■ はじめに
タイトルについて記事にしました。
今回は(も?)あまり技術についてのお話ではありません。笑い話という事で目を通して頂ければと思います
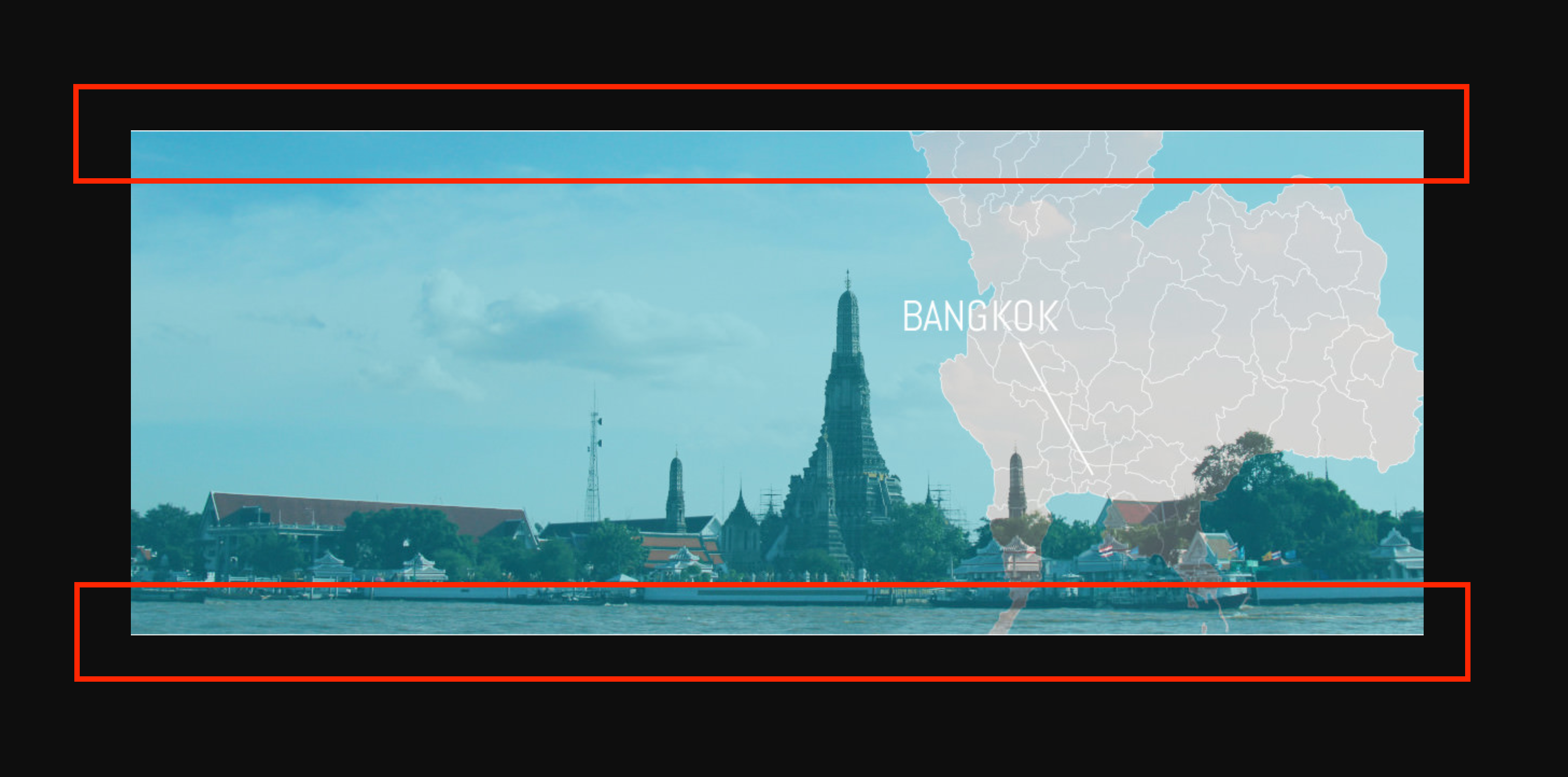
結論 : 元画像の上下に小さな白い余白がありました
・気づかなかった原因:
見本はbackground-position:centerやbackground-size:coverを使っていたが
railsのimage_tagを使っていて「いや、画像なんて出てればいいでしょ」という自己中な考えで使わなかった
小1時間調べた結果、謎の余白ができる原因という記事が色々あったので
今回勉強できたいい機会だったという事で、学習した内容を載せておきます
![]() 参考→[CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ
参考→[CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ
まとめ
・ リセットCSSの活用及び、box-sizing: border-box;プロパティを*{}全ての要素に適用する
・ 画像をブロック要素にするか、vertical-align: bottomで縦方向の揃え位置を下端に指定する
・ 元画像を検証する(困)