■ はじめに
HTML,CSSのコーディング速度を格段に高めてくれるEmmetについて記事にしました。
この記事で得る内容は以下の通りです。
・Emmetの使用方法について
・Emmetを活用する事で、作業速度及び作業効率が上がる
■ 公式
・Emmet チートシート
■ HTMLでのEmmetの使い方(要素)
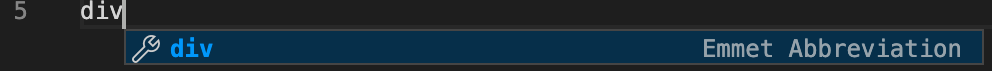
① 要素の名前(例:div)を入力する
② TabキーかEnterキーを入力する(以降の手順でこの記述を省略します)
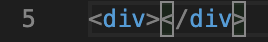
自動でdiv要素を生成してくれます。
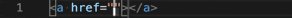
他に、a要素の場合は、href属性を、img要素でしたらsrc属性とalt属性を自動で生成します。
■ HTMLでのEmmetの使い方(クラス)
例えば、p要素にtestクラスをつけて入力したい場合
1つずつ文字を入力しても問題ありませんが、下記の様に、p.testと入力すると
入力の手間が省け、打ち間違いのリスクも減少するので、とても便利です。
■ div要素の場合
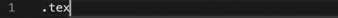
div要素は多用されるので、.testと入力するだけでOKです。
■ 1つの要素に複数クラスをつけたい場合
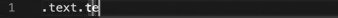
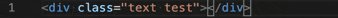
div要素に2つクラスをつけて入力したい場合は、下記の様に.text.testと入力すると
text,testクラスが生成されます。
■ 兄弟要素を複数作りたい場合
div要素とa要素を兄弟要素としてまとめて作りたい場合は、.+aと入力すると
同じ兄弟要素としてdivとaが作られます。
■ 親子要素を複数作る場合
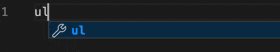
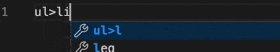
ul要素とli要素を親子要素として作りたい場合は、ul>liと入力すると
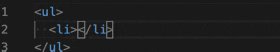
ulが親要素、liが子要素として作られます。
■ 子要素を複数作りたい場合
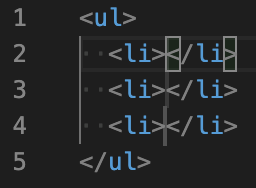
上記の親子要素の例で、li要素を3つ作る場合は、ul>li*3と入力すると
li*の後に数字を指定した分だけ、li要素をまとめて作ることができます。
■ CSSでのEmmetの使い方
■ 変換候補の最適化
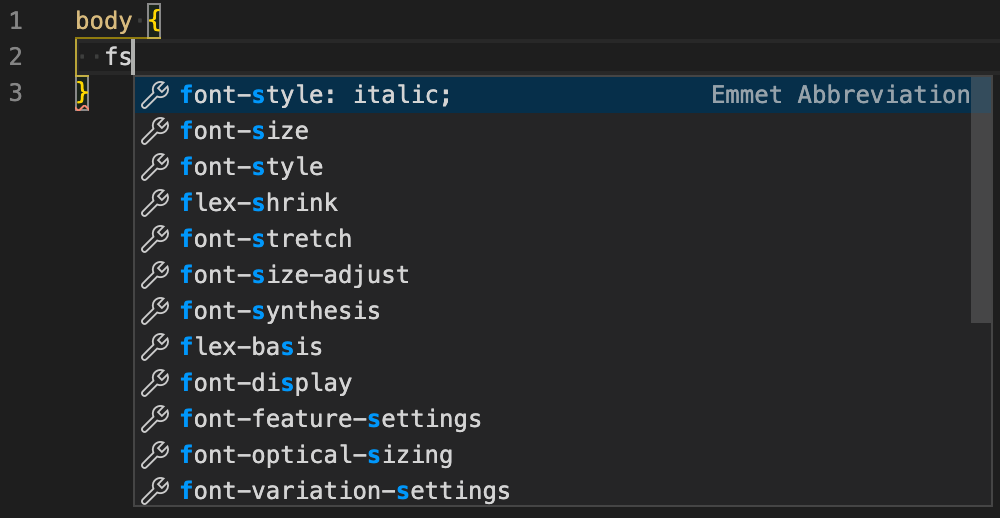
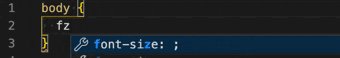
例えば、下記の場合でfont-sizeを指定したいのですが、このままだと
font-style: italicが指定されてしまいます。
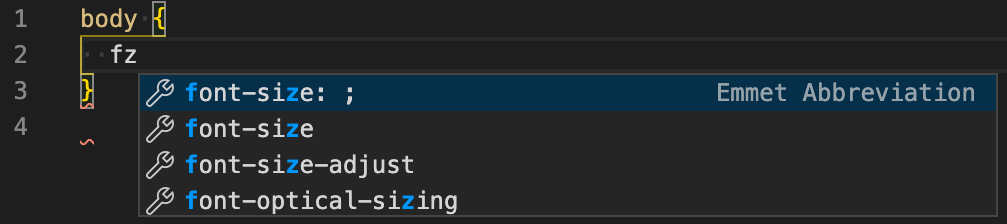
ここではfzと入力することでfont-sizeを指定することができます。
■ 値を同時に指定したい場合
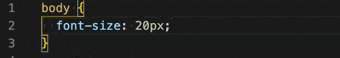
上記の例で、font-sizeの値をEmmetで同時に指定することもできます。
例えば、font-size: 20px;に指定する場合は、fz20と入力します。
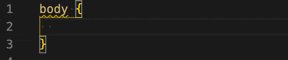
■ スペース区切りの指定をする場合
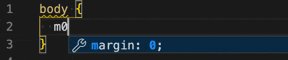
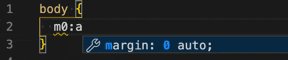
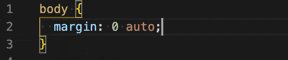
・例① margin: 0 auto;の様に、途中で数字と英単語が区切られている場合でも
m0:aと入力することで、素早く変換できます。
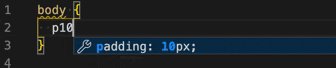
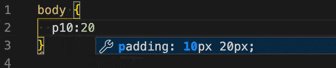
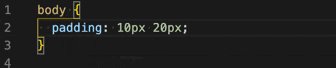
・例② padding: 20px 10px;を指定する場合