はじめに
タイトルについて記事にしました。
この記事で得る内容は以下の通りです。
・ Visual Studio Codeでファイルを開いたらインデントを自動判定する機能を無効にする方法
例
index.htmlを新規作成して、!を押しemmetでコードを表示させて保存するとふと違和感を感じます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
headタグの中身が5行改行されています。2行で十分だから!
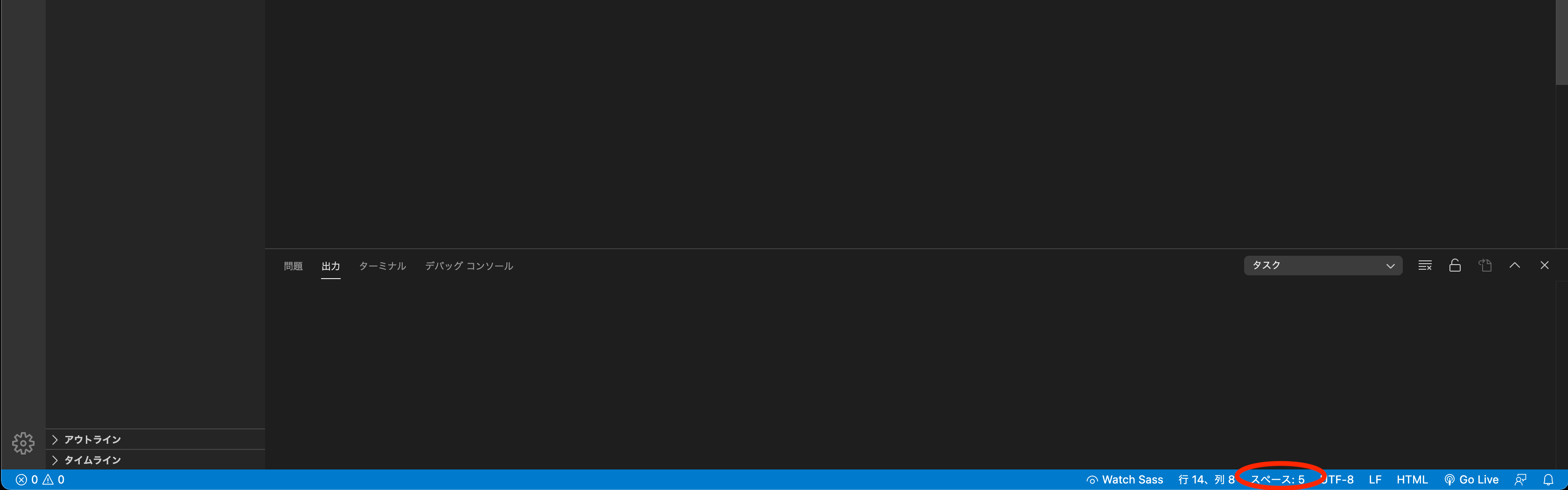
下の画像が少し見ずらいかもしれませんが、右下の『スペース:5』というのが犯人です。
赤丸の部分をクリックして値を変更することもできますが、ファイルを開いた時にインデント設定を
自動判定しているようで、値を変更しても再度ファイルを開いたら値が元の数値に戻ってしまいます。
対応
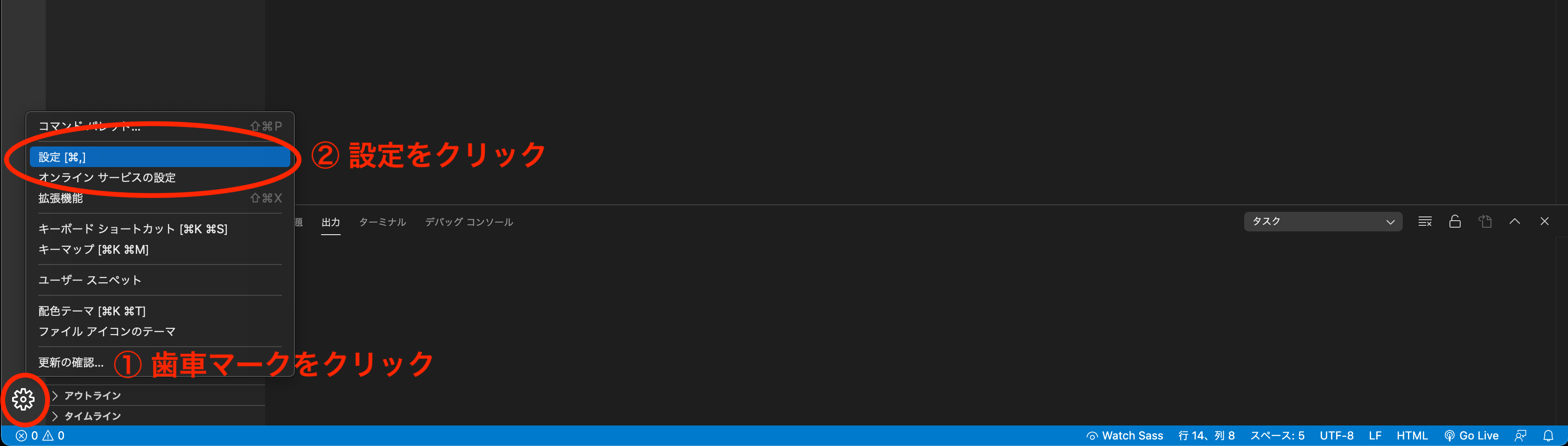
エディタ左下の歯車マークをクリックし『設定』を開きます。
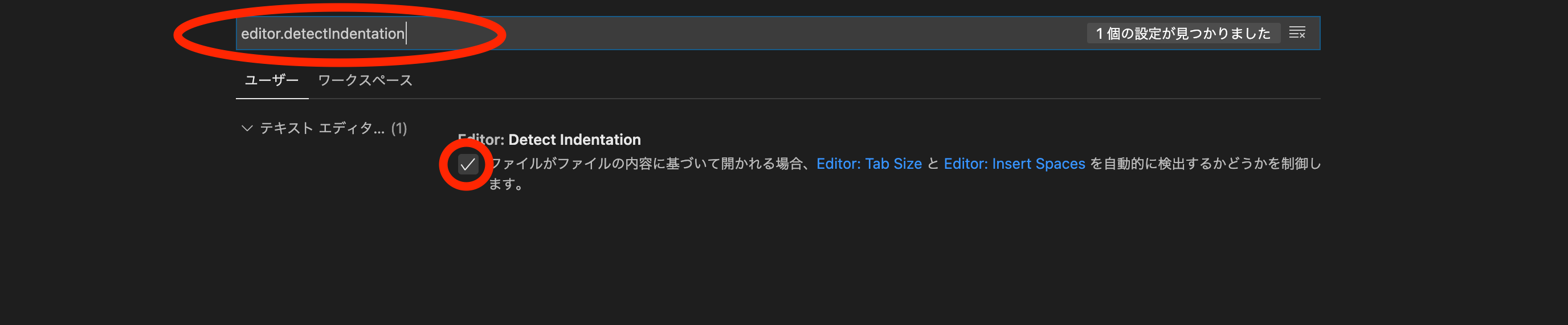
設定の検索に『editor.detectIndentation』と入力し、チェックを外します。
これで、スペースの所をクリックして値を変えてもエディタがインデント設定を自動判定せず
ユーザーが設定した値を保存できるようになります。