複数のUIの活性/非活性を一度に切り替えたい
そんな時ってありますよね。今の私が、まさにそれです。
.NETだったらPanelコントロール等で実現できますが
Unityでも同じようなことができるんじゃないかと思いまして。
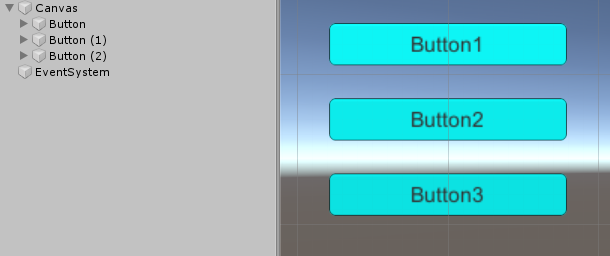
とりあえず、何も考えずに
親Canvasをそのまま非活性にしてみました。
Canvas.cs
public Canvas UICanvas;
void Start(){
this.UICanvas.enabled = false;
}
その結果は、こちら。
あらら、消えてしまいました・・・。
Canvasのenabledについて、リファレンスを見てみると
有効であれば更新され、無効であれば更新されません。
となっていました。
どうやら表示/非表示の切り替えということみたいです。
それはそうと、CanvasはUnityEngine.UI名前空間ではないのですね。
Hierarchyで作成する際、UIメニューから選べるので
てっきりUnityEngine.UI名前空間なんだと思っていたら
Behaviourを継承していたんですね。勉強になるなぁ。
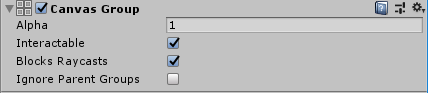
CanvasGroupを使う
ではどうするかというと、
CanvasGroupというコンポーネントを使うと良いみたいです。
さっそくCanvasに追加してみます。
| alpha | グループのアルファを設定します |
|---|---|
| blocksRaycasts | このグループのレイキャストをブロックする(衝突が許可されている) |
| ignoreParentGroups | グループが親グループを無視するべきか? |
| interactable | グループに互換性がある(許可グループの下の要素である)。 |
| ※リファレンスより引用 |
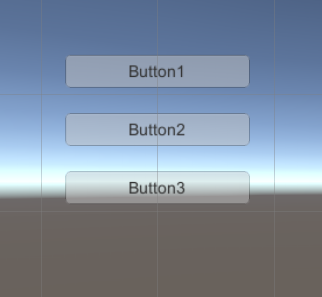
InteractableをOffにしてみます。
おー!
Canvas内のUIが、すべて非活性となりました!
これは便利![]()