背景
- フレックスレイアウト(
display: flex)を利用するときに配置の設定(flex-direction,align-items,justify-contentなど)が難しかった.
フレックスレイアウトで押さえるべきコツ
- フレックスコンテナとフレックスアイテムの区別
- 主軸と交差軸の理解
1. フレックスコンテナとフレックスアイテムの区別
-
フレックスコンテナ:
display: flex;を持つ要素 -
両者で利用可能なプロパティが違うので注意
今回は最もよく使う flex-direction , align-items , justify-content について説明します.
これらは親要素(フレックスコンテナ)に適用できるプロパティです.
2. 主軸と交差軸
- 主軸: 子供(フレックスアイテム)が並ぶ方向
- 交差軸: 主軸に垂直な方向
flex-direction で主軸の方向を決める
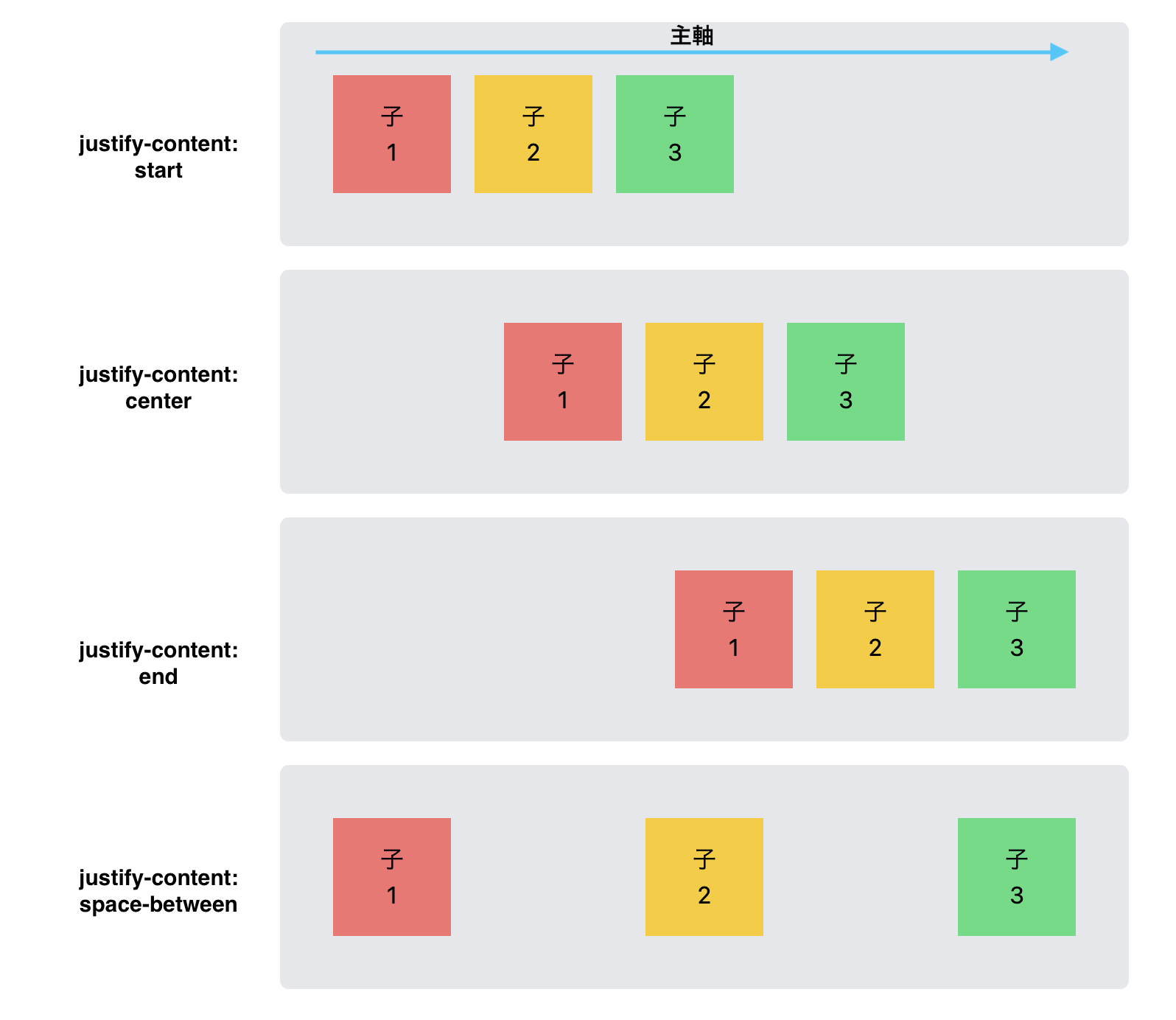
justify-contentで主軸方向の配置を決める
align-itemsで交差軸方向の配置を決める
まとめ
- 親要素(フレックスコンテナ)と子要素(フレックスアイテム)で使えるプロパティが異なるので注意
- 主軸と交差軸を意識できると配置もしやすくなります!