■ はじめに
inputタグをクリックすると出てくる青線を消す方法について記事にしました。
■ この記事で出てくるCSSプロパティやクラス
・outlineプロパティ
アウトラインのスタイル・太さ・色をまとめて指定する。borderと異なり、上下左右の概念がない
・focus
擬似クラスで、ユーザーの操作によりフォーカスされた際にスタイルを適用する
例えば、フォームの入力欄にカーソルを合わせてテキストを入力できる様になった状態など
■ 例
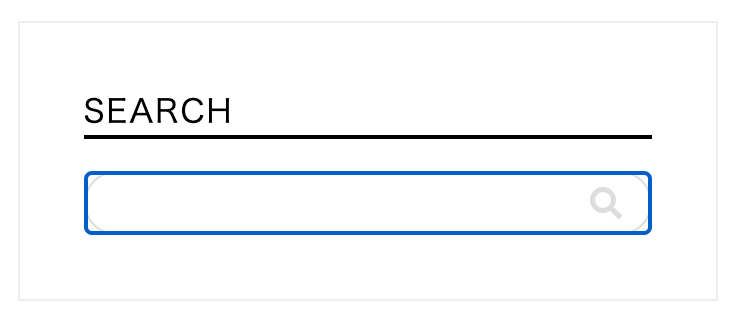
検索窓をクリックしたら出てくる青い枠なんですが、inputタグにborder-radiusを指定していて
青い枠がinputタグからはみ出てしまいカッコ悪くなっています
■ 手順
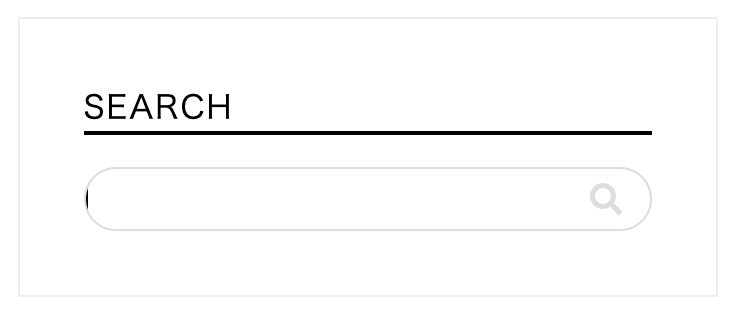
① outline: none;を指定して、選択した時の青い線を消して
20/11/21(土)追記:元々表示されている枠線を消す時はborder: none;
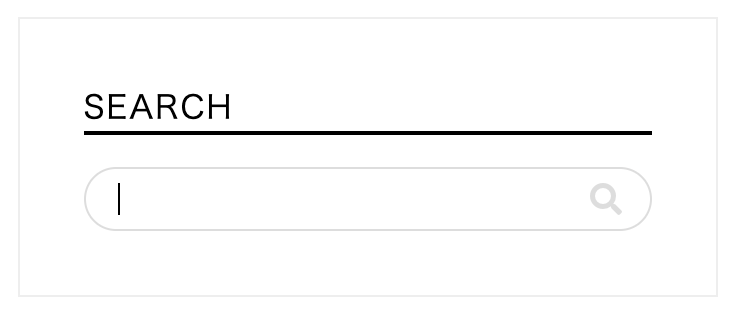
② 上の画像の様に、テキストカーソルが左に寄りすぎていたら、paddingで調整します
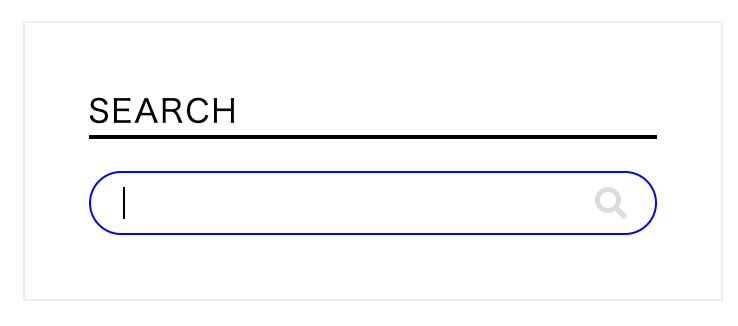
③ 上の状態からクリックして色をつけたい時は、擬似要素:focusを使って色を指定します