はじめに
環境構築ってめんどくさくないですか?
しかもローカル環境を汚したくはないですよね、、、
ただ、少し触りたいだけなのにDockerfile書くのもめんどくさい。。。
そんなときに便利なVScodeの機能があります。
それはDevContainerです!!
この記事ではDevContainerを使用してRustとNext.jsの環境構築を実演していきます。
準備するもの
- VScode
- Docker環境
環境
$ sw_vers
ProductName: macOS
ProductVersion: 13.6.1
BuildVersion: 22G313
$ colima --version
colima version 0.6.6
$ docker --version
Docker version 24.0.7, build afdd53b4e3
準備
DevContainerの拡張機能を入れる
Rust環境を作ってみる
注:初回のイメージのプル時間によっては時間かかるかも。。。
1. ソースコードをおくディレクトリを作成しVScodeを立ち上げる
$ mkdir ~/rust_sample && code $_
2. devcontainerの設定ファイルを生成する
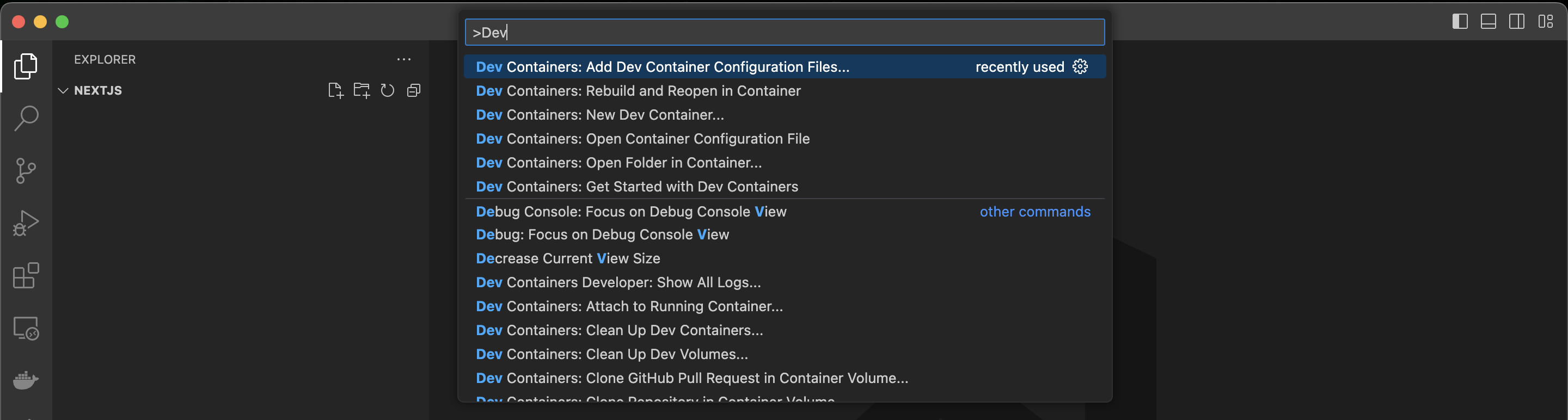
Cmd+Shift+Pでコマンドパレットを出し、「Dev Container: Add Dev Container ...」を選択
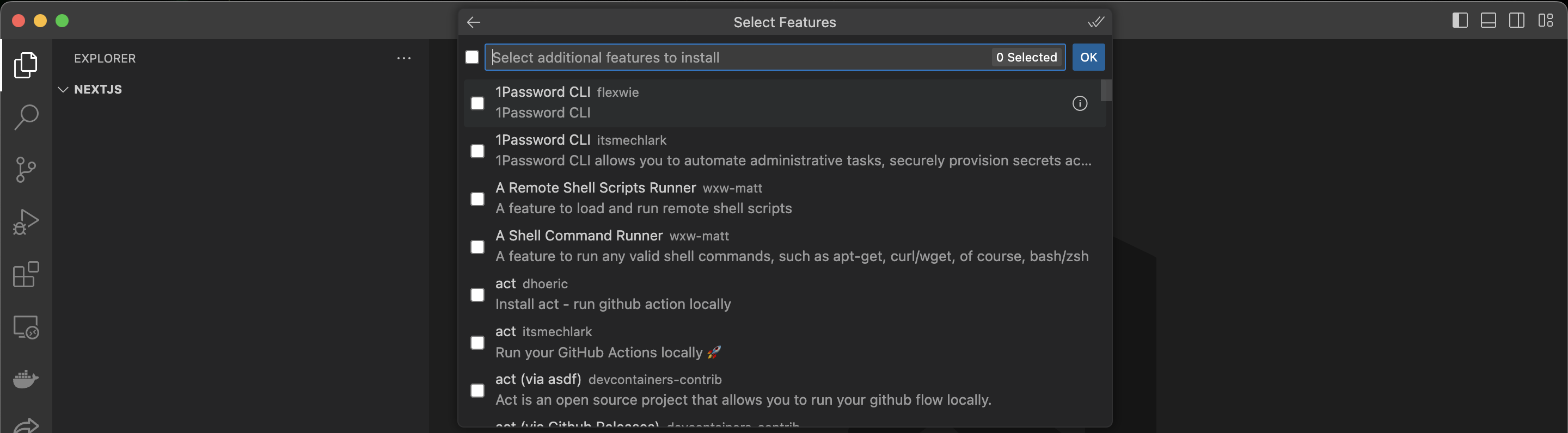
「rust」と入力し、以下のように選択していく
最後は「OK」を選択してください。
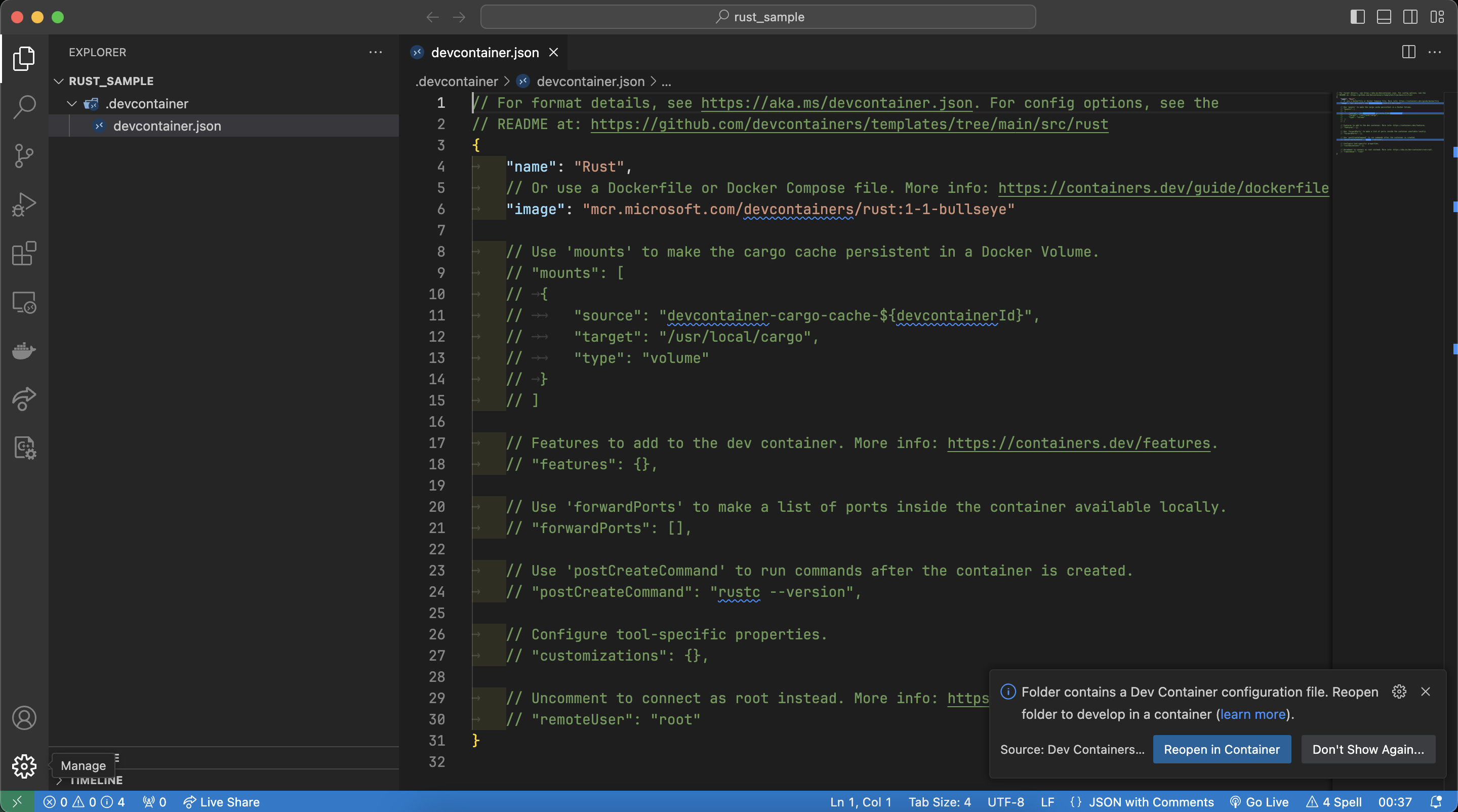
すると以下のように.devcontainer/devcontainer.jsonが作成されます。
3. DevContainerを立ち上げる
右下に表示されている「Reopen in Container」を押してください。
または、左下の緑をクリックして、「Reopen in Container」を選択してください。
最初はコンテナイメージのプルなどが走ると思います。
イメージのダウンロードが終わり準備が完了すると、DevContainer内でワークスペースを開き直してくれます。
4. あとは…
$ cargo init
$ cargo run
とするだけで、RustでHelloWorld!!
Next.js環境を作ってみる
注:初回のイメージのプル時間によっては時間かかるかも。。。
1. ソースコードをおくディレクトリを作成しVScodeを立ち上げる
$ mkdir ~/nextjs && code $_
2. devcontainerの設定ファイルを生成する
コマンドパレットで、Rustの時と同じように「Dev Container: Add Dev Container ...」を選択
「node」と入力し、以下のように選択していく
最後は「OK」を選択してください。
すると以下のように.devcontainer/devcontainer.jsonが作成されます。
3. DevContainerを立ち上げる
右下に表示されている「Reopen in Container」を押してください。
または、左下の緑をクリックして、「Reopen in Container」を選択してください。
4. あとは…
# .devcontainerの設定等を避難させておく
$ sudo mv .devcontainer/ ../
# Next.jsのサンプルアプリを持ってくる(権限で怒られたためsudo使用)
$ sudo npx create-next-app -e with-next-ui .
# .devcontainerの設定等を戻す
$ sudo mv ../.devcontainer .
# Next.jsのサーバーを立ち上げる
$ npm run dev
ローカルのブラウザでhttp://localhost:3000/を開くと…
無事にNext.jsのサンプルを見ることができました!!
最後に
今回はrustとnodejsのベースを使いましたが、他にも色々な環境が用意されています。
お好きな環境でぜひ試してみてください!