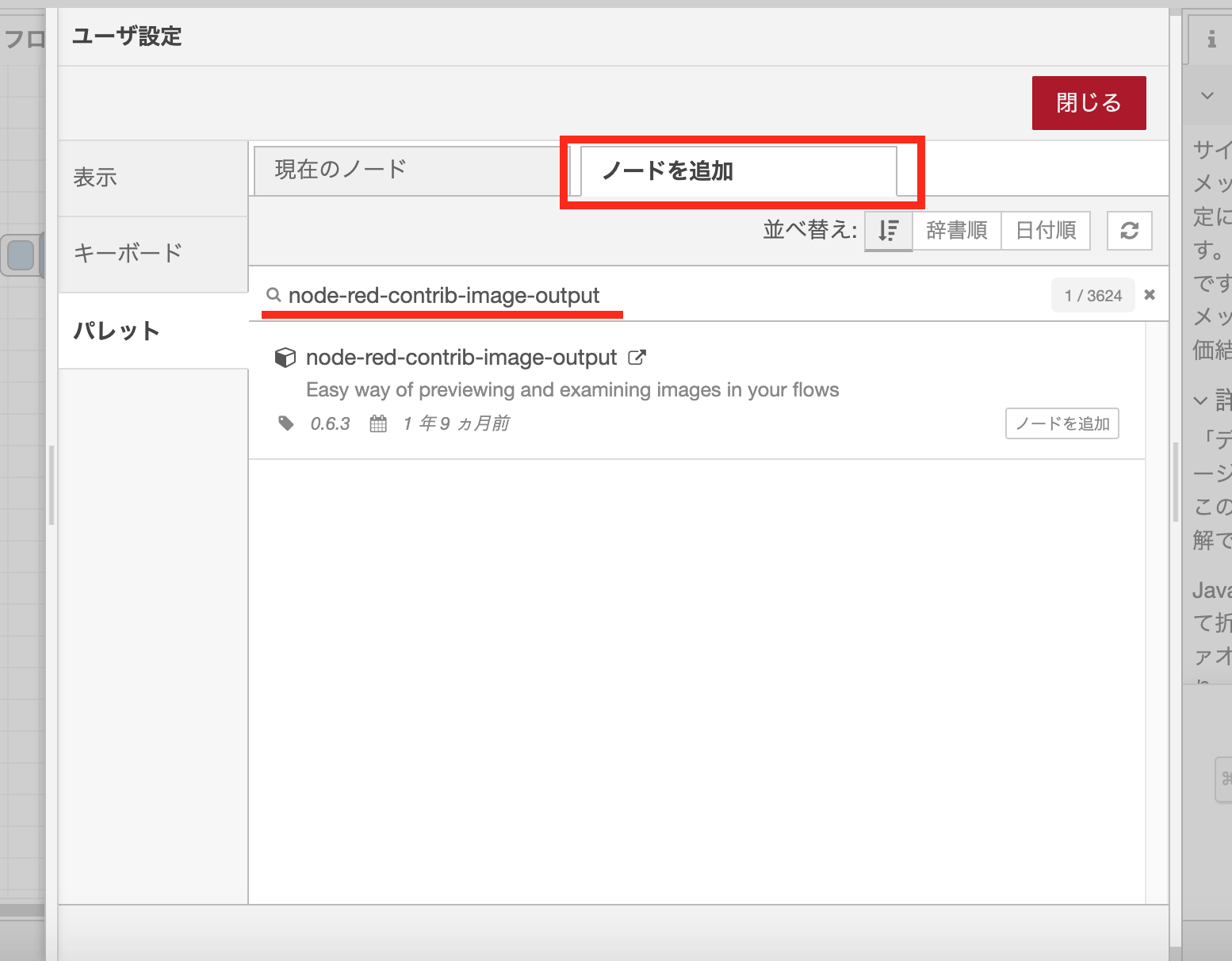
node-red-contrib-image-outputを追加します。
無事に追加されました!
そして、猫フローは、芝犬フローと比べて2点ほど変更点があります。
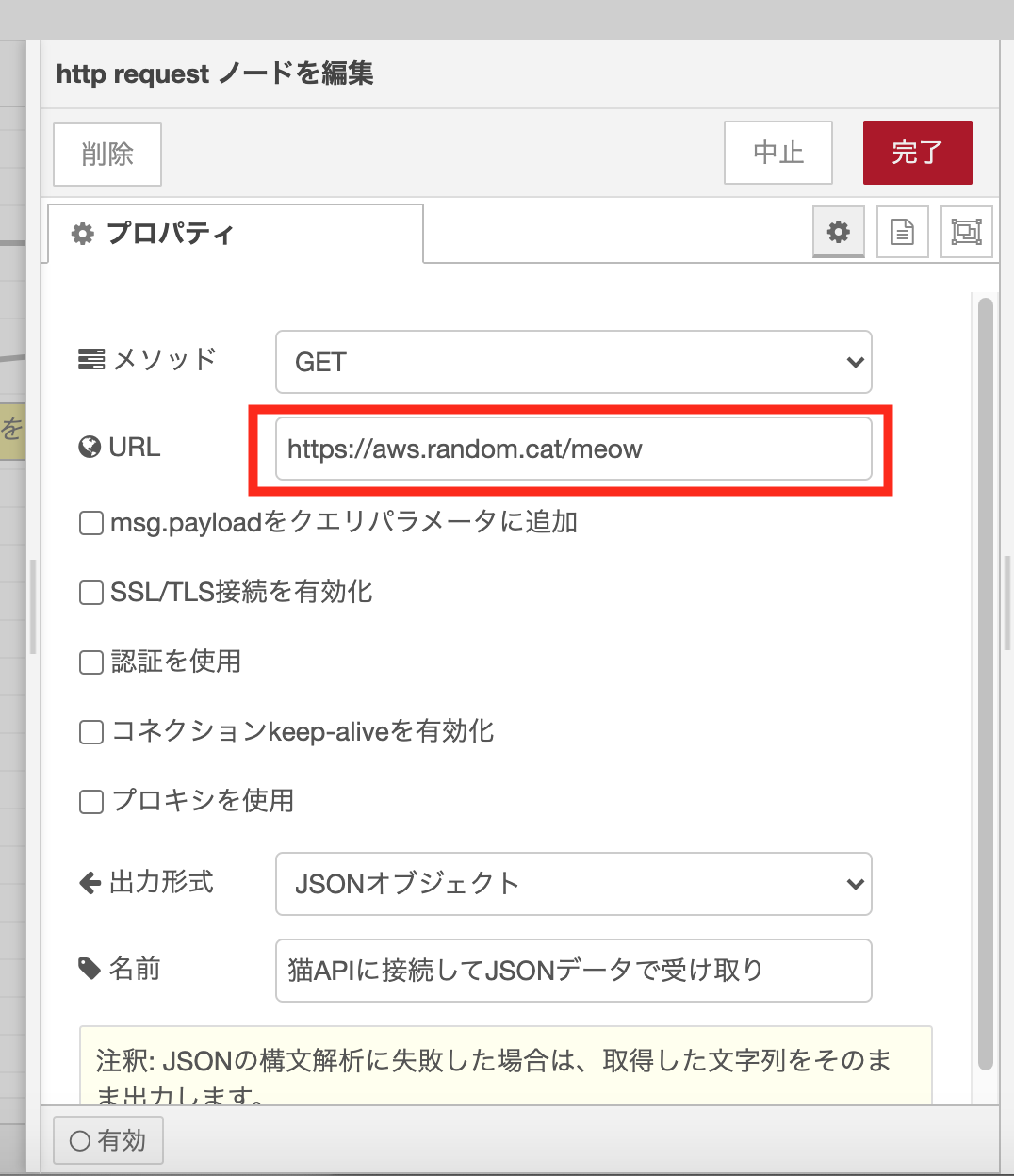
まずはhttp requestノードを編集します。
ここではURLを猫APIのものに変更します。
「 https://aws.random.cat/meow 」と入れましょう。
続いて、2点目は
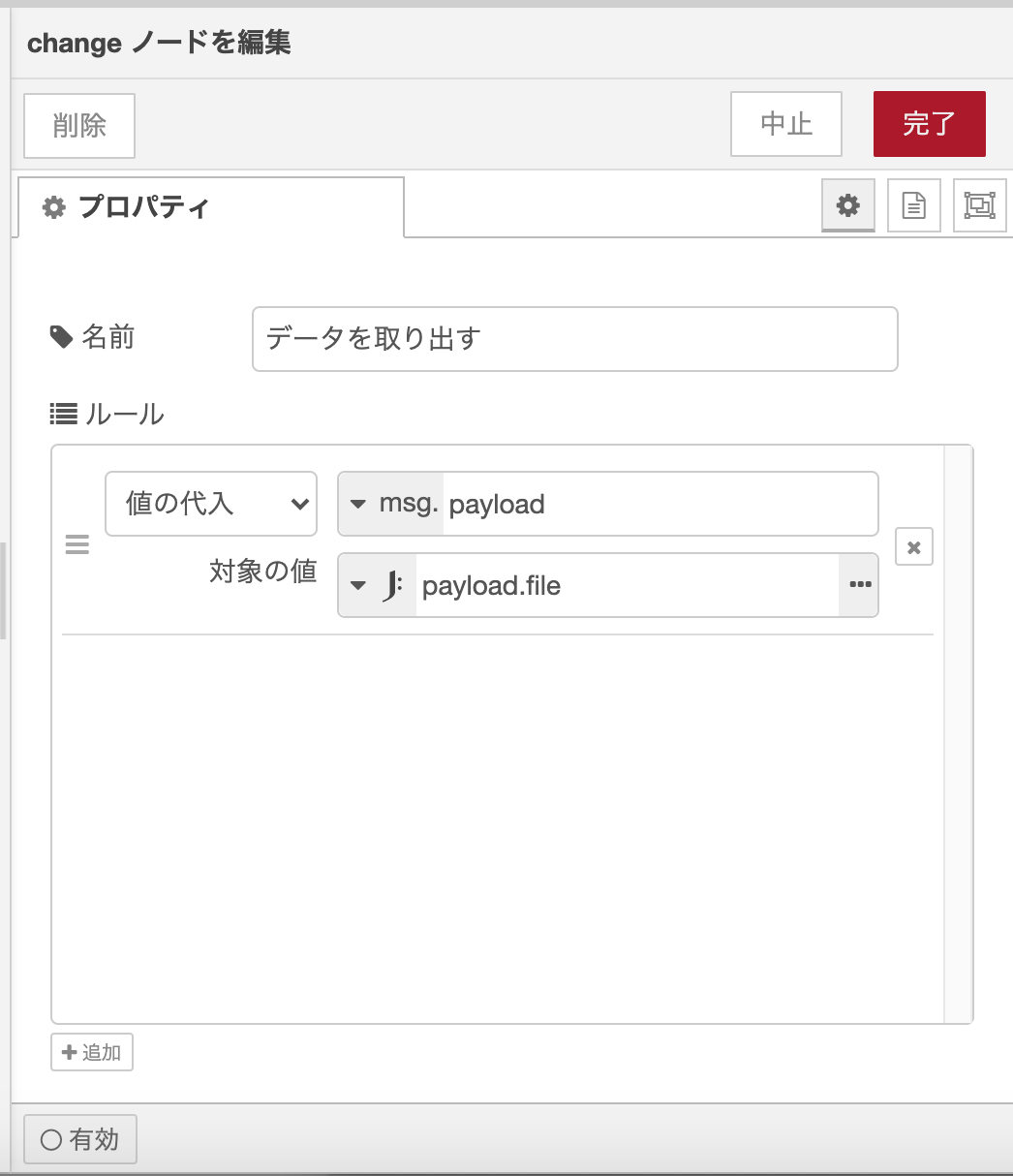
3つ目のchangeノード編集を開きます。
そして、対象の値を「JSONata式」→「payload.file」に変更します。
これで、完成!!!
猫ちゃん画像が表示できるようになりました!
それでは、画面右上のデプロイを押しましょう。
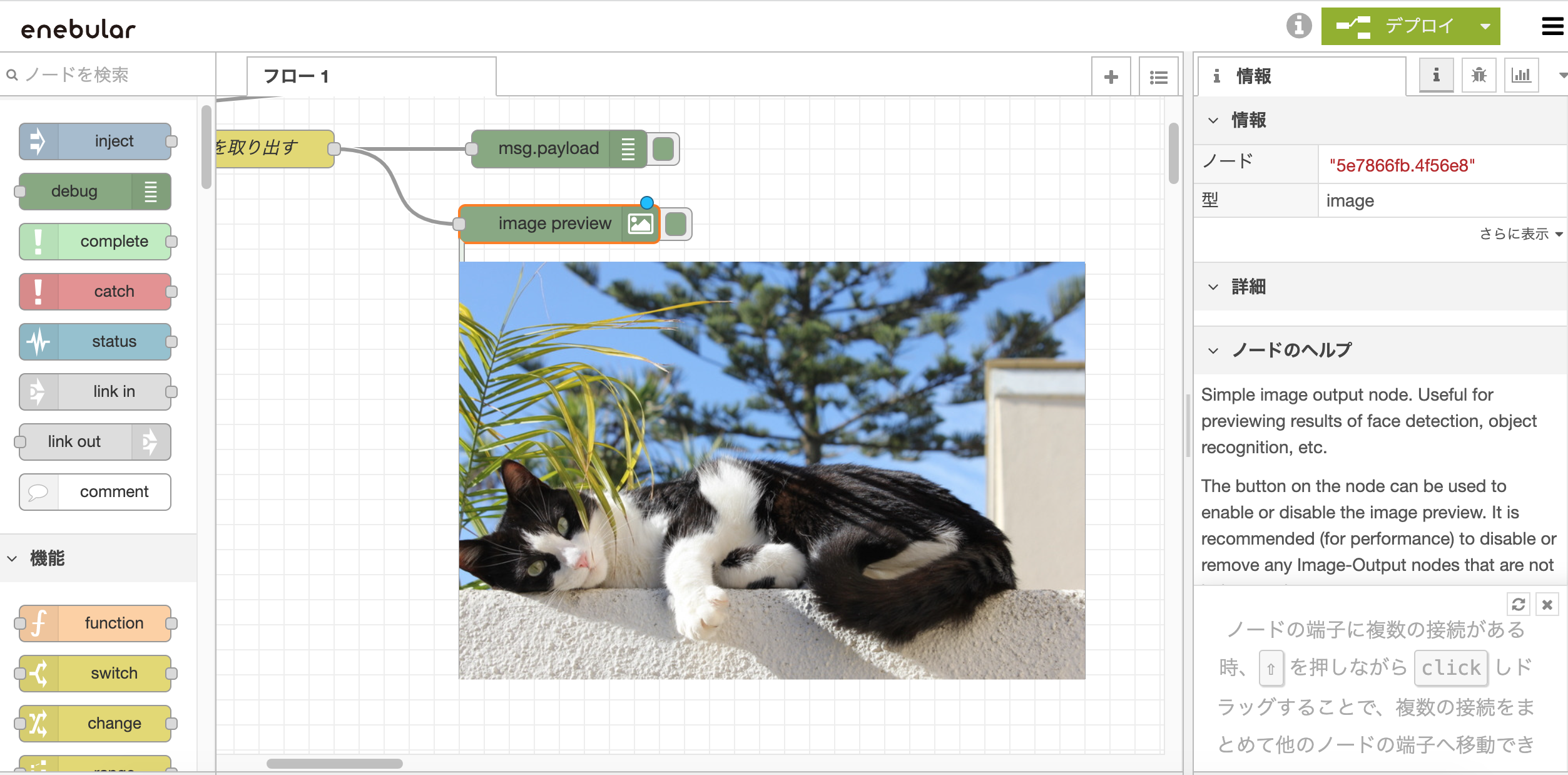
そして、画像のプレビューを実行したいと思います。
タイムスタンプノードの前方ボタンを押しますと・・・・
可愛い猫ちゃんとご対面!!
押せば押すほど可愛い猫が続々とプレビューされます😻
サイズ変更するともっと大きくて可愛い♡ 癒される〜〜!!!
最後に
こちらの内容は、応用してSlackのBOTを作ったりもできるかと思います!
ご興味ある人はぜひやってみてくださいね♪
今回感じたことのまとめですが、
enebularはノードを使いこなせるようになればとてつもなく便利なのでは?!と思いました。
無料で始められるので、まずは簡単なプロジェクトから試してみると魅力が伝わる気がします。
あとやっぱり完成すると嬉しい!
これは、今までバックエンドとかAPIとかやったことない人にこそおすすめ!
自分もこれから他の方の記事や、ブログを参考に色々触ってみたいと思います♪