概要
いくつかの記事を見ましたが、情報が古かったりマシンが違うせいなのかうまくいかなかったりしたので、一応記事にしました。
半年とかしたら、OSが更新されてインストール方法が変わるかもしれません。
以下のVS Code公式から出ている記事の通り、インストールしてうまくいきました。
https://code.visualstudio.com/blogs/2020/12/03/chromebook-get-started
このQiita記事に上記の記事の一部を翻訳して記載しておきます。
インストール手順
sudo apt-get update
sudo apt-get install -y gnome-keyring
- ダウンロードすべきVS Codeのパッケージを調べます
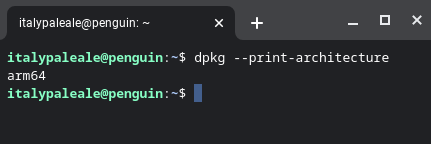
dpkg --print-architecture
amd64と表示されたら「64bit」を選択、arm64と表示されたら「ARM64」を選択します(Lenovo IdeaPad Duetは「ARM64」でした)。
(※1引用)

5. VS Codeのダウンロードサイトに移動してをダウンロードします
6. ダウンロードフォルダに.debという拡張子のファイルがあるのでダブルクリックし、そのままインストールします
7. おわり
環境
- Lenovo IdeaPad Duet Chromebook
- ChromeOS 87.0.4280.109
記事の翻訳(VS Codeインストールまで)
ChromebookでVS Codeを利用して学習する
2020年12月3日 Alessandro Segala, @ItalyPaleAle
過去数年間、Google Chrome OSで動作するChromebookは「伝統的な」ラップトップの代替となるものを提供してきました。Chromebookは非常に手頃なモデルからハイエンドなモデルまで様々な選択肢があるおかげで、学習や課題の提出、バーチャルでの授業の参加に使う学生たちに大変人気です。
ChromebookとChrome OSは特にWebブラウザを中心にしている一方で、Linux環境を利用することができるため、VS Codeを含むネイティブデスクトップアプリをインストールできます。
ChromebookでVS Codeを使って、様々な言語およびフレームワークでかんたんに素早くコーディングを始めることができます。言語には、Python、JavaScript、Node.js、Java、C#など多くのものを含みます。
この記事では、まずChromebookにVisual Studio Codeをインストールする方法を紹介し、PythonまたはJavaScript/Node.jsでコーディングを始める環境をセットアップします。次に、VS Codeのリモート開発拡張機能を利用してより強力な開発環境に接続する方法を確認します。
するべきこと
Crostiniを経由してLinuxアプリを有効にできれば、VS Codeは最近のChromebookで動作します。これについてはすぐに確認する。
Visual Studio Codeは軽量なエディタのため、RAMが1GB未満の低性能のChromebookで実行可能です。加えて、VS CodeはARMv7およびARM64上のLinuxが可能であるため、ARMチップで動作するChromebookで実行することができます。
このチュートリアルでは、エントリーレベルのChromebook(ARM64 CPU、4GB RAM、32GBディスク)を利用します。低スペックながら、VS Codeはこのマシンで充分に動作します。
ChromebookでLinuxを有効化する
Chrome OSでVS Codeをインストールする前に、Crostiniを利用してネイティブLinuxアプリへのサポートを有効化する必要があります。
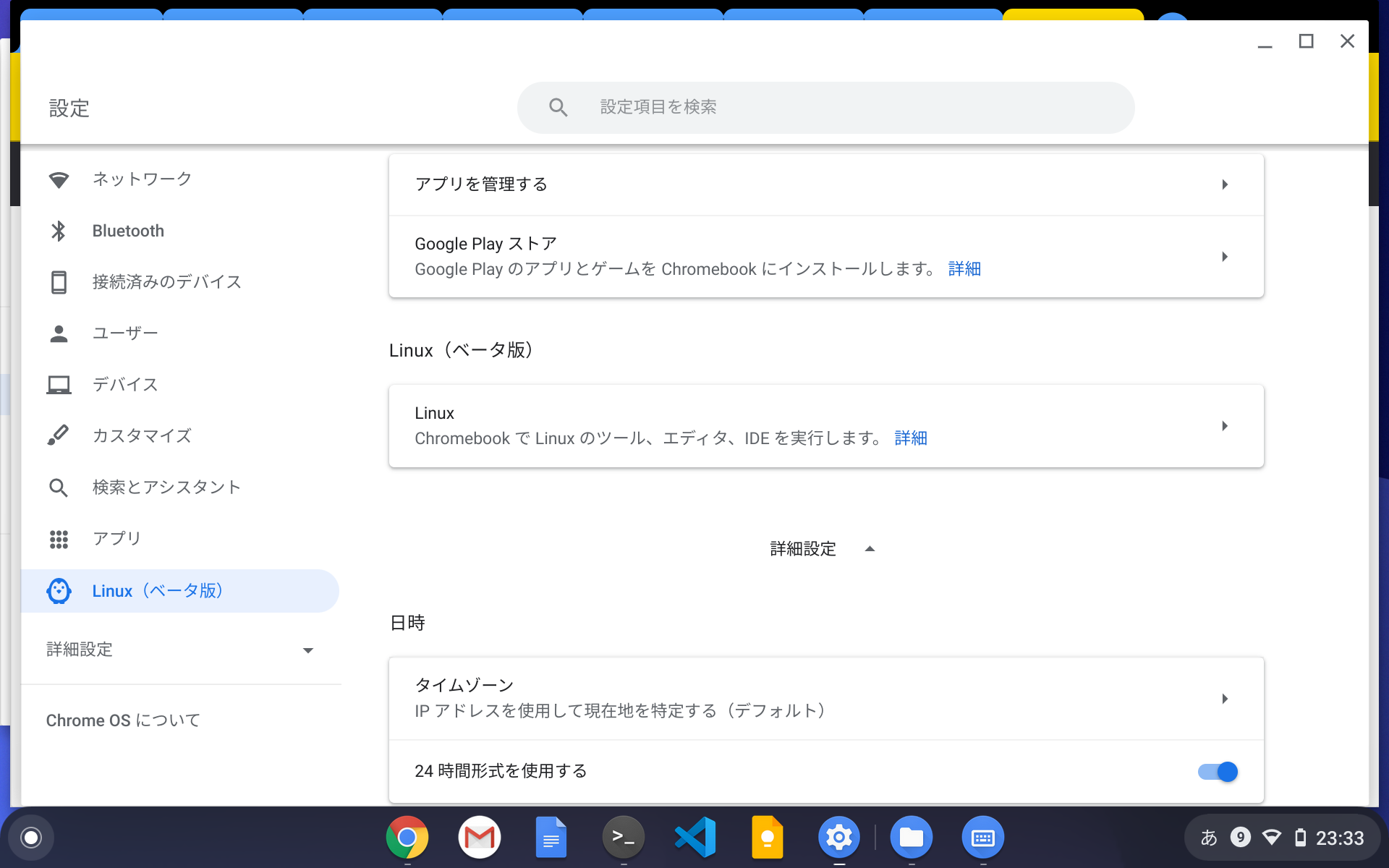
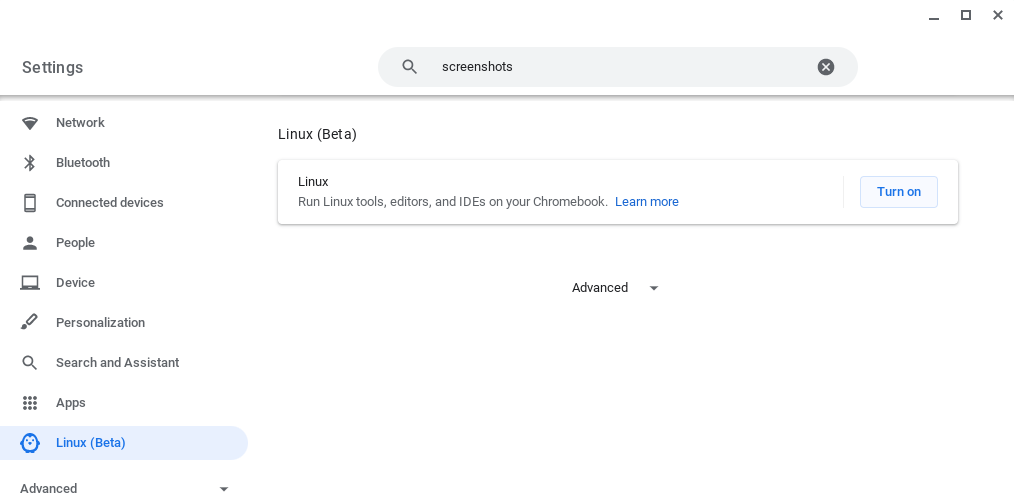
まずシステム設定を開き、サイドバーからLinux(ベータ版)を探し、Linuxサポートを有効化します。
画面の指示に従って、Linux環境を設定します(ほとんどの人にはデフォルト設定で充分です)。ChromebookはLinux環境を構築するツールをダウンロードし、設定します。画面の裏では、Debian10を実行するコンテナを構築しているため、完全なLinuxディストリビューションを試すことができます。
Linux環境を設定すると、新しいターミナルウィンドウがポップアップします。
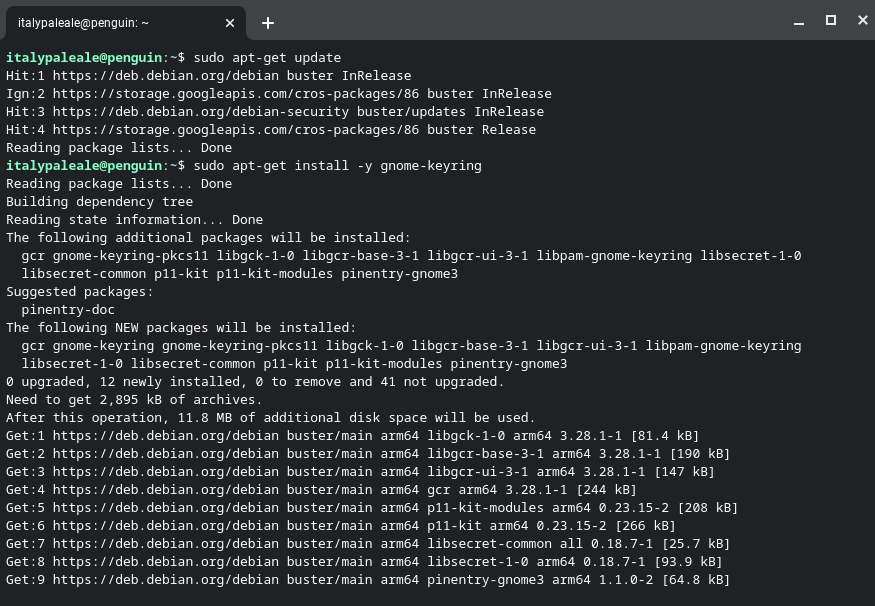
VS Codeをインストールするまえに、Linuxターミナルでいくつかのコマンドを実行する必要があります。Linuxパッケージの一覧をアップデートし、オプション(強く推奨されます)の依存パッケージgnome-keyringをインストールする必要があります。ターミナルで以下の2つのコマンドをタイプします(実行するためにそれぞれのコマンドの終わりにEnterキーを押下します):
sudo apt-get update
sudo apt-get install -y gnome-keyring
アウトプットは以下のようになります:
2つ目のコマンドが完了したら、次にステップに進むことができます。
VS Codeをインストール
VS Codeをインストールする準備ができました。
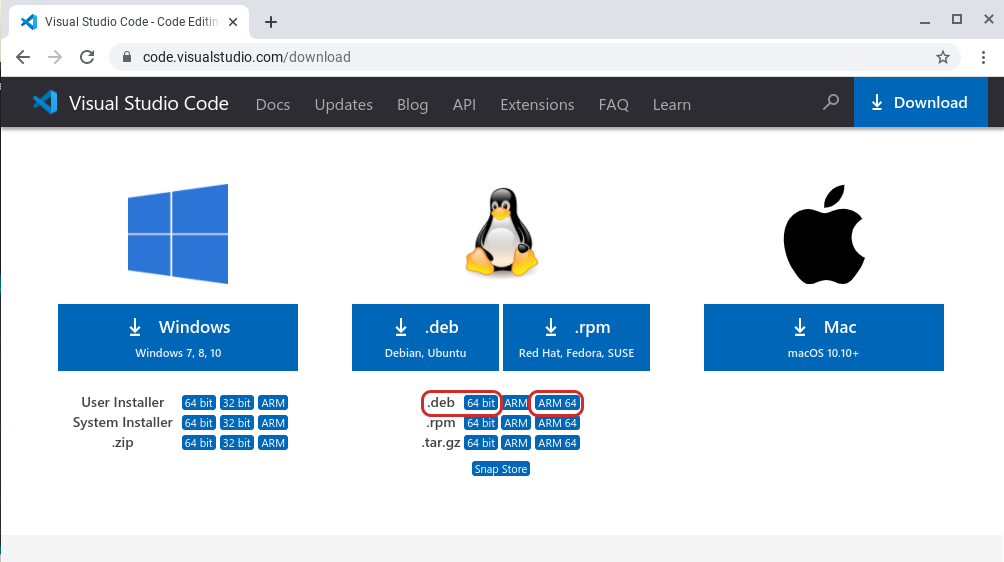
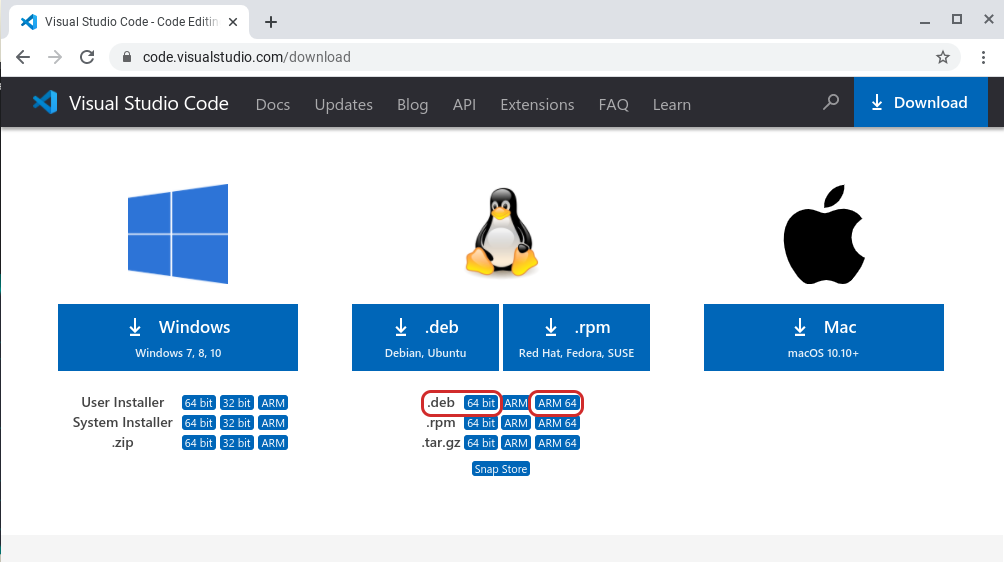
Visual Studio Codeのダウンロードページに遷移します。ここではChromebookに適したパッケージを選択する必要があります:
- IntelまたはAMDチップで動作ししているChromebookでは64bitの.debを選択します。
- ARM64チップで動作しているChromebookの場合(これでテストしています)、ARM64の.debパッケージを選択します。
自分が使っているChromebookのCPUの種類がわからない場合、Linuxターミナルでこのコマンドdpkg --print-architectureを実行することでわかります。amd64(IntelとAMDチップの場合:VS Codeの64bit版を選択)またはarm64(ARM64を選択)が表示されます。
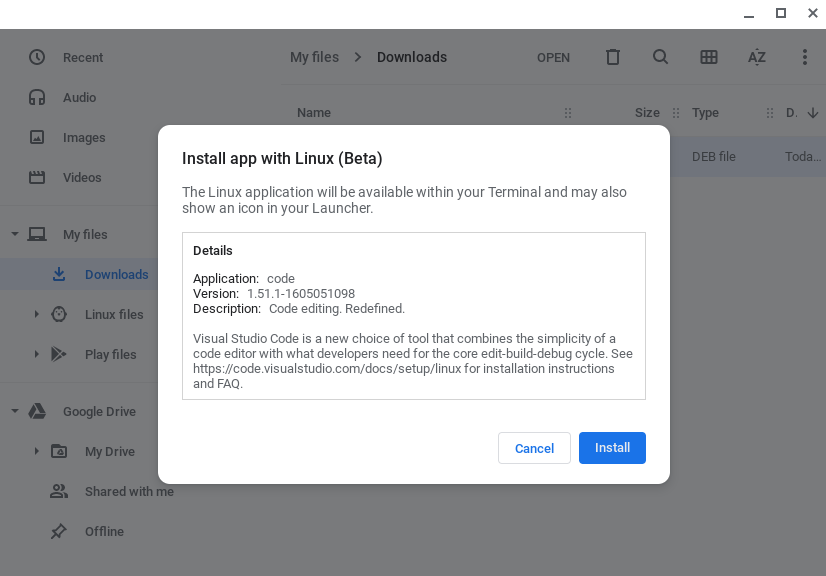
VS Codeをダウンロードしたあと、ダウンロードフォルダにパッケージがあることがわかります。パッケージをダブルクリックしてインストーラを起動します:
ChromebookでVS Codeとその他の依存関係をインストールする。
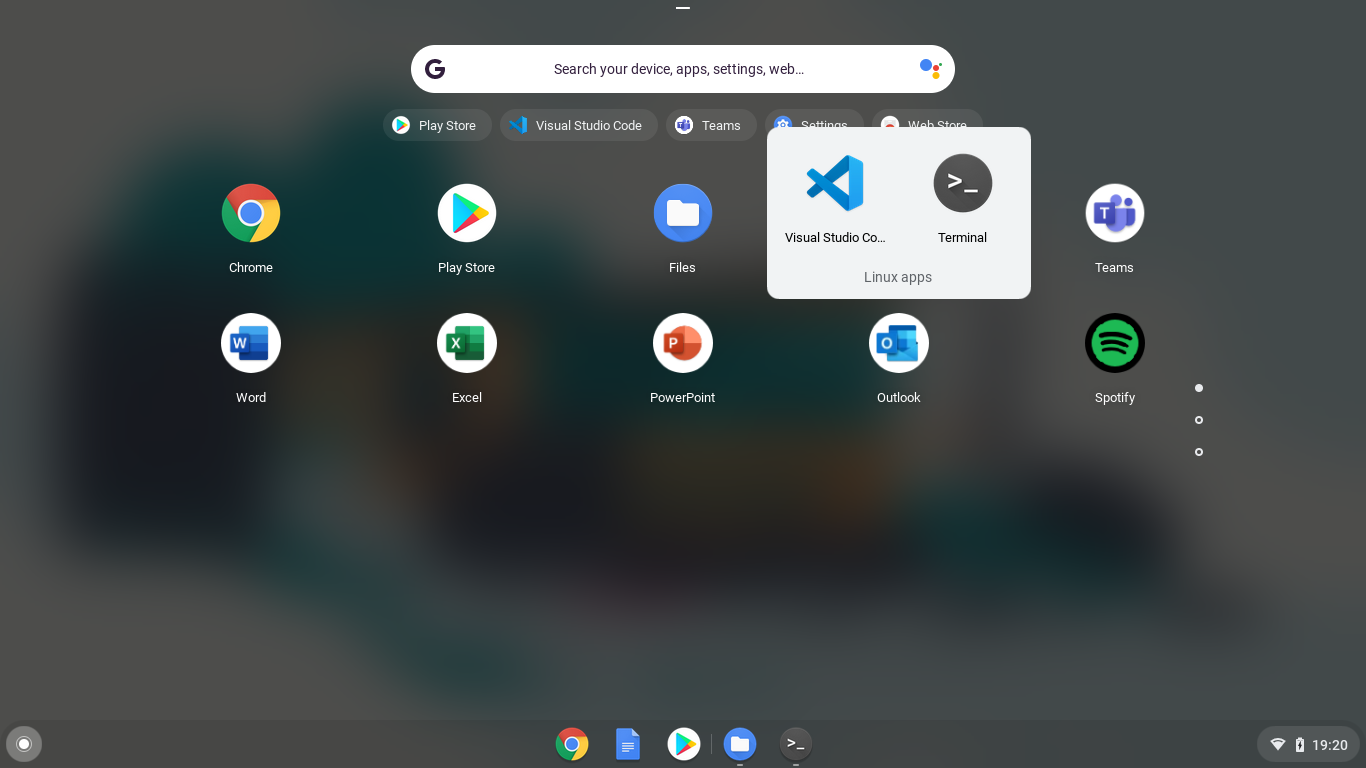
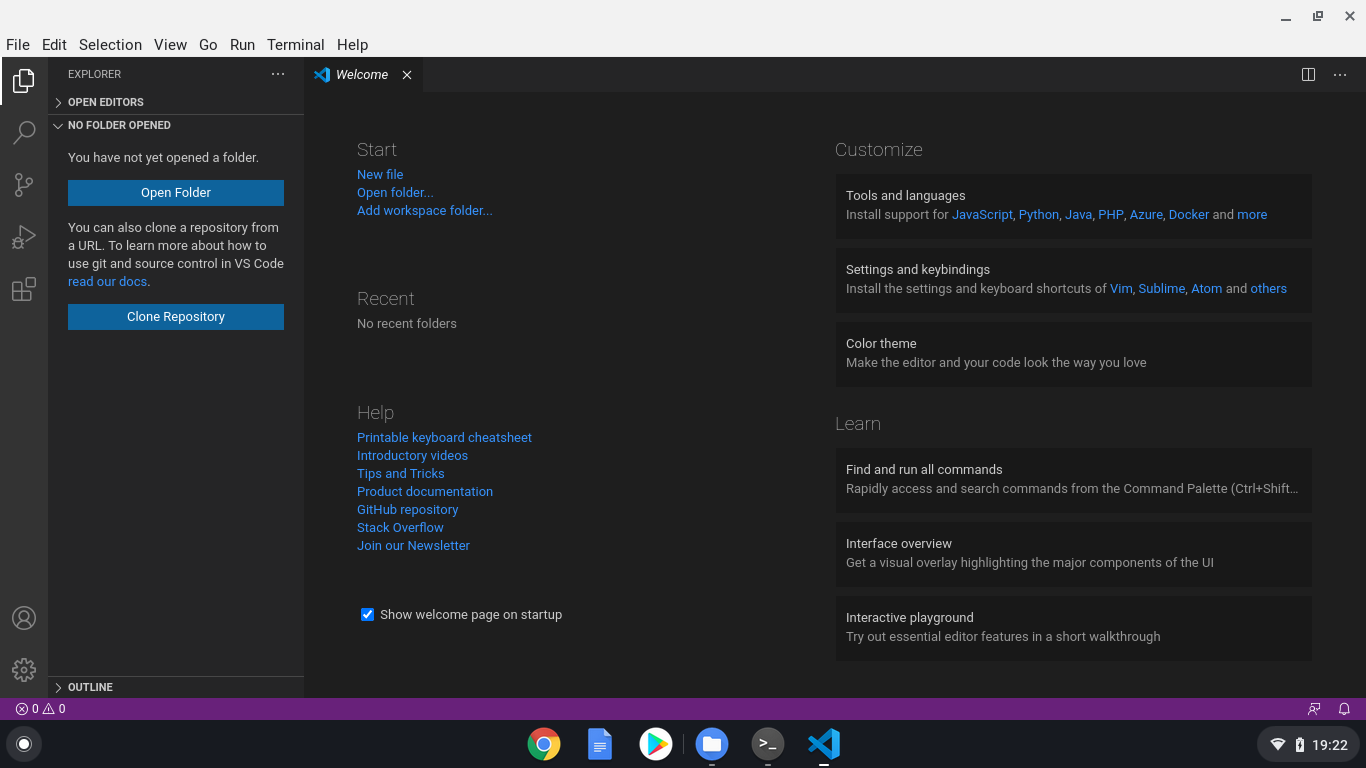
インストールが完了すると、アプリの一覧のLinuxアプリというフォルダ内にVisual Studio Codeが確認できます(Linuxターミナルの隣に)。これでVS Codeを起動できます。
VS Codeを実行すると、コーディングを始める準備ができました。
VS Codeを初めて使って、どのように使えばよいのか知りたければ、いくつかの参考をここに示します:
- VS Code Introductory Videos:この動画はVS Codeを使ってファイルとフォルダを開く方法、テーマと拡張機能をインストールする方法、エディタを設定する方法などを説明しています。
- Learn to code with VS Code:「Learn」セクションには、初めてコーディングをする人やコーディングを始めたい人向けにいくつかの記事とチュートリアル、動画が含まれています。
(以降、省略)