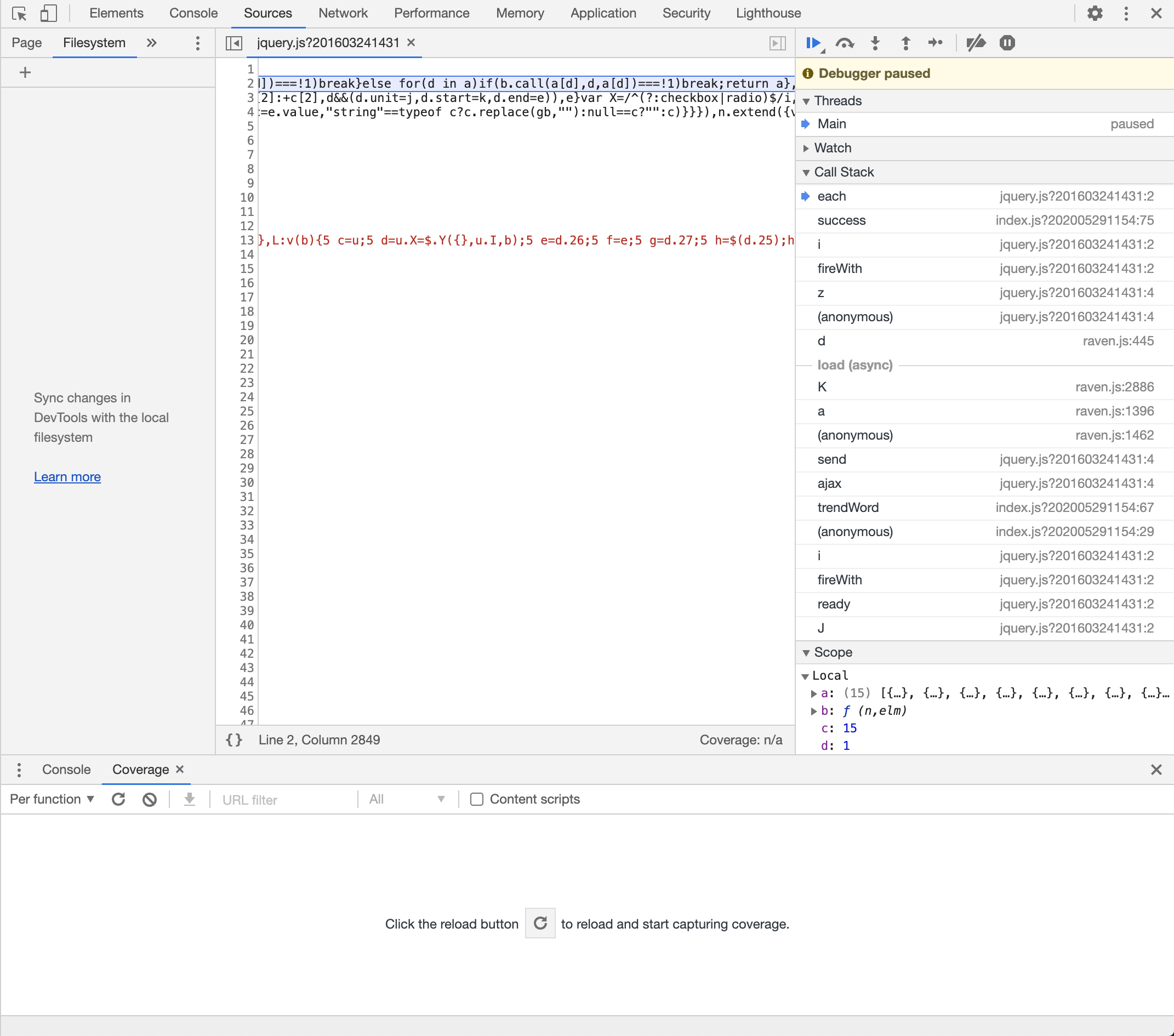
Chromeの検証ツールでJavascriptのデバックをするときにブレイクポイントを貼って、自分が書いたJSの挙動を確認するかと思います。しかし、コードをステップで辿るうちに以下の画像のようにライブラリの中身まで見てしまい、支障をきたすことがあるかと思います。そこで、デバックの際にライブラリに侵入するのを避けるための設定をご紹介します。
1、 Chromeの検証ツールを開く。
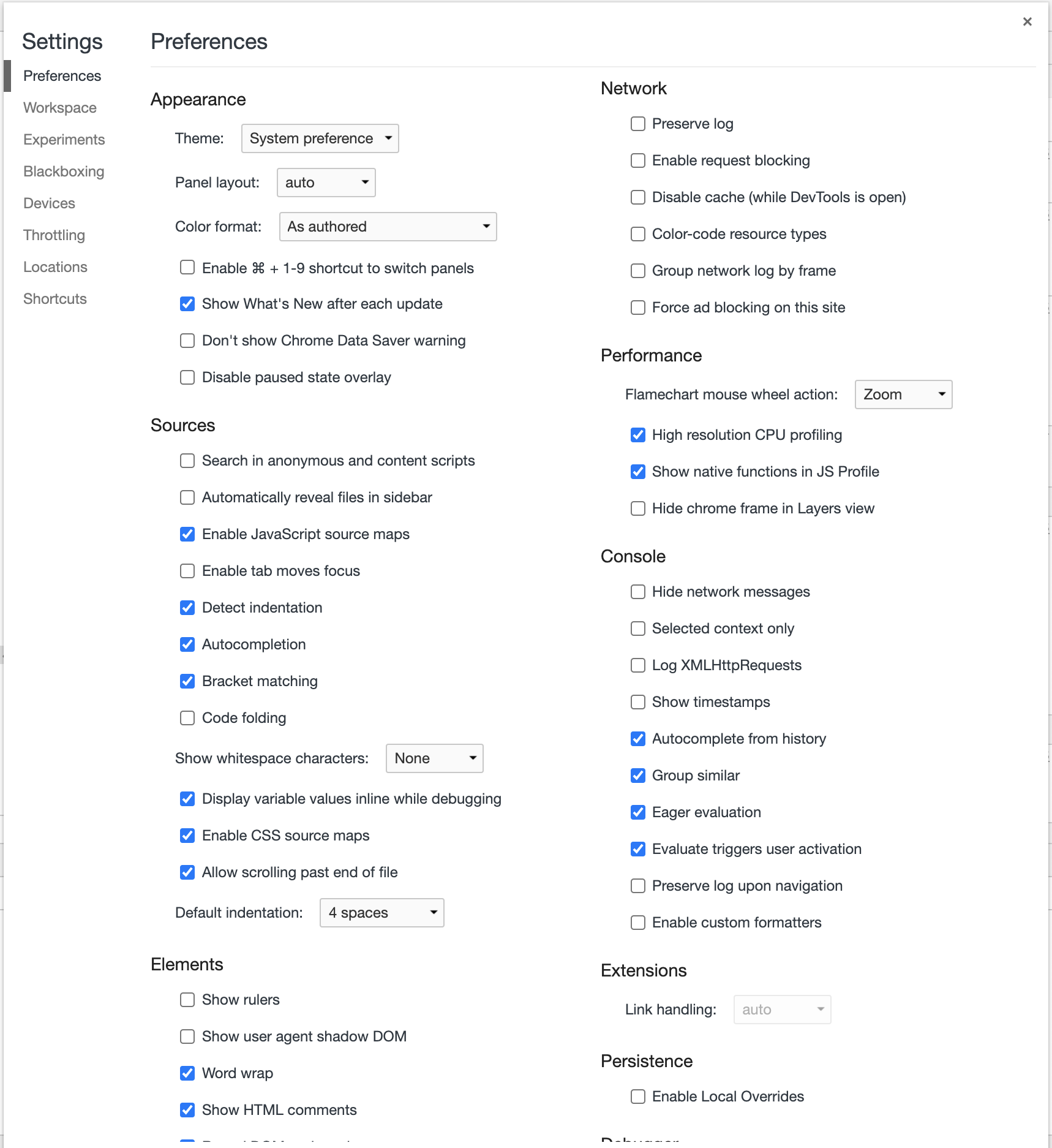
2、 右上の歯車マークを押すと以下の画面になる。
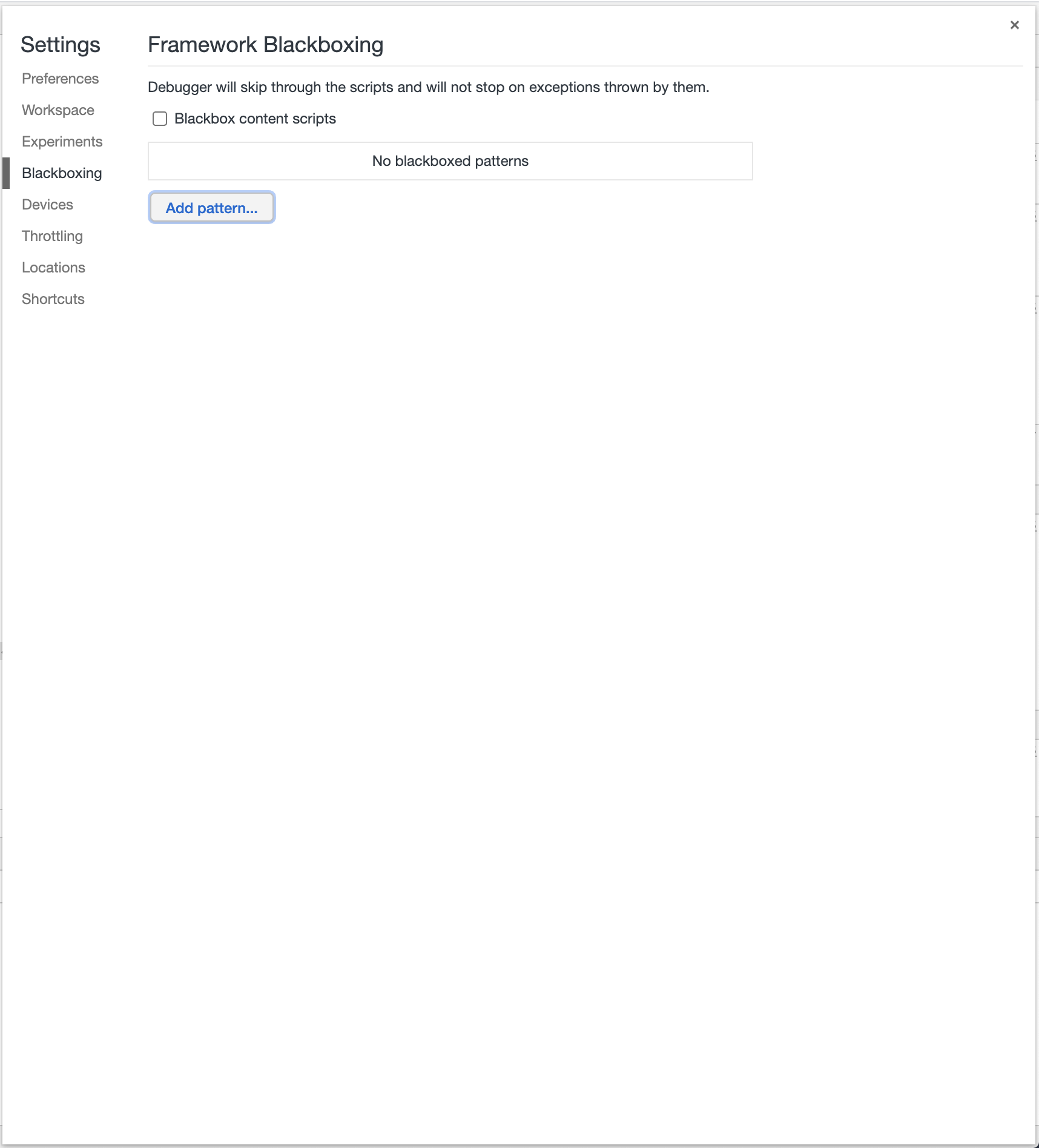
3、 Blackboxingボタンを押す。
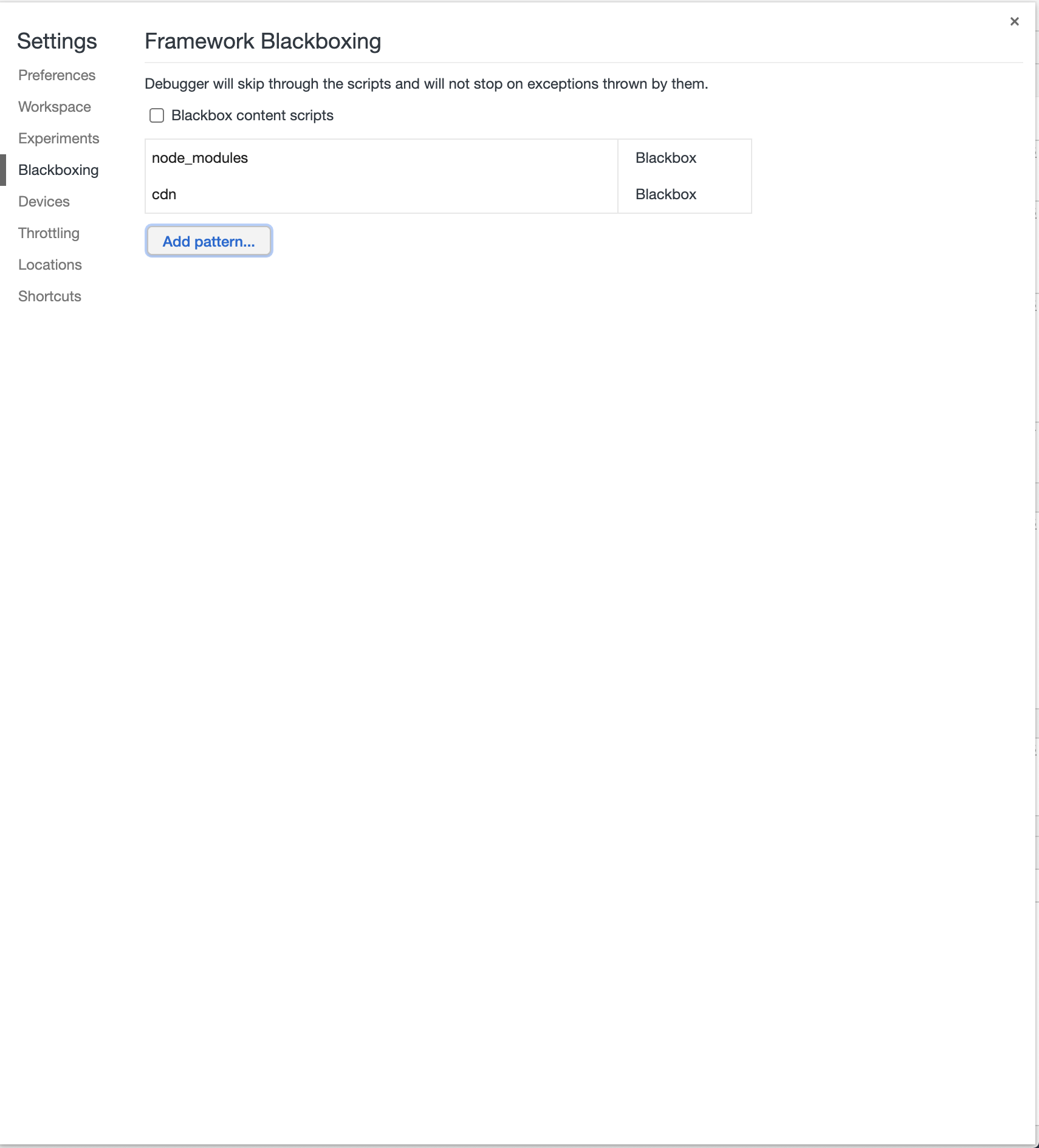
4、 除外したいパターンを設定。
npmで管理している場合、JSのライブラリはnode_modulesに入っているので大半は除外できると思います。また、cdnを利用している場合もあるのでそれも除外します。