WEARでは使用しているgemやnpmのライブラリを日々コツコツとアップデートしております。逆にアップデートをしないと、サポートが切れたりセキュリティー問題が解消されなくなります。また、ライブラリのソースコードに触れることでエンジニアとしての成長に繋がるメリットもあります。今回そのライブラリのアップデート作業を初めて対応したのでまとめてみたいと思います。
対応の流れ
1、dependabotから通知
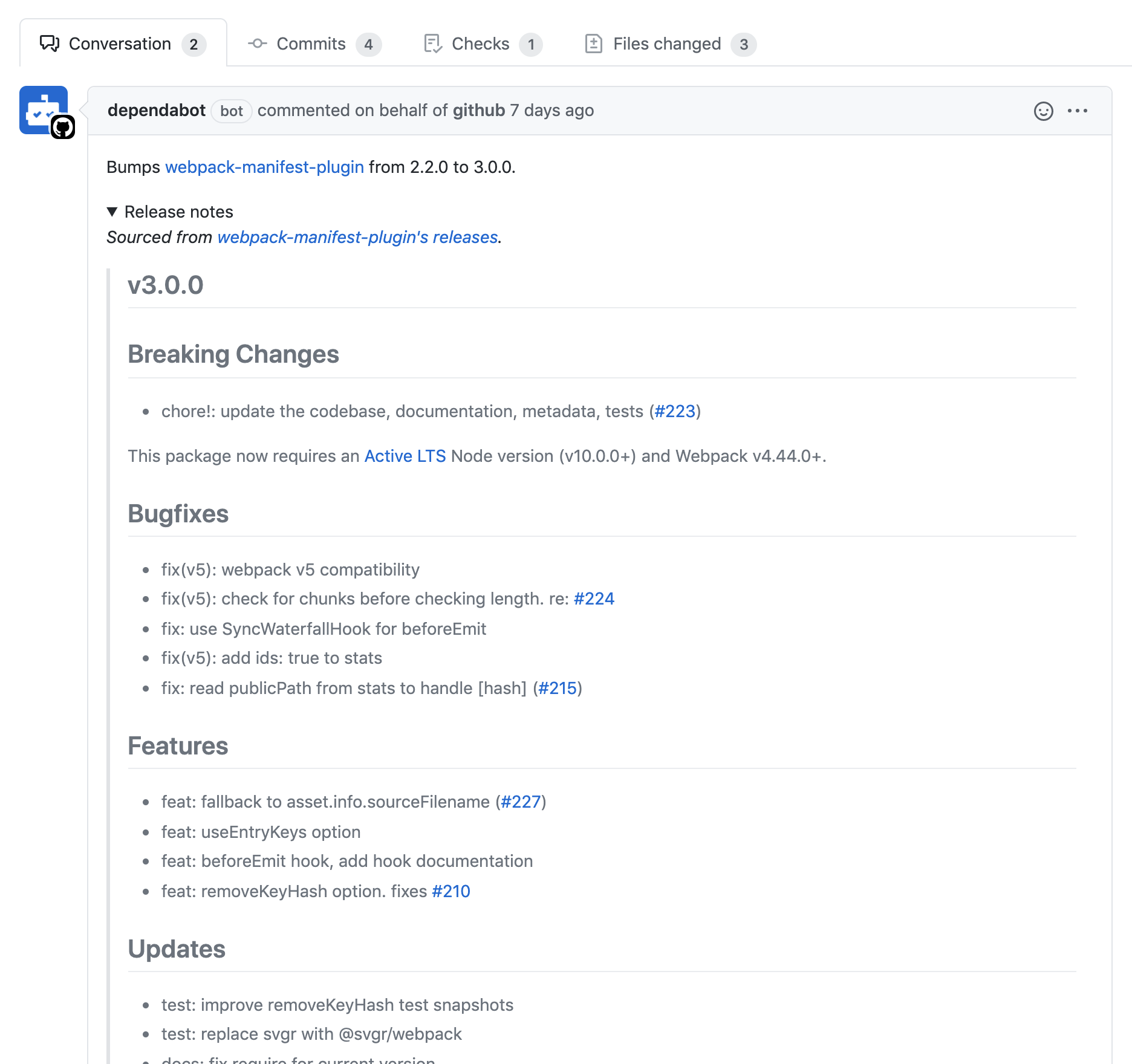
dependabotを設定すると、package.jsonやgemfileなどのマニフェストファイルに書かれたライブラリを見て、アップデートされたライブラリがあれば、以下の画像のようにブランチを切ってPRを投げてくれます。WEARではそのPRを見て問題がなければmasterにマージしてstgで確認、その後prdへとリリースしています。今回対応したのはwebpack-manifest-pluginというjs,cssのマニフェストファイルを生成するライブラリで、2.2.0 -> 3.0.0へとメジャーアップデートされていました。
dependabot:https://dependabot.com/
2、アップデートの概要を理解する。
まずそのライブラリのアップデートの概要を理解します。
概要を知ることで今対応すべきか?どのような対応を取るべきか?掴むことができるからです。メリットがない場合や安定しないバージョンへのアップデートの場合は敢えて見送るのも選択肢の一つです。
概要はリリースノートで掲載されているので確認します。
以下の概要が書いてあったので確認しました。
This is the first step towards an easier to maintain codebase in preparation for further improvements and eventual webpack v5 support.
意味を汲み取ると、webpack-manifest-pluginの最終的なwebpackv5のサポートに向けてメンテナンスをしやすくするための第一歩といった具合です。
今後webpackv5が安定したときにアップデートをする予定なので、
このタイミングでwebpack-manifest-pluginの2.2.0から3.0.0へのアップデートを踏み切りました。
2-1、エラーの解消
#!/bin/bash -eo pipefail
./node_modules/.bin/webpack
[webpack-cli] TypeError: ManifestPlugin is not a constructor
コミットごとにCircleCIのテストを走らせているのですが、dependabotが作成したPRのアップデートのコミットで上記のようなエラーが起きたため解消しました。エラーの原因は3.0.0のタイミングでrequire('webpack-manifest-plugin')の内容が関数からオブジェクトへ変わり、オブジェクトをコンストラクタとして使おうとしたためです。(参考)
//2.2.0までのモジュールの読み込み方法。
//require('webpack-manifest-plugin')の中身。
//[Function: ManifestPlugin] { getCompilerHooks: [Function (anonymous)] }
//2.2.0まではエラーは起きないがこの書き方で3.0.0にアップデートをするとnew ManifestPluginのタイミングでエラーが起きる。
const ManifestPlugin = require('webpack-manifest-plugin');
そこで3.0.0のREADME.md 通り、オブジェクト内のプロパティを指定して、値である[Function: WebpackManifestPlugin]の関数を代入する書き方に修正し、エラーは解消されました。
//3.0.0からのモジュールの読み込み方法。
//require('webpack-manifest-plugin')の中身。
//{
// getCompilerHooks: [Function: getCompilerHooks],
// WebpackManifestPlugin: [Function: WebpackManifestPlugin]
//}
// オブジェクトのWebpackManifestPluginプロパティを指定して、その値の関数を代入しているため、エラーが起きない。
const { WebpackManifestPlugin } = require('webpack-manifest-plugin');
2-2、BreakingChanges、Features、Updates、Known Issuesの確認
リリースノートで掲載されているので確認します。BreakingChangesに関しては、Minimum Node v10 Minimum Webpack v4.44.0と書かれており、それ以上のnodeとwebpackのバージョンをプロジェクトで扱っていたので問題ないと判断しました。その他に関しても一通り読み、プロジェクトで使用していない関数の変更、テストケースの追加などでアプリケーションに影響はないと考え問題ないと判断しました。
3、local,stgで動作確認後、prdへリリース
webpack-manifest-pluginなので、マニフェストファイルが生成されるか?webページが問題なく表示するか?といった観点で動作確認しました。
終わりに
npmのアップデートを通して、jsの書き方やライブラリ内容を知れて良かったです。他に見知らぬライブラリが幾つかあるのでアップデート作業を通して知っていきたいと思います。明日のアドベントカレンダーは @hmsnakr が担当します。お楽しみに〜!